UE5(Unreal Engine 5)でNDIを受信して表示する方法を説明します。2024年2月時点ではUE5.3.2バージョンはndi-unreal-engine-sdkに対応していません。UE5.3.1もしくはUE5.2などそれ以前のバージョンを使いましょう。
まず、NDI Unreal Engine SDK公式ページからSDKをダウンロードします。必要事項を入力すると、ダウンロードリンクが表示されます。
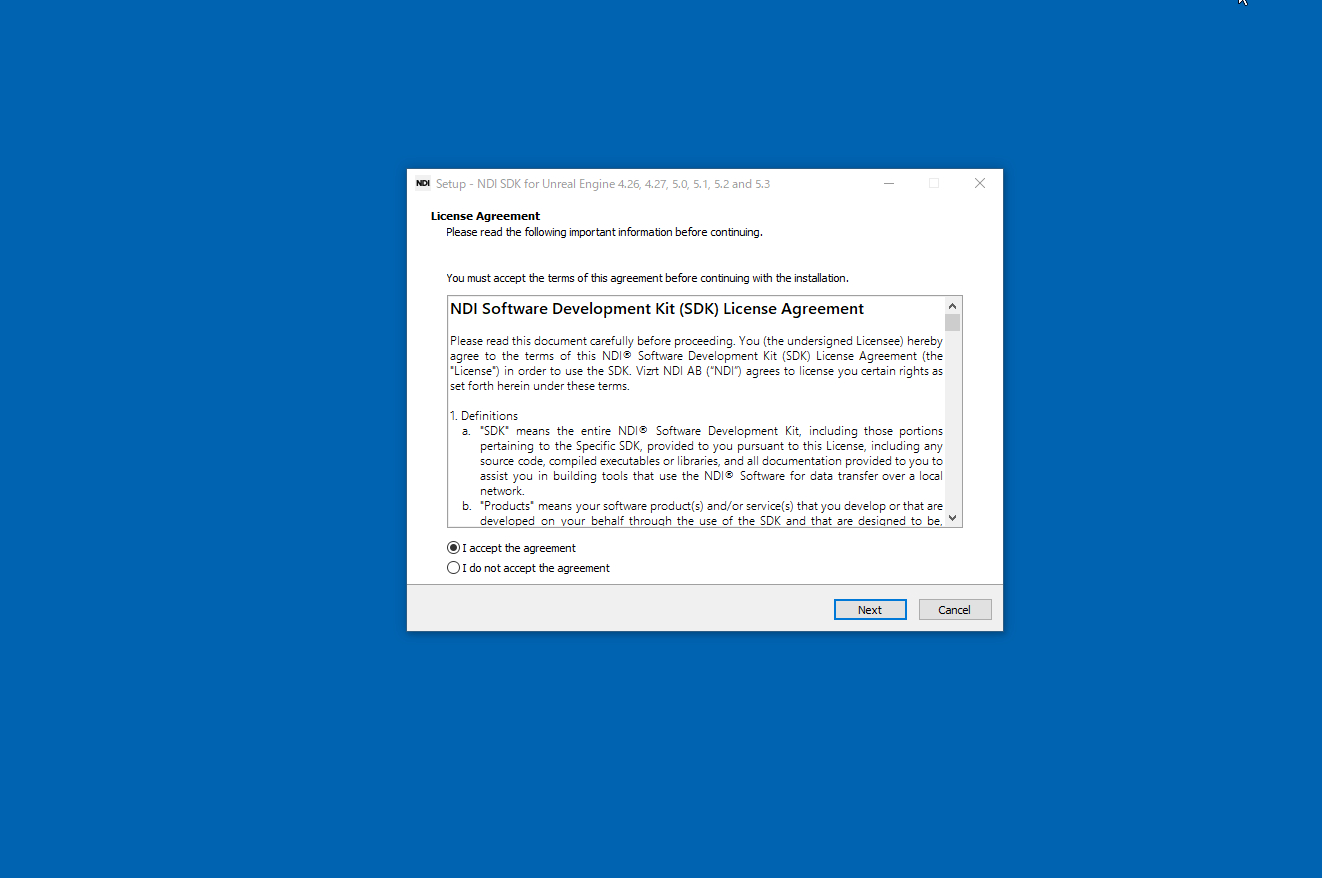
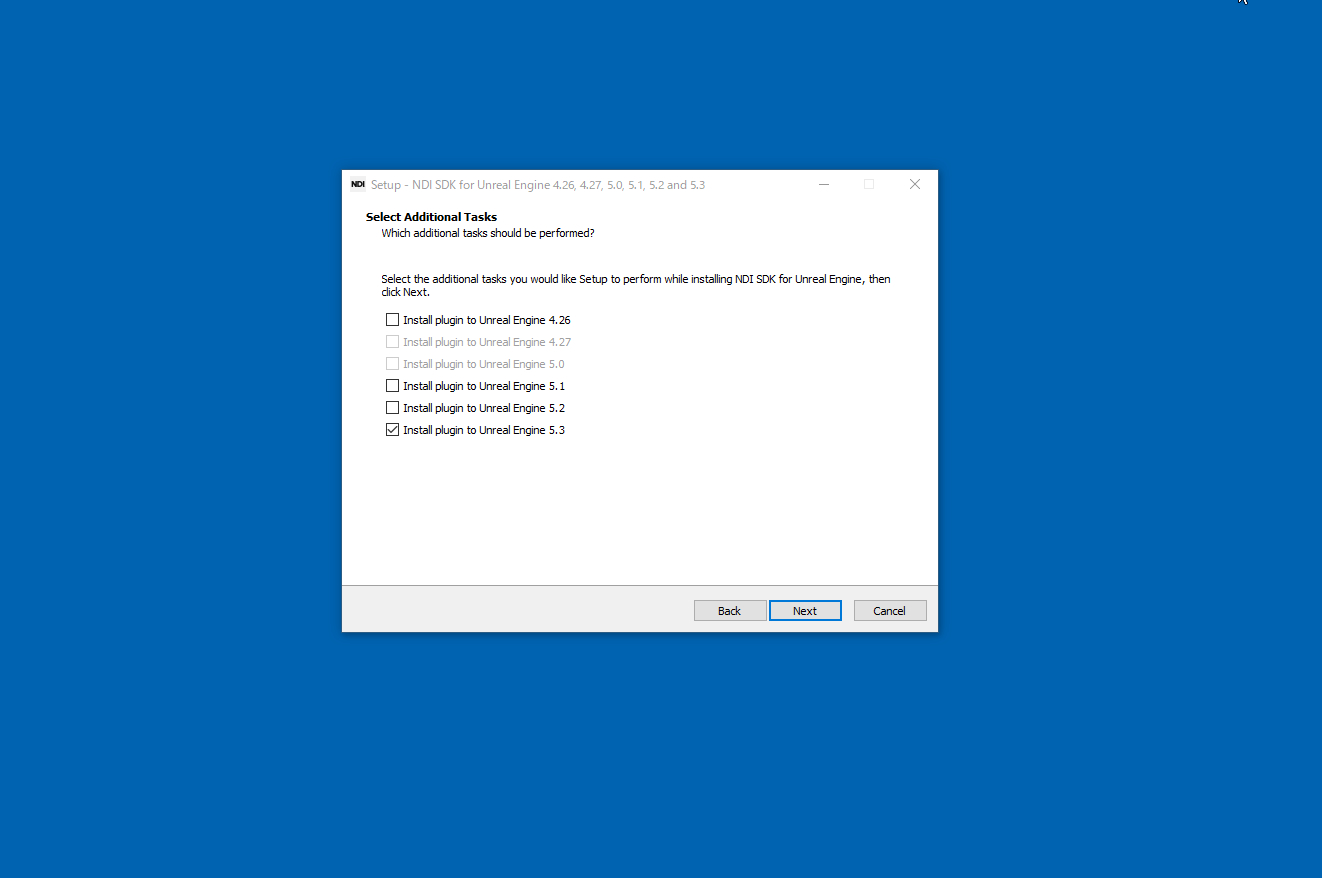
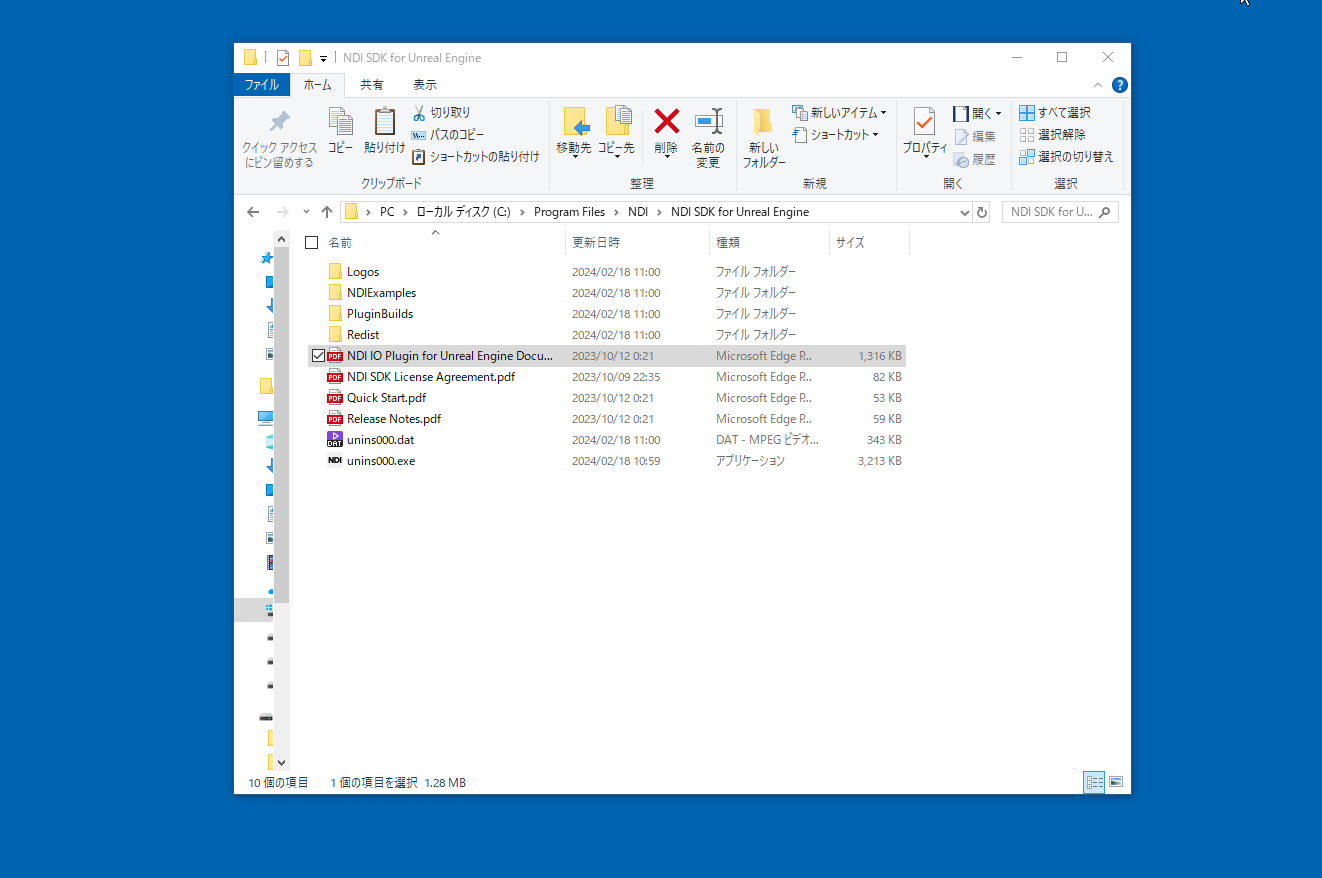
ダウンロードしたSDKのインストーラーを実行し、指示に従ってインストールを完了させます。
インストール時にUE5のバージョンを選択できます。写真ではUE5.3を選択していますが、UE5.3.2では動きません。2024年2月以降のアップデートがあれば修正されるでしょう。
ndi-unreal-engine-sdkのドキュメントも読んでおくと良いでしょう。
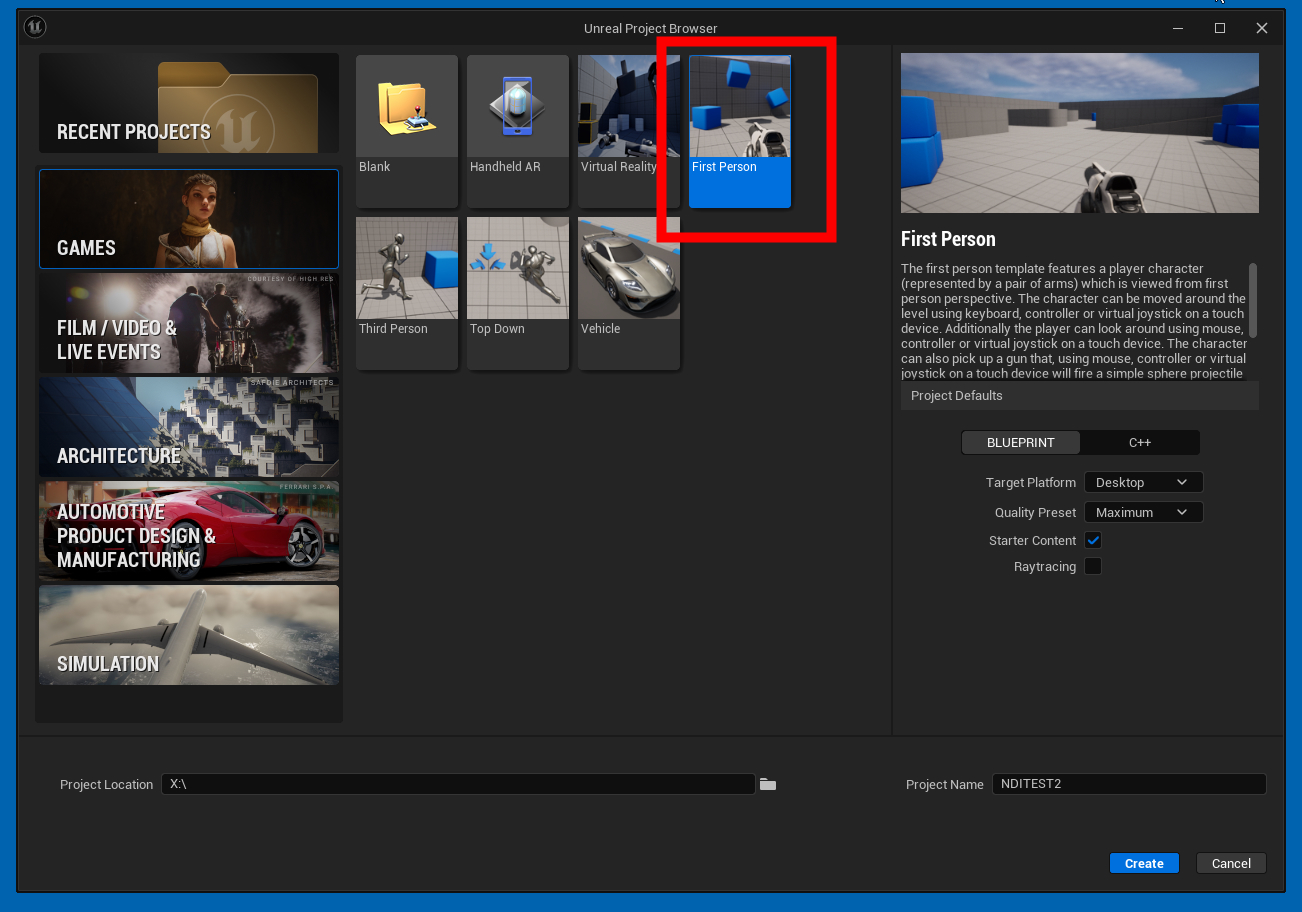
UE5で新しいプロジェクトを作成し、プロジェクトを開きます。
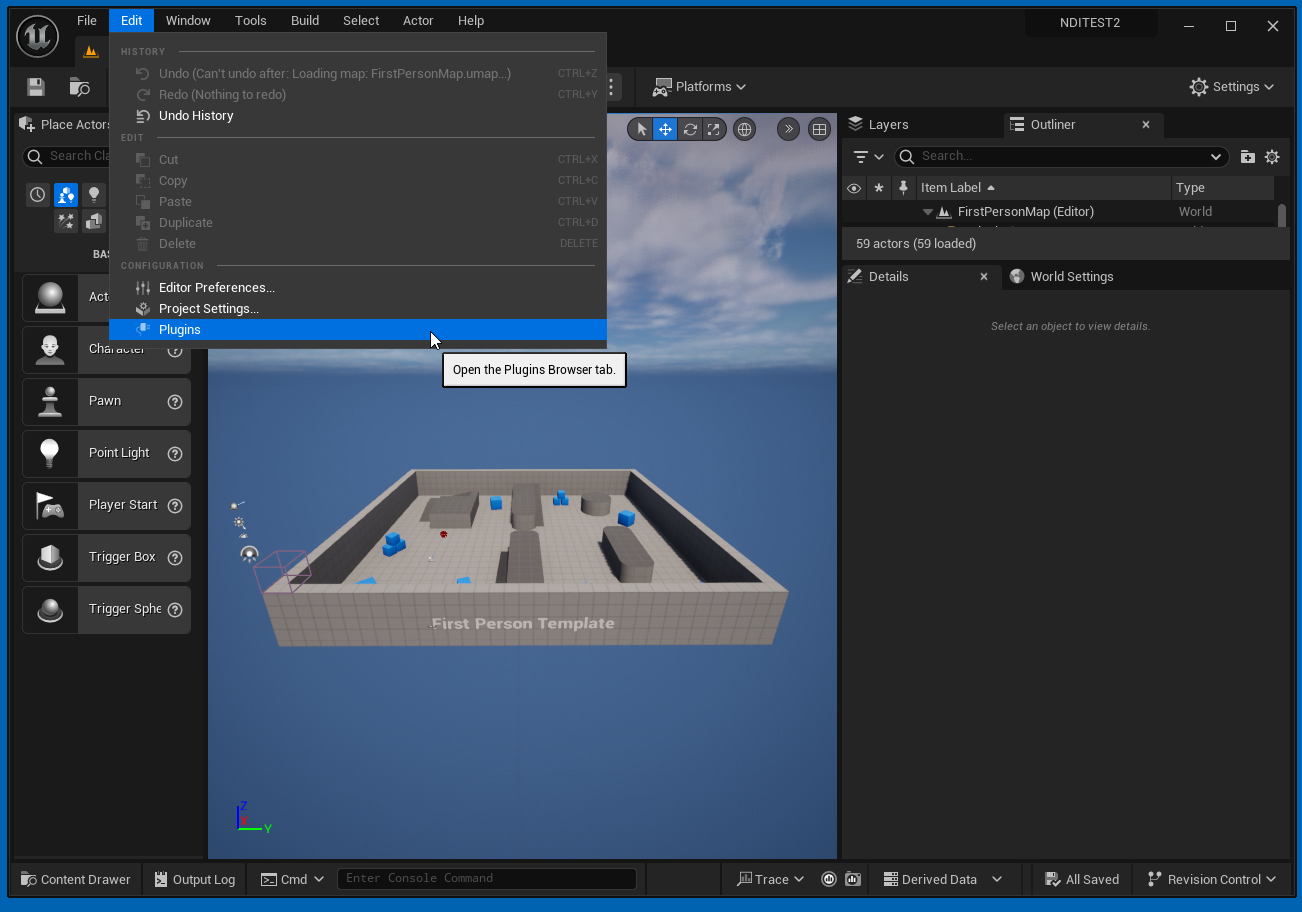
プラグインを選択します。
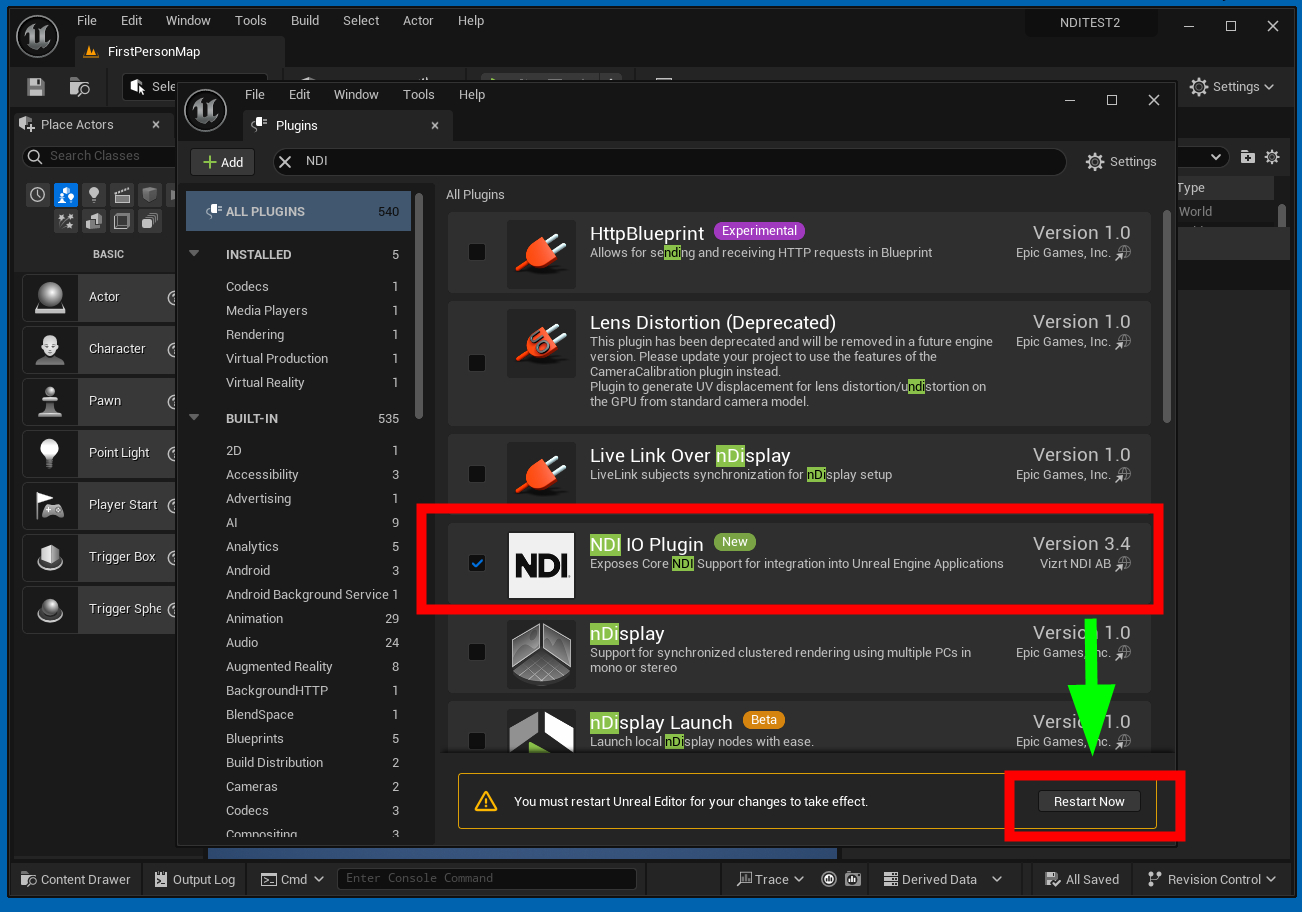
プラグインセクションで「NDI IO Plugin」を検索し、チェックを入れてプラグインを有効にした後、UE5を再起動します。
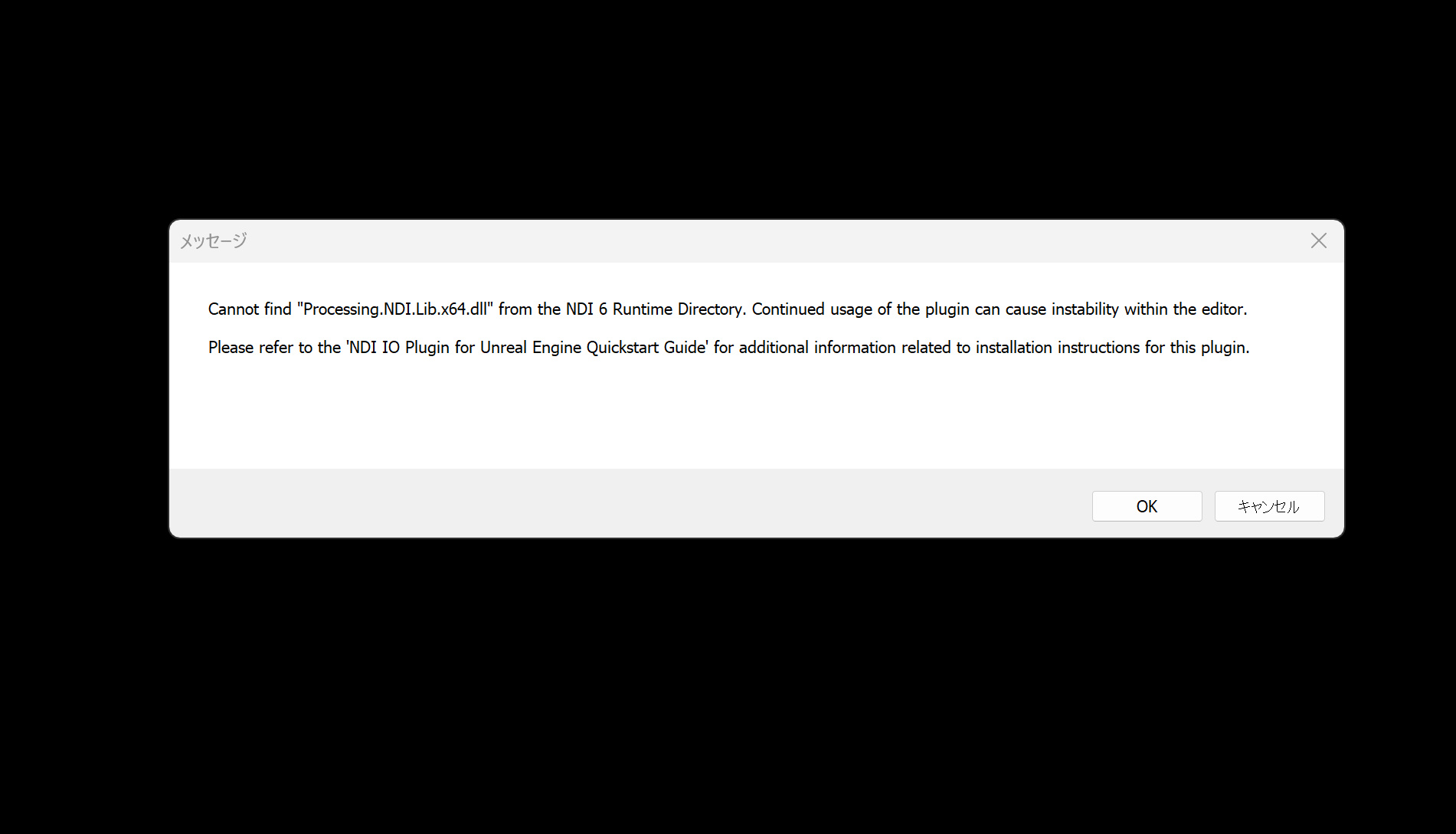
NDI tool本体のインストールがされてない場合は、以下のようなエラーがでます。NDI toolをインストールしましょう。
インストール後は登録画面など出てきますので設定を進めて再起動すれば上記エラーがきえるでしょう。
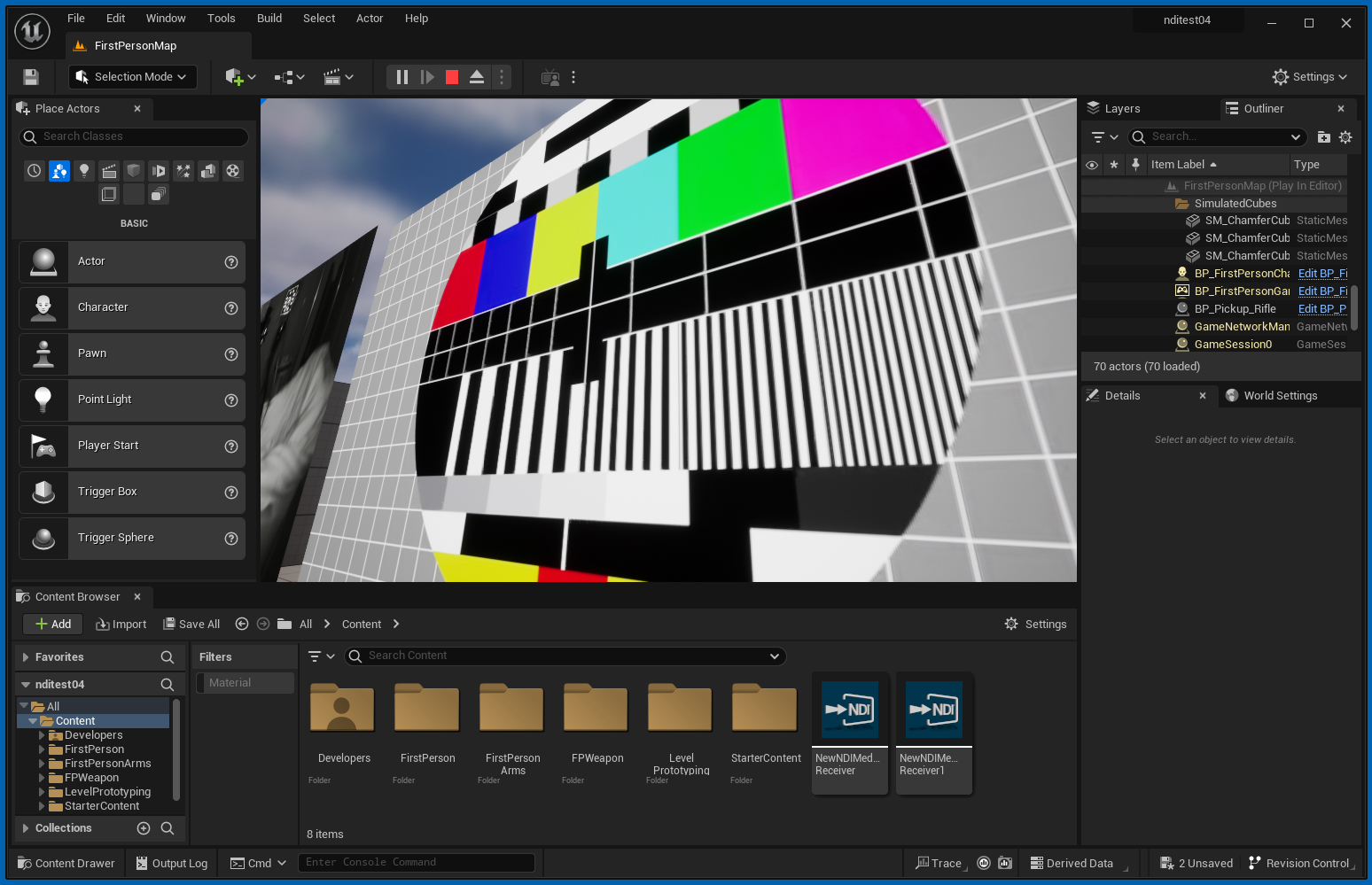
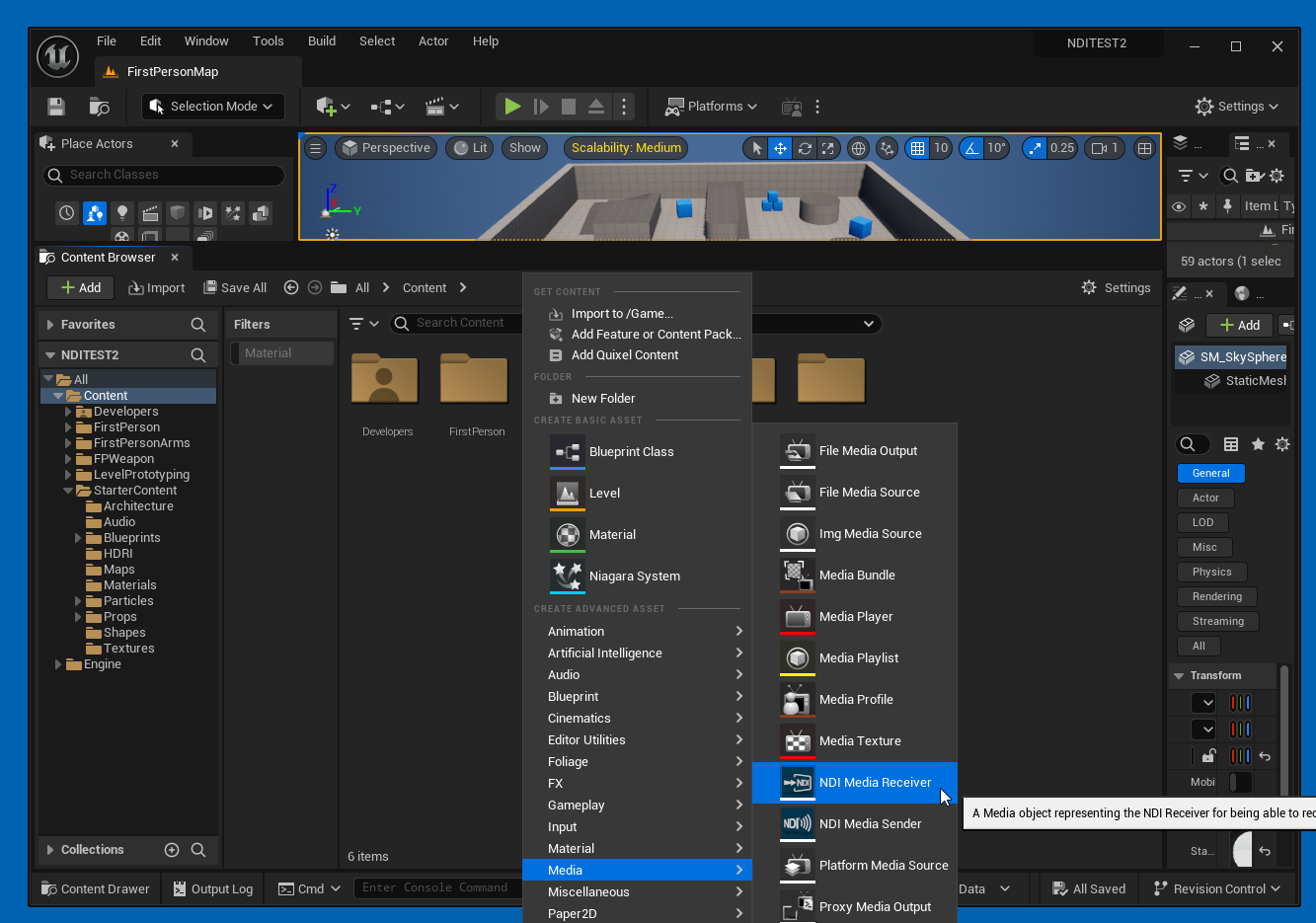
起動したらコンテンツブラウザで右クリックし、「Media」から「NDI Media Receiver」を選択して、新しいNDI Media Receiverアセットを作成します。
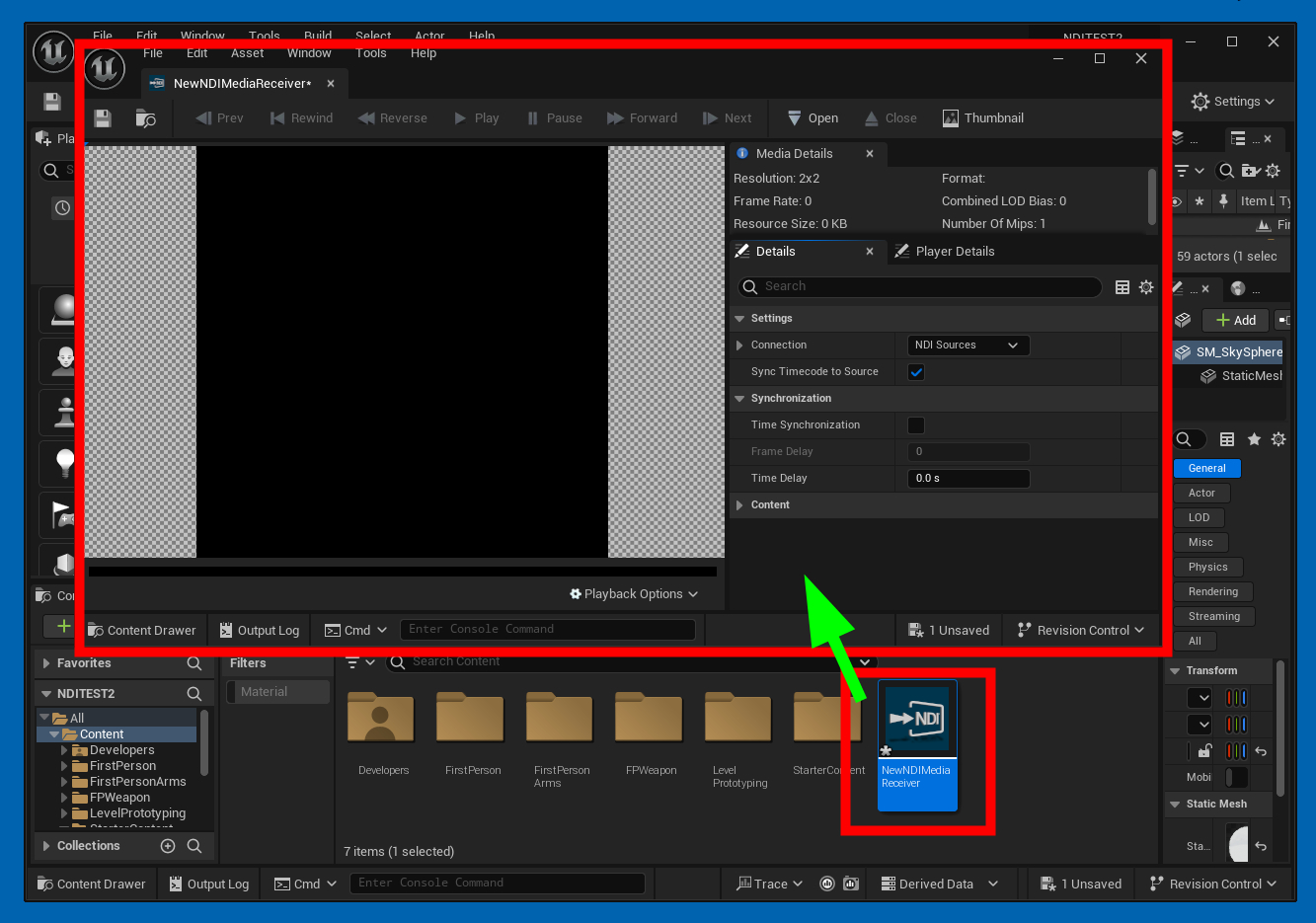
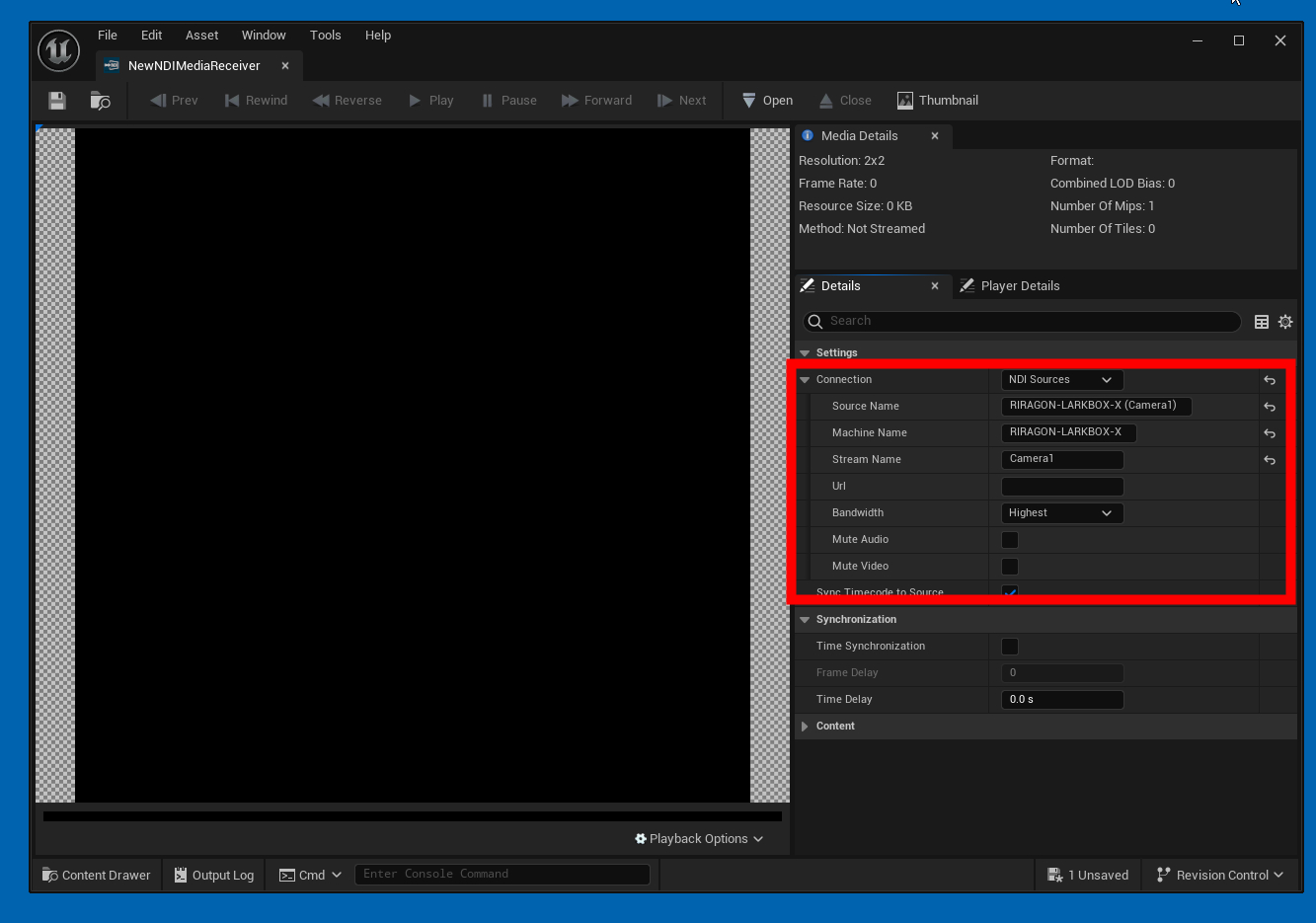
作成したアセットを開き、使用したいNDIソースを選択します。
適宜NDIを選択します。
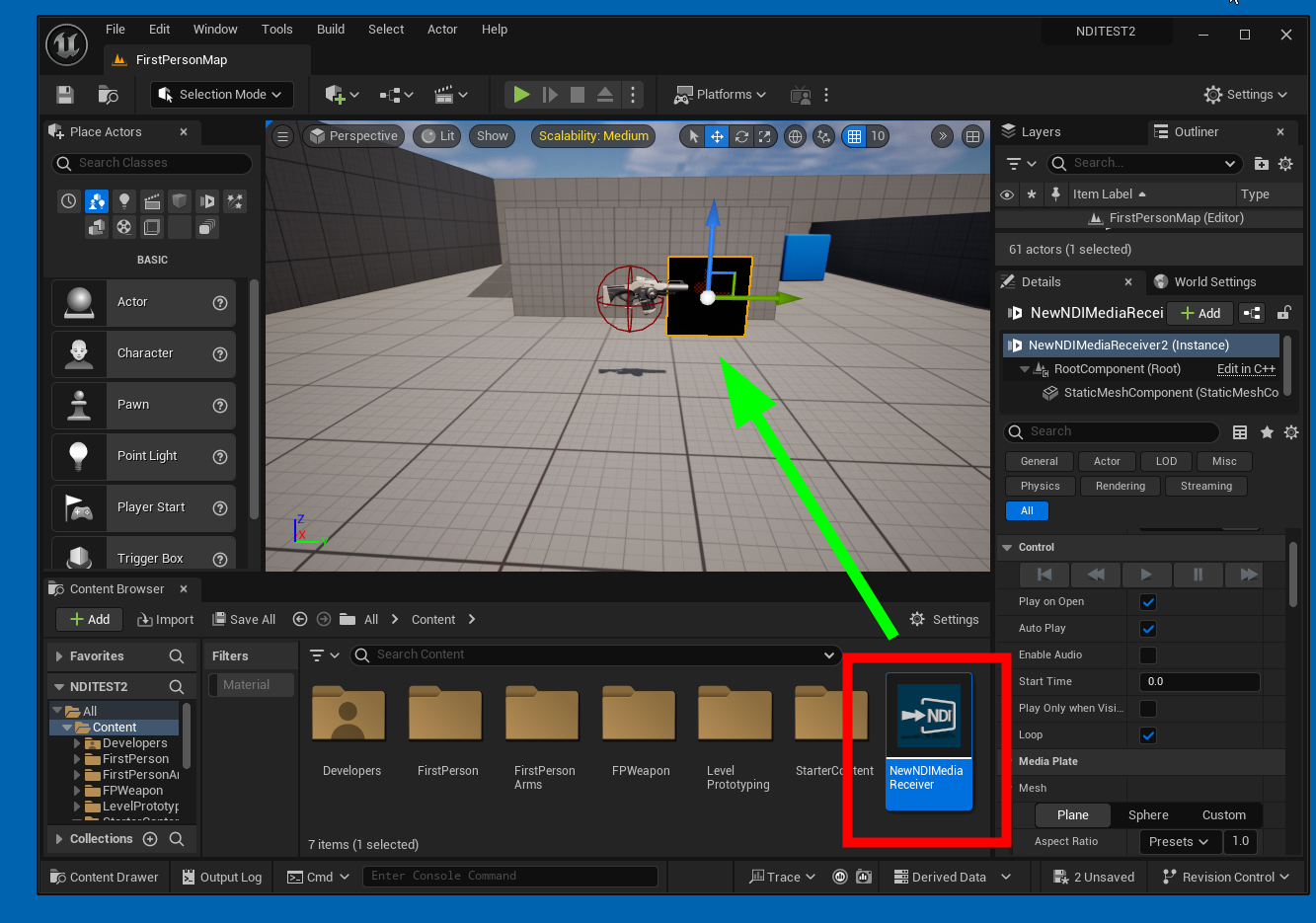
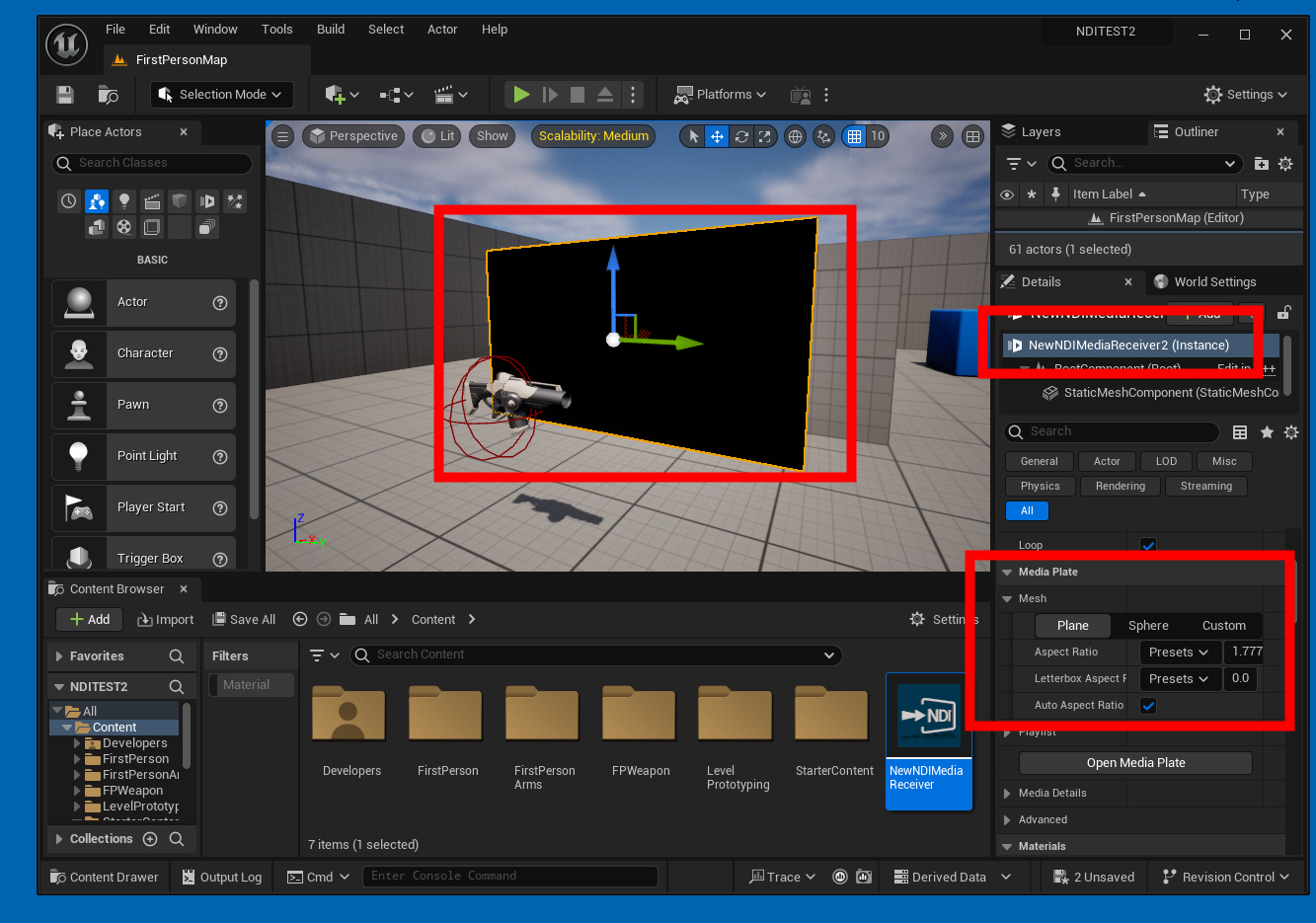
メディアプレートにNDI Media Receiverアセットをドロップし、再生用のセットアップを完了させます。メディアプレートは、テクスチャなどの追加準備が不要なので簡単でいいですね。
メディアプレートで16:9などの比率を選択し、視聴しやすいように調整します。
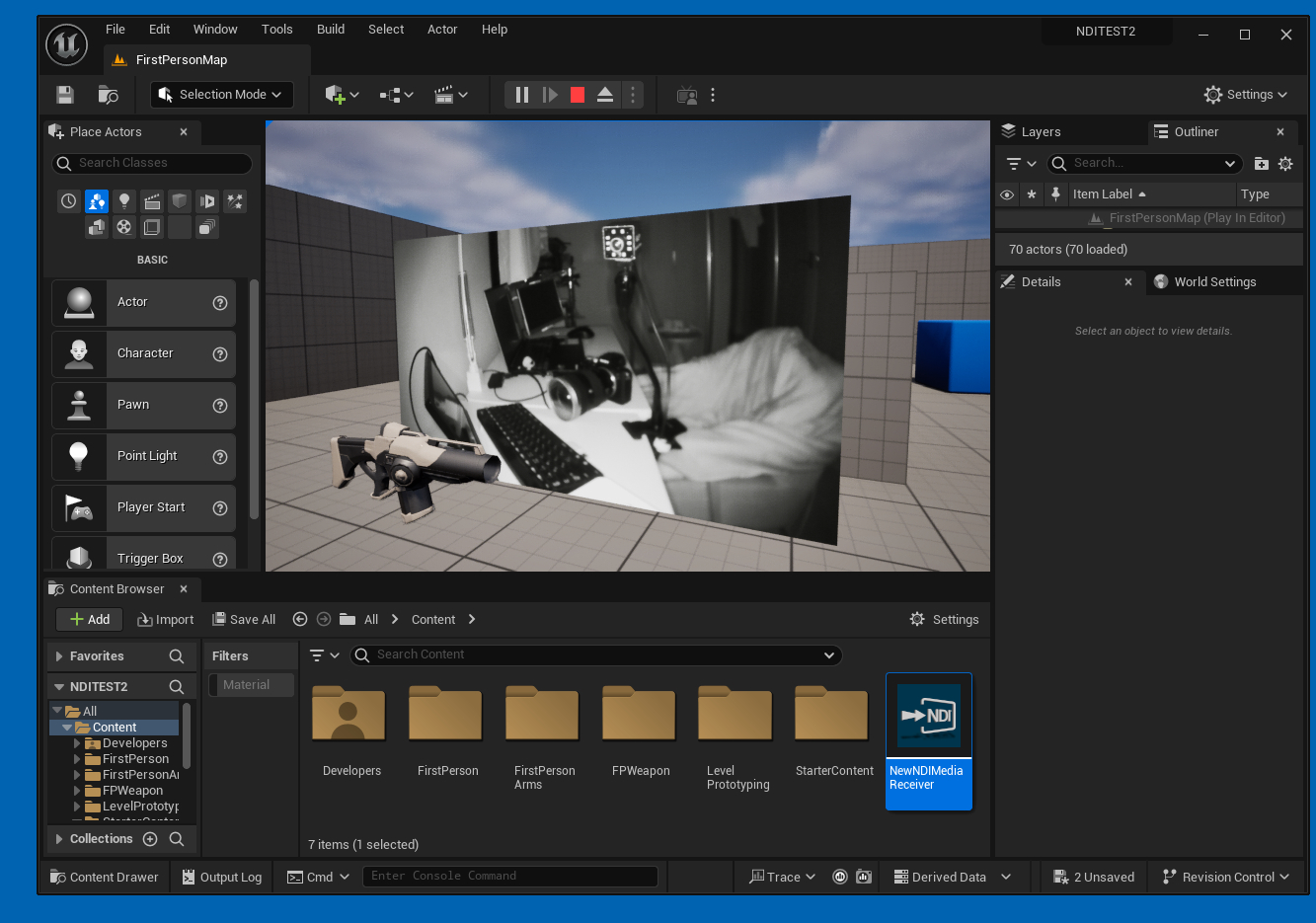
設定が完了したら、再生してNDIソースが正しく表示されるか確認します。
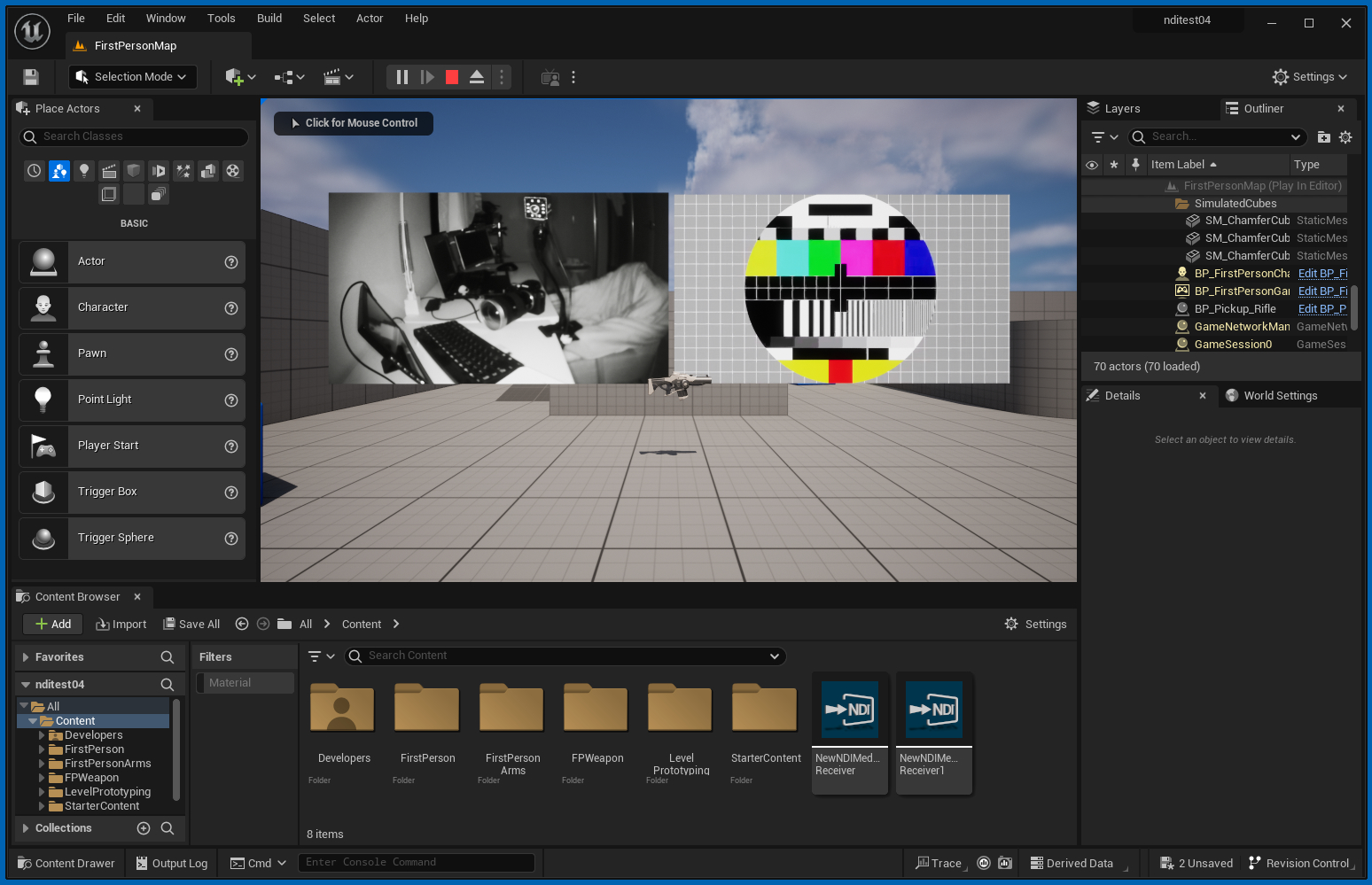
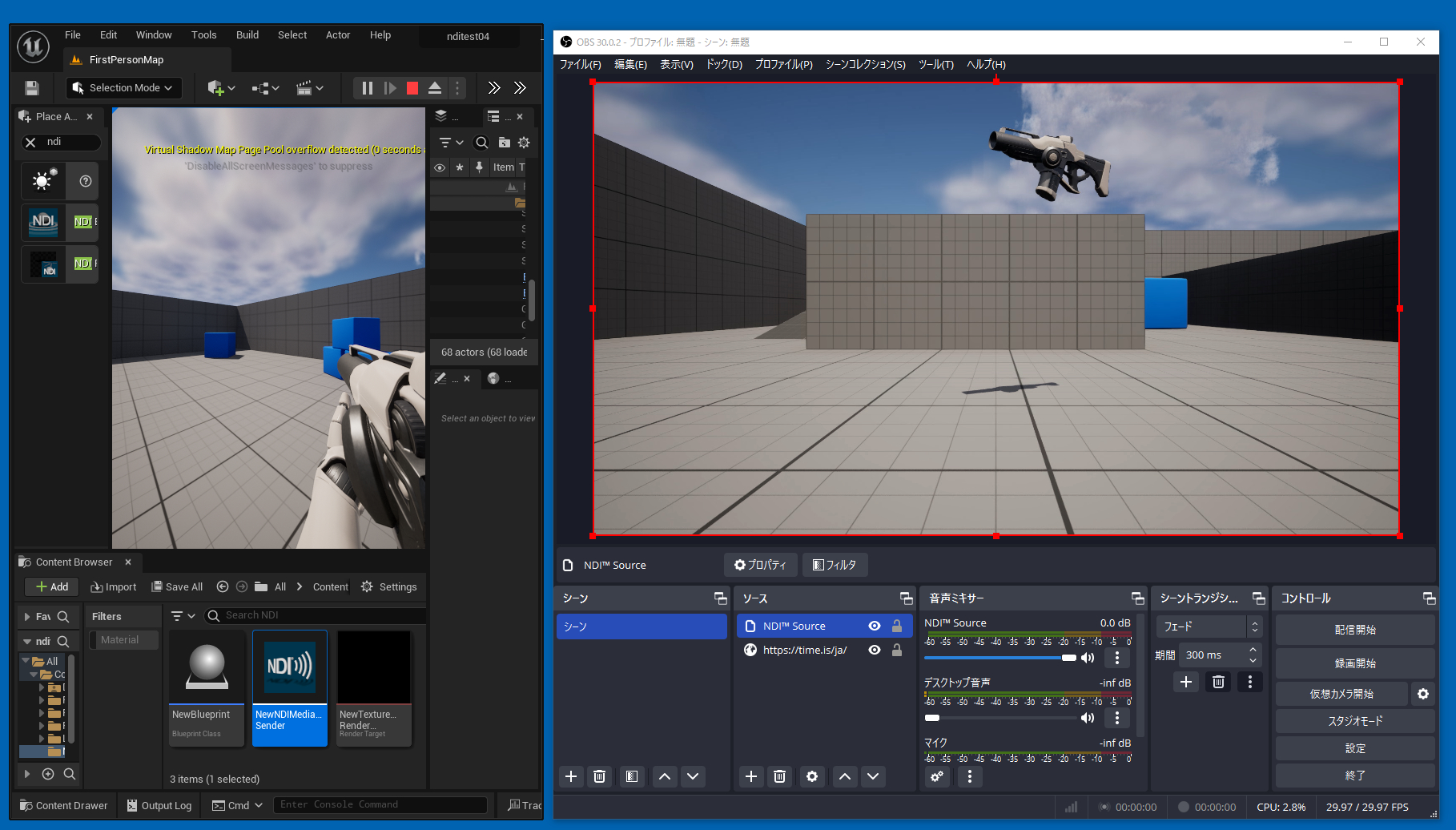
また、複数のソースの再生や、スムーズな再生が可能かどうかをテストします。
2つのNDIソースをスムーズに再生できました。
この手順により、UE5でNDIを受信して表示することができます。低遅延での再生が可能であり、バーチャルプロダクションやライブイベントなど、さまざまな用途に活用できる可能性があります。アイデア次第で、この技術を用いた革新的な利用方法が見つかるかもしれません。