前回、Oculus Meta Quest 3の開発環境を整えるためにAndroid toolsなどセットアップしました。今回は、カラーパススルー機能など動かしてみたいと思います。
Oculus meta Quest3でカラーパススルーで表示
Unreal Engine 5.3とOculus meta Quest3でカラーパススルーで表示できるMRアプリのAPKの書き出し方法を説明します。Quest3の目玉の機能は、カラーパススルーです。カラーパススルーとは、仮想現実(VR)ヘッドセットを使っている際に、実際の周囲の環境をリアルタイムでカラー映像として表示する技術です。これにより、ユーザーはVRの世界に没入しながらも、現実の環境を色付きで確認することが可能になります。
要は背景が透過しながら3Dを表示できます。Oculus meta Quest3でMRのアプリを作る方法がさっぱりわからなかったので、Unreal Engine 5.3とoculus meta Quest3でMRのアプリを制作する方法を調べました。
Unreal Engineのリソースをダウンロード
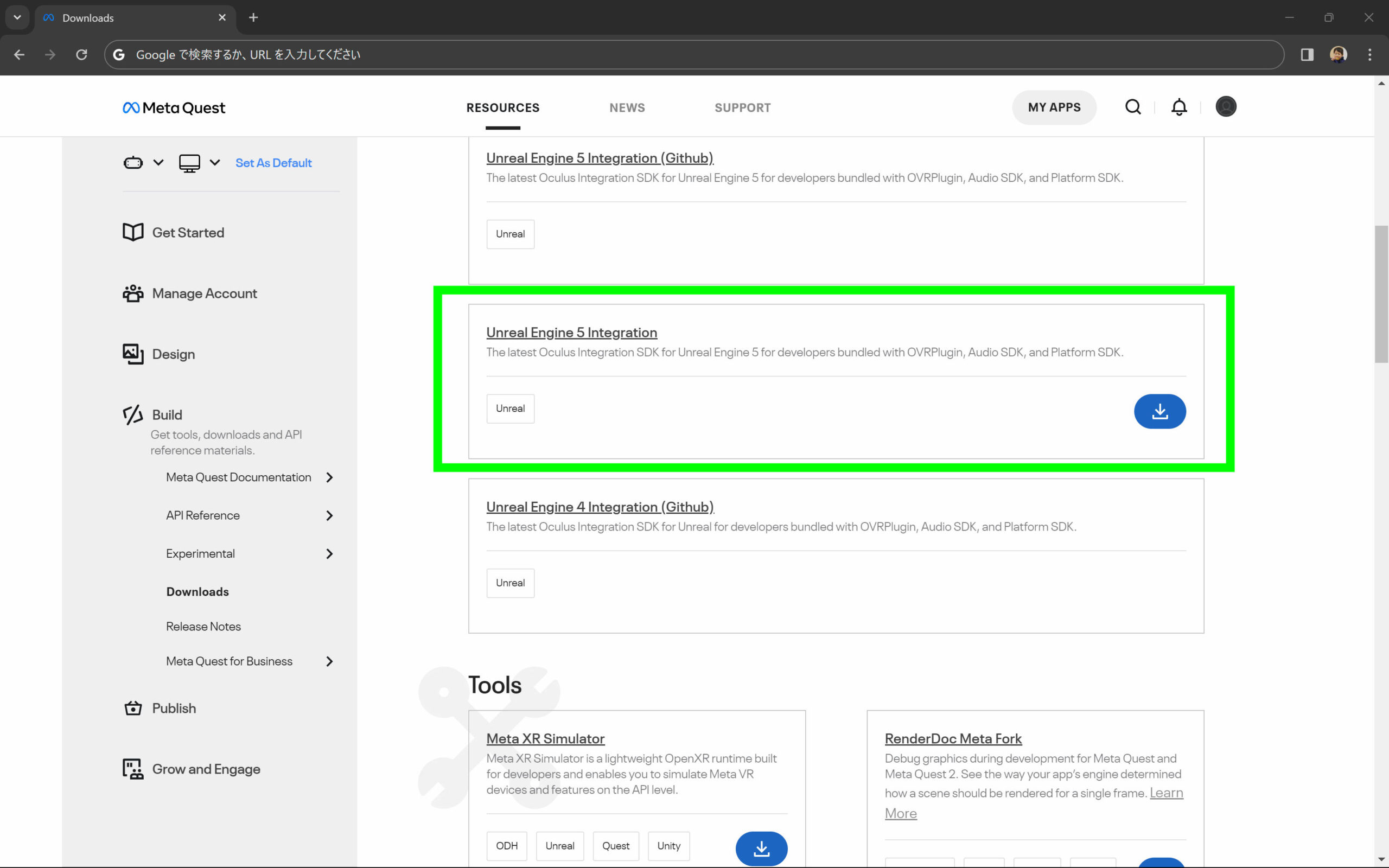
Oculus Developer からUnreal Engineのリソースをダウンロードします。Oculusデバイス向けの仮想現実体験を開発するためのツール、プラグイン、SDKが提供されています。Unreal Engine 5 Integrationをクリックします。
https://developer.oculus.com/downloads/unreal-engine/
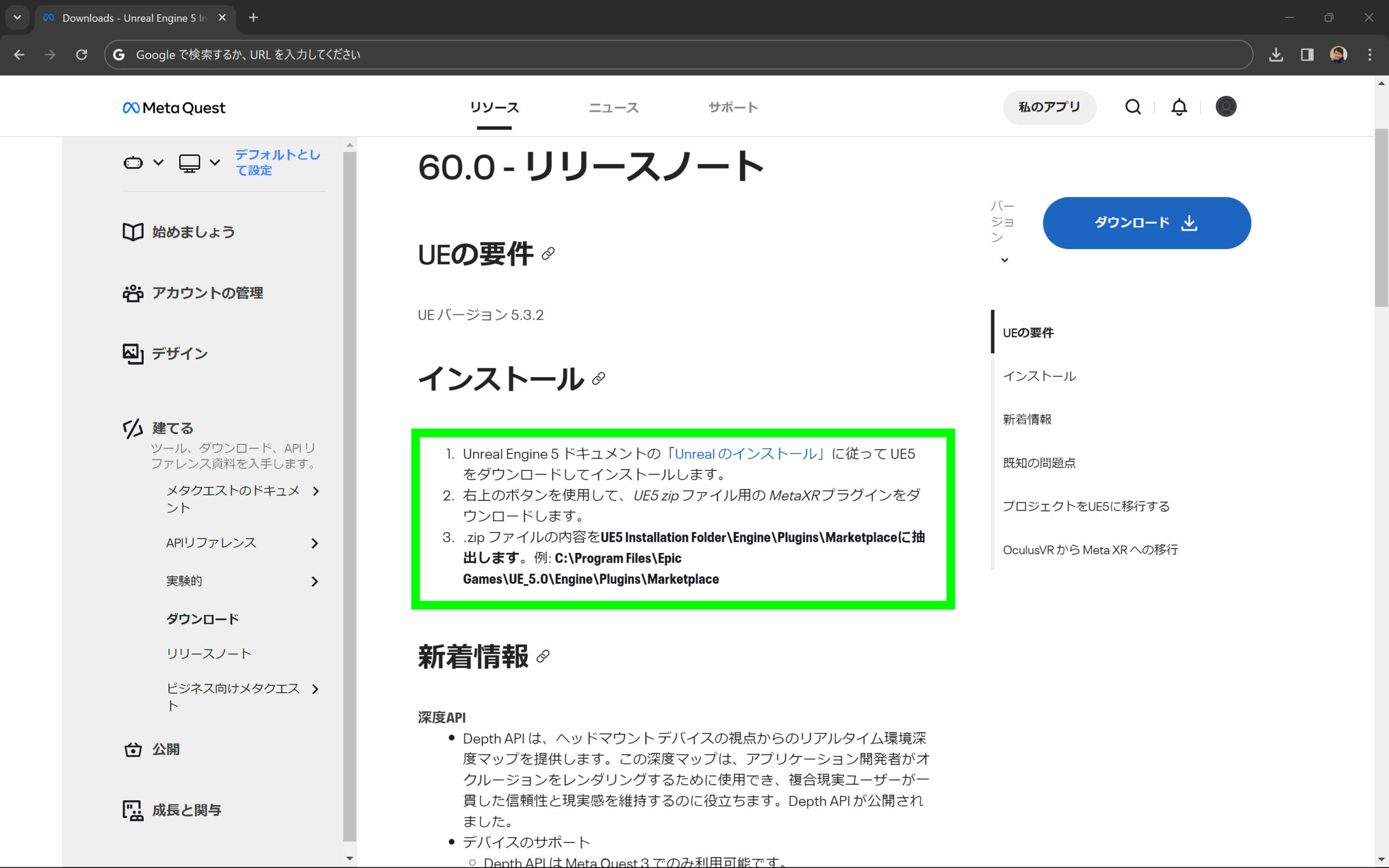
2024年1月時点では60.0が最新版です。こちらをダウンロードします。
この60.0というバージョンはMeta Questビルドバージョンと同一のようです。Meta Questビルドバージョンが60.0に上がったら、Unreal Engine 5 Integrationも60.0に上げる必要があるのでしょう。Meta Questは自動でアップデートされるので、長期的な開発やサポートを考えると面倒ですね。
https://www.meta.com/ja-jp/help/quest/articles/whats-new/release-notes/
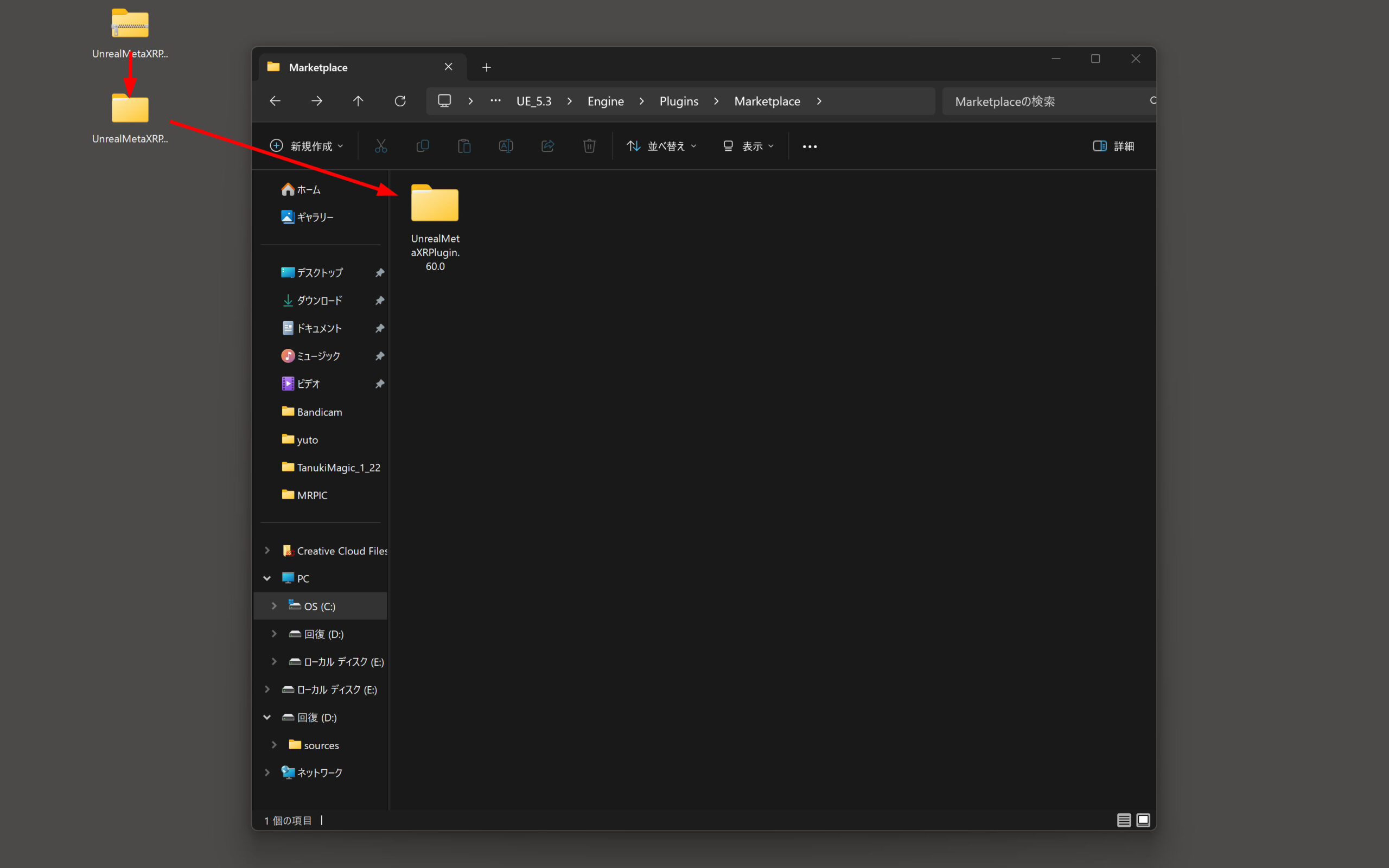
UnrealMetaXRPlugin.60.0.zipを解凍して、UnrealMetaXRPlugin.60.0のファイルを「Maketplace」のフォルダーを作り移動します。C:\Program Files\Epic Gamesがインストールされているフォルダーを探してください。通常はCドライブですが、意図的に別のドライブにインストールしている場合はこのような場合もあります。 例:X:\UE_5.3\Engine\Plugins\Marketplace
UnrealMetaXRPlugin.60.0.zipを解凍して、UnrealMetaXRPlugin.60.0のファイルを「Maketplace」のフォルダーを作り移動するだけです。
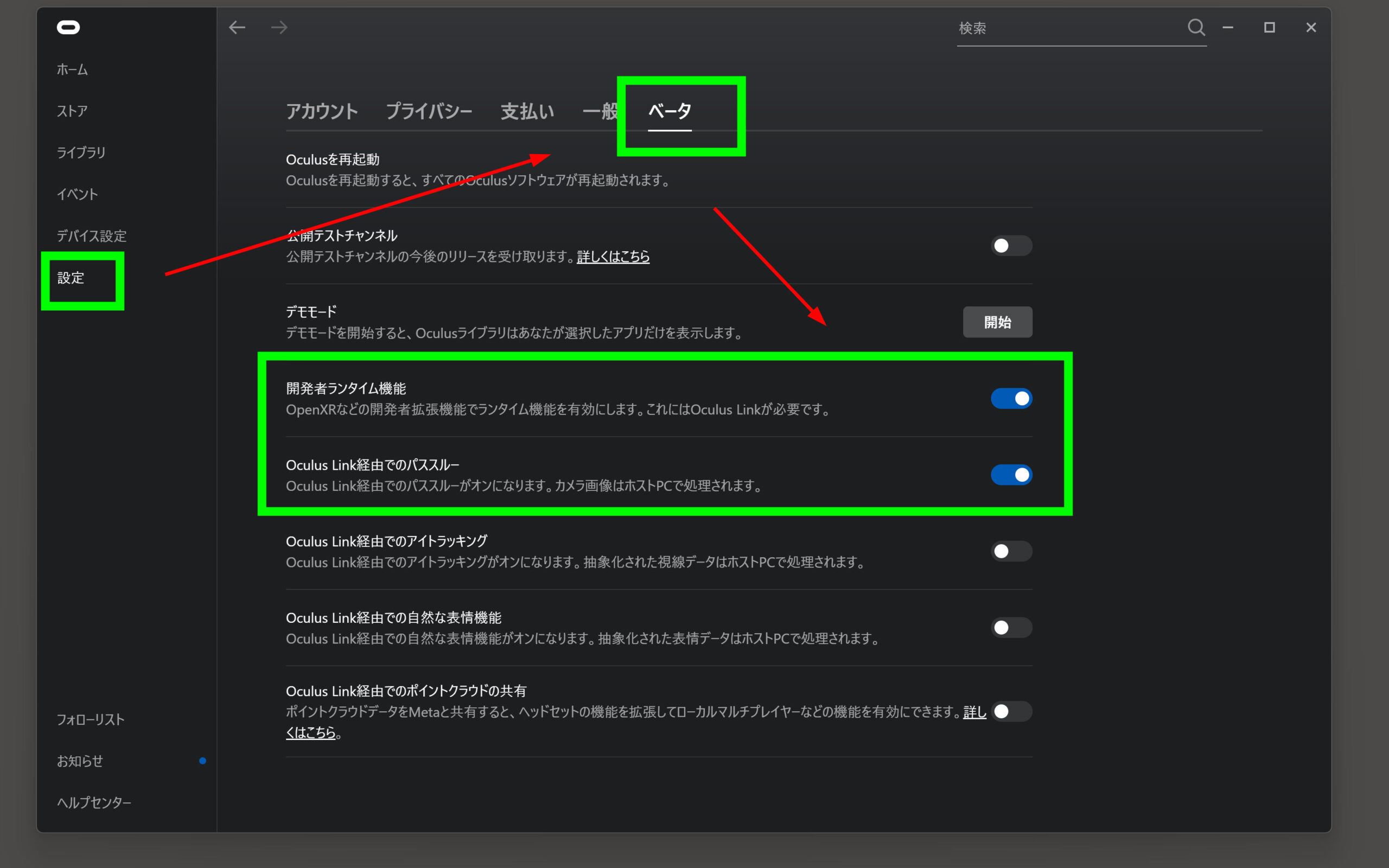
パソコン側のOculusアプリを起動して、設定のベータの開発者ランタイム機能と、Oculus Link経由でのパススルーをオンにします。 Oculus開発者の登録をしていなければ、ググって開発者登録をします。結構面倒です。
プロジェクトの作成と設定
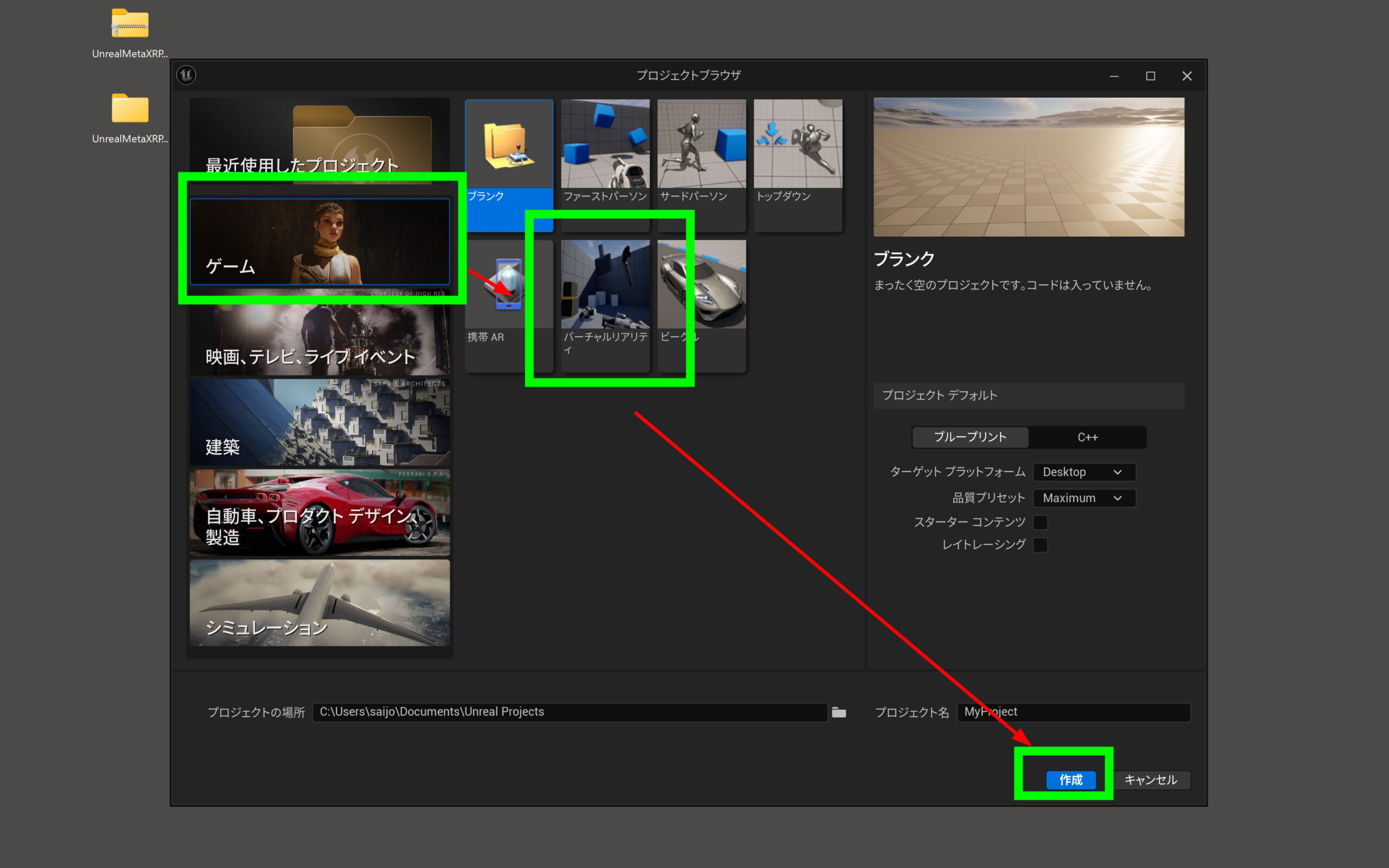
UE5でバーチャルリアリティのプロジェクトを作成します。
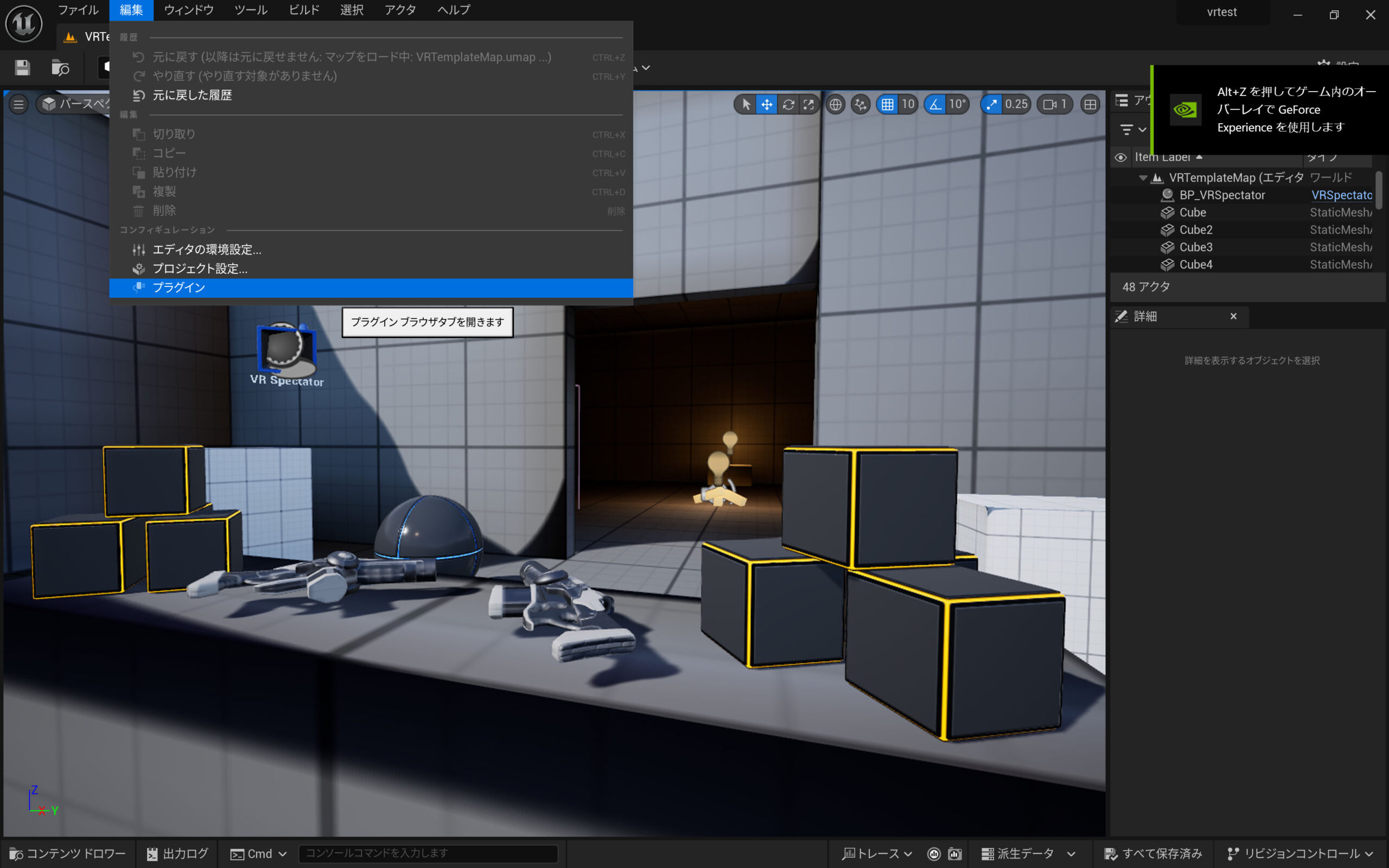
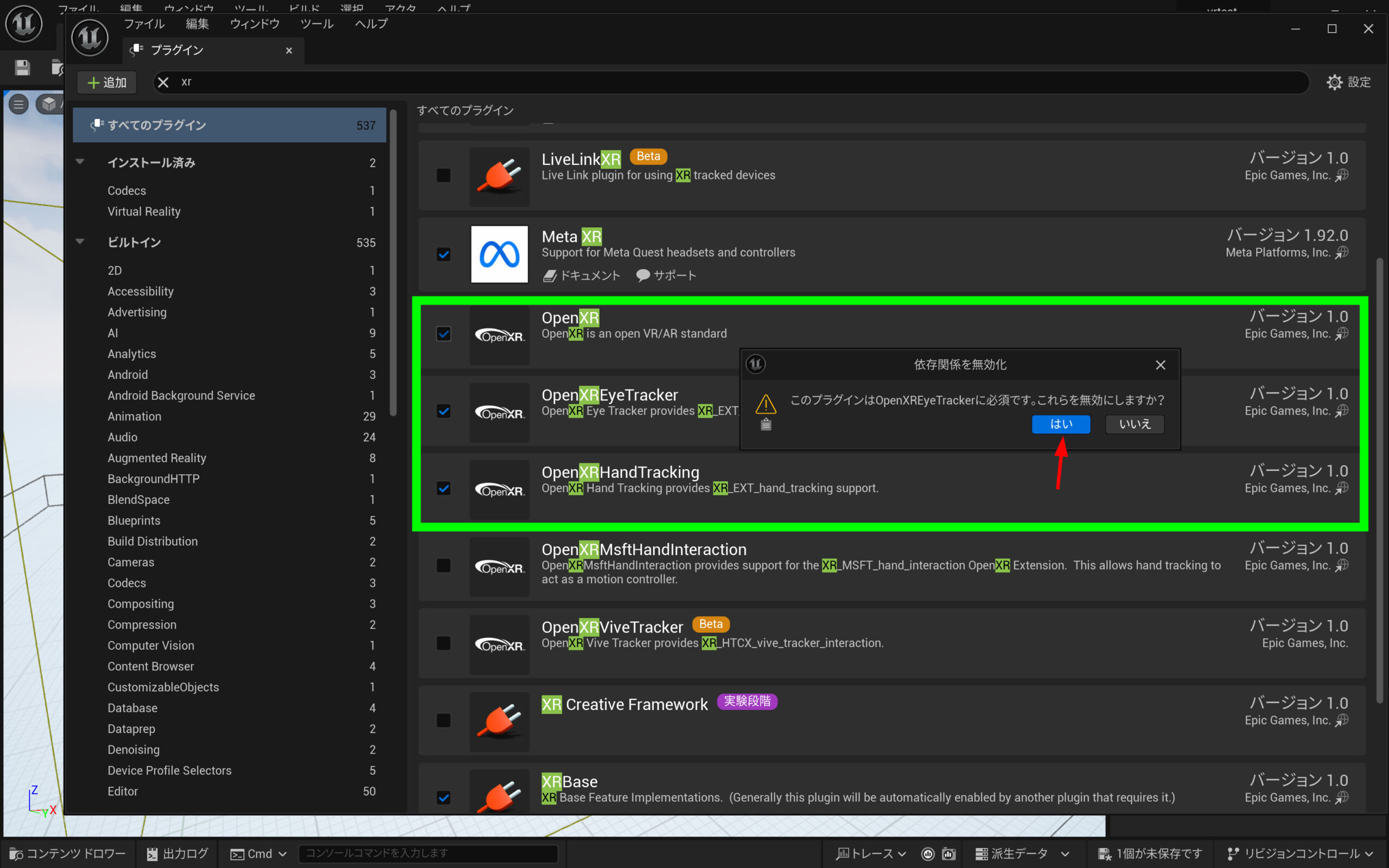
編集からプラグインを開きます。
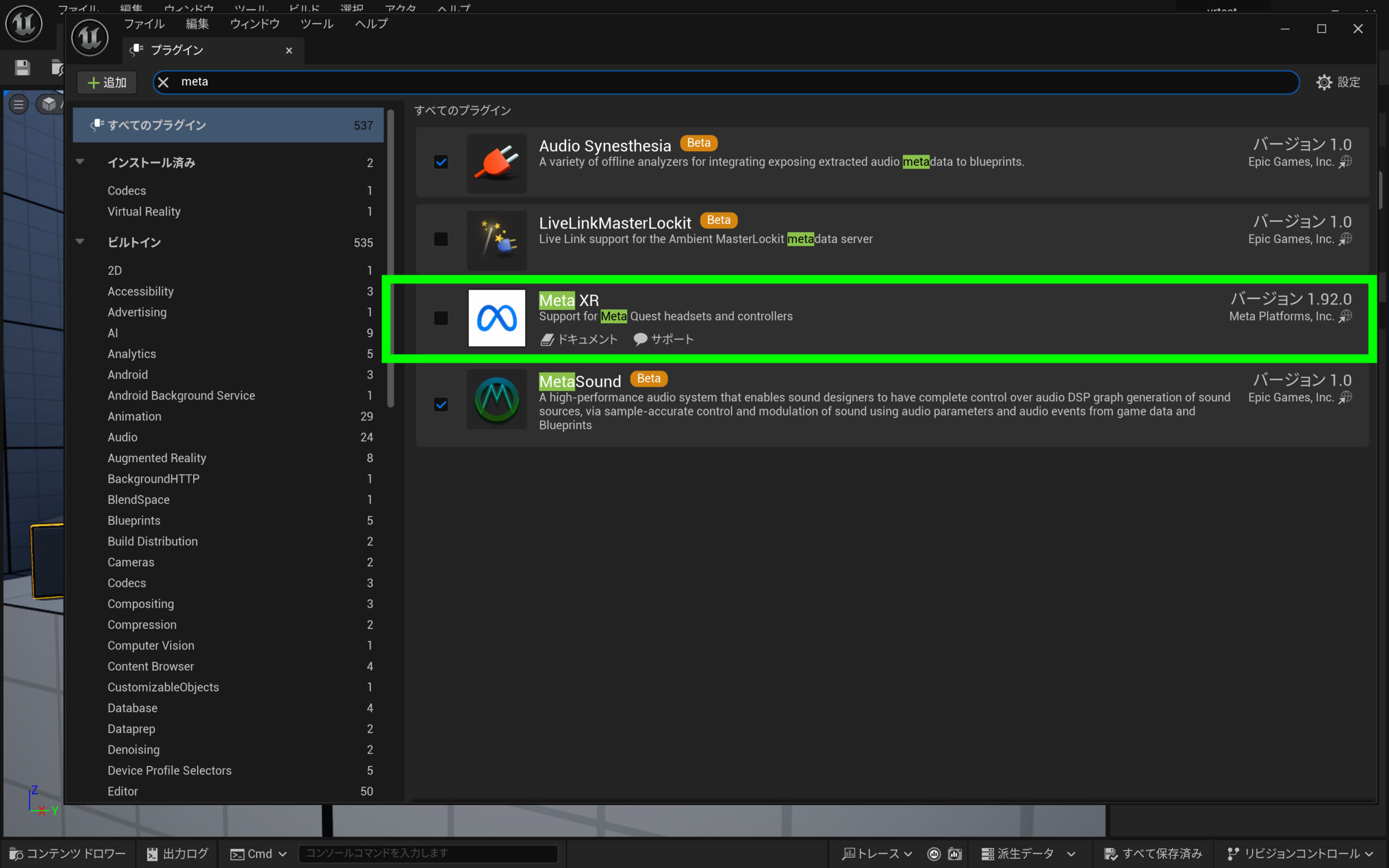
Meta XRにチェックを入れます。必要に応じて再起動します。
現時点ではMeta XRにチェックを入れて、OpenXRにもチェックが入っていると機能しなくなります。OpenXRにもチェックを外します。OpenXRにもチェックを外すと、他の2つのチェックも外れます。
再起動します。
警告が出てきますが、無視します。プラグインの設定はいったん完了です。
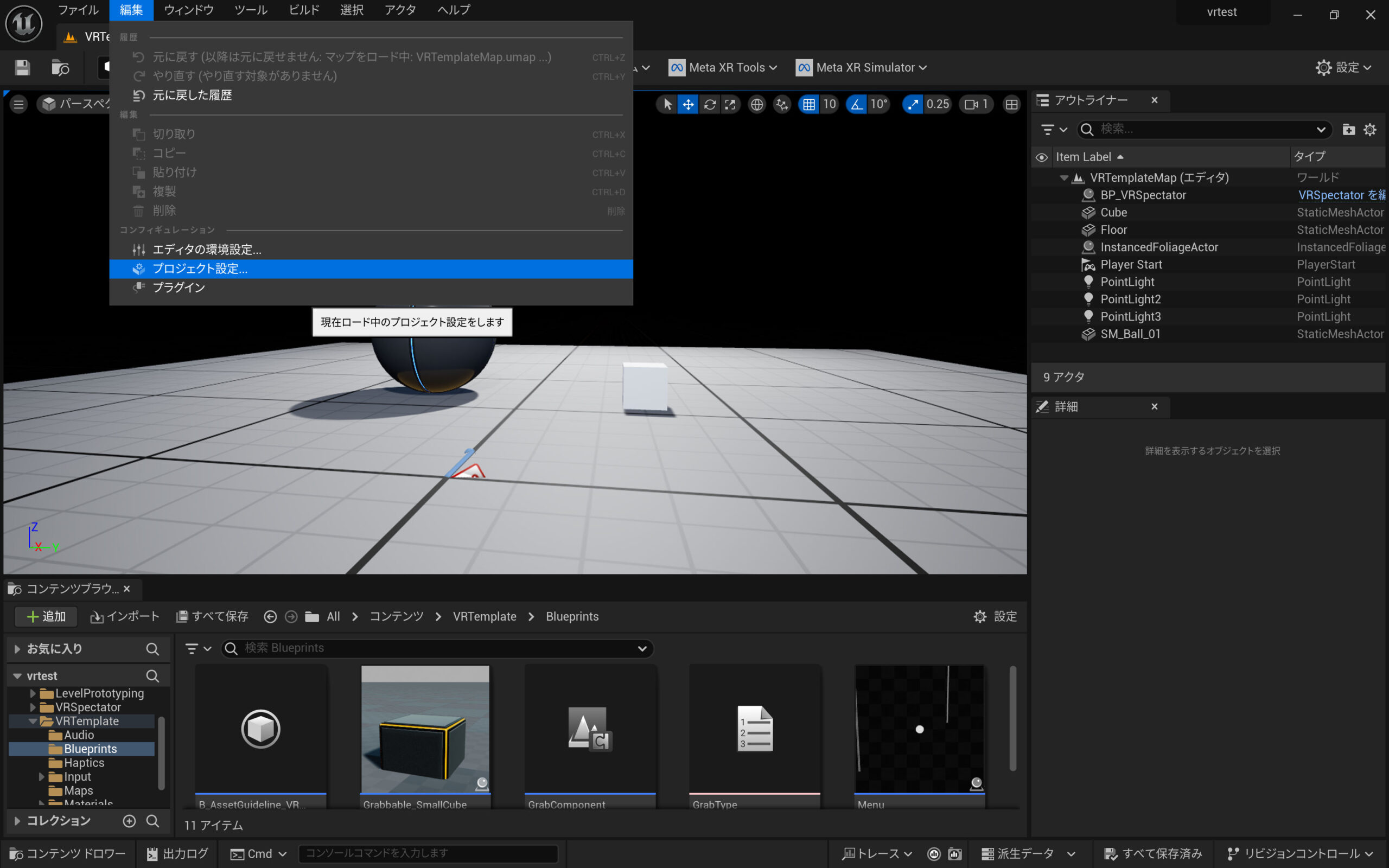
編集からプロジェクト設定
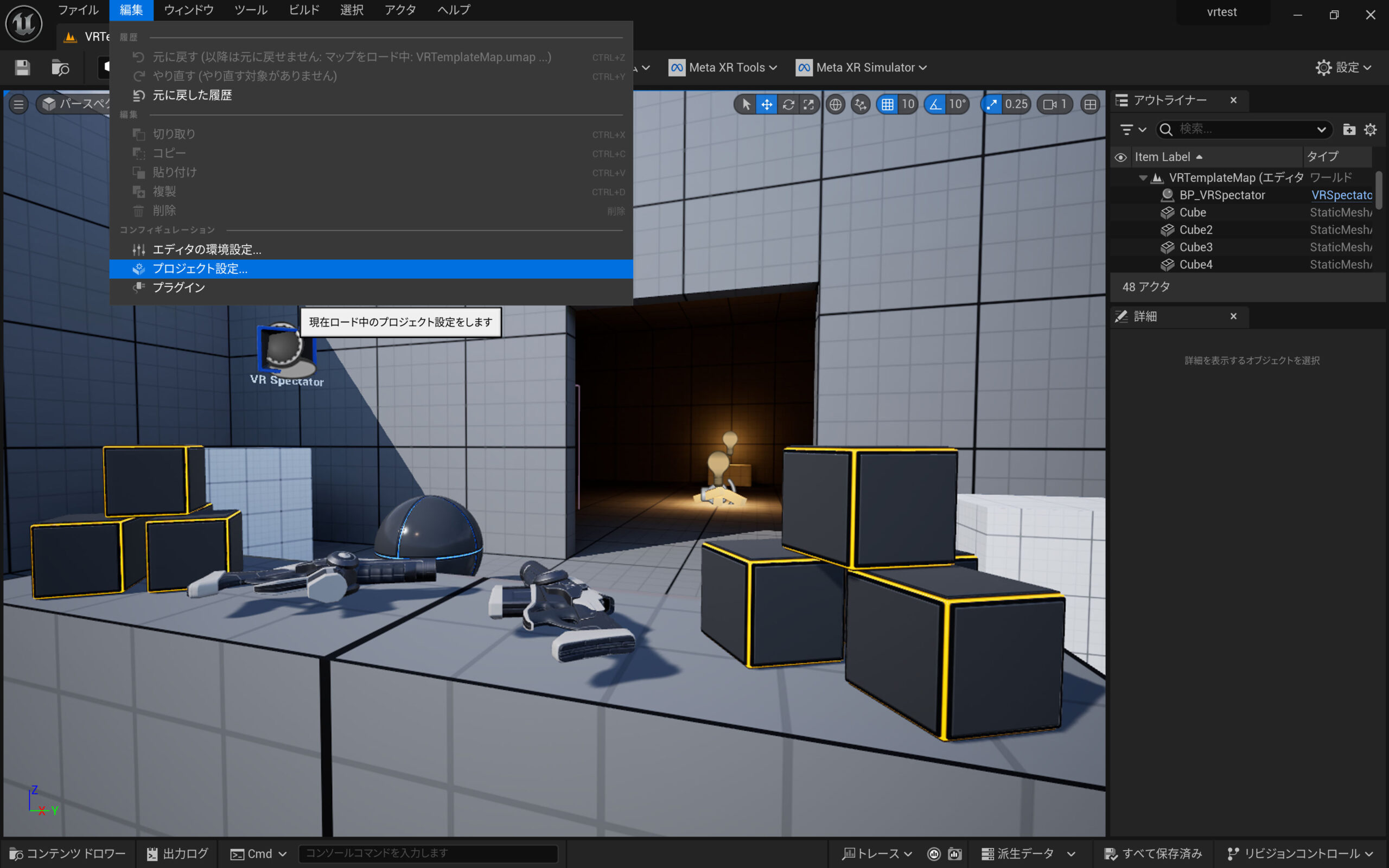
編集からプロジェクト設定を選択します。
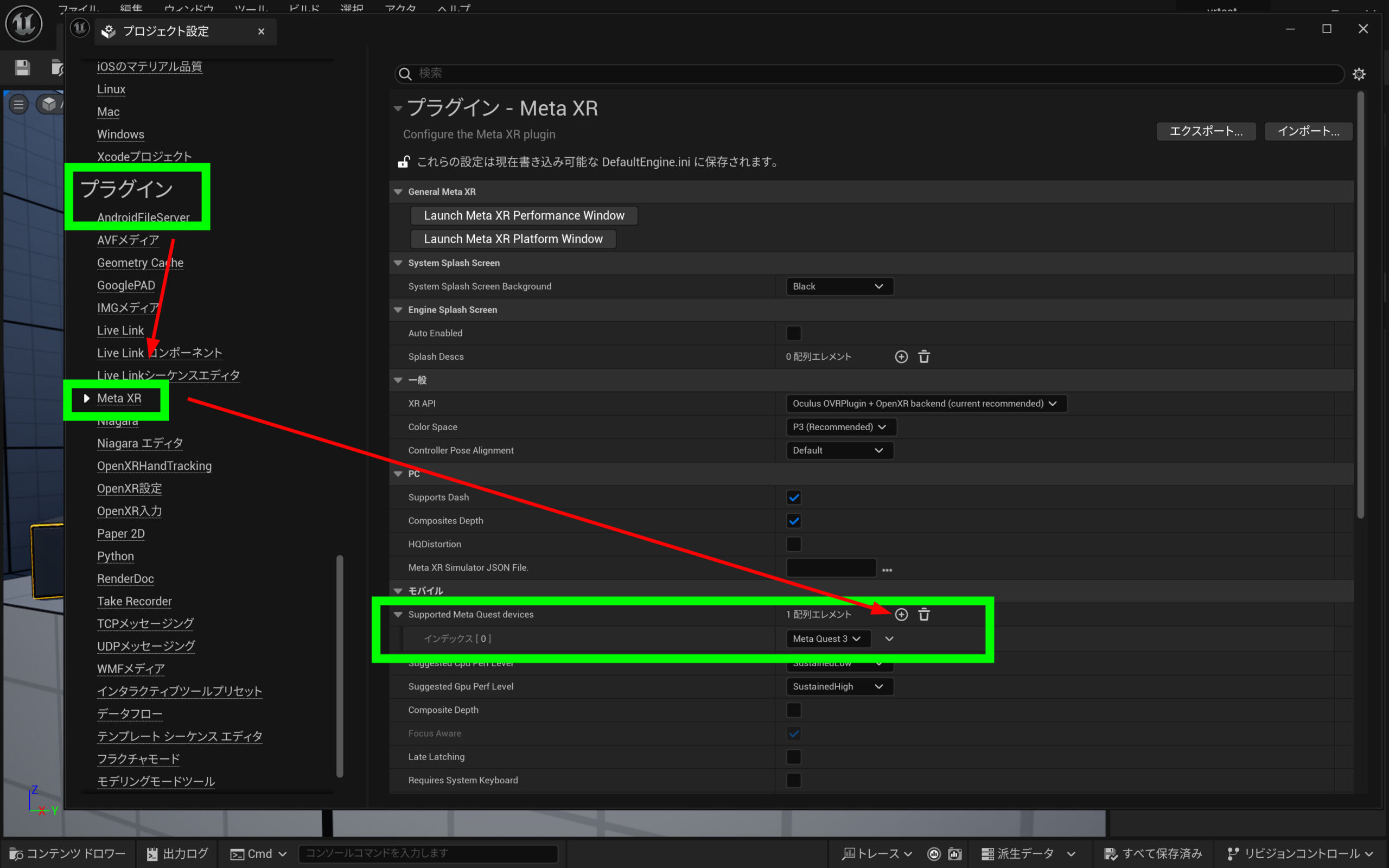
プラグインのMeta XRをクリックします。モバイル項目の下にあるSupported Meta Quest deviceの「+」をクリックすると、Meta Quest 3が追加されます。
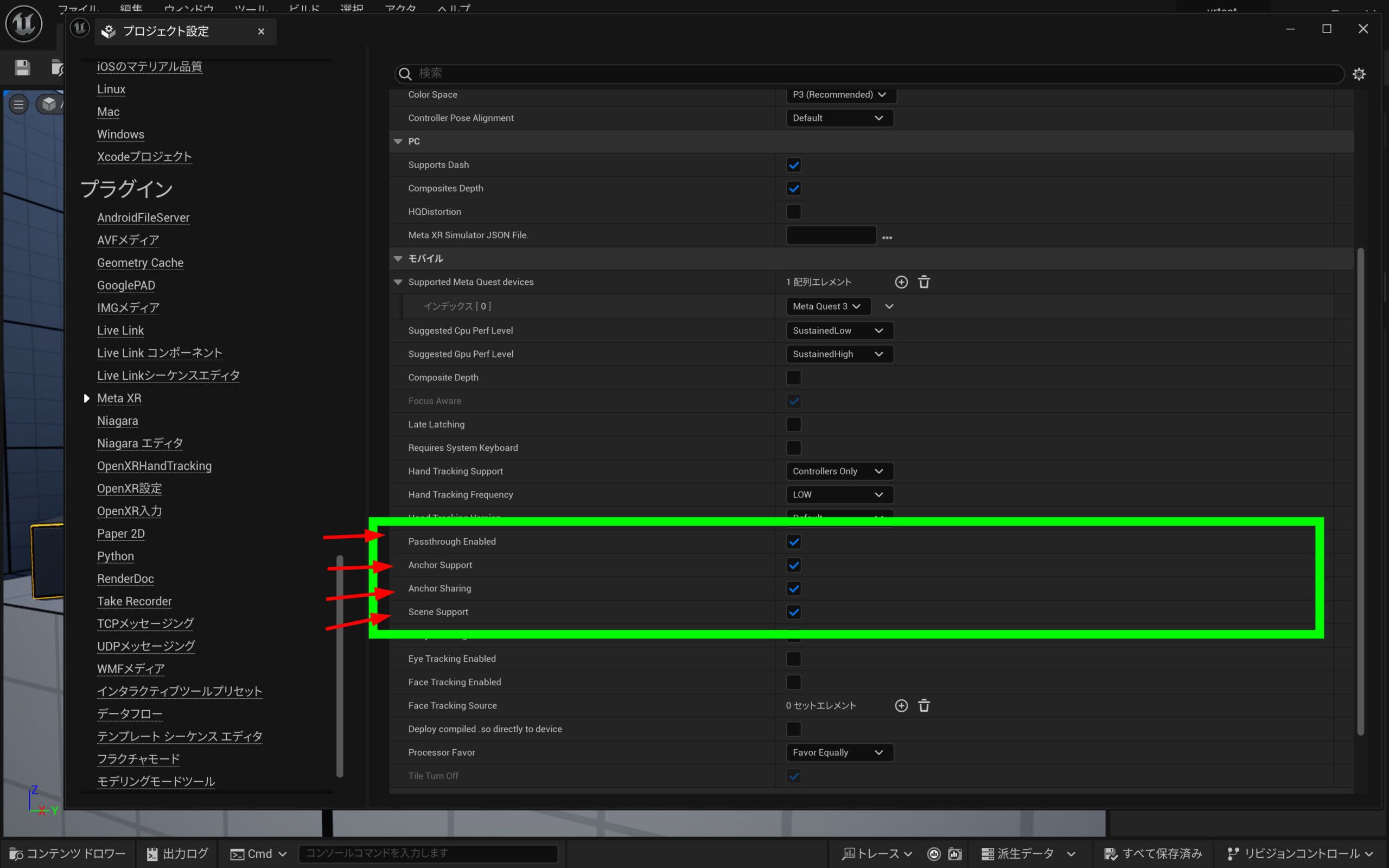
少し下の4つの項目のチェックを入れます。
最後の実験段階の機能にもチェックを入れます。
次はレンダリングの項目をクリックします。VRの次のカテゴリのポストプロセスのポストプロセスでのアルファチャンネルを有効の項目にて「Allow through tonemapper」を選びます。設定完了です。
HMDの設定VRPawn
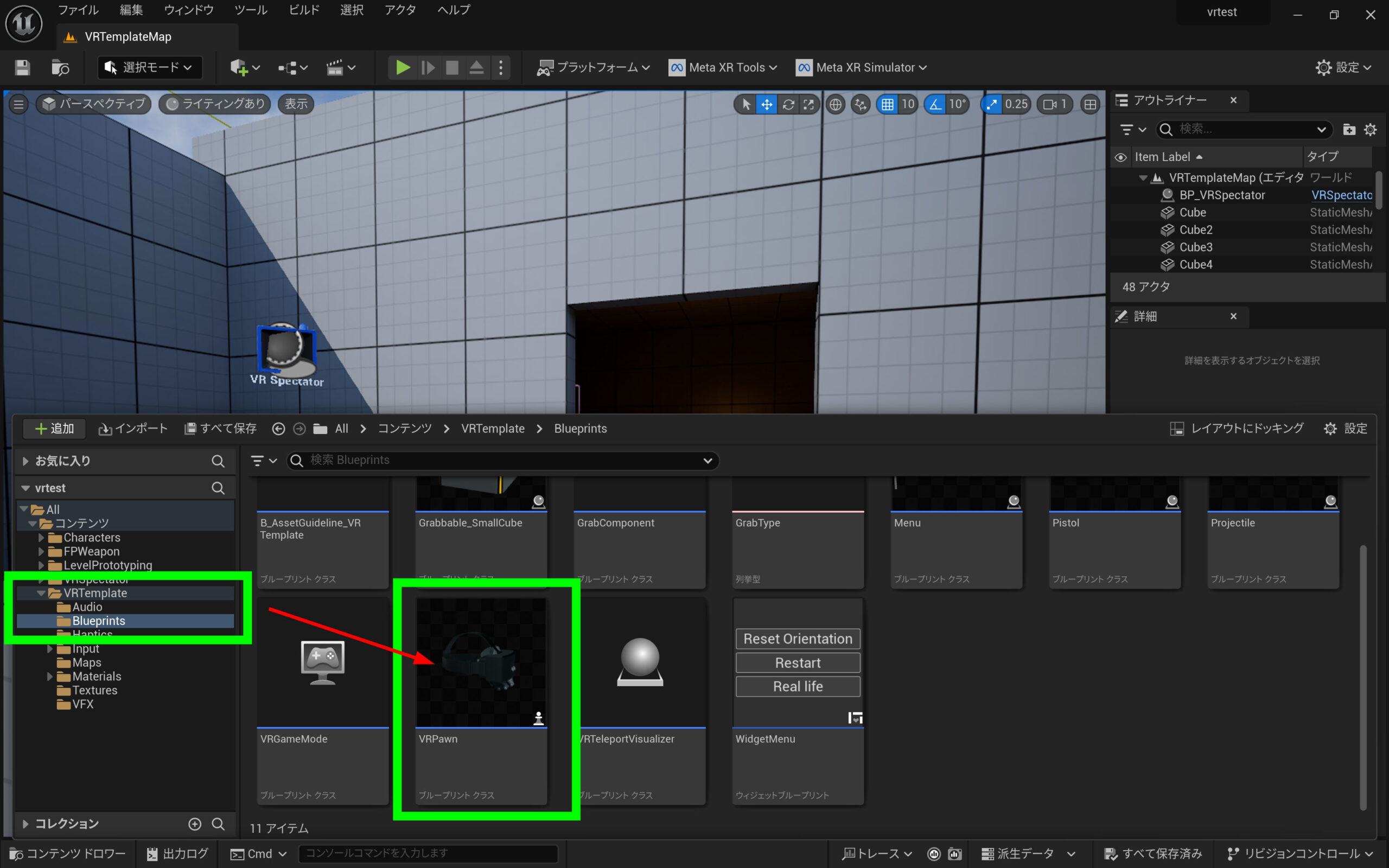
次は、HMDの設定を変更します。コンテンツドロワーの、VRTemplateのBlueprintsのVRPawnをクリックします。
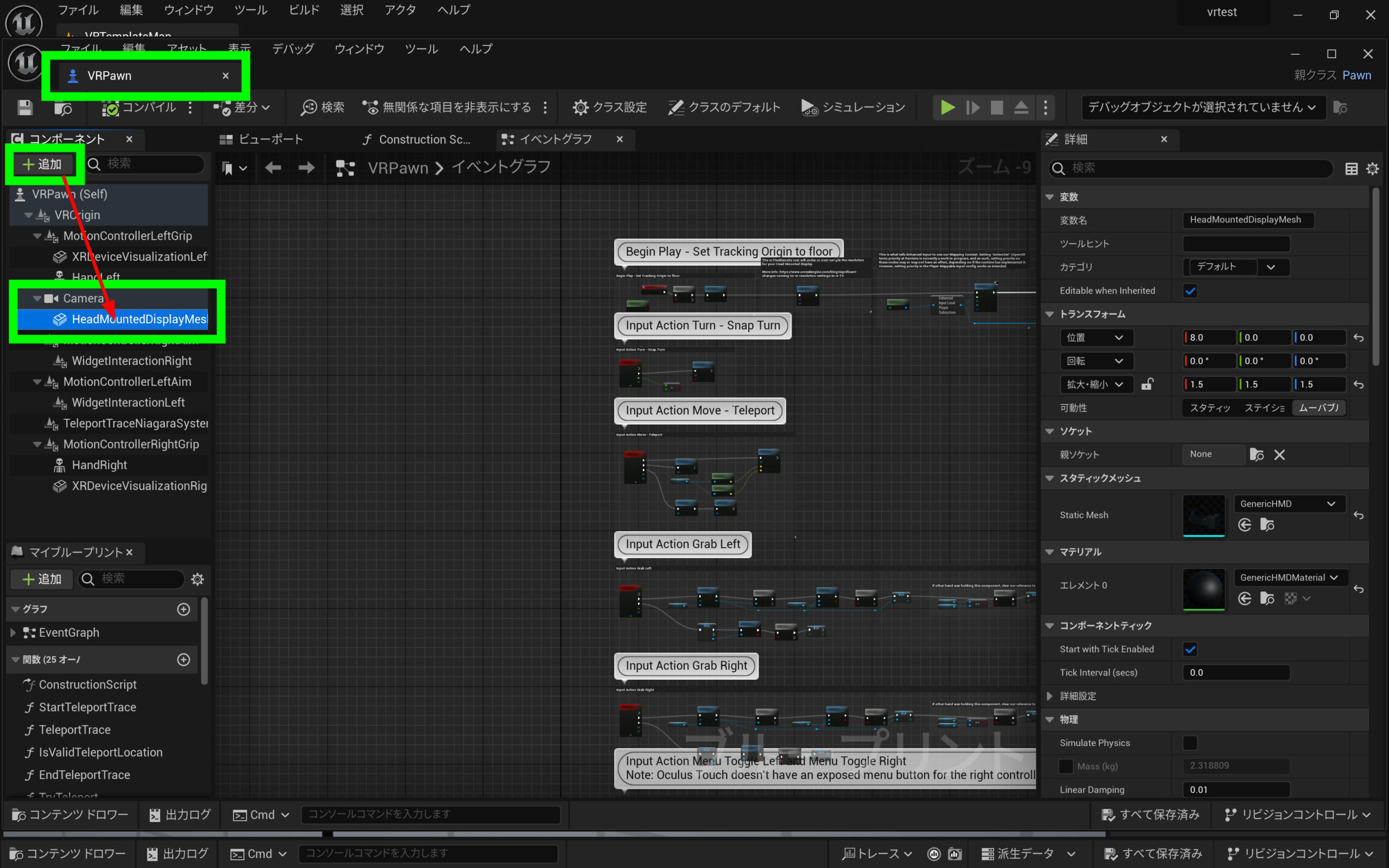
HeadMountsDisplaymessageを選択して、+追加をクリックします。
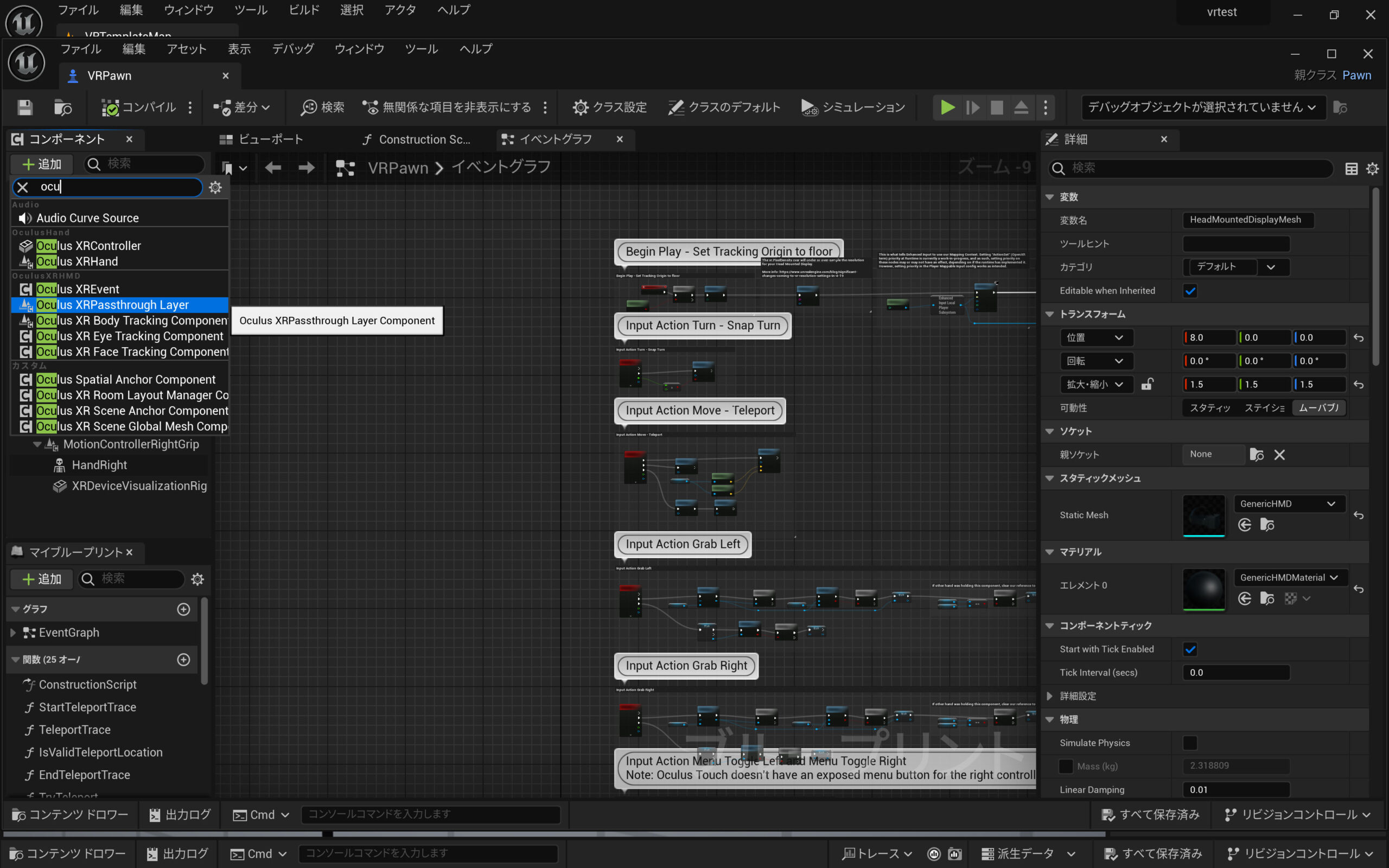
Oculus XRpassthroughLayerを追加します。
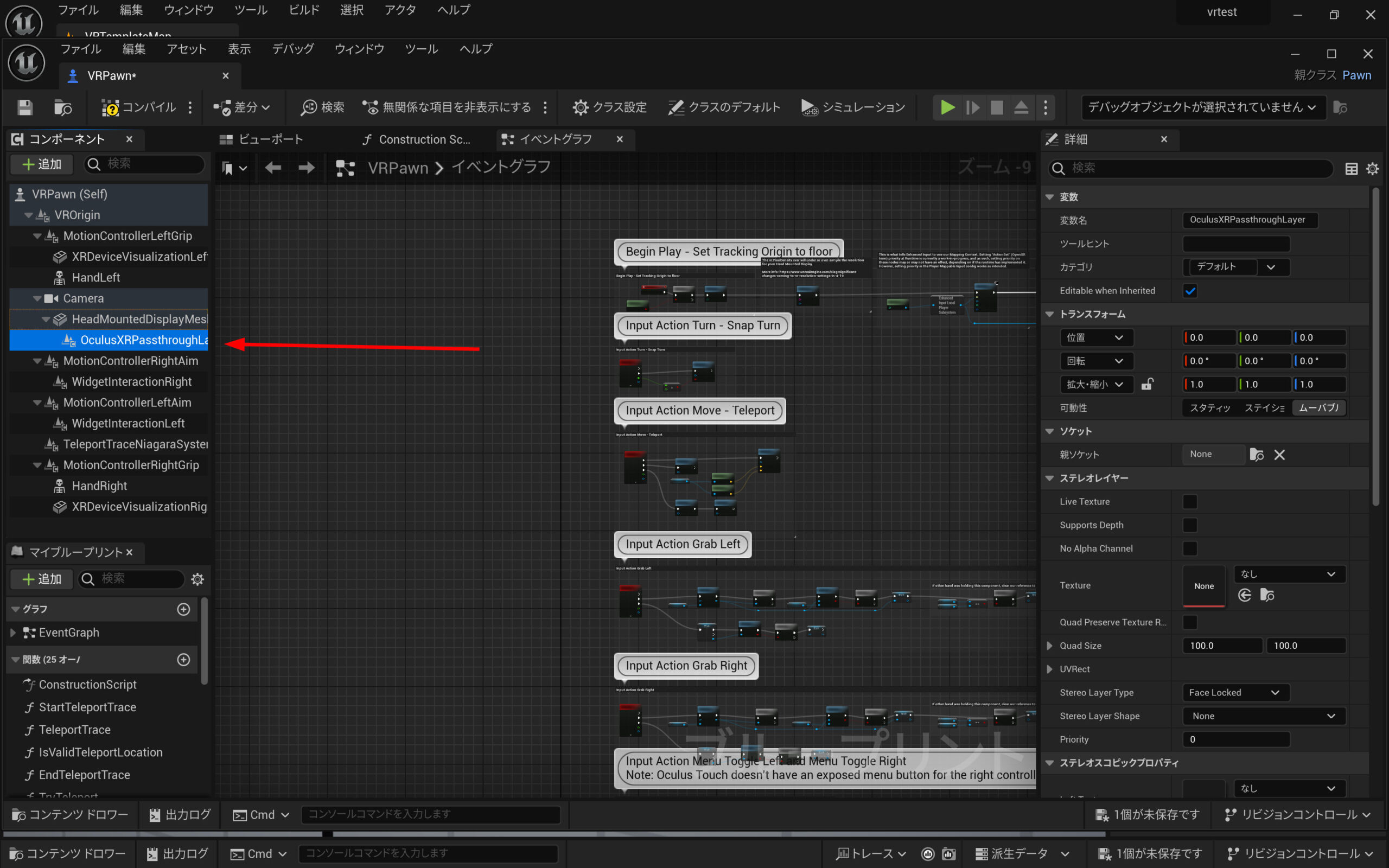
子として追加されたことを確認します。
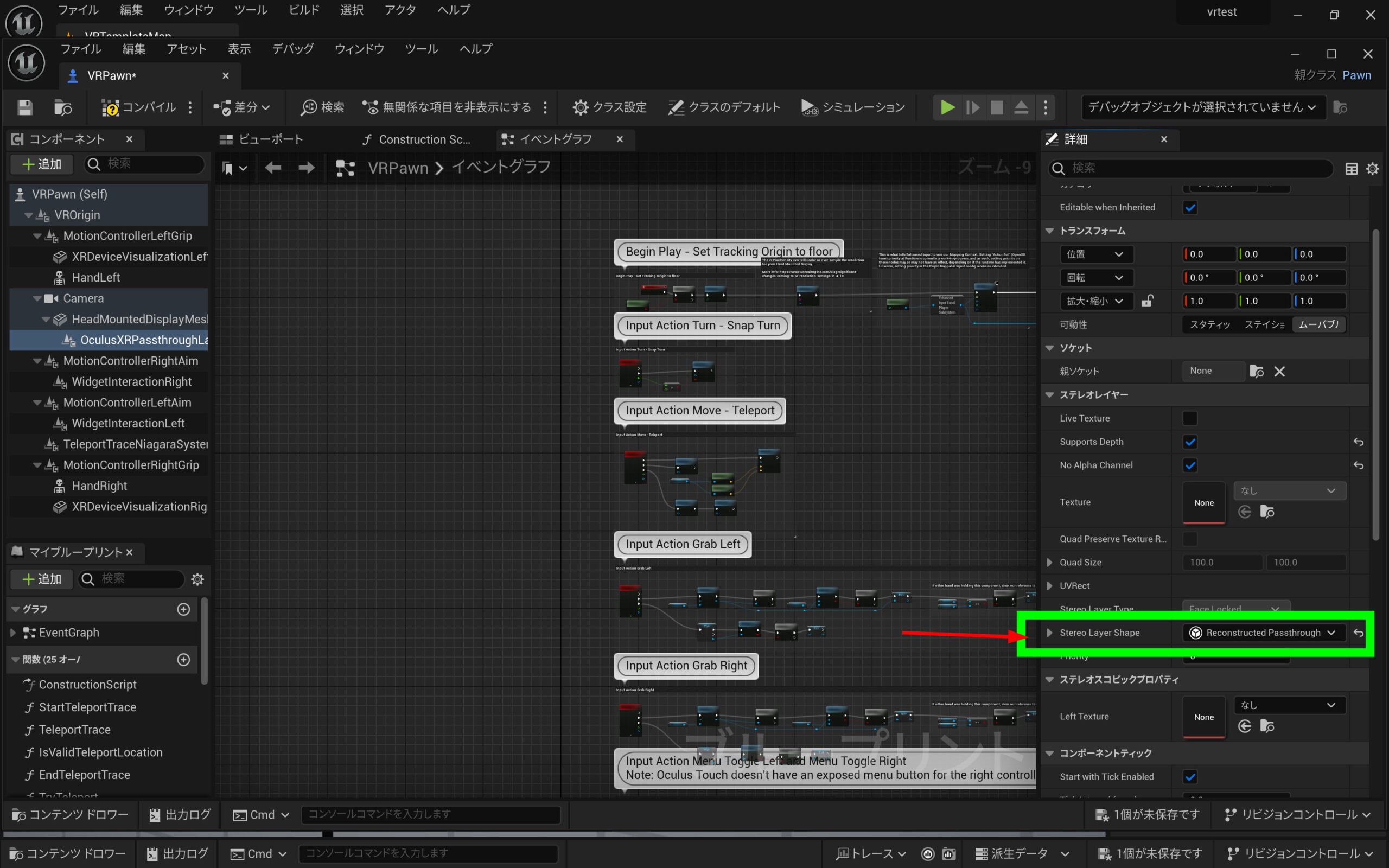
Oculus XRpassthroughLayerをクリックして、右側の項目のステレオレイヤーのSupports DepthとNo Alpha Channelにチェックを入れます。
次の少し下ののStereo Layer ShapeのReconstructed Passthroughを選択します。
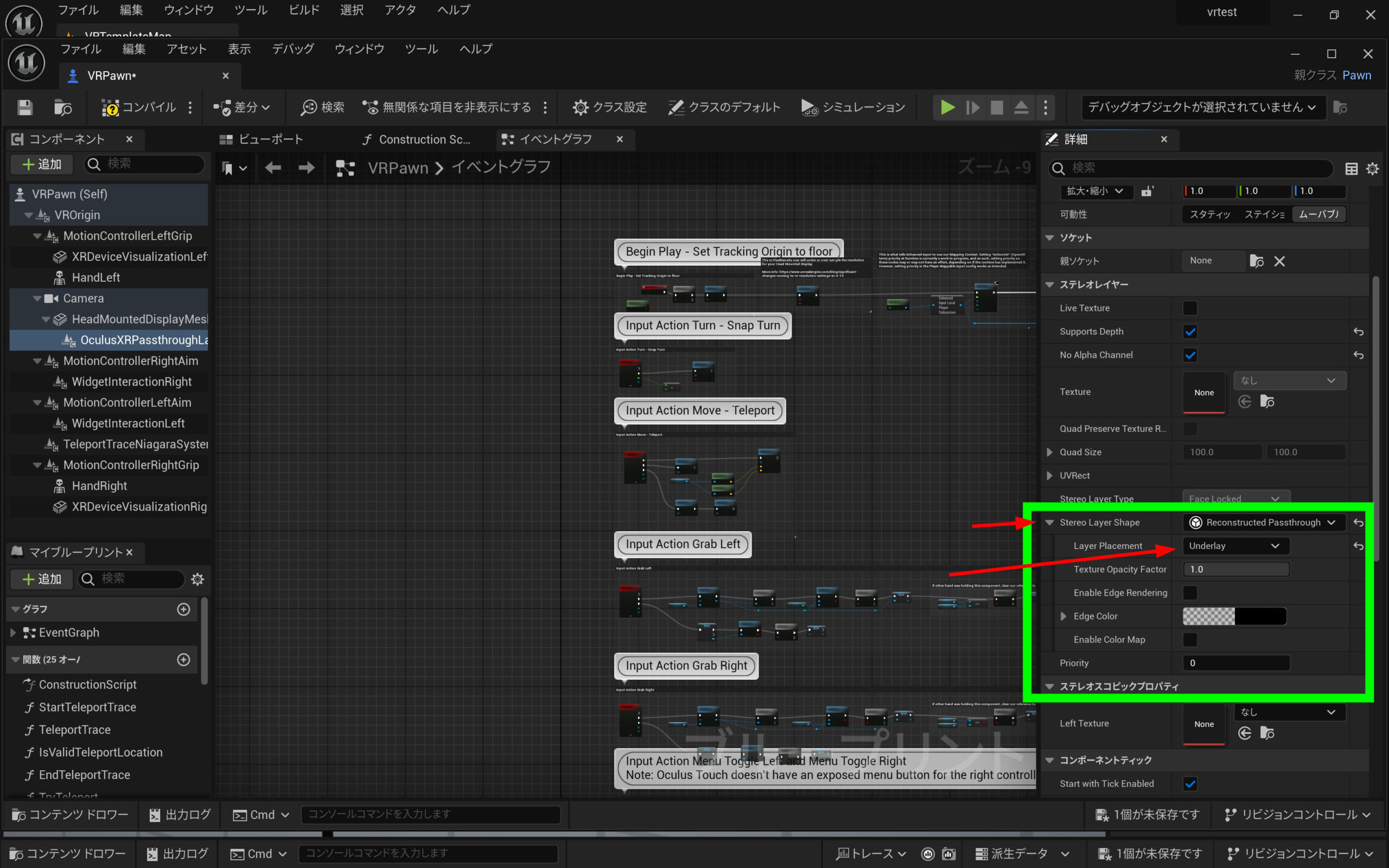
Stereo Layer Shapeを▽を開いて、Undelayを選択します。
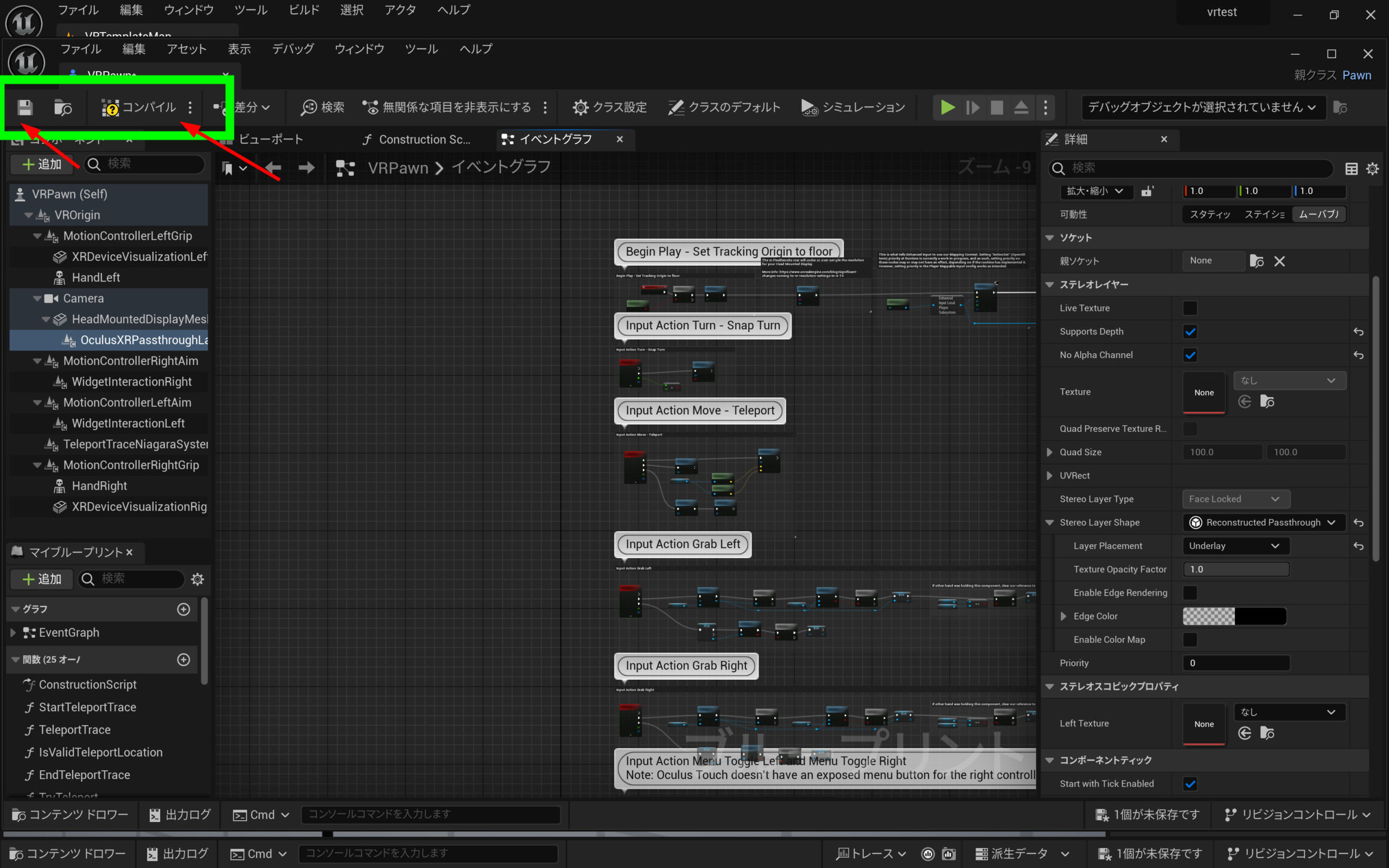
保存してコンパイルします。これでパススルーを試すことができます。
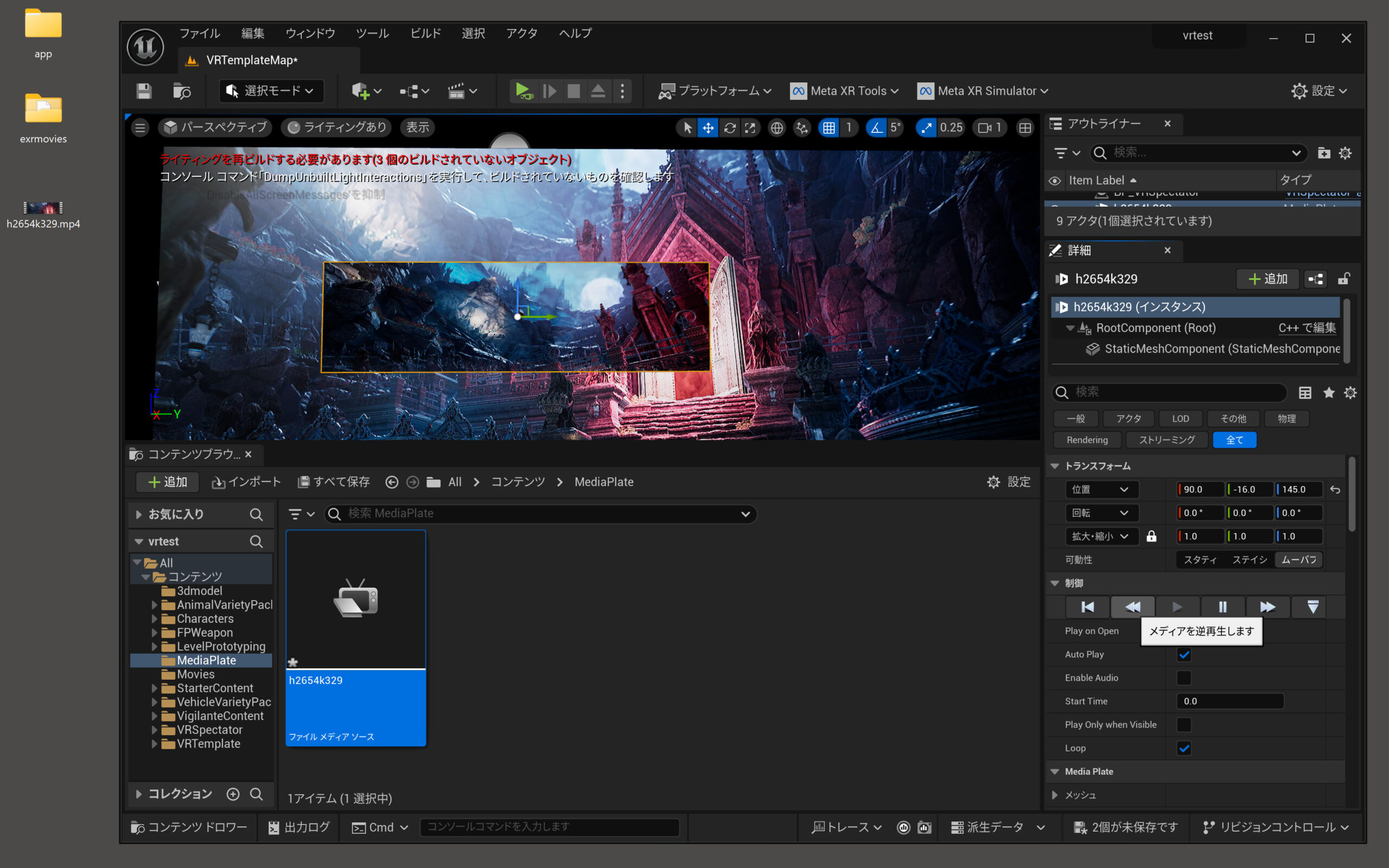
MRで透過させるために壁などを消します。
空があると透過しないので、空も削除します。真っ黒な空間が透過されます。
Oculus Linkで仮プレビュー
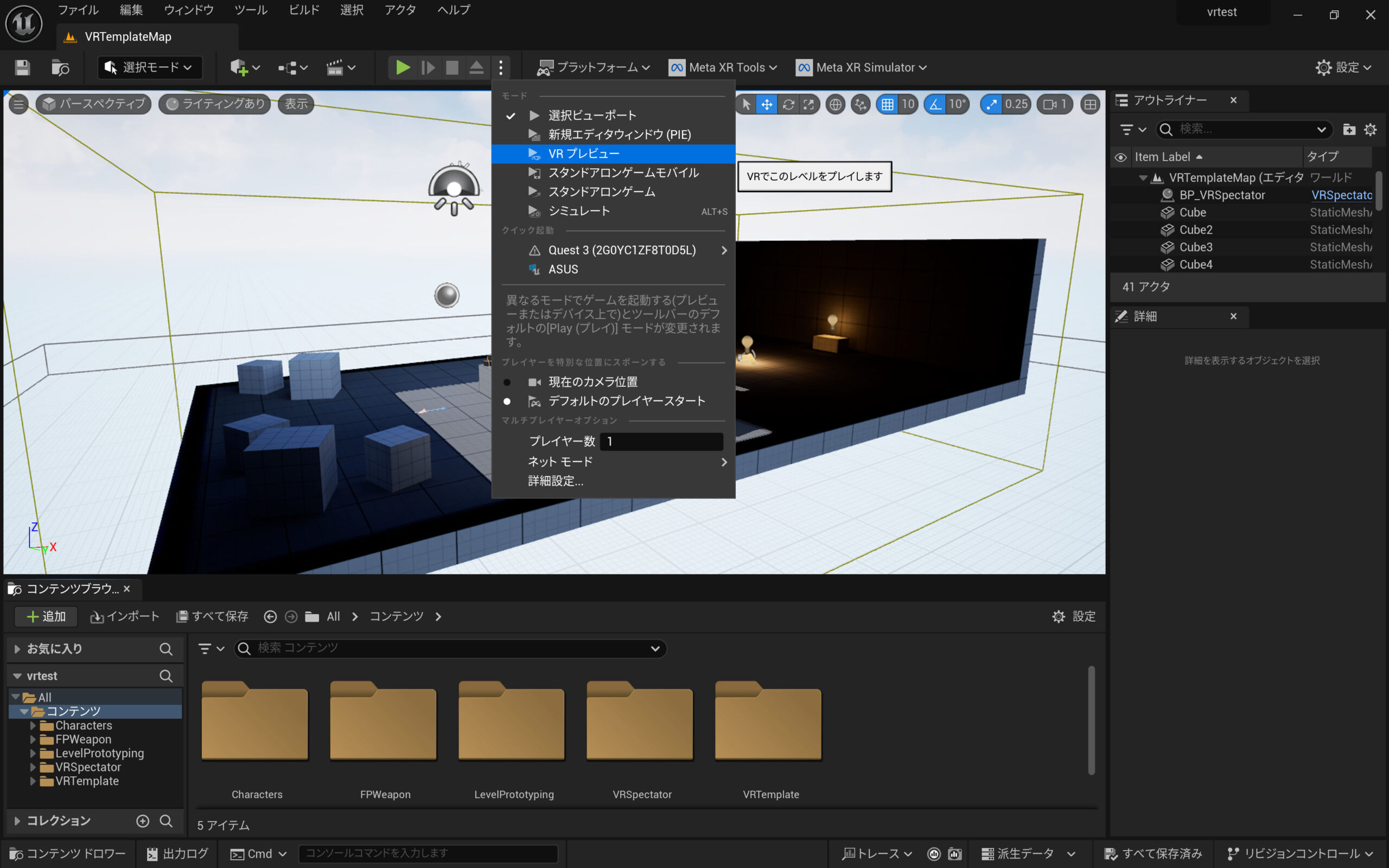
Oculus Linkを起動して、メニューの上にある再生▼の右の…を開いて「VRプレビュー」を選択します。これでHMDでプレビューを見れます。
上手く背景が透過しない場合は、プレビューを停止して、もう一度プレビューをしてみたり、HMDを装着しない待機状態にしてからプレビューをしてみたりしてください。何度かやると上手くゆくでしょう。
APKを書き出して確認
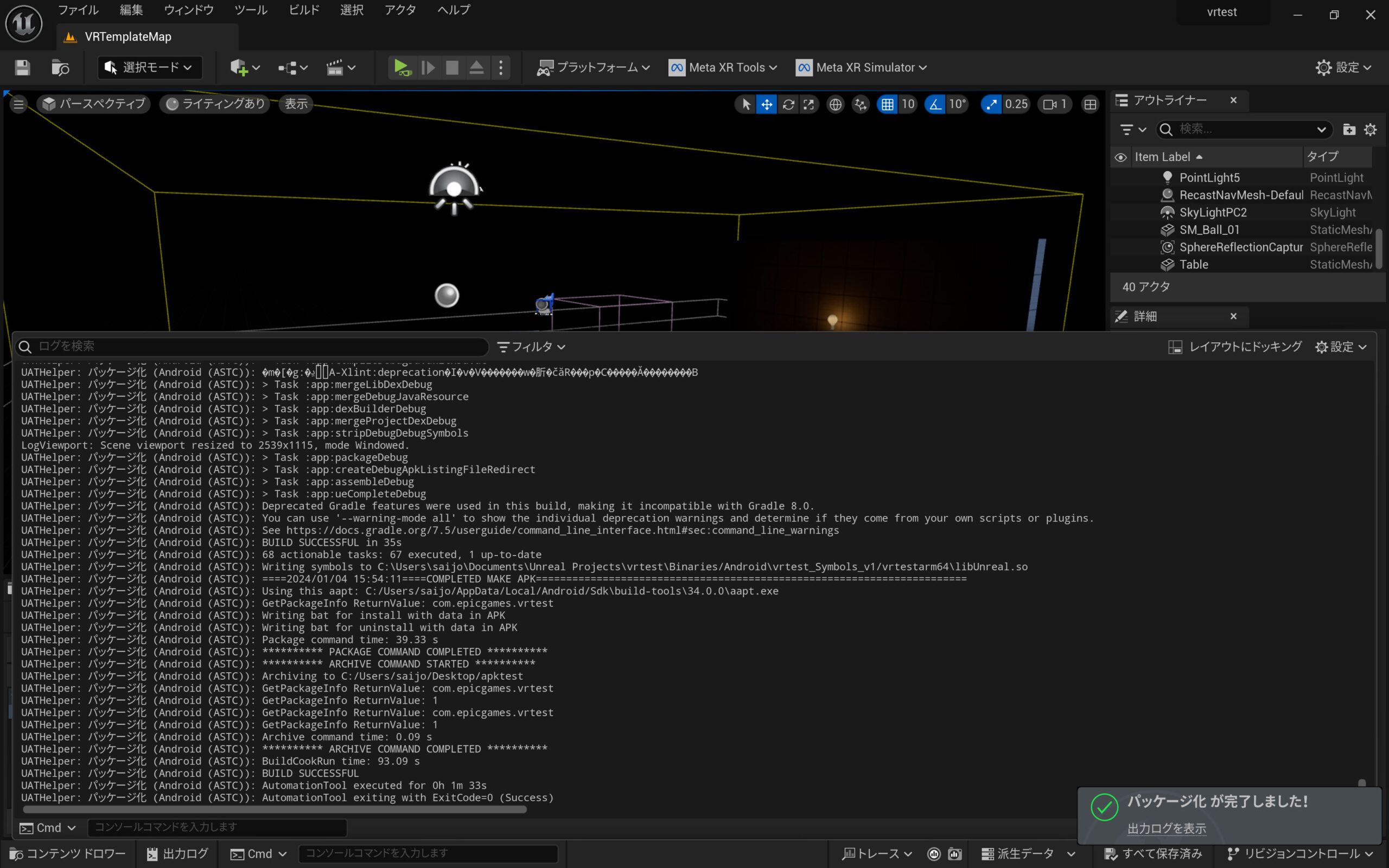
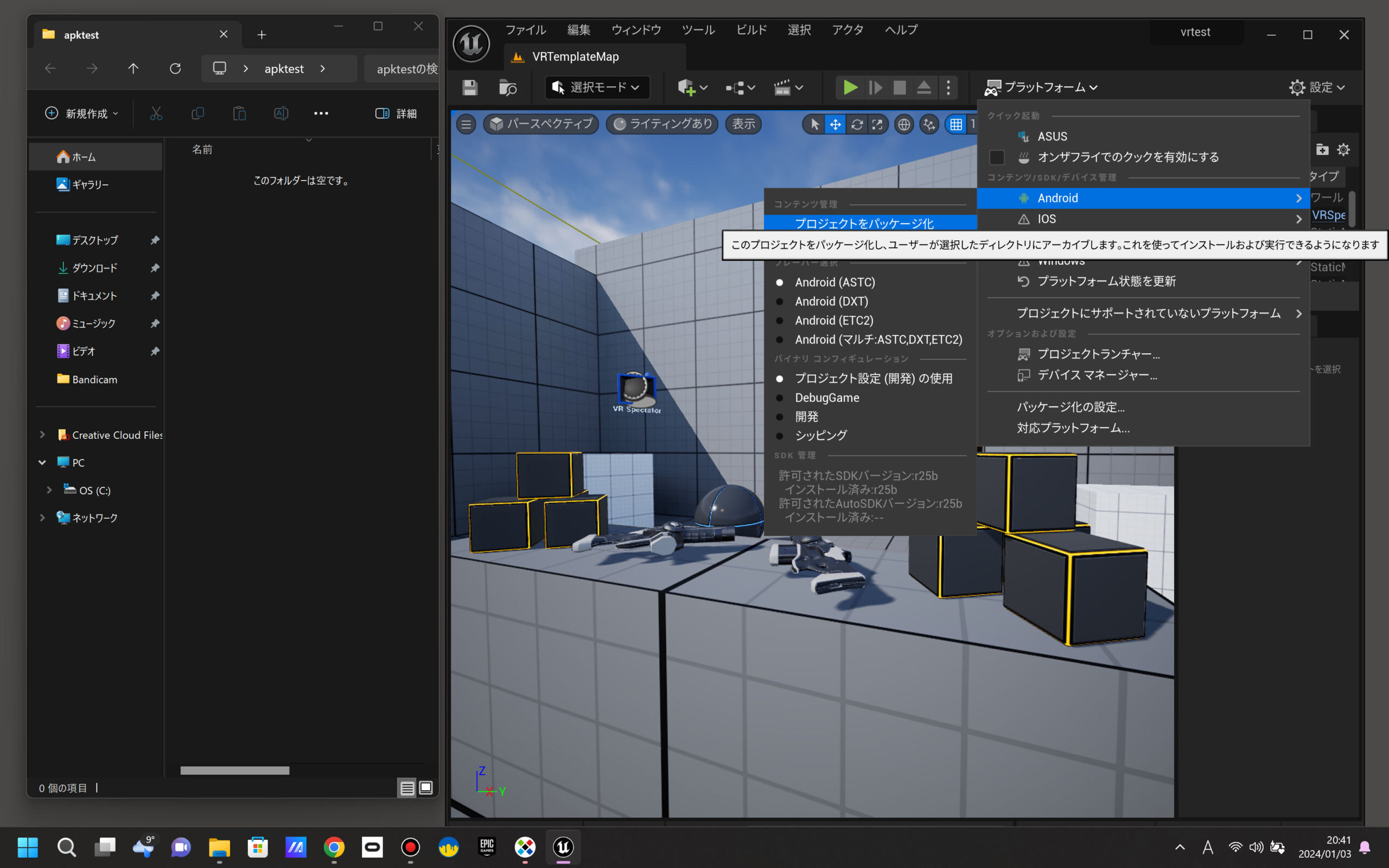
このプレビューは、うまく機能しないことが多くあります。設定不足なのかよくわからない場合は、「Androidのプロジェクトをパッケージ化」でAPKを書き出して確認しましょう。
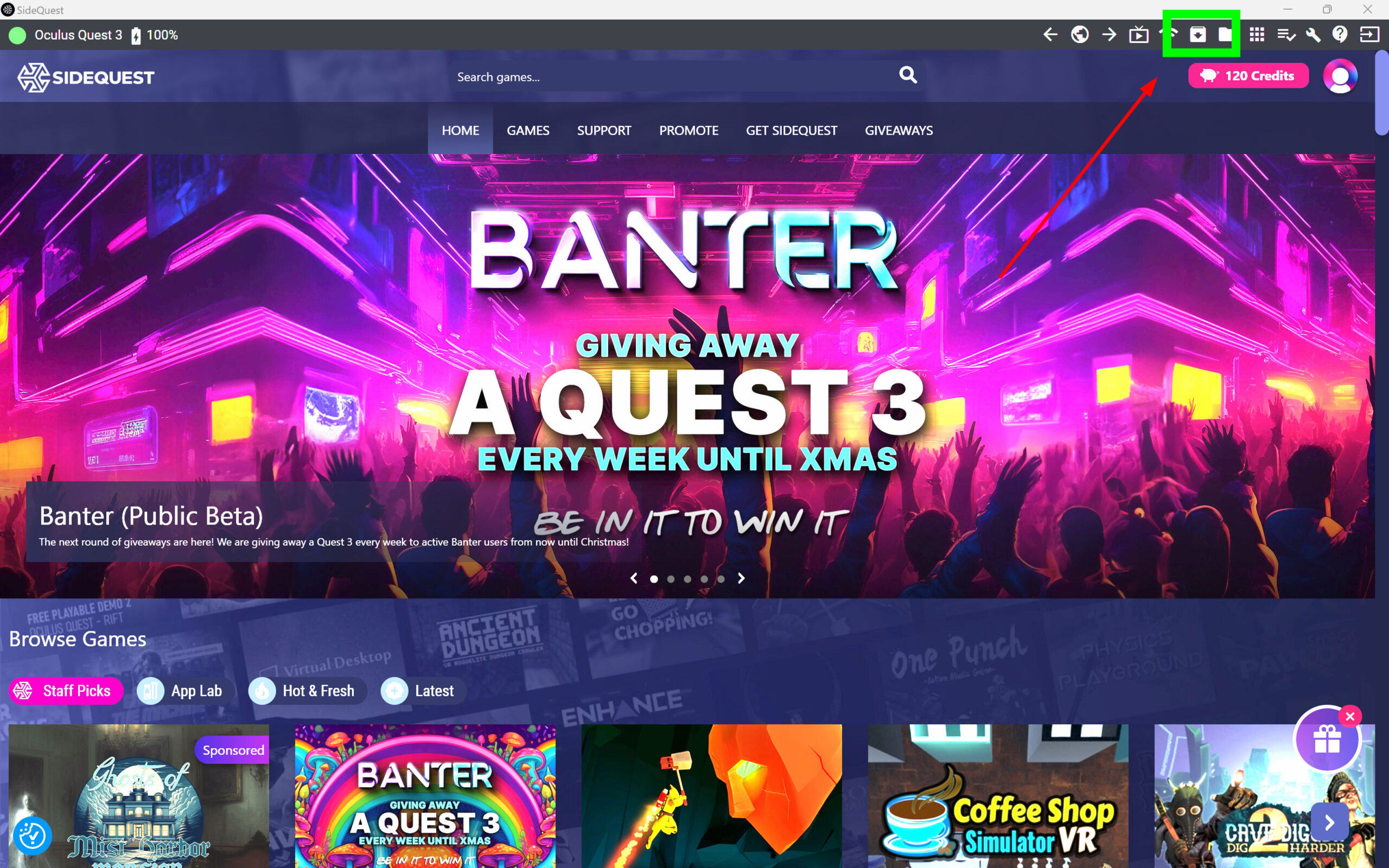
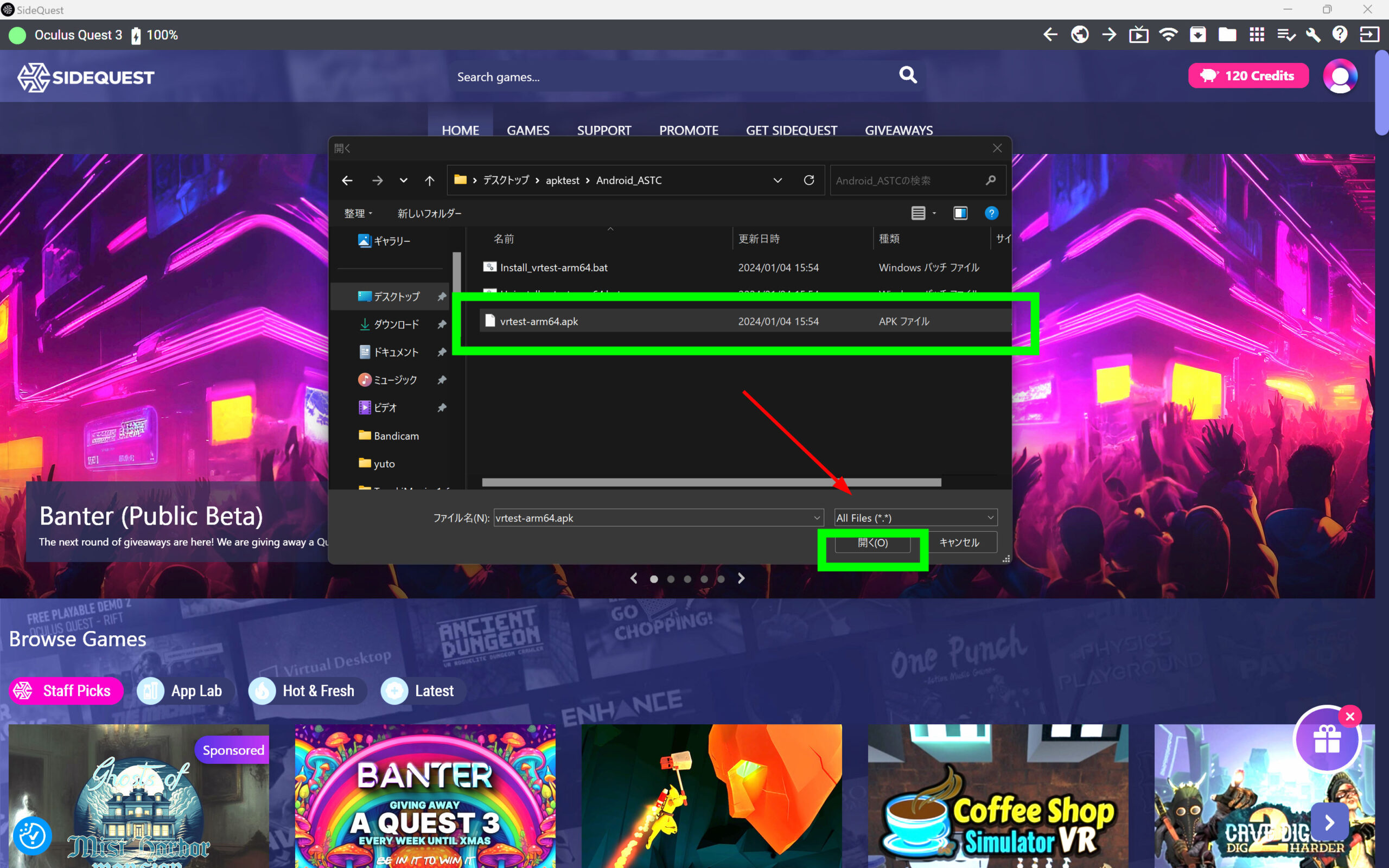
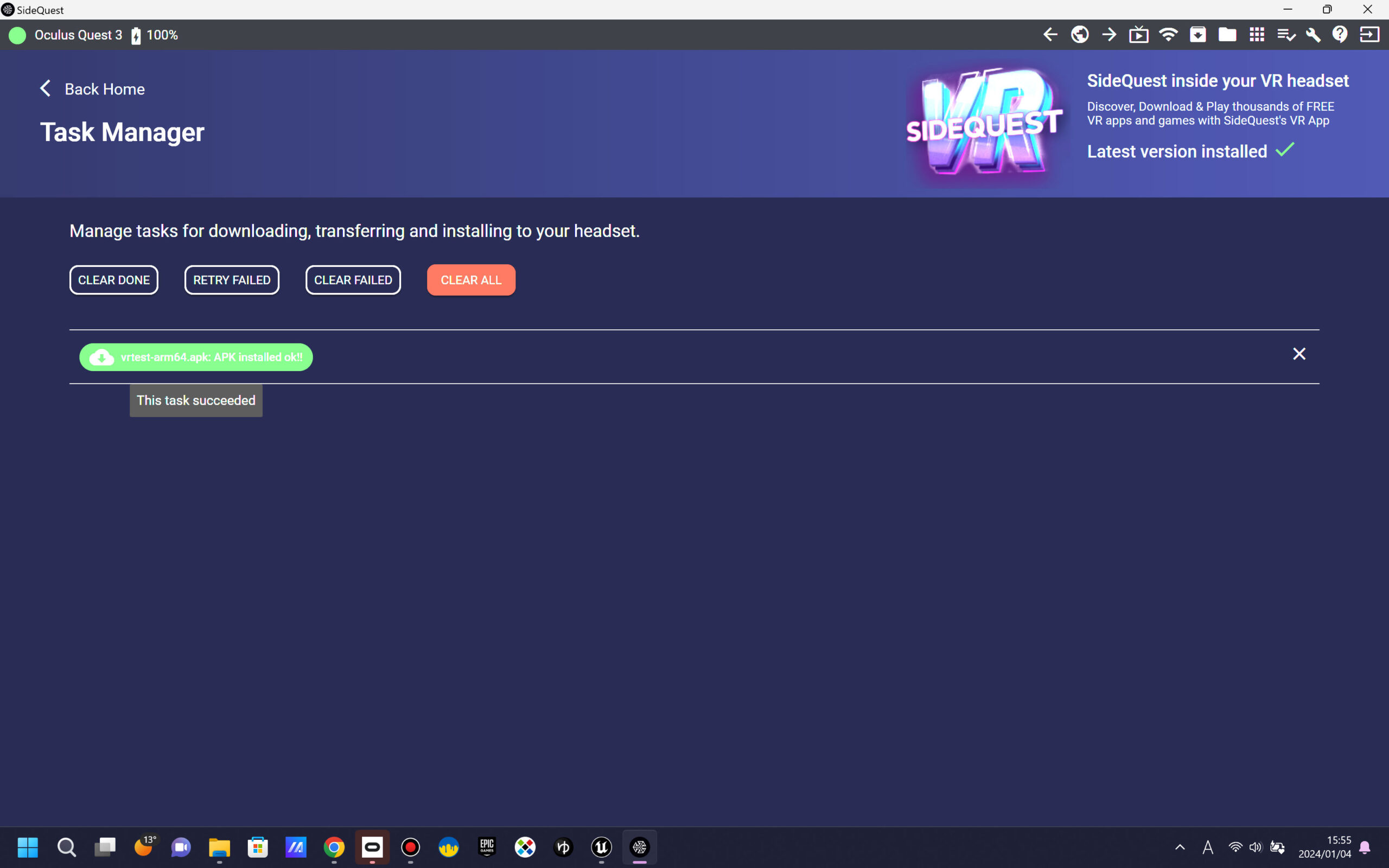
SideQuestでAPKをインストールします。SideQuestの使い方やセットアップはググってください。
ここまでの記事を以下を参考にしています。上手くできない場合は、こちらをお試しください。
次に手の奥行きを有効にしてみます!
ハンドトラッキングや奥行きが有効になるとMRにて、オブジェクトの存在がリアルになります。これがなかなか複雑で完ぺきではないようですが、感動しますのでお試しください。
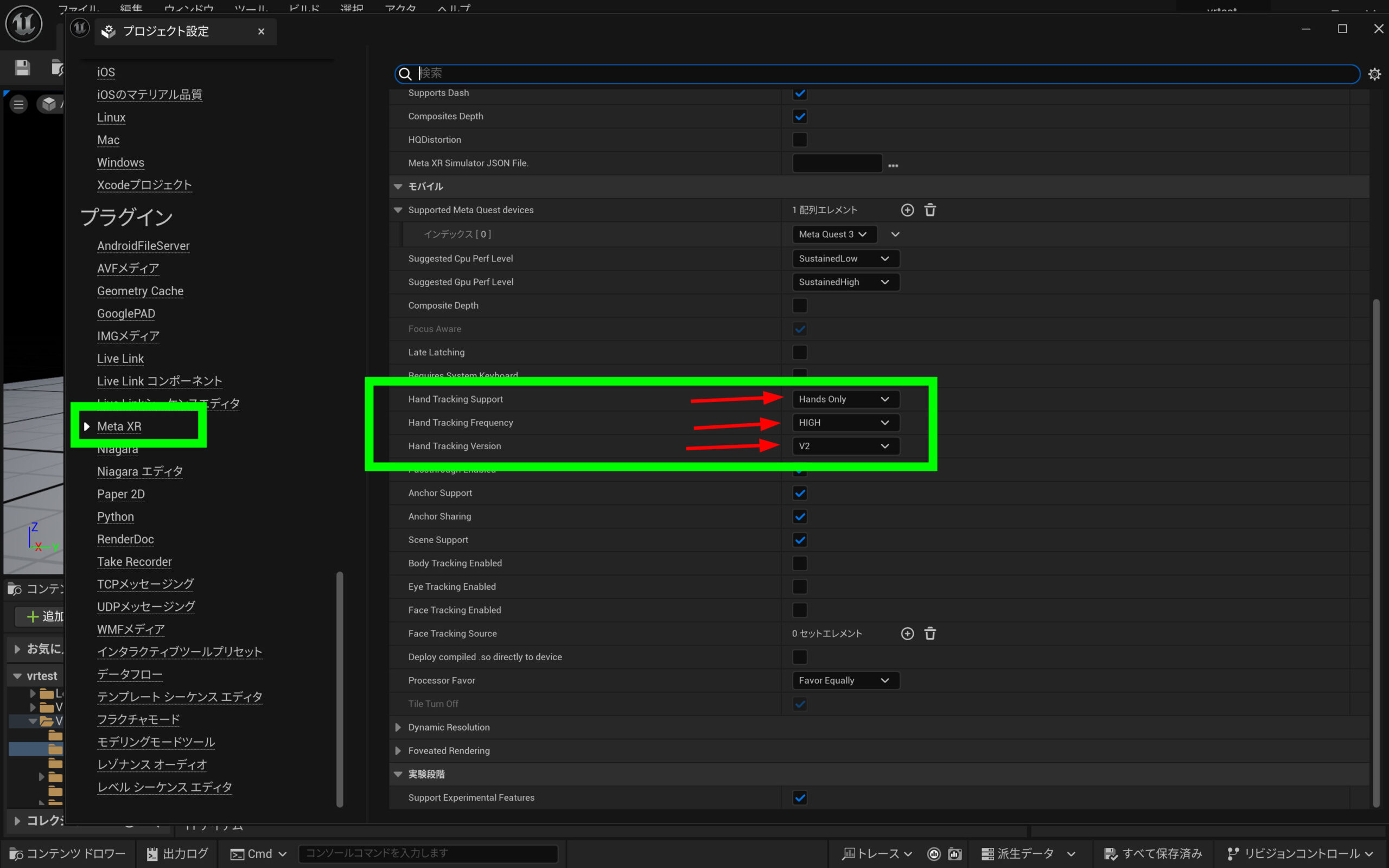
設定からプロジェクト設定に入ります。
プラグイン Meta XRの Hand Trakingを有効にします。
一般の項目にあるController pose AlignmentをArmにします。
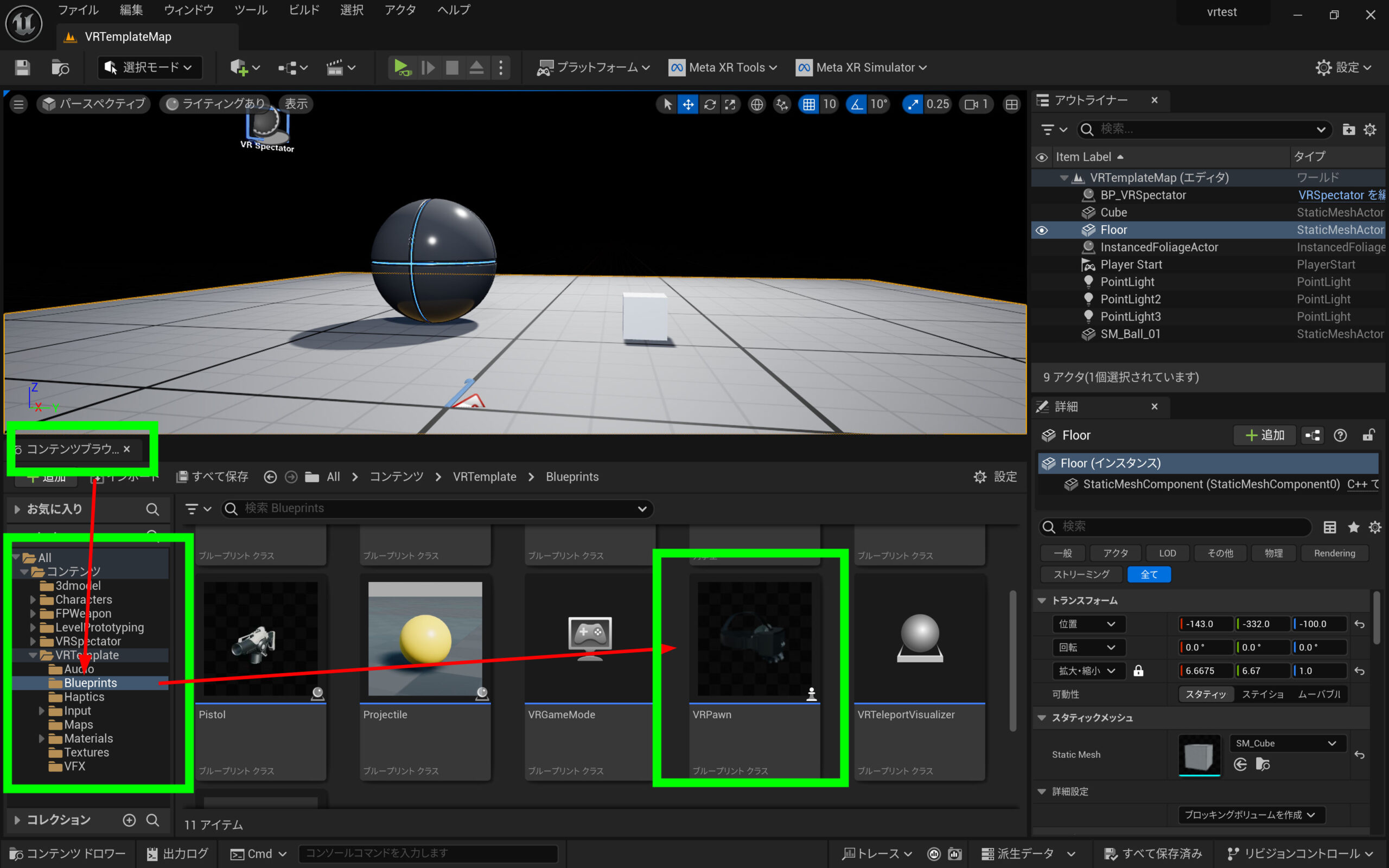
VRテンプレートのブループリントフォルダーのVRPawnをクリックします。
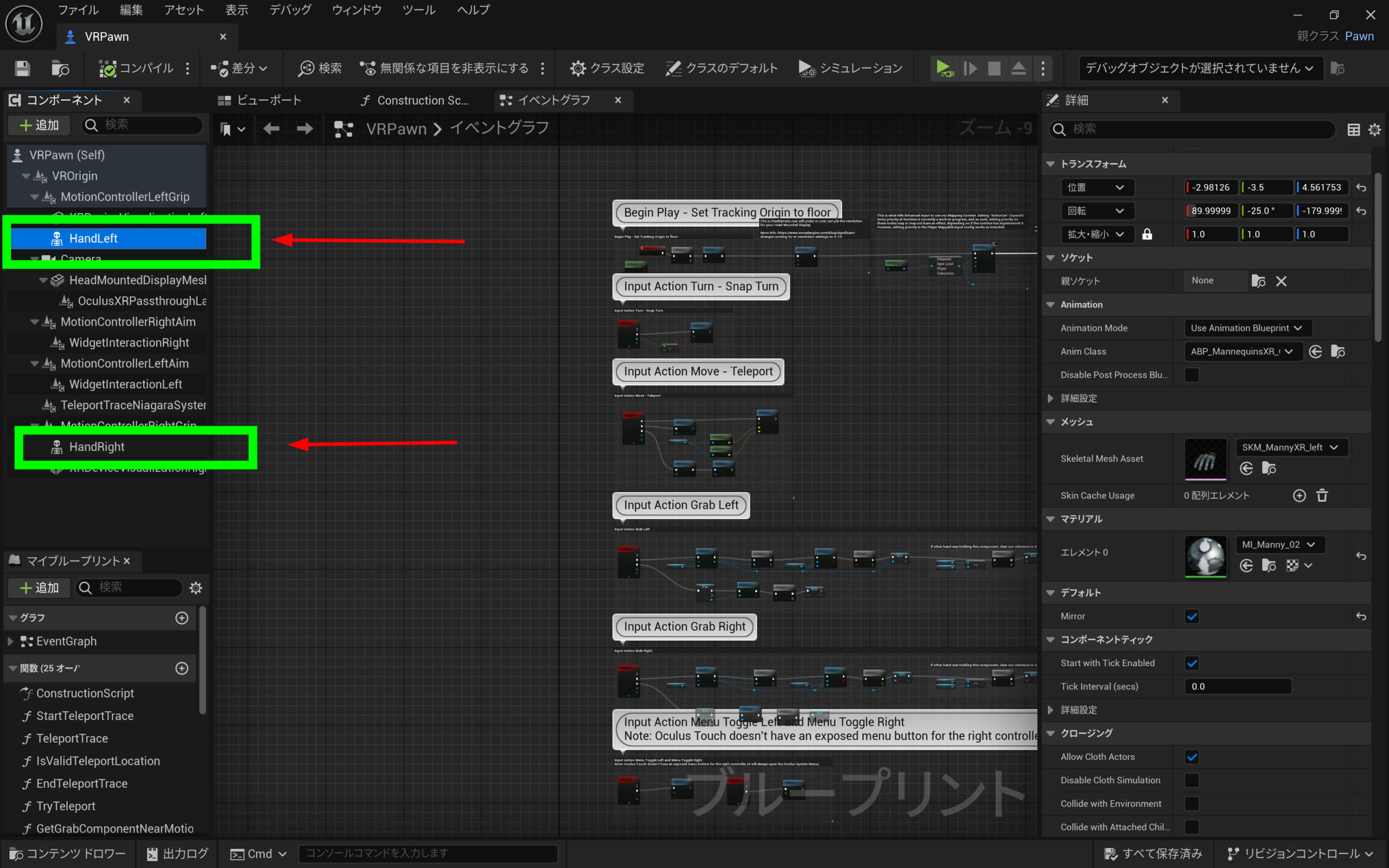
HandLeftとHandRightを選択します。
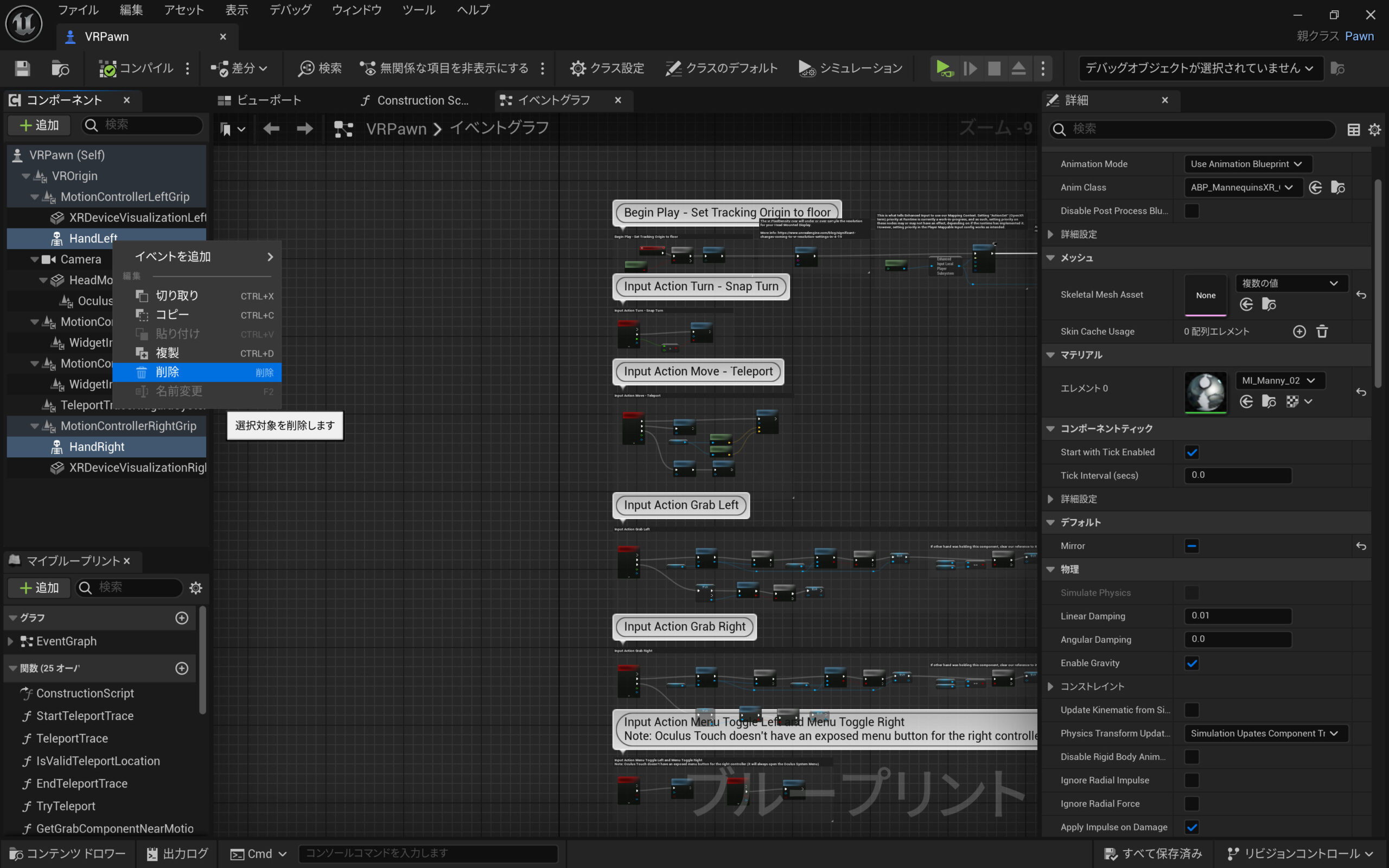
削除します。
Cameraの子の子になっているOculusXRPassを、Cameraの子に移動します。一つ上の階層にします。
こんな感じに並ぶようにします。
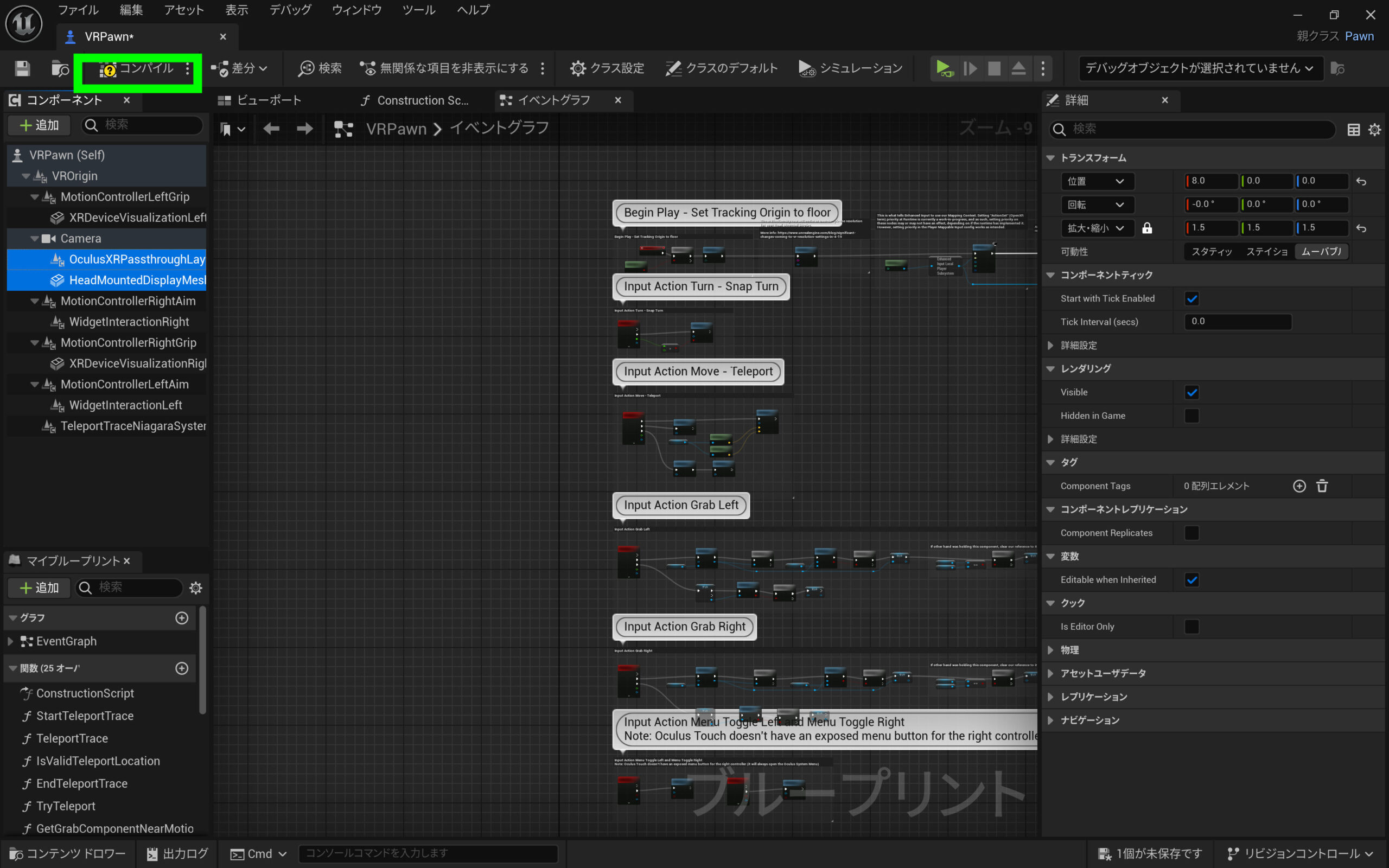
一度コンパイルをします。
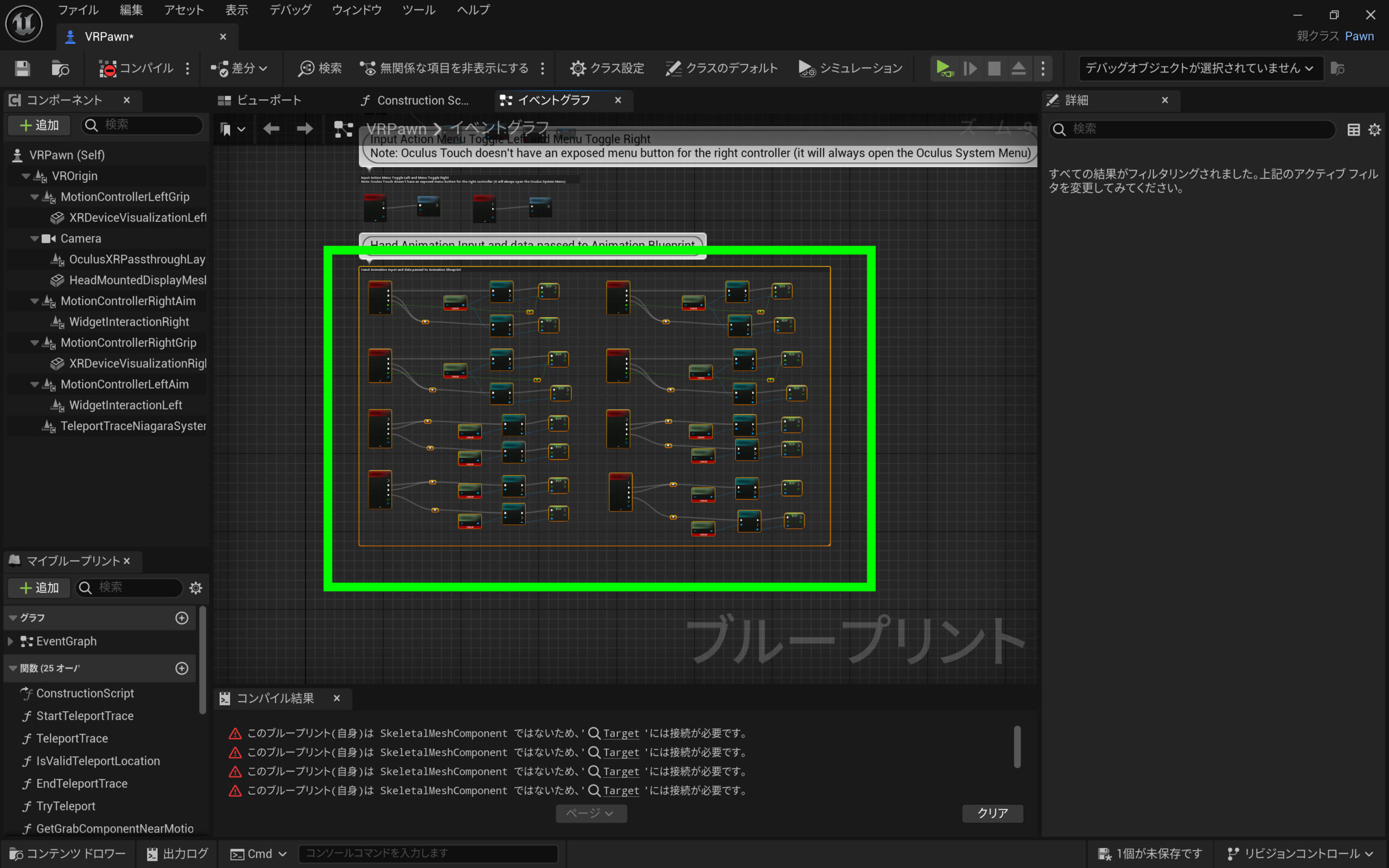
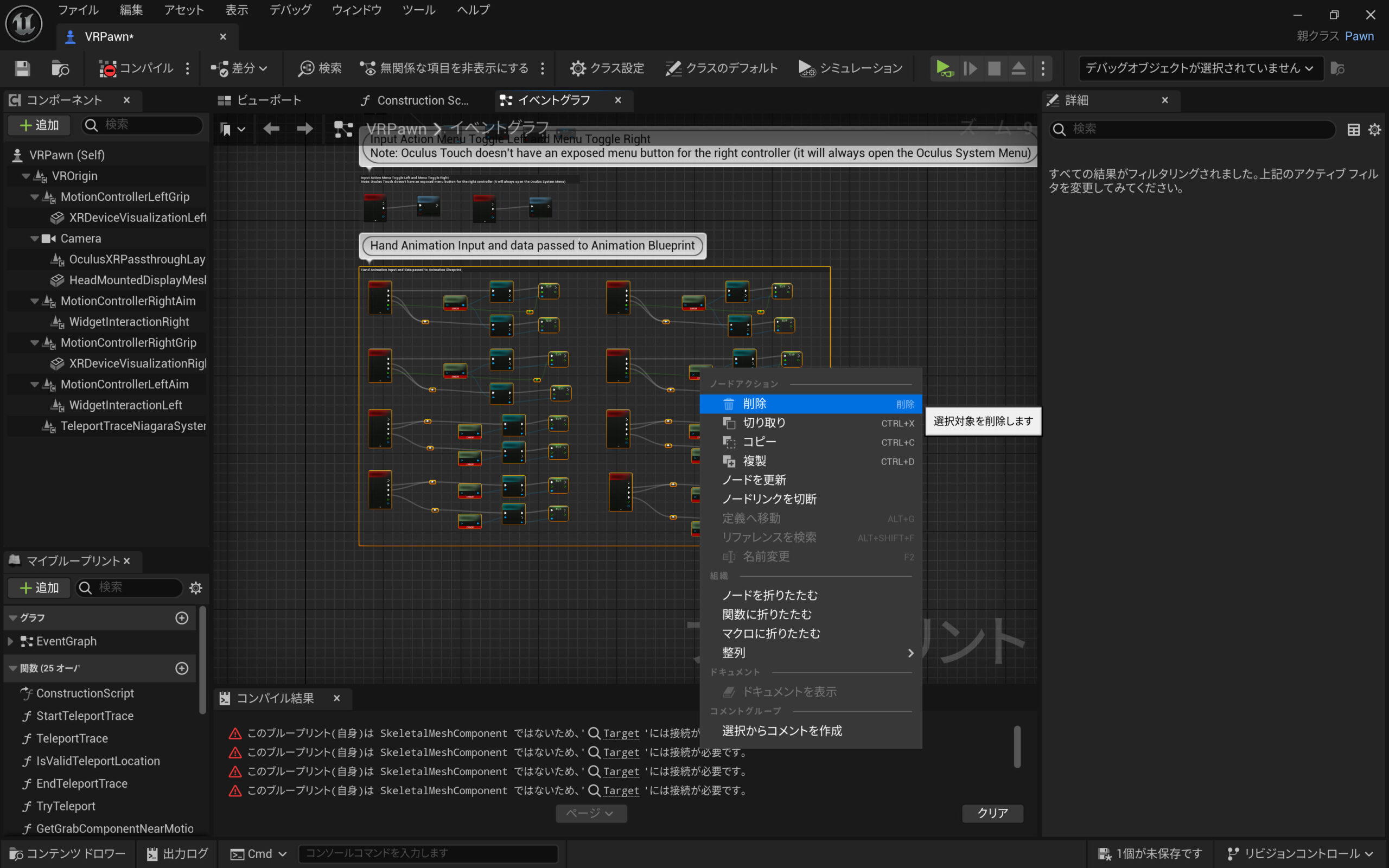
エラーが出ます。ブループリントの下のほうの一群を削除します。
コンパイルをするとエラーが消えました。
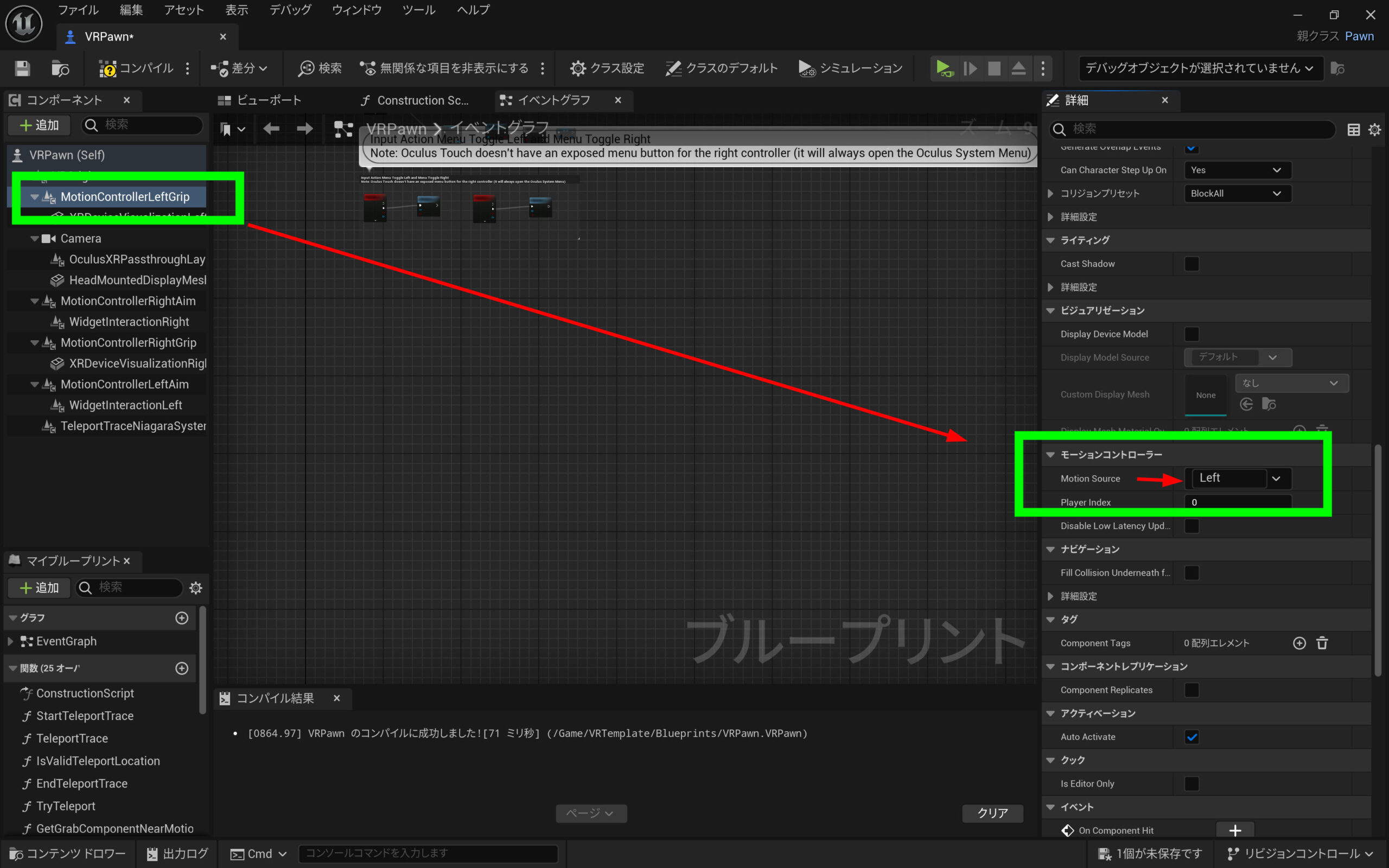
MotionControllerLeftGripをLeftにします。
同じようにもう一方をRightにします。
MotionControllerLeftGripに、+追加をします。
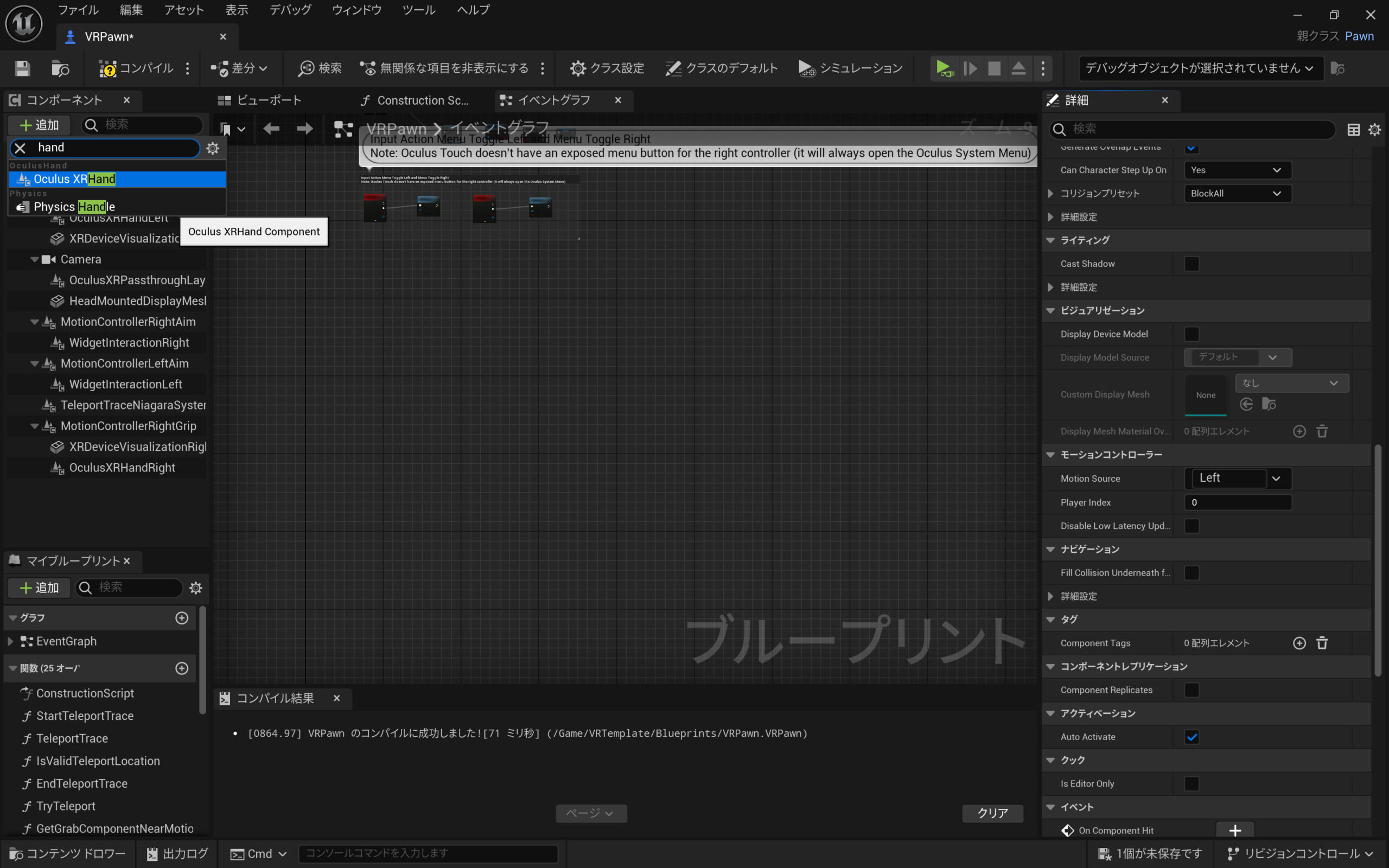
handoと検索して、Oculus XRHandを追加します。Oculus XRHandLeftとしましょう。
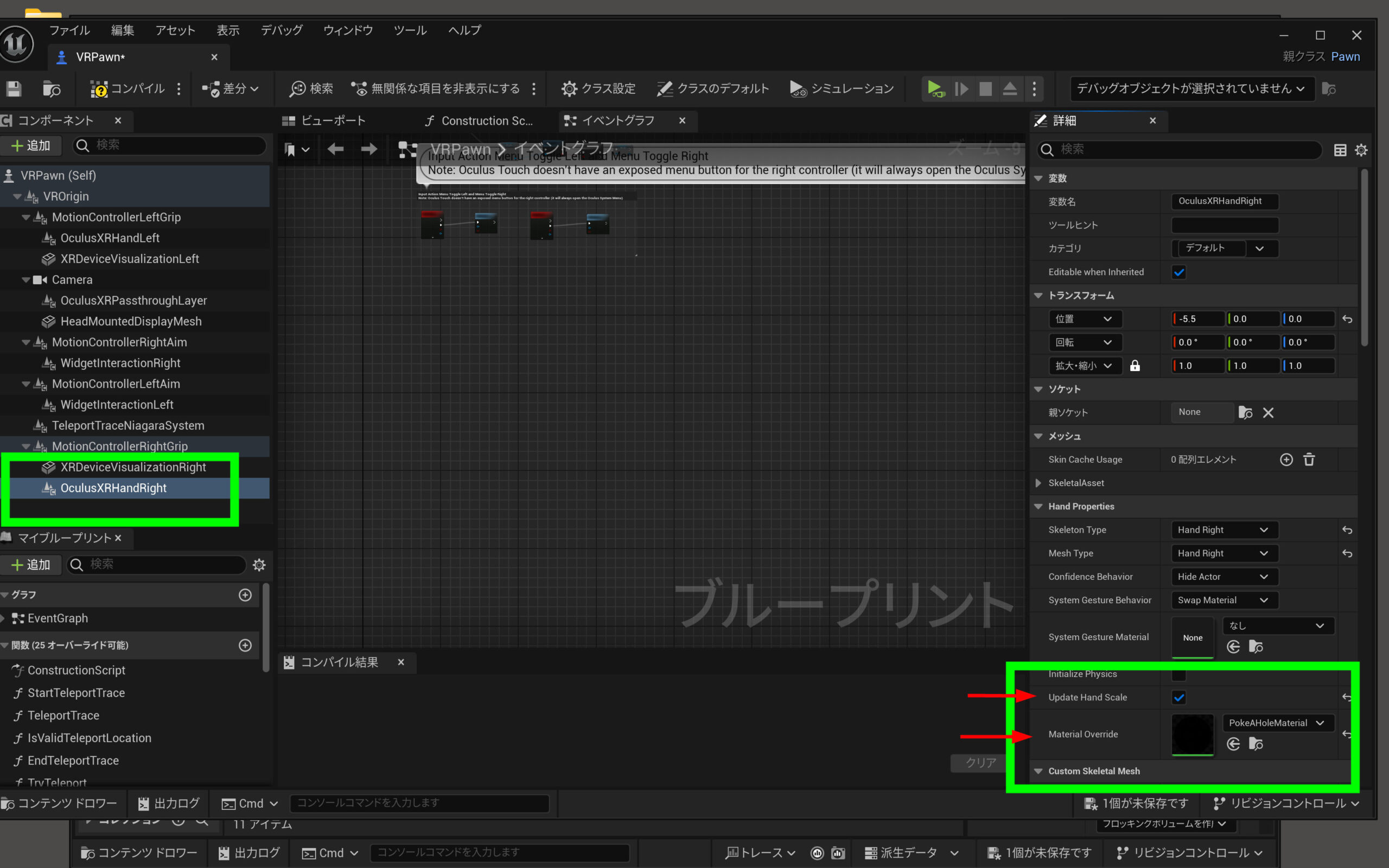
左右に同じように追加します。MotionControllerRightGripにOculus XRHandRightにします。
leftの位置を -5.5 にします。
leftの位置を -6 にします。後で結果を見て適宜変更してみてください。
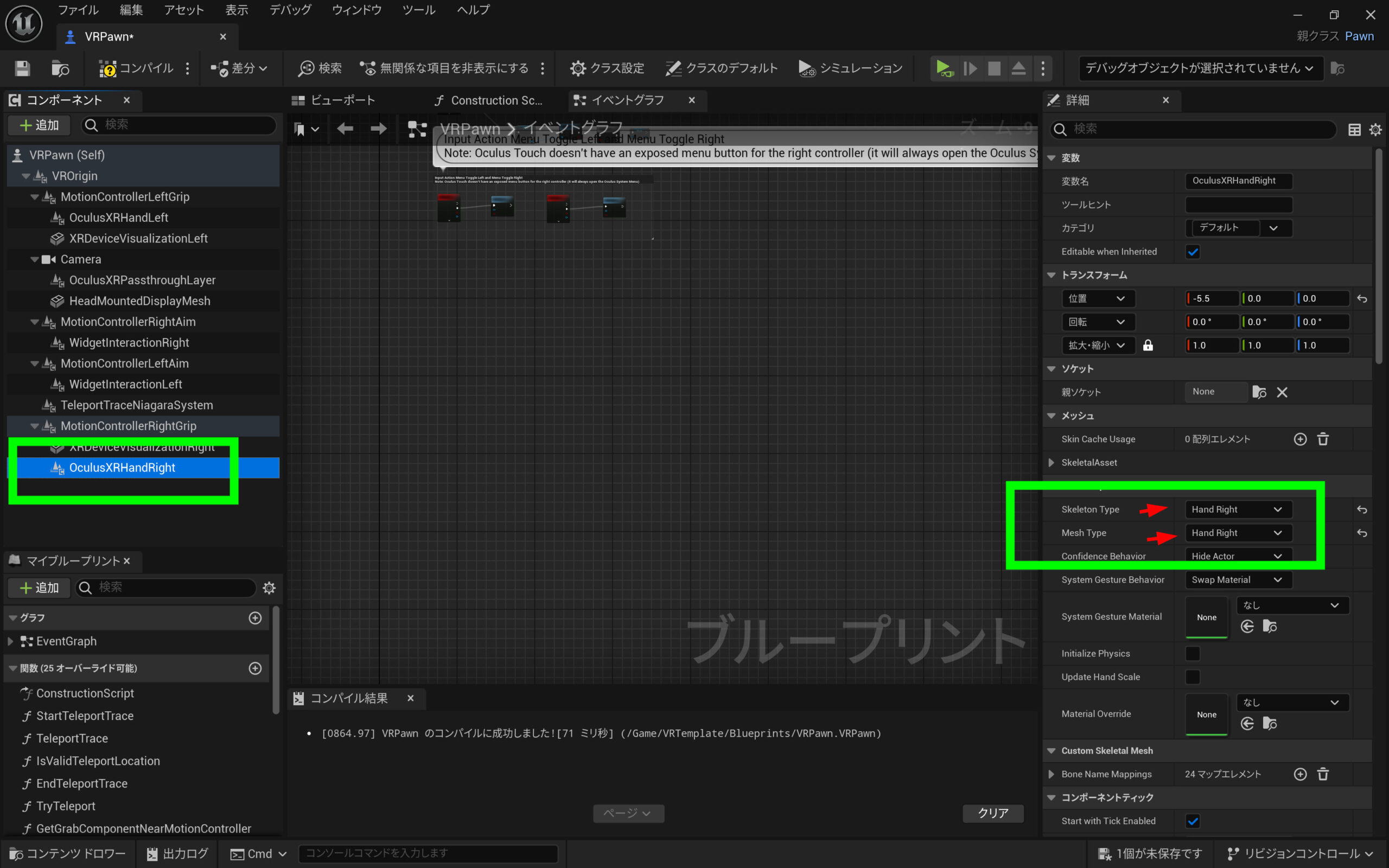
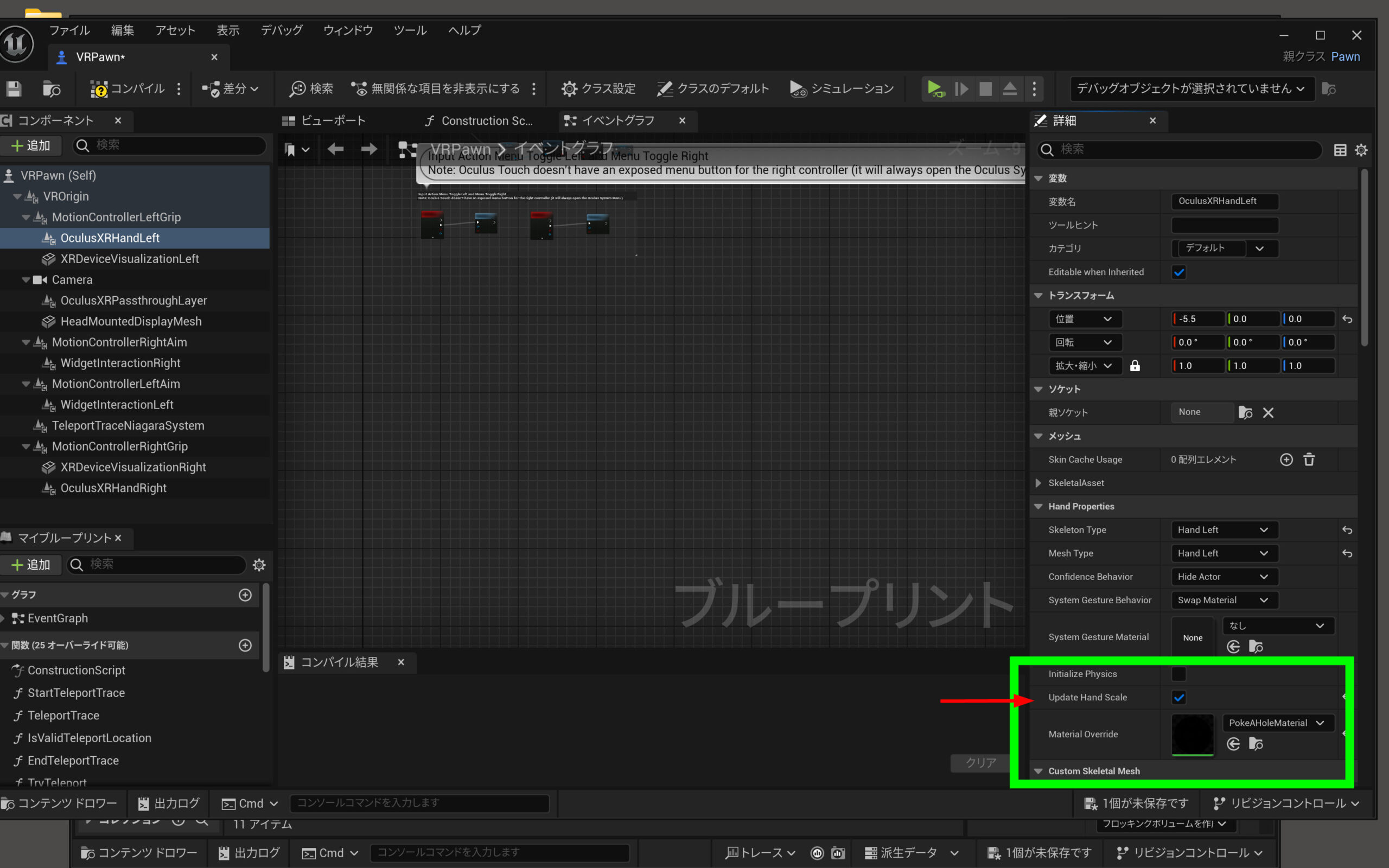
Oculus XRHandLeftのHand Propetiesを変更します。
同じように反対側も変更変更します。
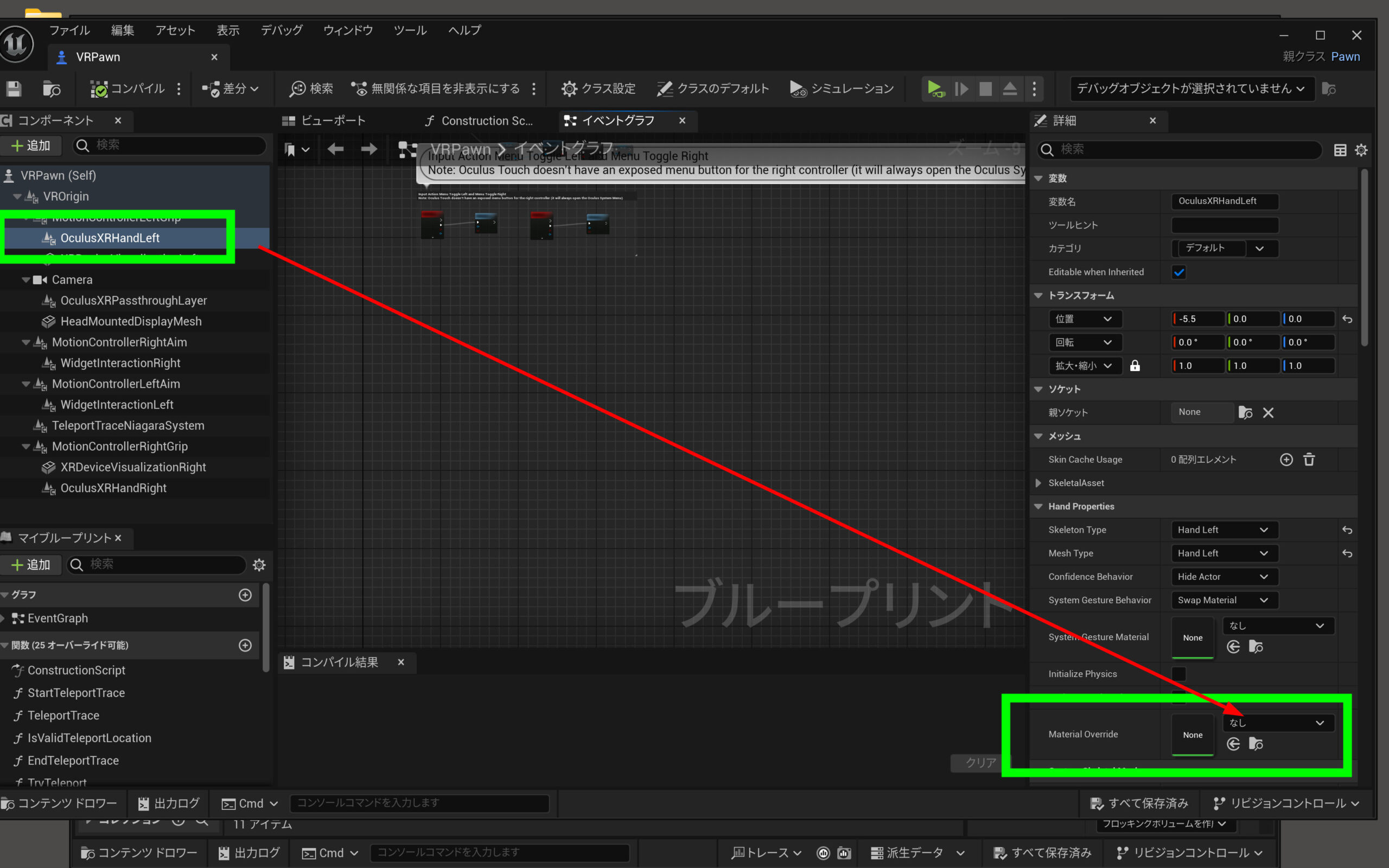
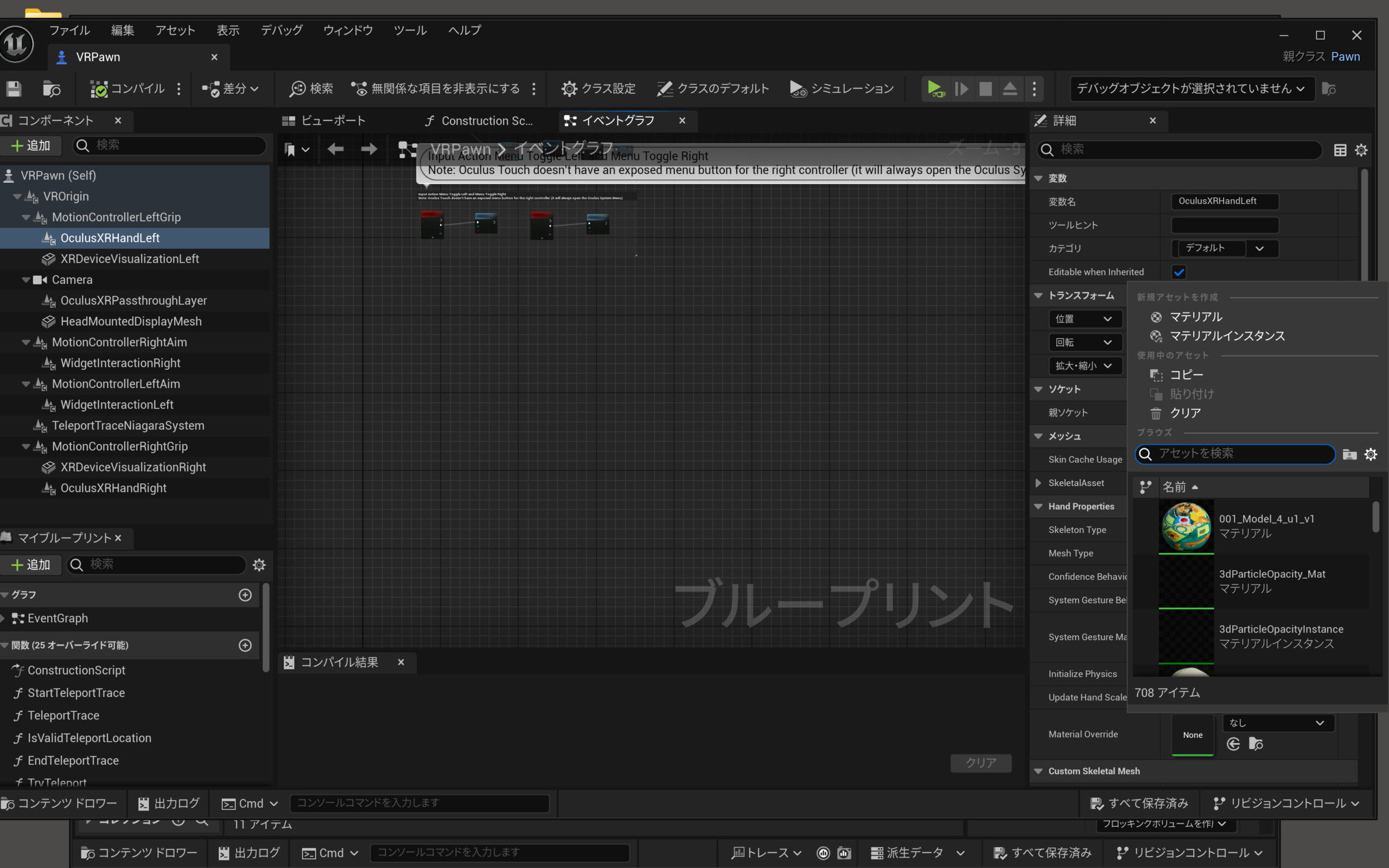
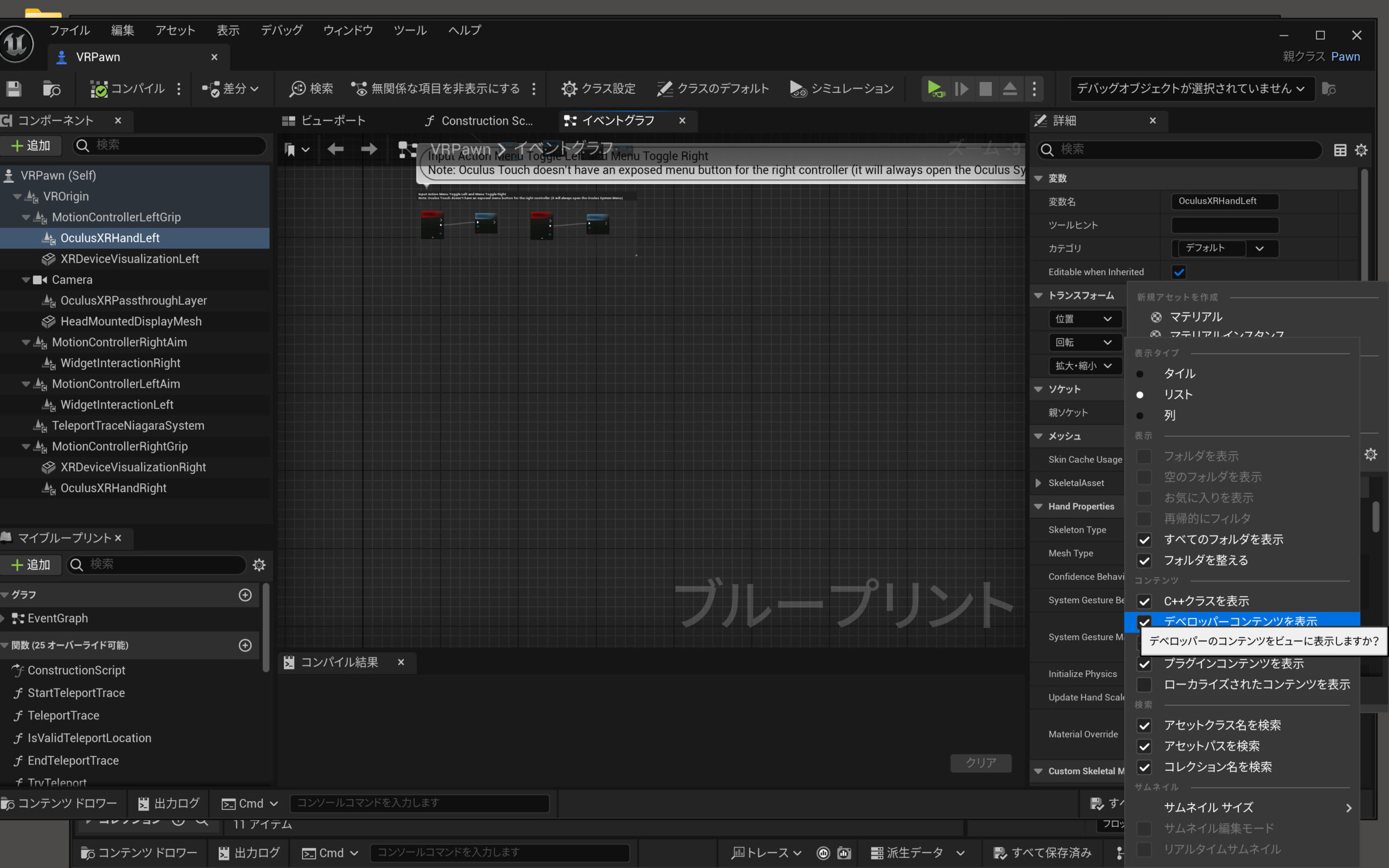
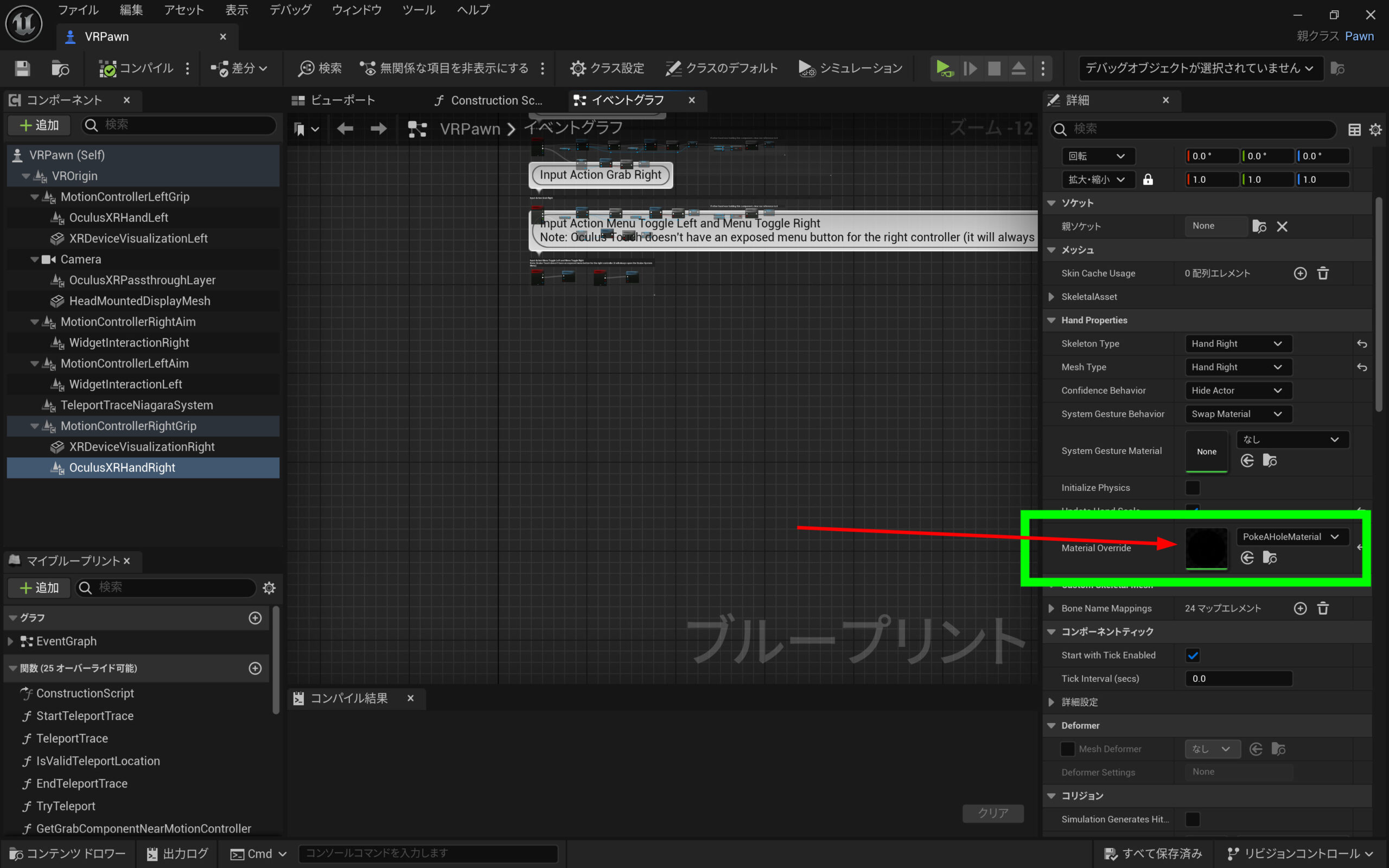
Oculus XRHandLeftを選択して、マテリアルオーバーライドを設定します。なしのところをクリックします。
わかりにくいですが、検索窓の横にネジアイコンがあります。そこをクリックします。
デベロッパーコンテンツを表示をクリックします。
エンジンコンテンツを表示をクリックします。
ついでにもう一つもチェック。
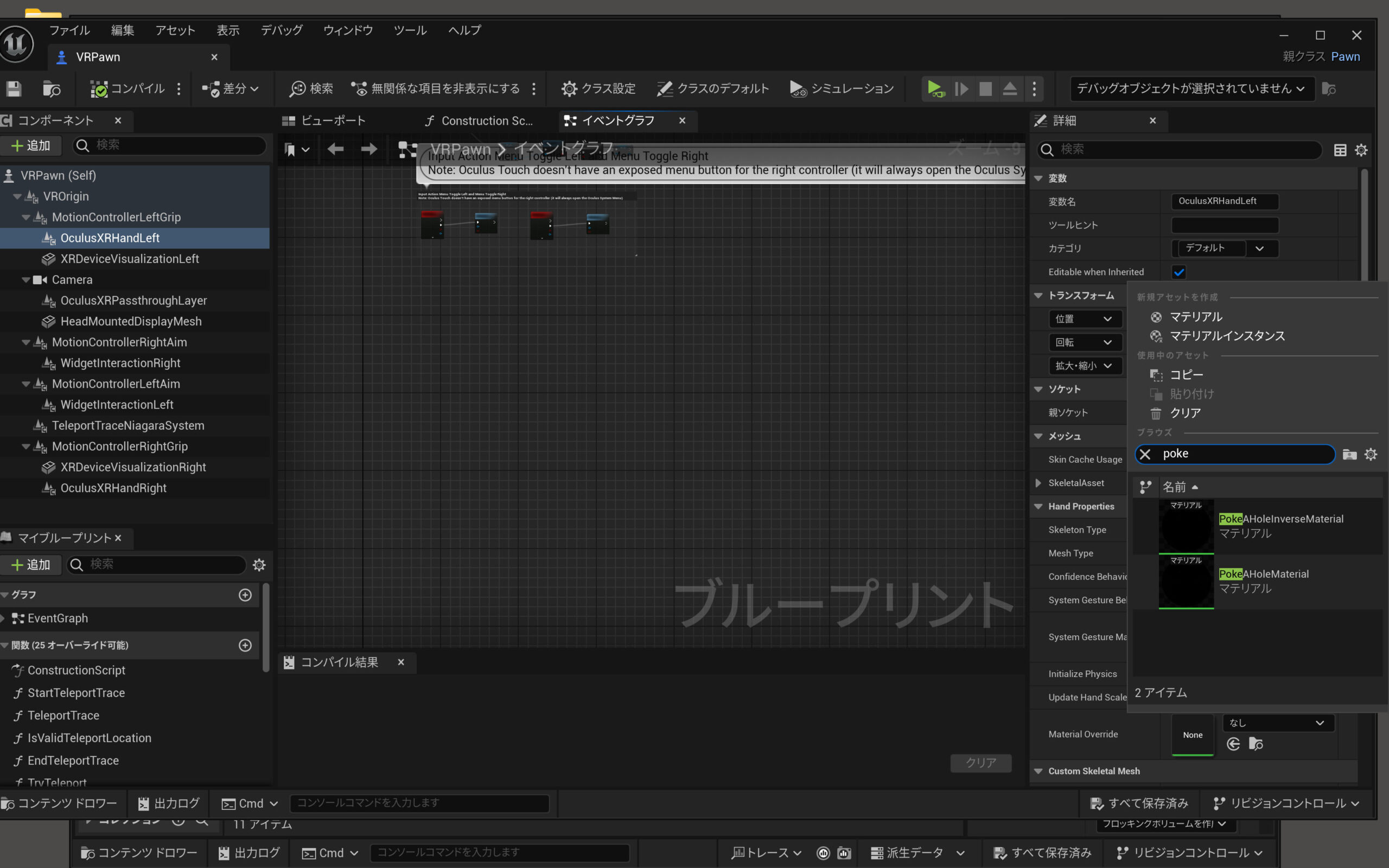
Pokeと検索します。PokeAHoleMaterialを選択します。
Update Hand Scaleにチェックを入れます。
反対側も同じ設定にします。
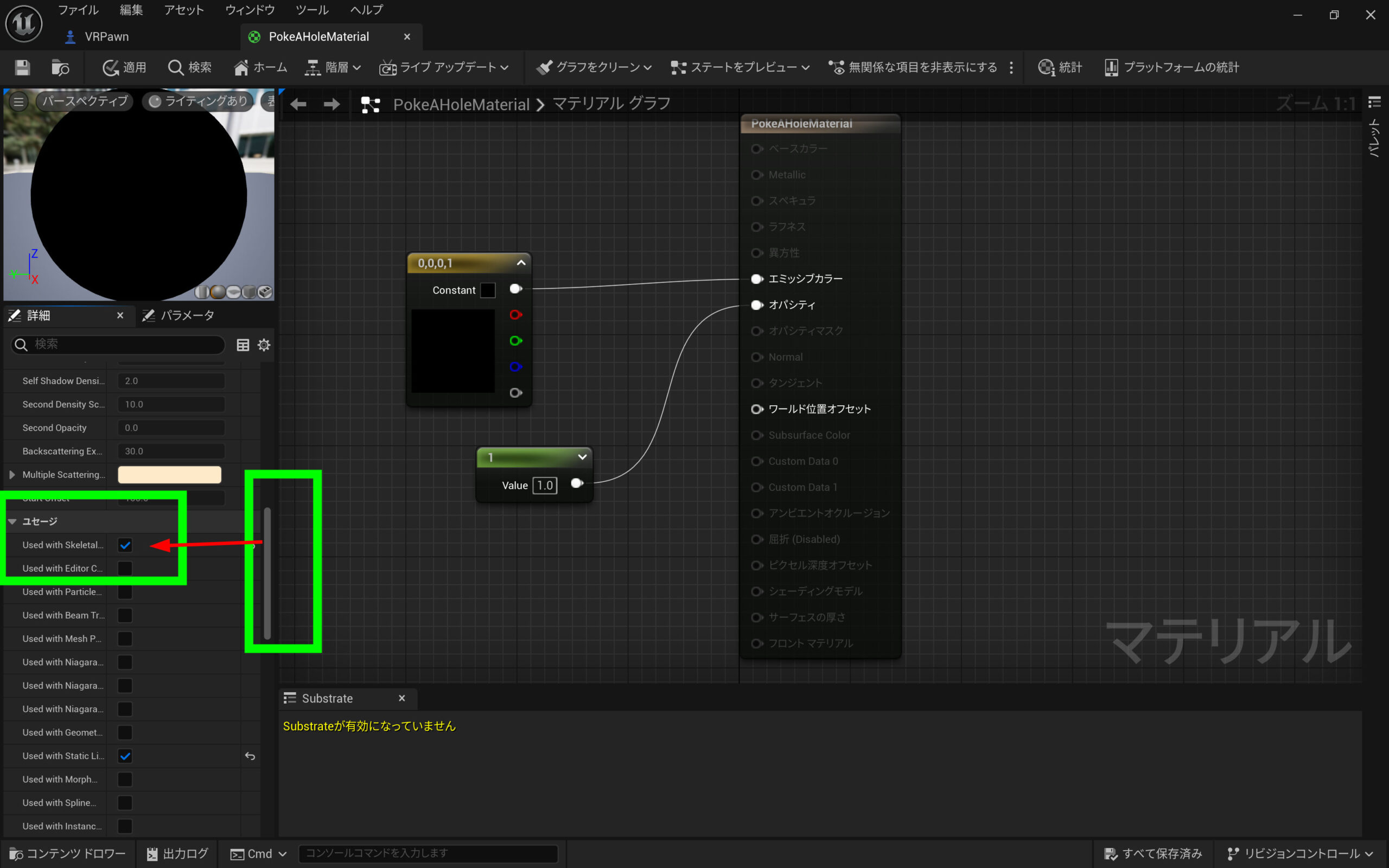
PokeAHoleMaterialをダブルクリックします。
ここのチェックが入っているか確認します。私も何をやっているのかよくわかっていませんねえ。
以上で設定完了です。保存、コンパイル、各種保存をしてください。
APKを書き出して確認
「Androidのプロジェクトをパッケージ化」でAPKを書き出して確認しましょう。今度はすぐに終わるでしょう。
SideQuestでAPKをインストールします。
以上でMRのプレビューができるようになりました。