前回の記事では、UE5(Unreal Engine 5)のVR(HMD)プレビューの表示方法を三人称視点で説明しました。今回は一人称視点に変更して、キャラクターも変更する方法について説明します。UE5(Unreal Engine 5)で予め用意されているバーチャルリアリティの初期テンプレートを使うと、移動方式がポイントを指定するワープで自由に動くことができないのです。それでいろいろ試しています。
前回:Unreal Engine 5 (UE5)とmeta Quest 3で高品質で自由にVRワールドをHMDで視聴するセットアップ方法
https://riragon.com/blog/unreal-engine-5-ue5-meta-quest-3-hmd/
途中まで前回と同じ作業
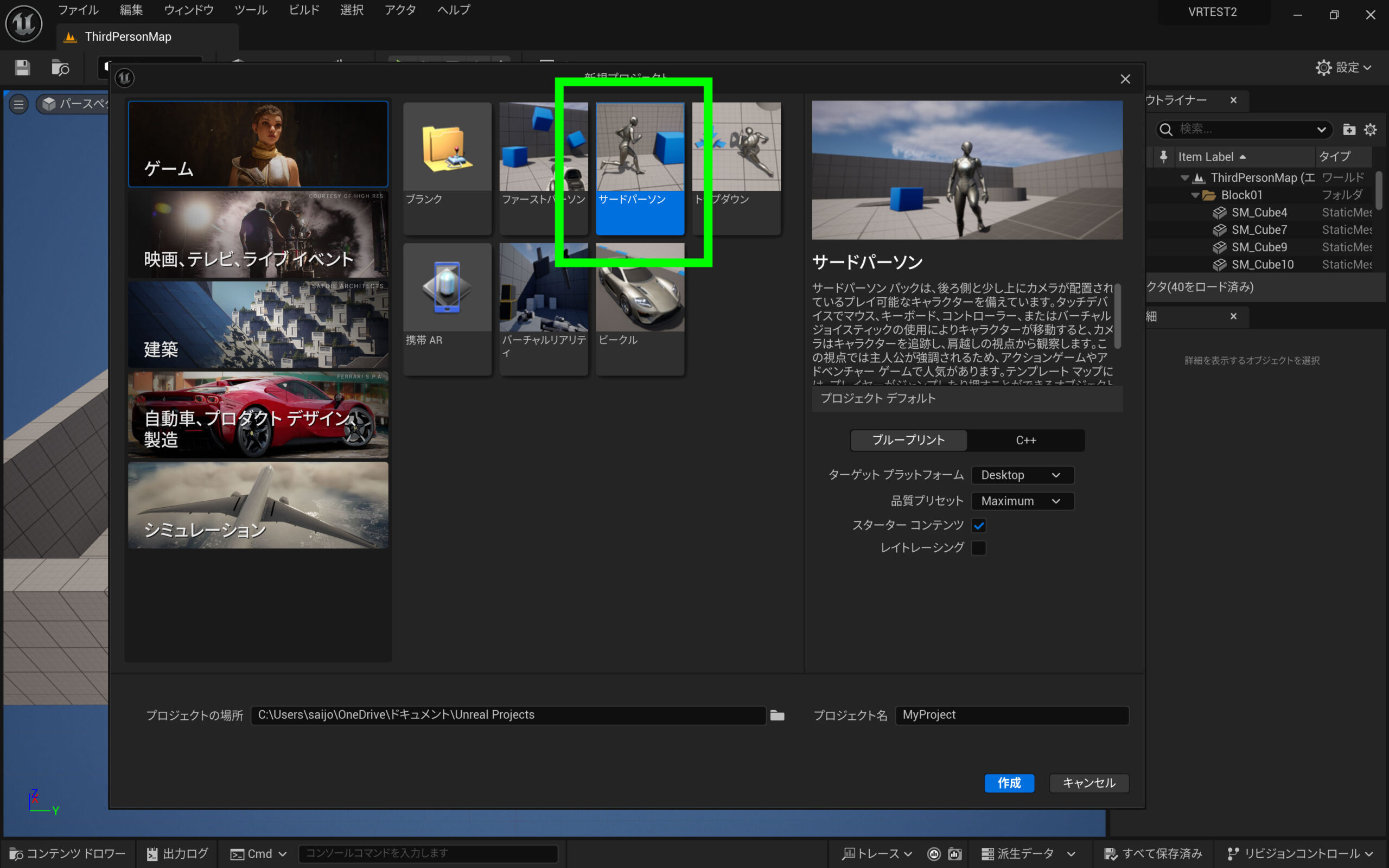
まずサードパーソンで新規ワールドを作ります。
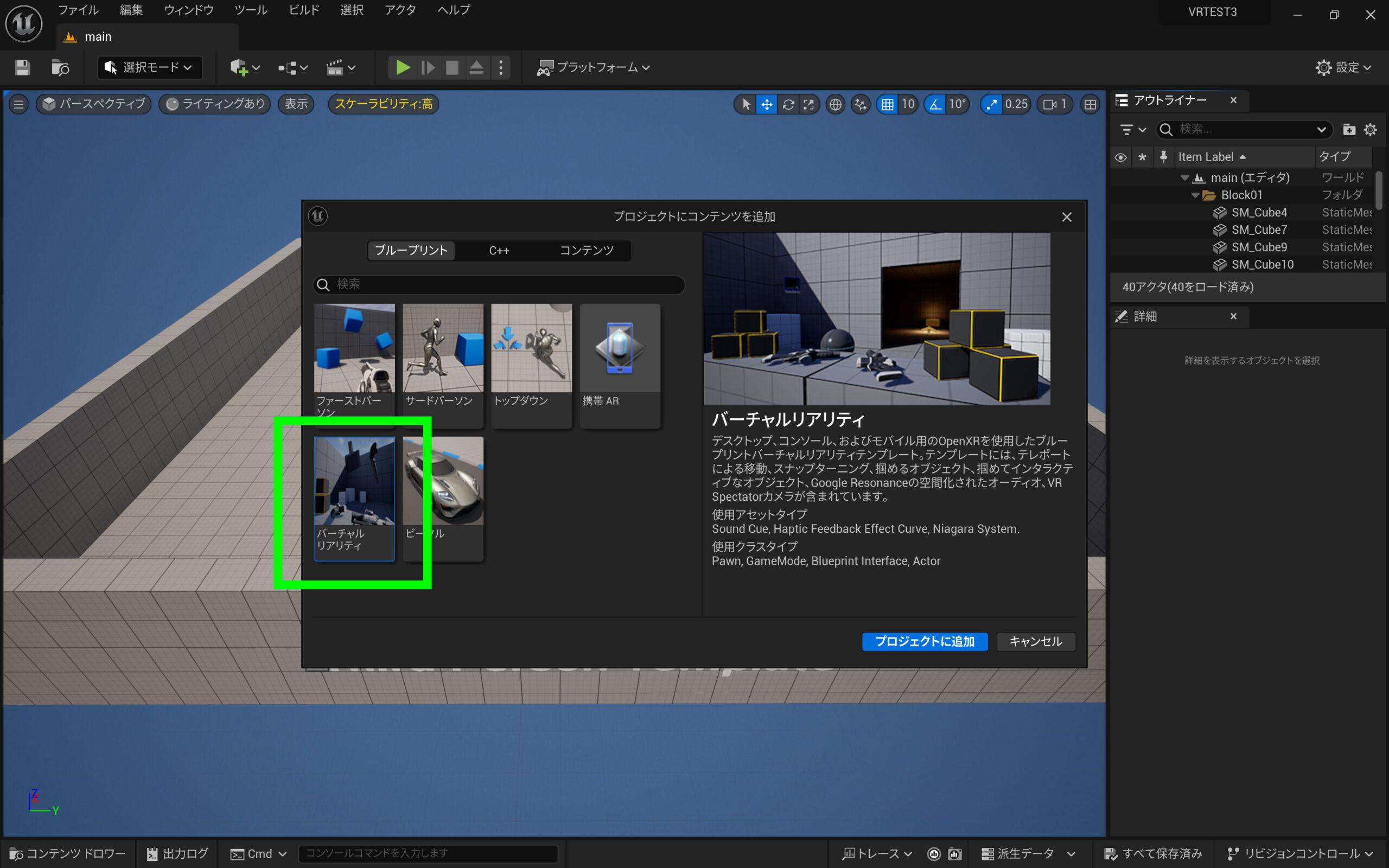
「機能またはコンテンツパックを追加」を選択します。
ここでバーチャルリアリティを追加します。
VR表示に不足しているプラグインを自動で入れてくれます。便利ですね。右下に出てくる「不足しているものを有効にする」をクリックします。
キャラクターも変更してみよう
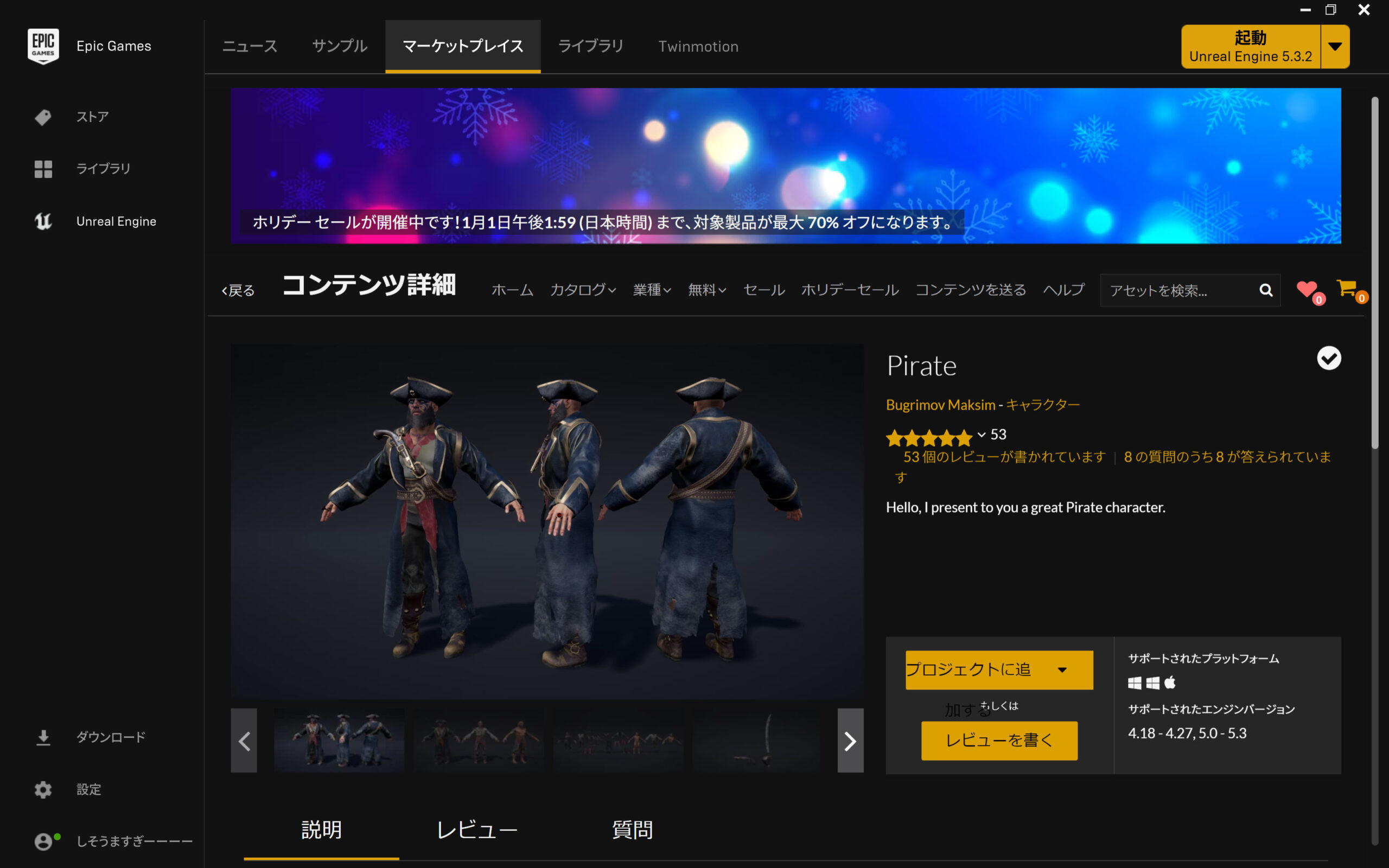
プラグインを有効にするため再起動します。再起動の際にマーケットプレイスからキャラクターを追加してみます。UE5のテスト用のキャラクターは互換性があるものならばそのまま差し替えて使えます。
Oculus meta quest3を接続して、Quest Link(またはOculus Link)でパソコンと接続します。Quest Linkは、スタンドアロンVRヘッドセットを、PC上の高性能なVRゲームやアプリケーションと接続して使用できる機能や技術のことを指します。この機能により、Questユーザーは独立型モードで使うだけでなく、高品質なPCベースのVR体験も楽しむことができます。
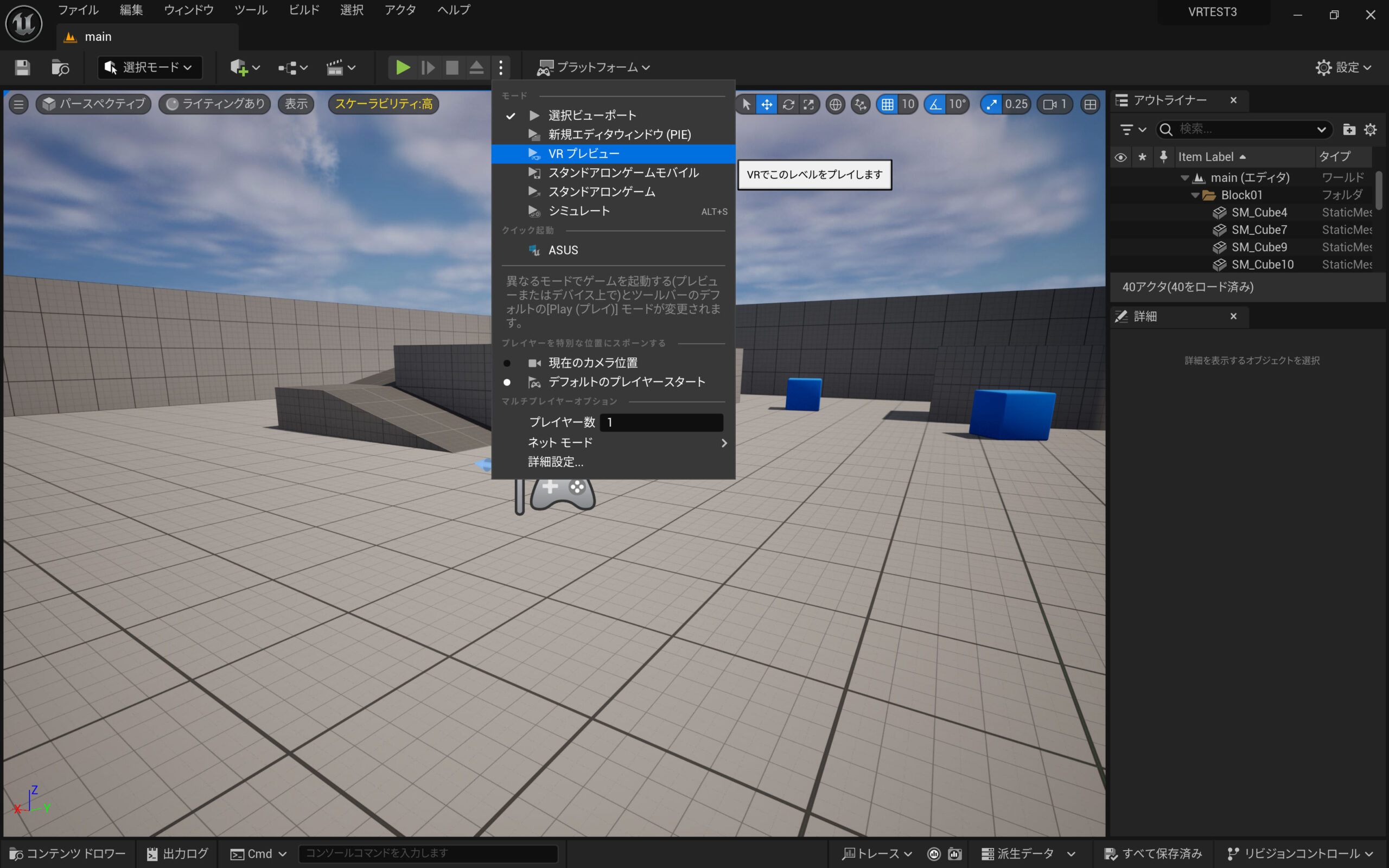
Quest Linkを接続して、バーチャルリアリティが追加されていれば、VRプレビューの表示が選べるようになります。
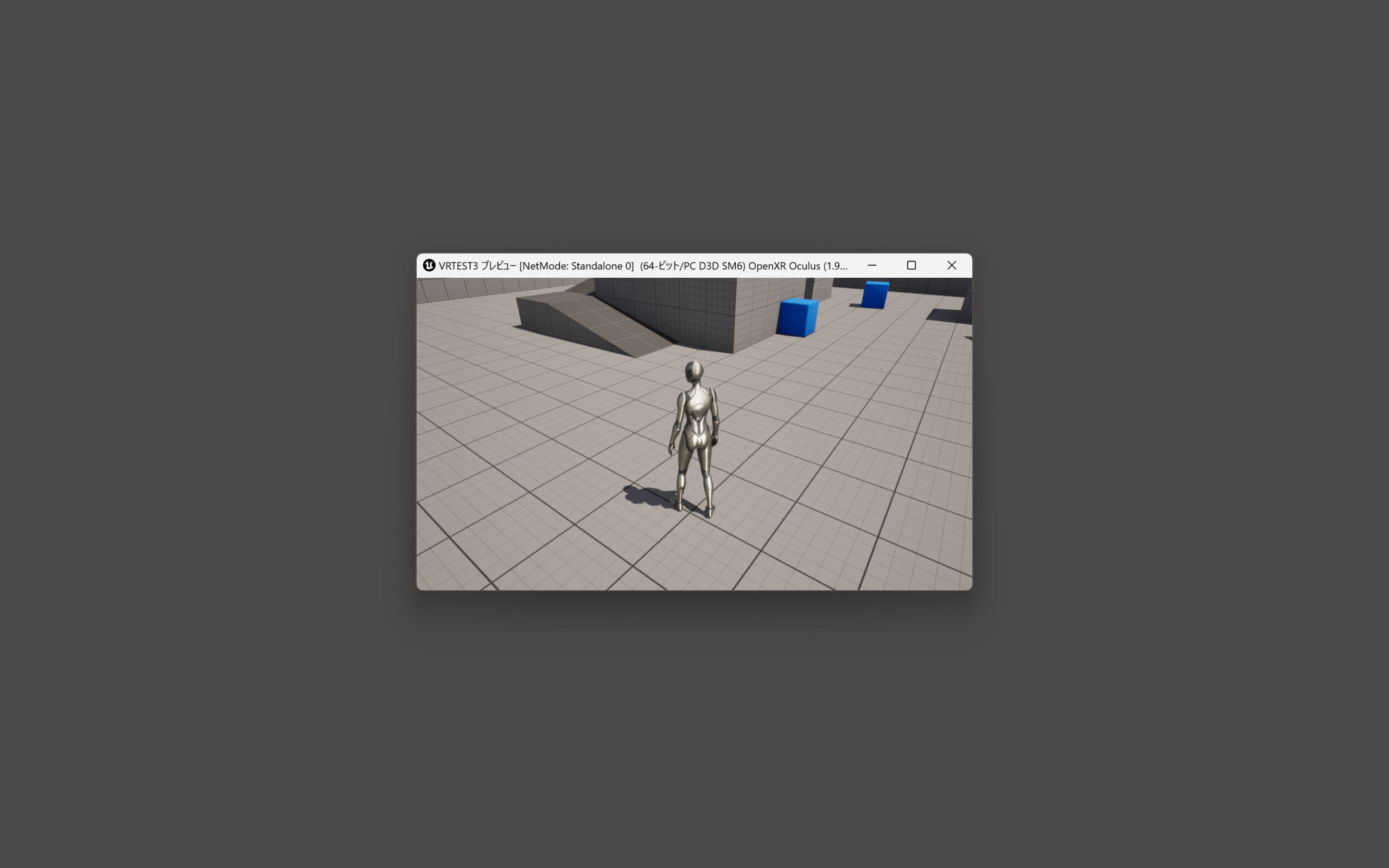
HMDで見るとこのように第三者視点で見れます。
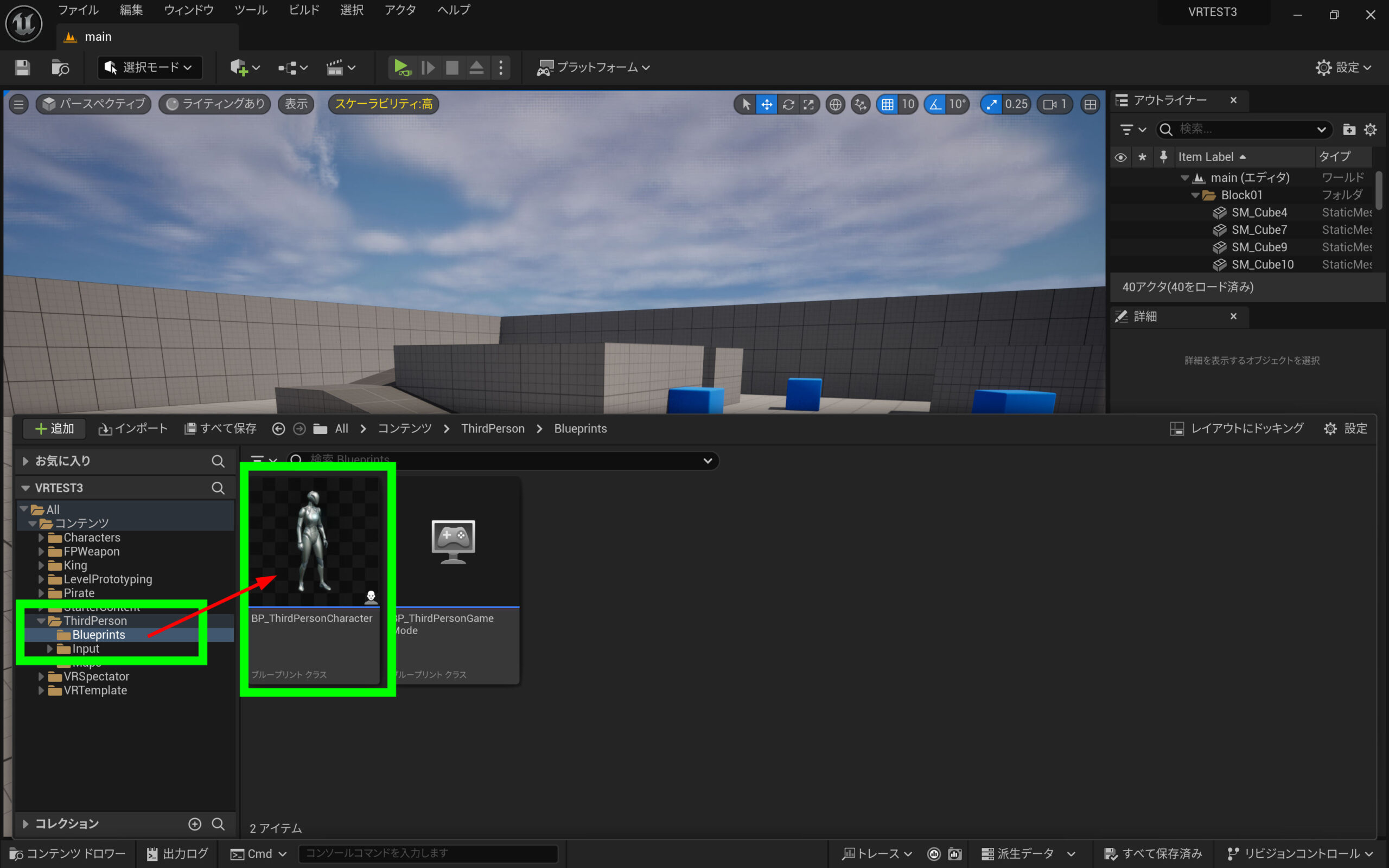
この表示をカスタマイズしてみます。サードパーソンのブループリントのフォルダーを開きます。ここにいろいろな設定が入っています。
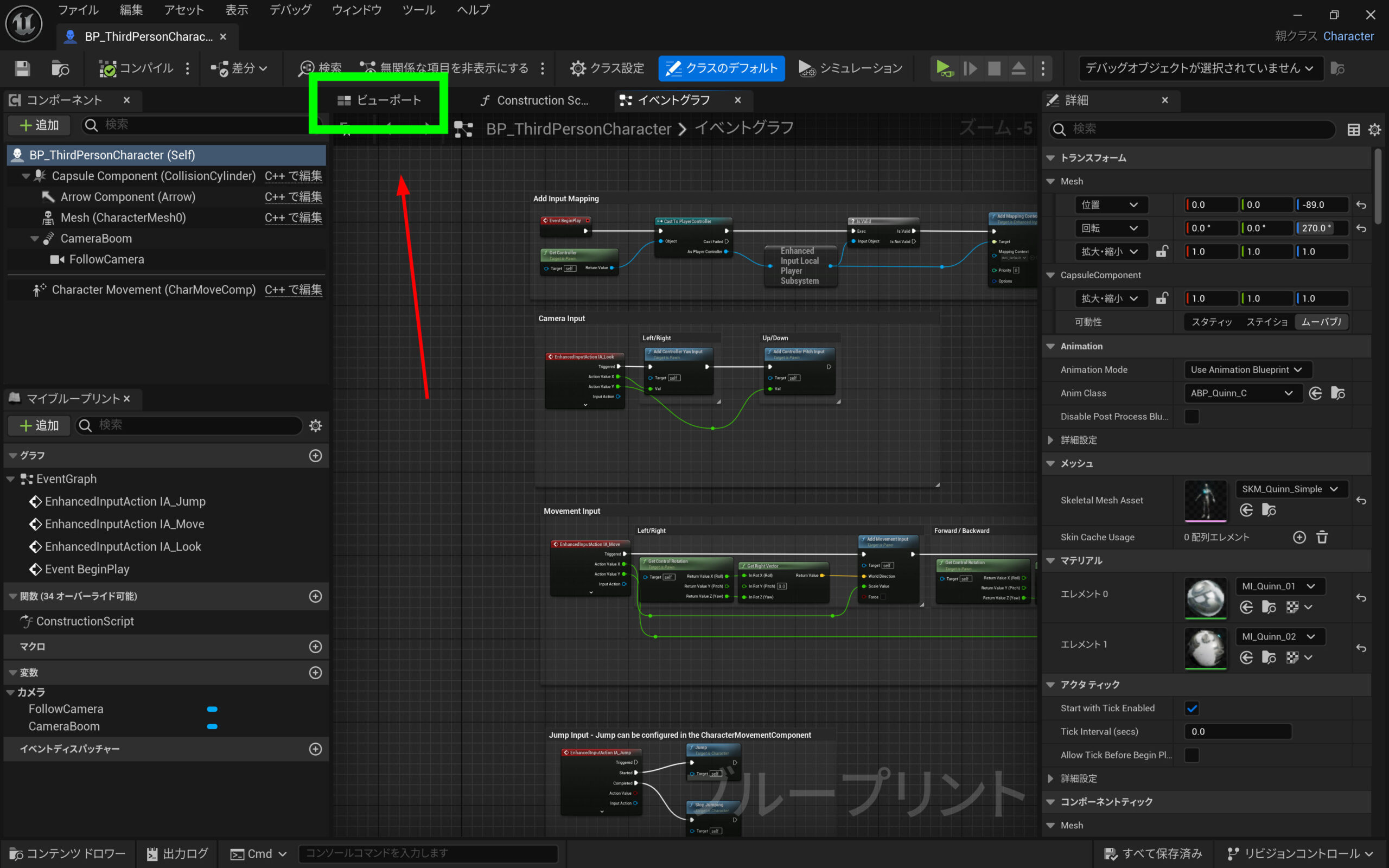
ビューポートを選択します。
ビューポートを見るとカメラとキャラクターの関係が見えます。
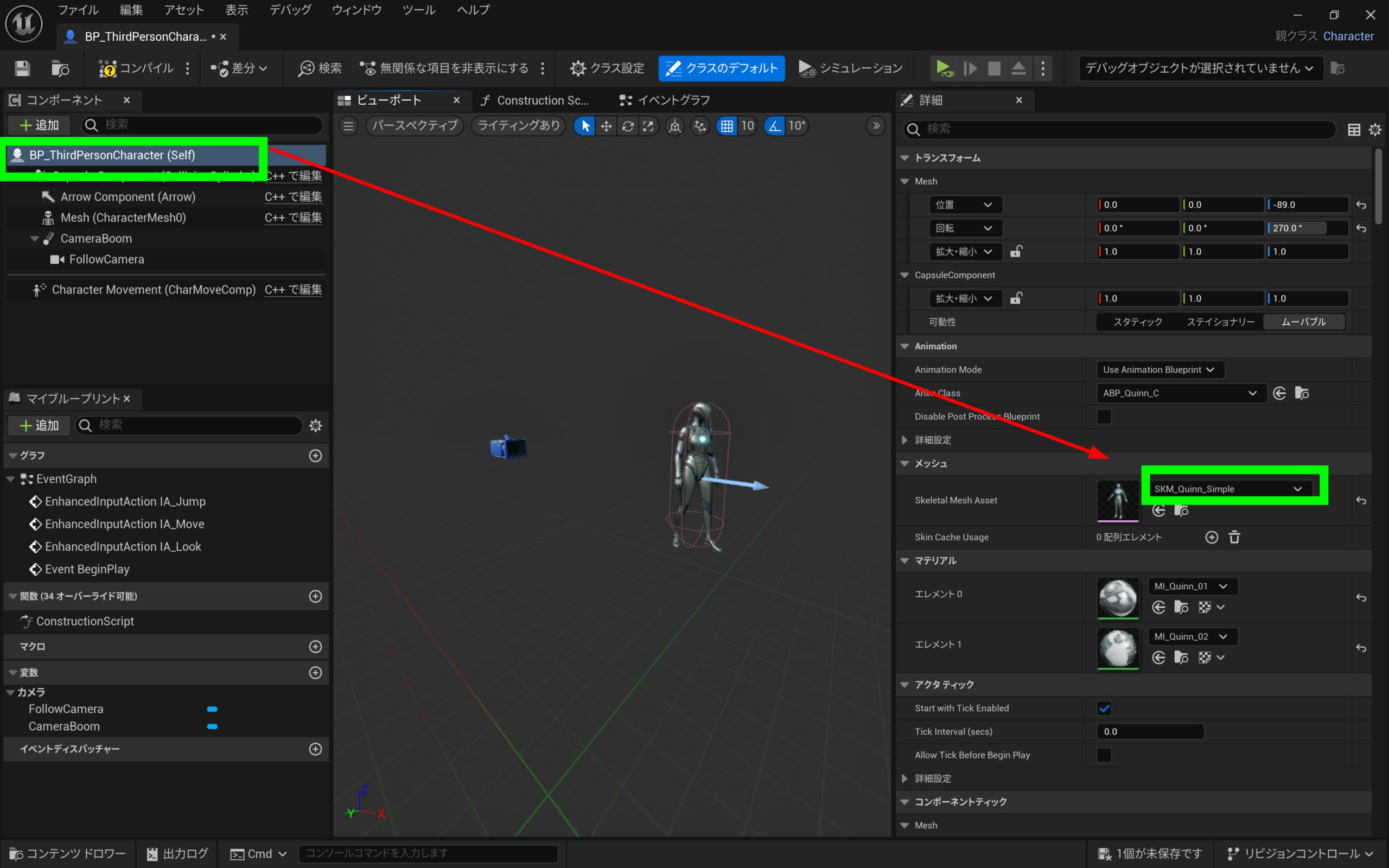
BPのメッシュを選択するとキャラクターを変更できます。
先ほどインストールした海賊のキャラクターを探します。
ちょうど頭がないモデルがありました。それを選択するとキャラクターを変更できます。適度にアセットを探してゆけば、使いたいキャラクターも見つかるでしょう。
設定を反映させるために保存とコンパイルを必要に応じて押してゆきます。
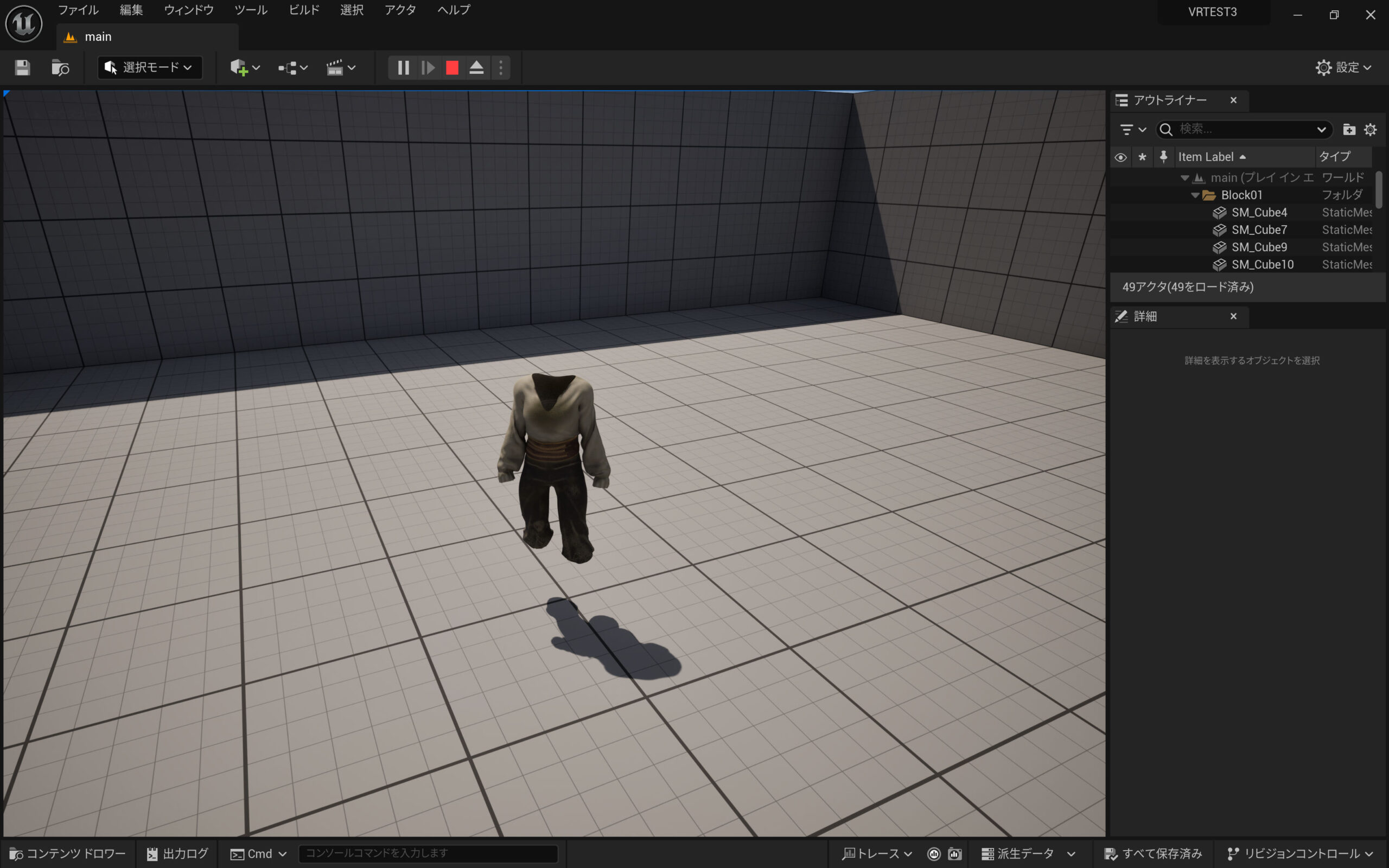
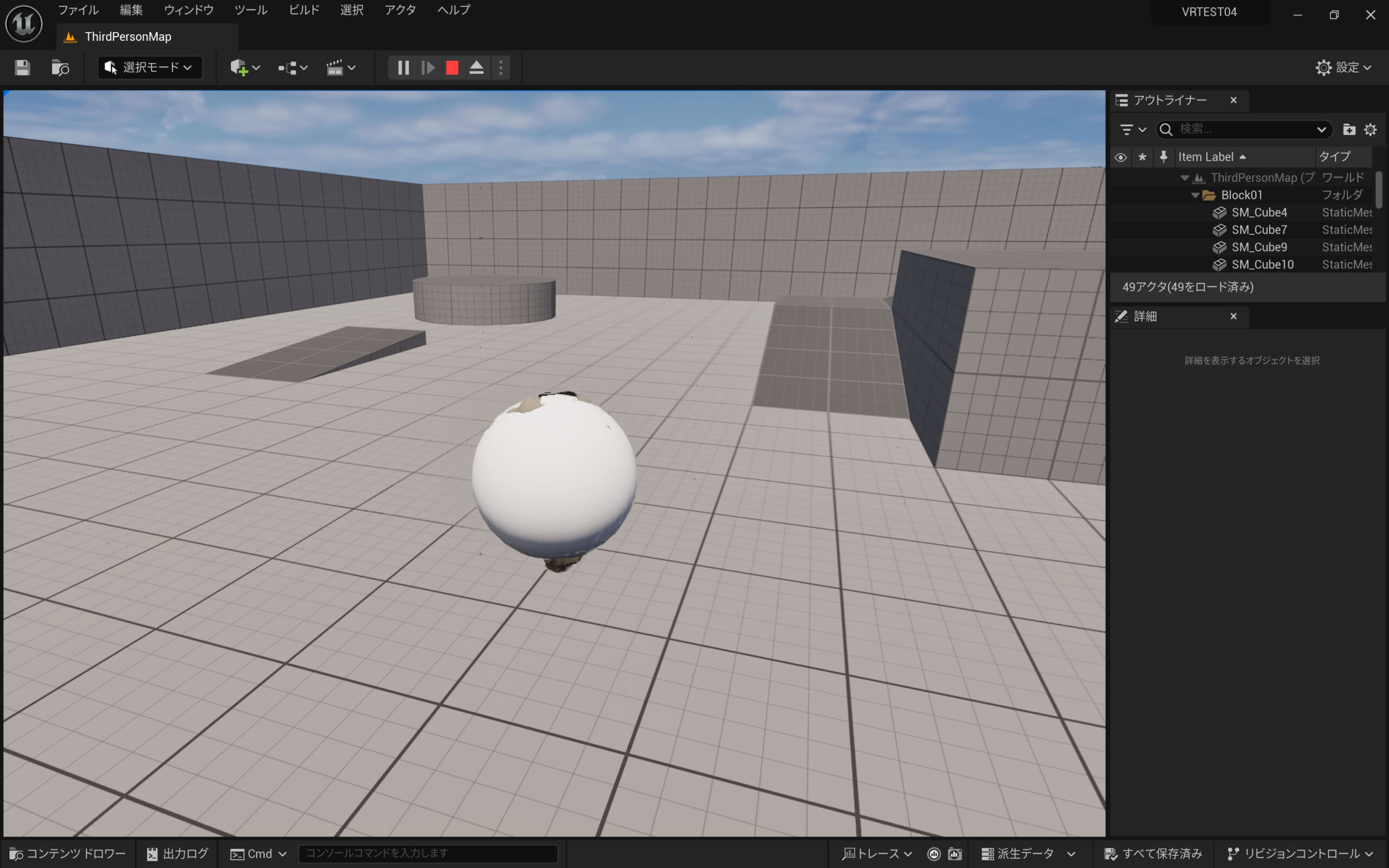
このようにキャラクターが変わりました。
カメラを一人称視点から三人称視点に変更
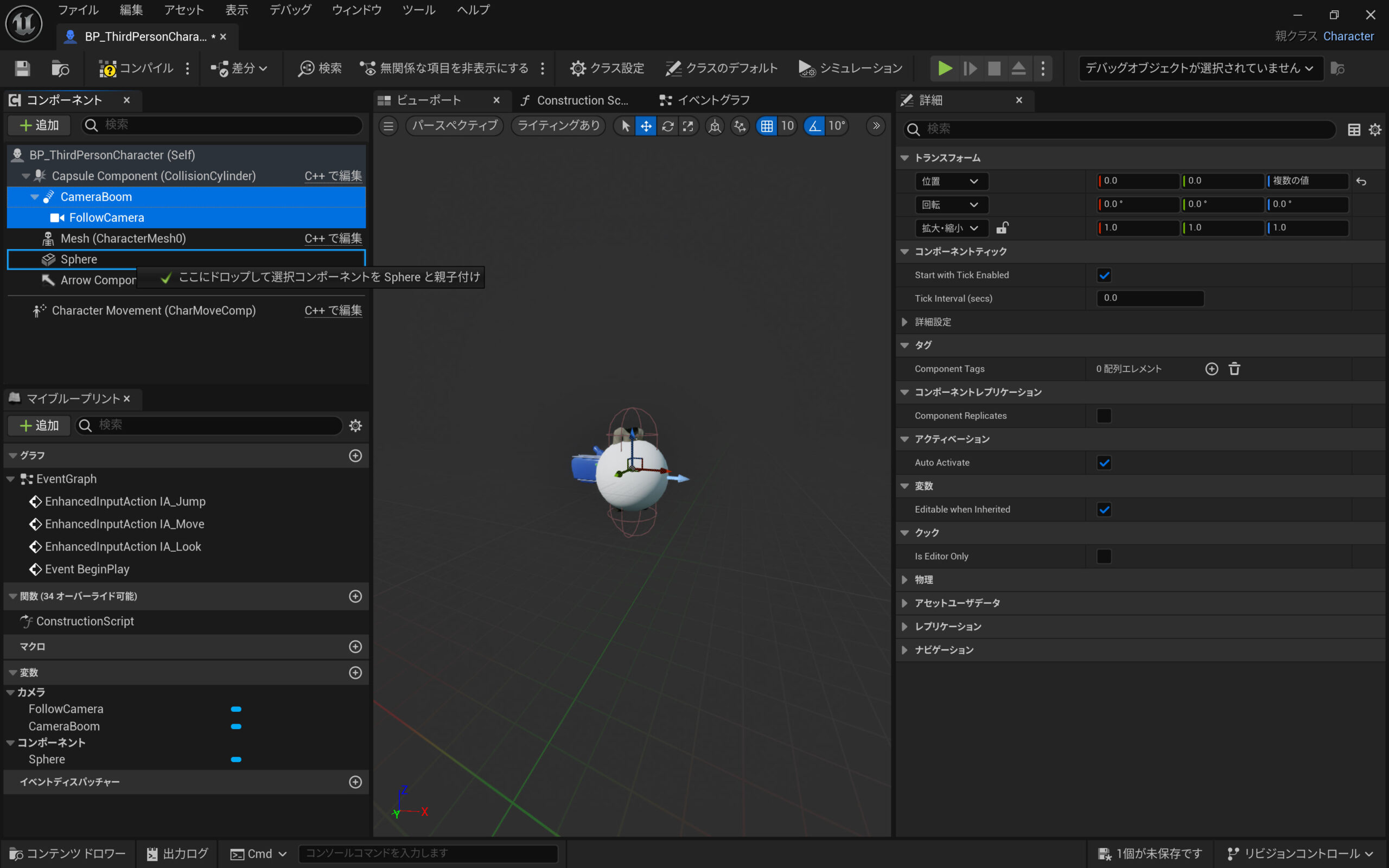
ほかにもやり方はいろいろあるでしょう。頭の悪いやり方かもしれません。カメラブームは、キャラクターに接続されているとキャラクター周りの当たり判定をもって周回するため動いてしまい一人称視点になりません。どうしたものでしょう。そのためスフィアをカプセルの階層に追加します。
追加したスフィアに、カメラブームとフォローカメラを一緒に選択して、一緒にドロップします。
スフィアの下にカメラブームとカメラが来ているか確認します。スフィア/カメラブーム/フォローカメラという構造を作ります。
プレビューで正しく配置している確認します。
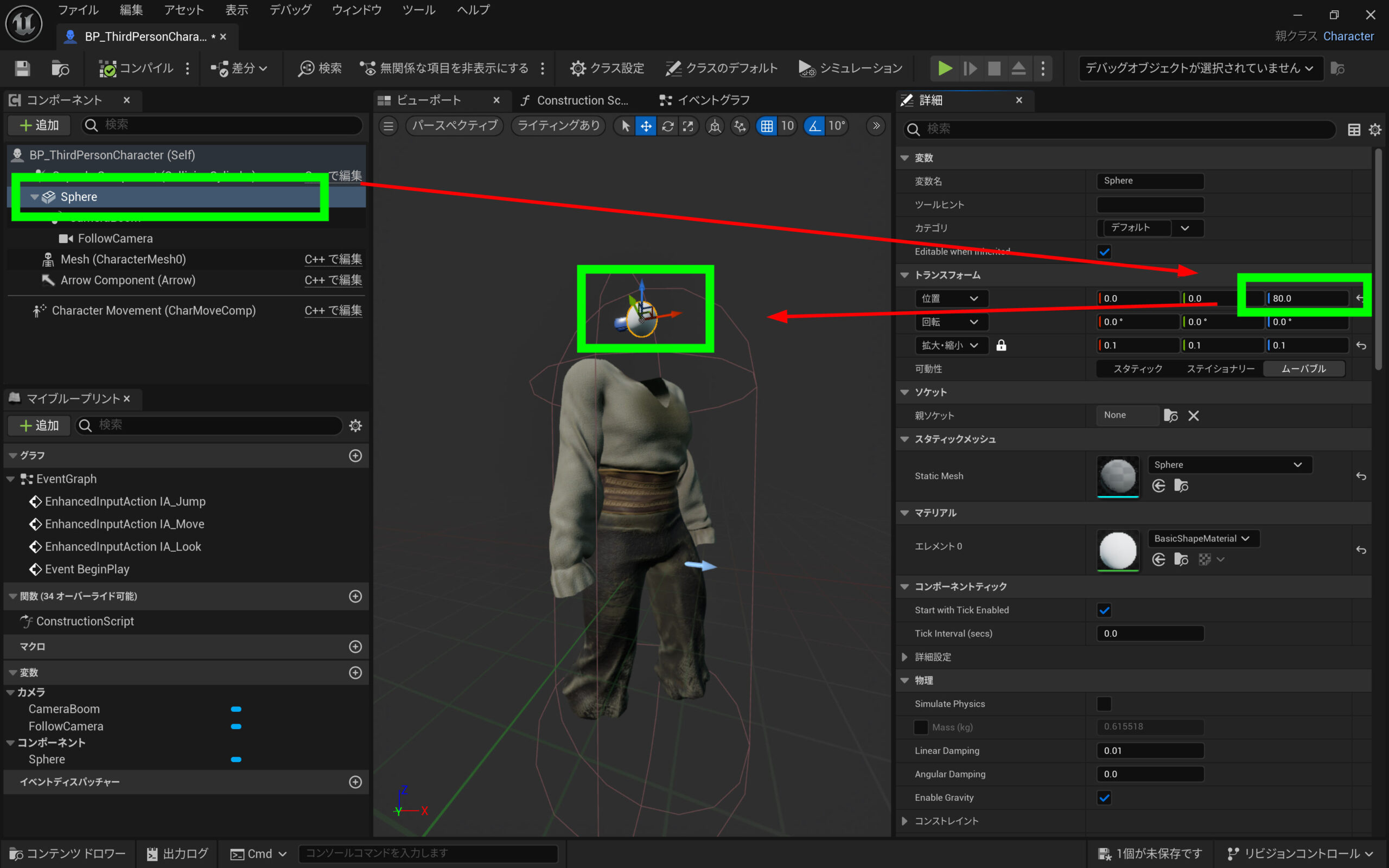
カメラブームのトランスフォームに数字が入っている場合はゼロにします。
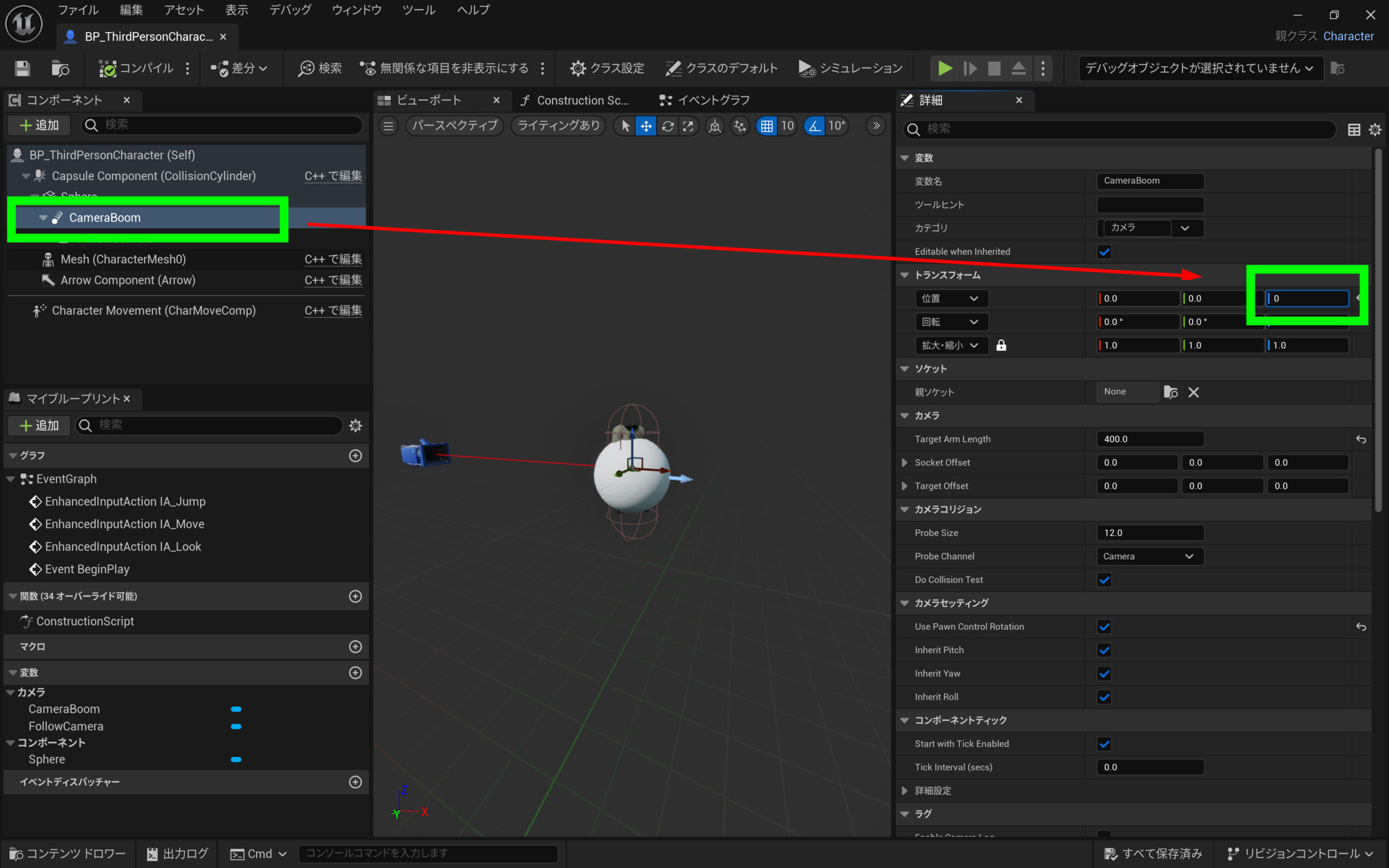
一人称視点に変更するためカメラブームの距離を変更します。Unreal Engine(UE)のカメラブーム(Camera Boom)は、ゲーム内視点と視野の制御に使用されます。プレイヤーキャラクターに連動し、動きに追随し、視点を移動できます。
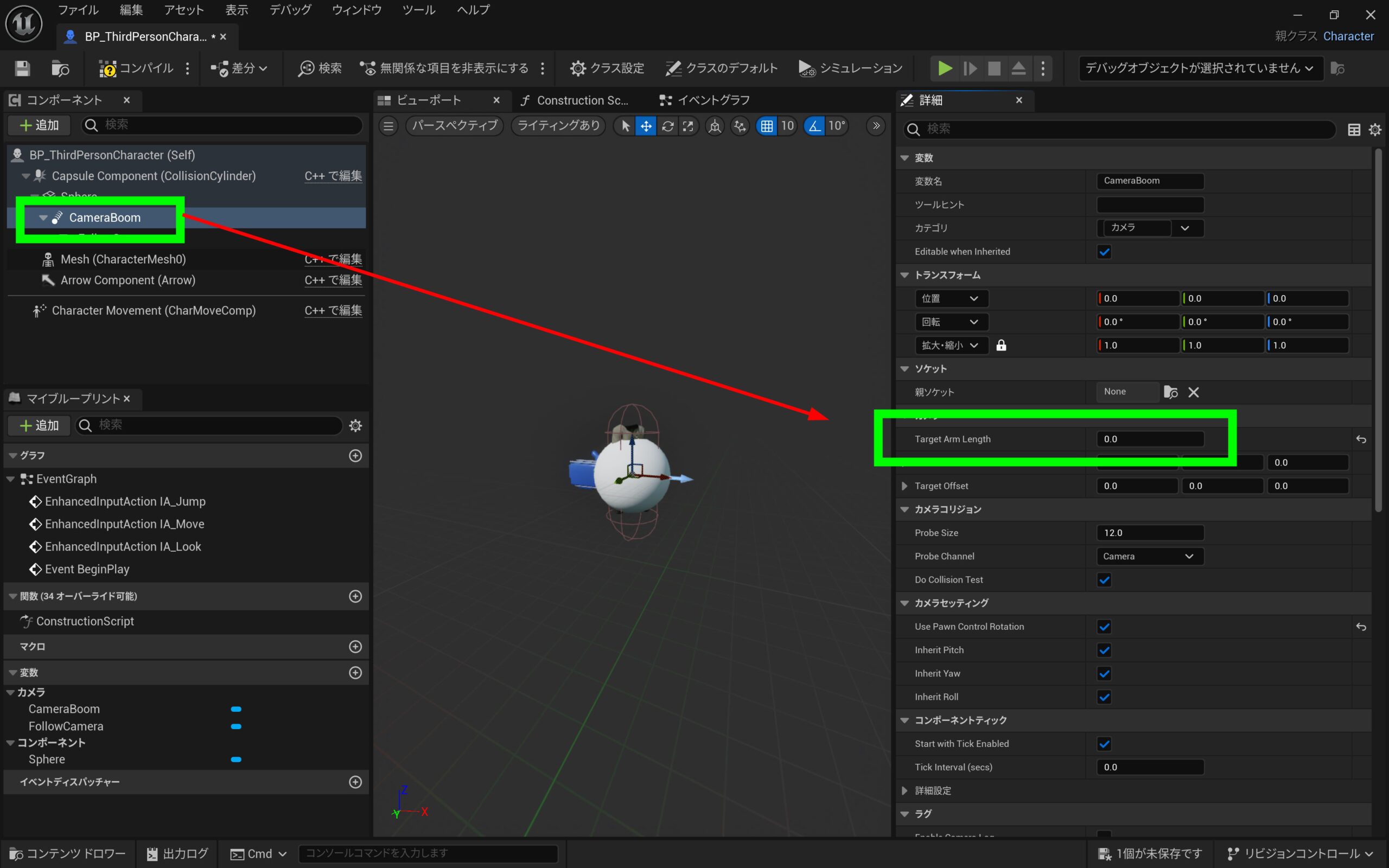
カメラブームはカメラとプレイヤーキャラクターの距離と高さを調整し、最適な視野を確保できる機能です。初期設定ではキャラクターの距離が400になっています。距離をゼロにします。カメラが股間に来ました。
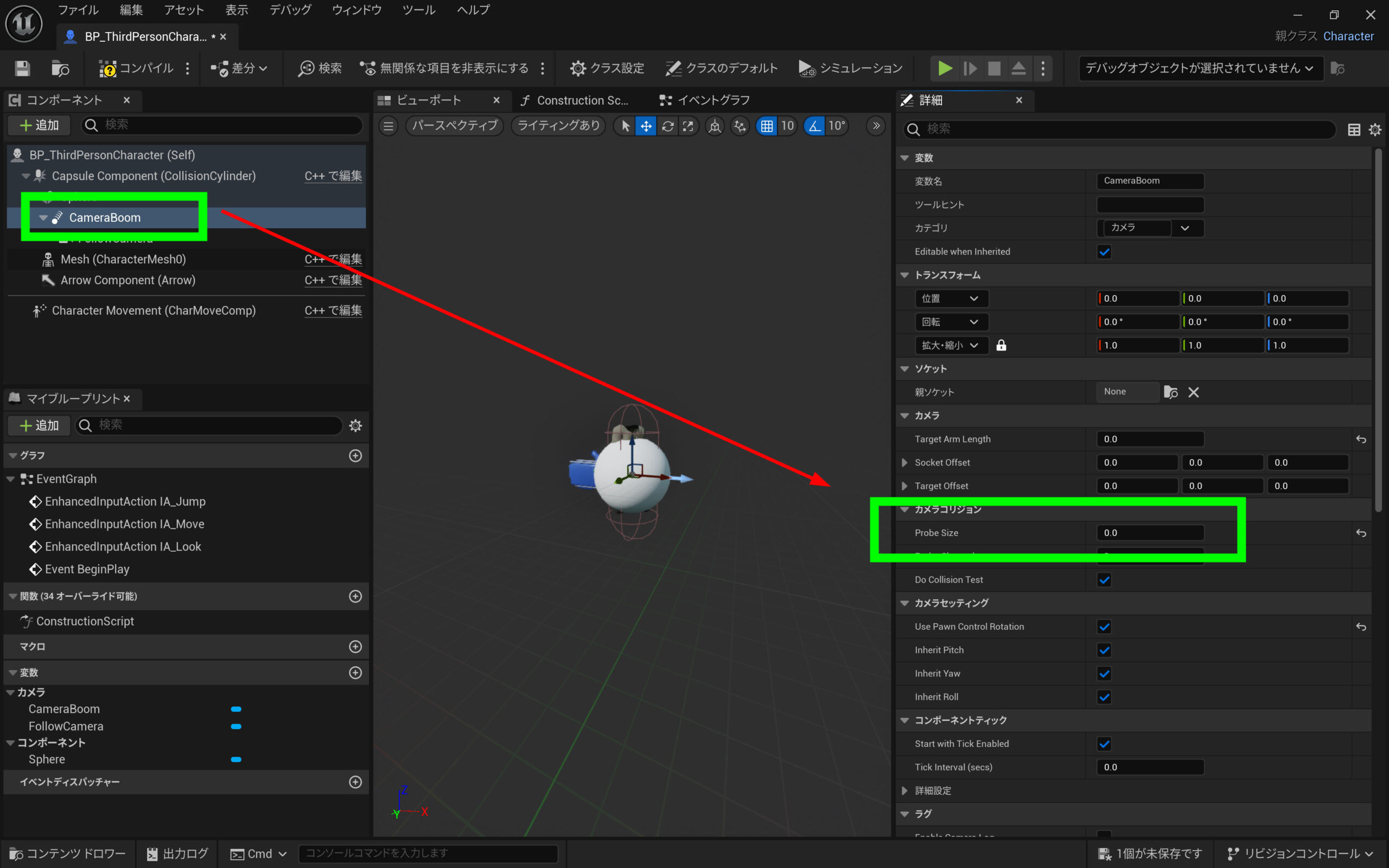
カメラコリジョンのプローブサイズもゼロにします。しなくてもよいかも。
スフィアを選択してサイズを0.1にします。カメラもカメラムーブもサイズが0.1に縮小されます。無理やり小さくすることで動かないカメラムーブにしました。カメラムーブじゃなくて、もっと適切な機能選択があるでしょう。
スフィアの高さを80ぐらいにして、頭の高さにします。
一人称視点のHMDになりました。でも一人称視点は酔いやすいですね。
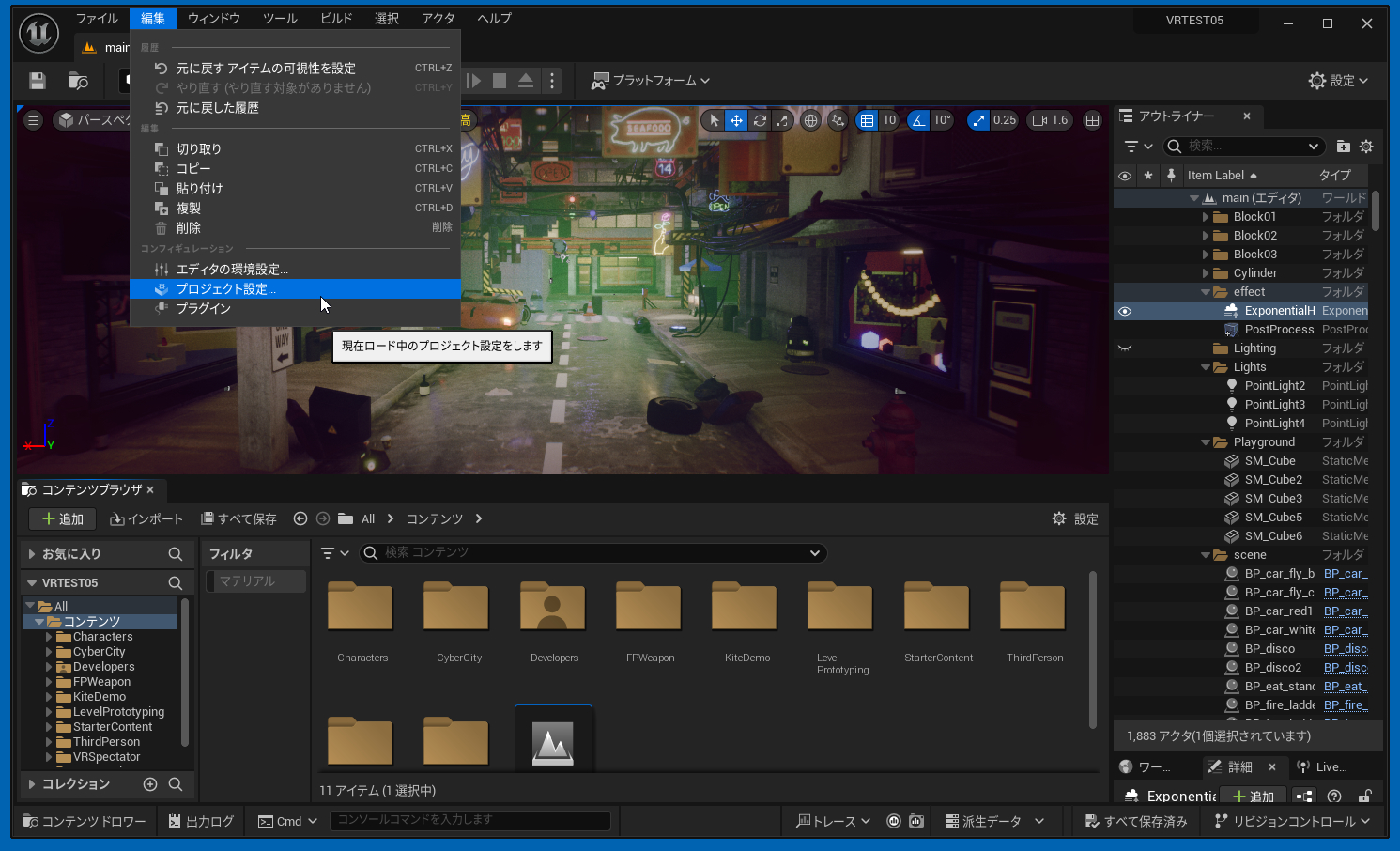
VRの処理を軽くします。以下前回と同じ内容です。プロジェクト設定を選択します。
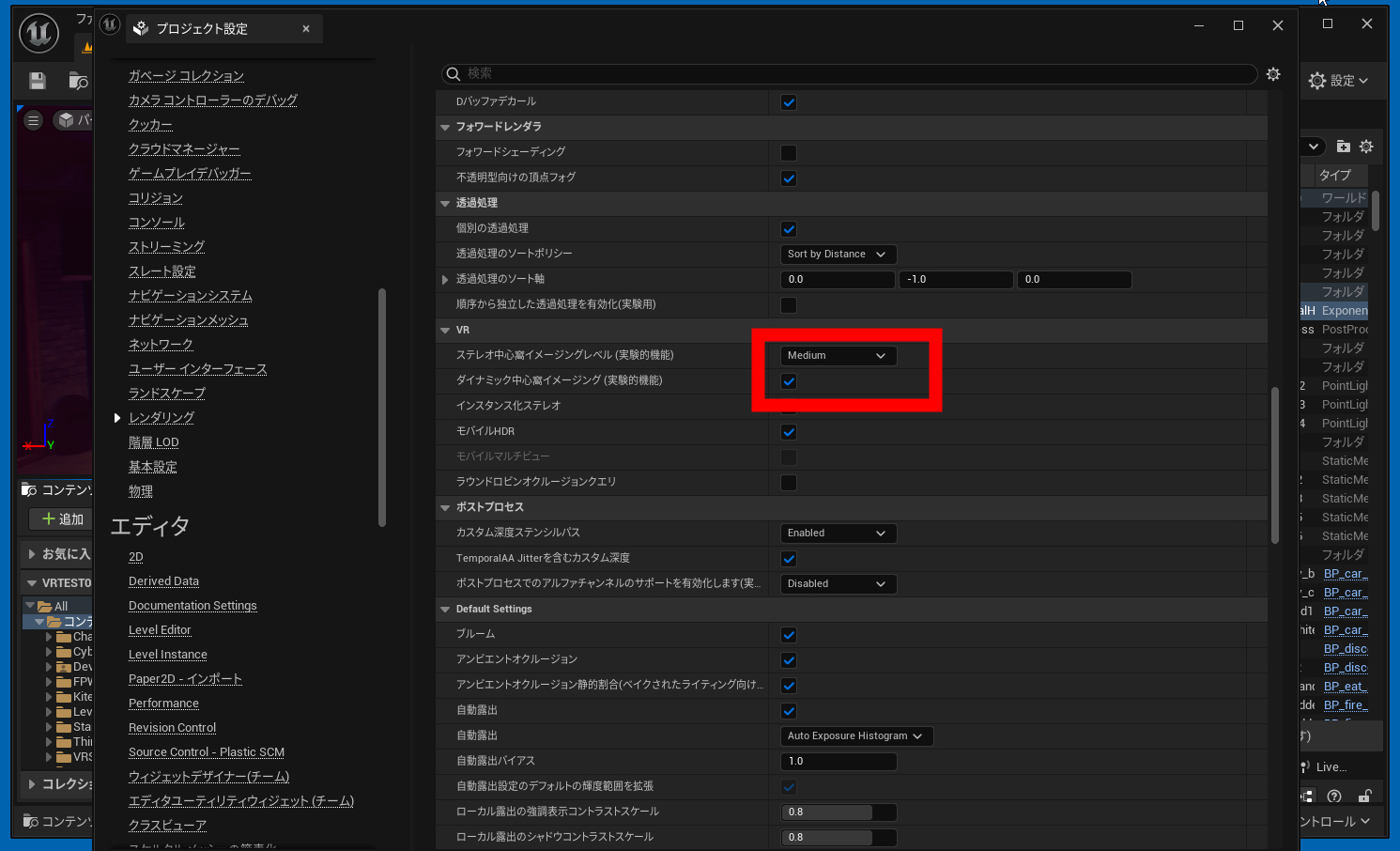
レンダリングをクリックします。
VRの項目を探してください。
ステレオ中心窩イメージングレベルをミディアム(適宜)に、ダイナミック中心窩イメージングにチェックを入れます。
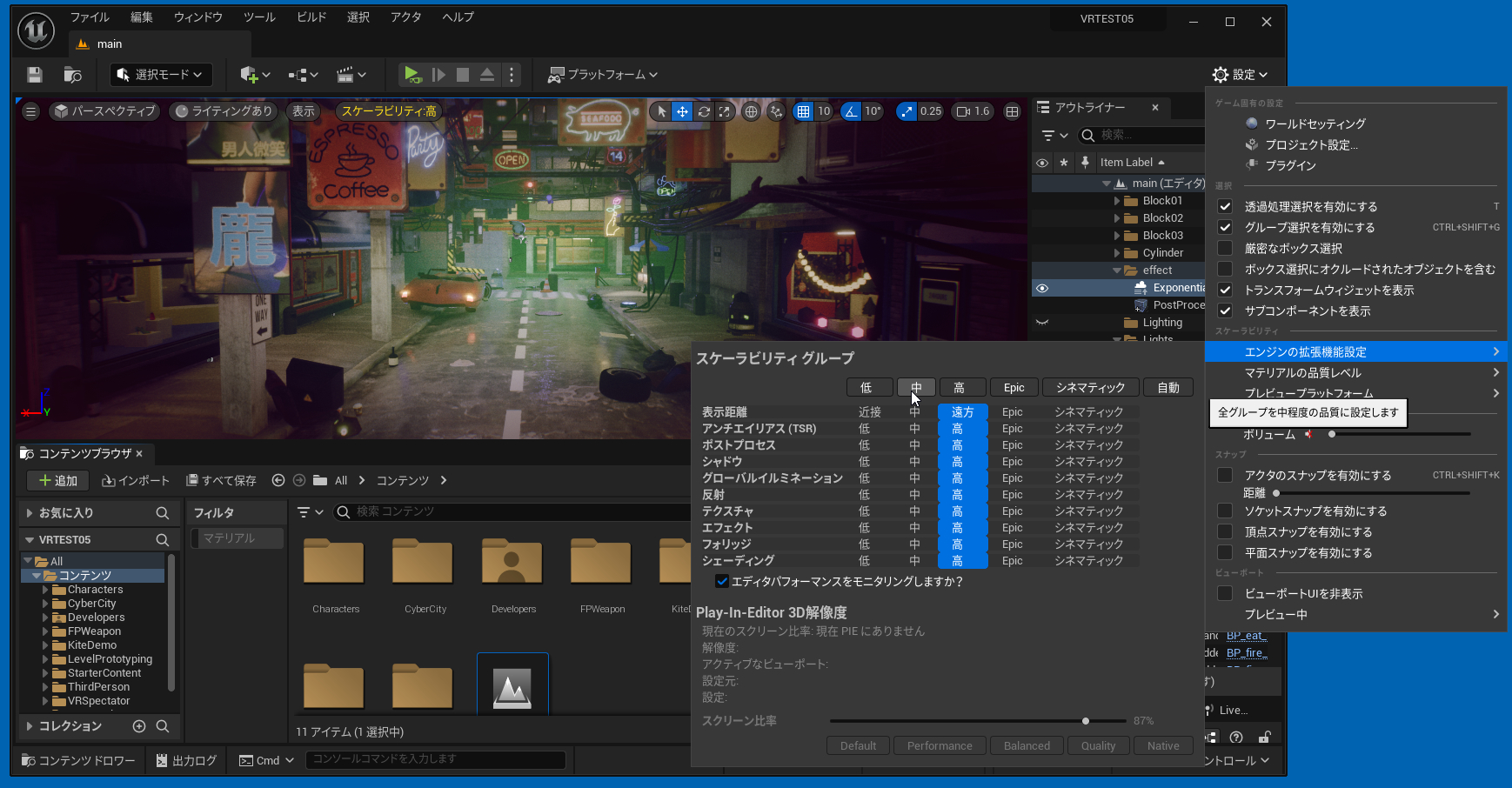
処理が重たい場合は、右上にある設定からエンジンの拡張機能設定を選択して、スケーラビリティグループを適宜調整してください。
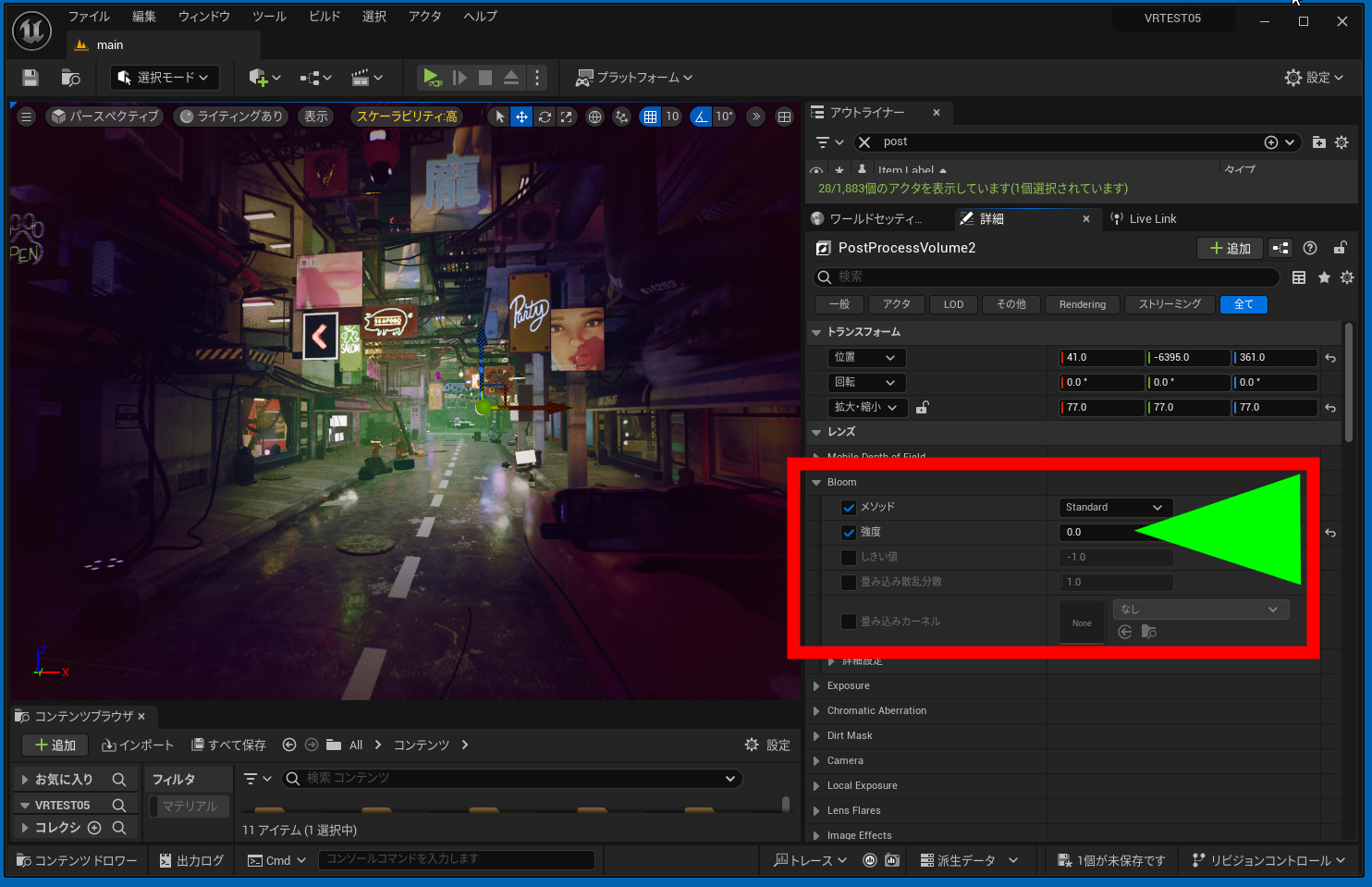
さらに処理が重たい場合は、描写の負荷を減らしてみることもできます。PostProcessVolumeを探すもしくは追加してください。
Bloomの強度を0。
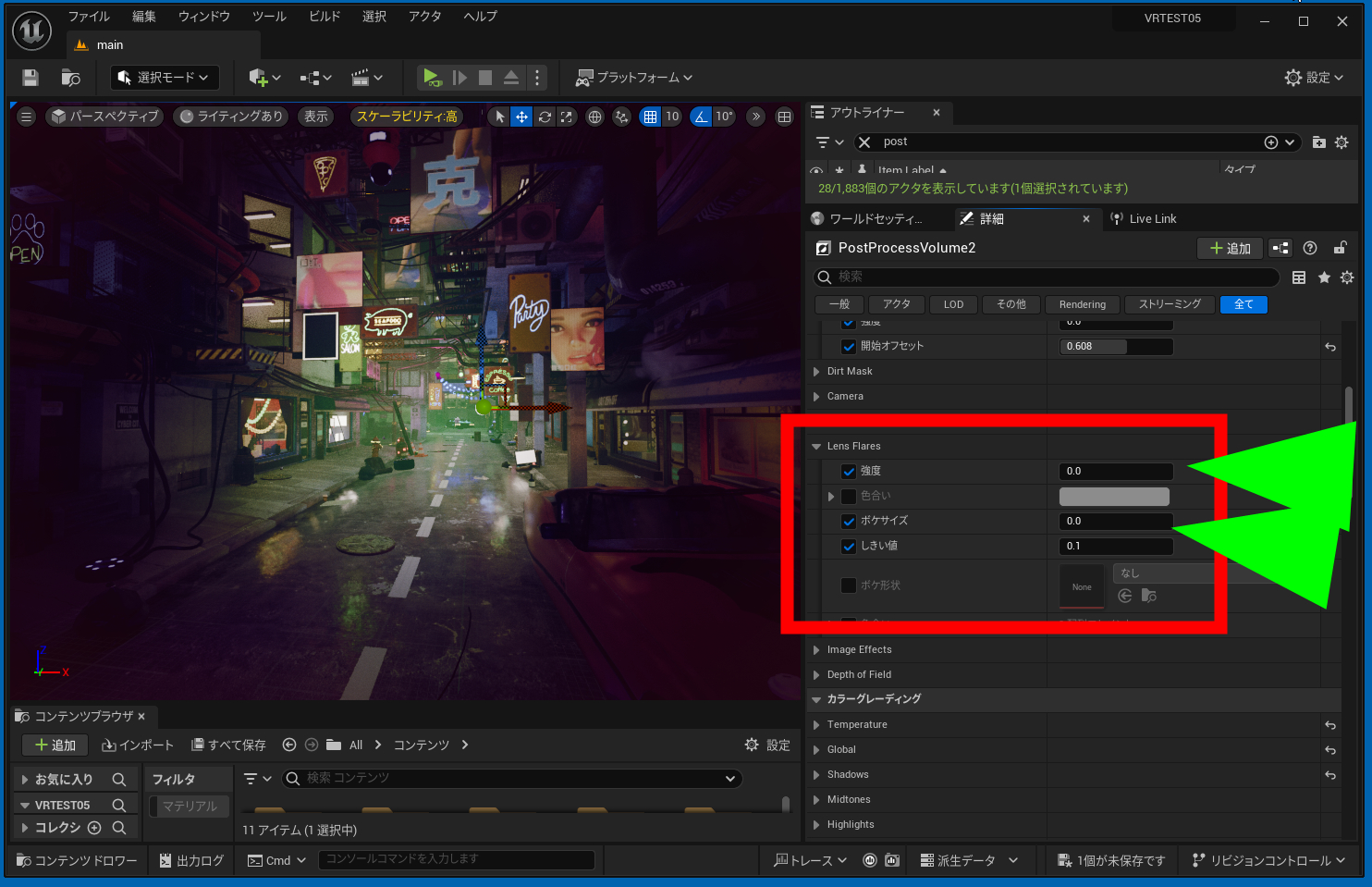
その他いろいろな負荷がかかりそうな効果を0にします。
InfiniteExtentにチェックを入れます。これで効果が全域に反映されます。
さてOculus linkによるプレビューに飽きてきました。スタンドアローンでmeta3で見たくなりました。UnityじゃなくてUnrealでAPKを書き出せるの?という感じです。次はUE5でmeta3のためにAndoridの開発環境を検証してみました。
その3:2024年Unreal Engine 5.3を使用したOculus Meta Quest 3 APKアプリ開発環境:Android Studio設定とUE5のSDK/NDK/JDKのバージョンや設定インストール方法
https://riragon.com/ue5-oculus-meta-quest-3-android-studio-sdk-ndk-jdk/