3D-Coatは、ウクライナのキエフに本社がある開発会社Pilgwayのソフトウェアです。 このソフトウェアを利用することでウクライナの応援にもなります。3D-Coatは、3Dモデリング、テクスチャリング、レンダリング、UVマッピングなど幅広い作業が可能です。
競合製品としてZBrushやSubstance Painterなどがあります。それら製品より安い価格(永久ライセンスもしくはサブスクリプション)で使えます。それぞれに素晴らしい得意な分野がありますが、3D-Coatも劣らず使いやすいソフトウェアです。私はスカプトルやテクスチャリングに使っています。無料のBlenderだけでも同様に作業できますが、いくつか使えるソフトウェアがあると、それぞれ得意な機能があるので作業がスムーズに進むことがあります。
3D-Coat
https://3dcoat.com/
Blenderでモデリングをして、3DCoatでテクスチャリングをするためBlenderと3D Coatを連動してみます。そして実際に箱を作ってみます。
Blenderと3D Coatを連動
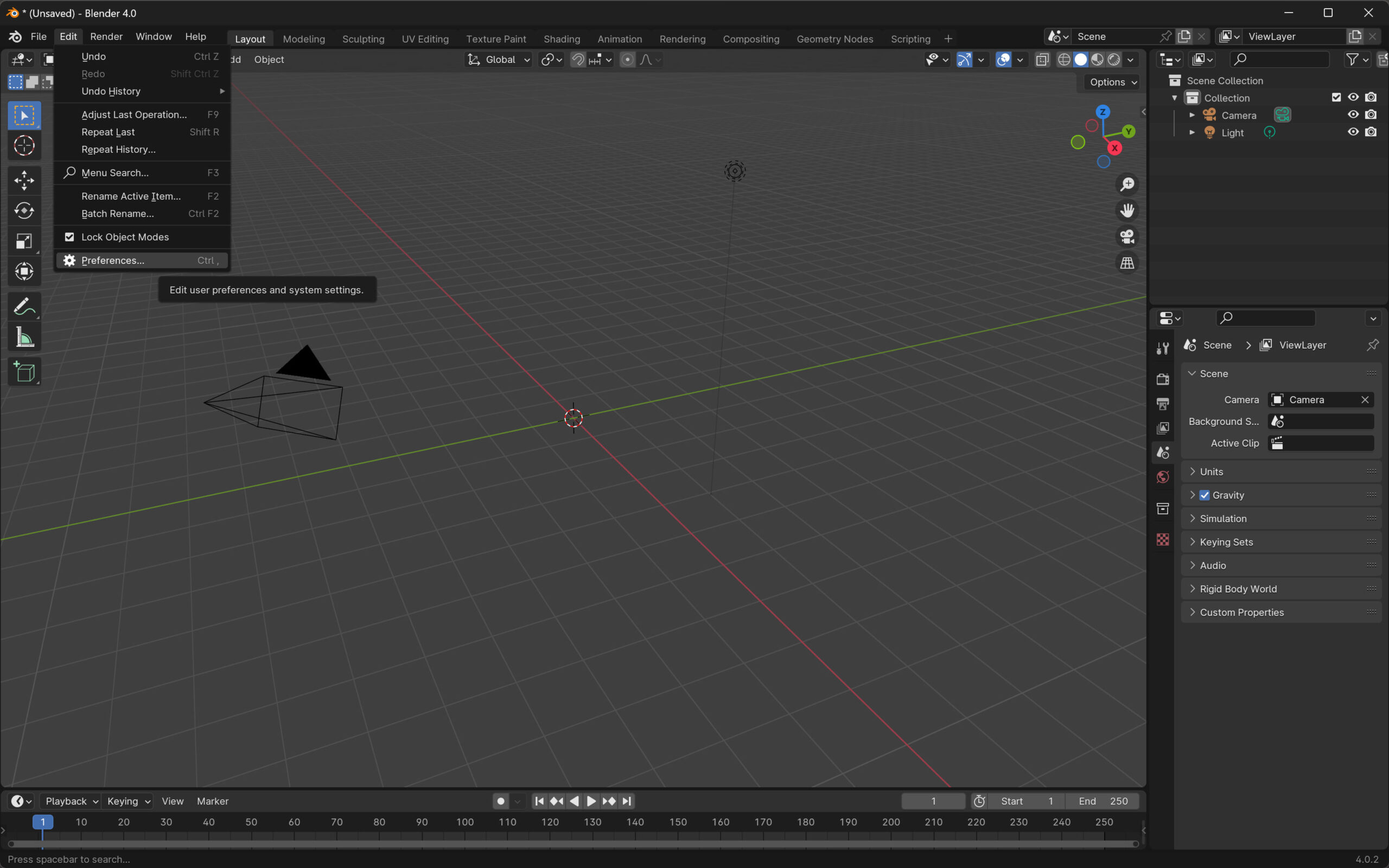
Blenderと3D Coatを連動させるためにパフォーマンスからプラグインを追加します。
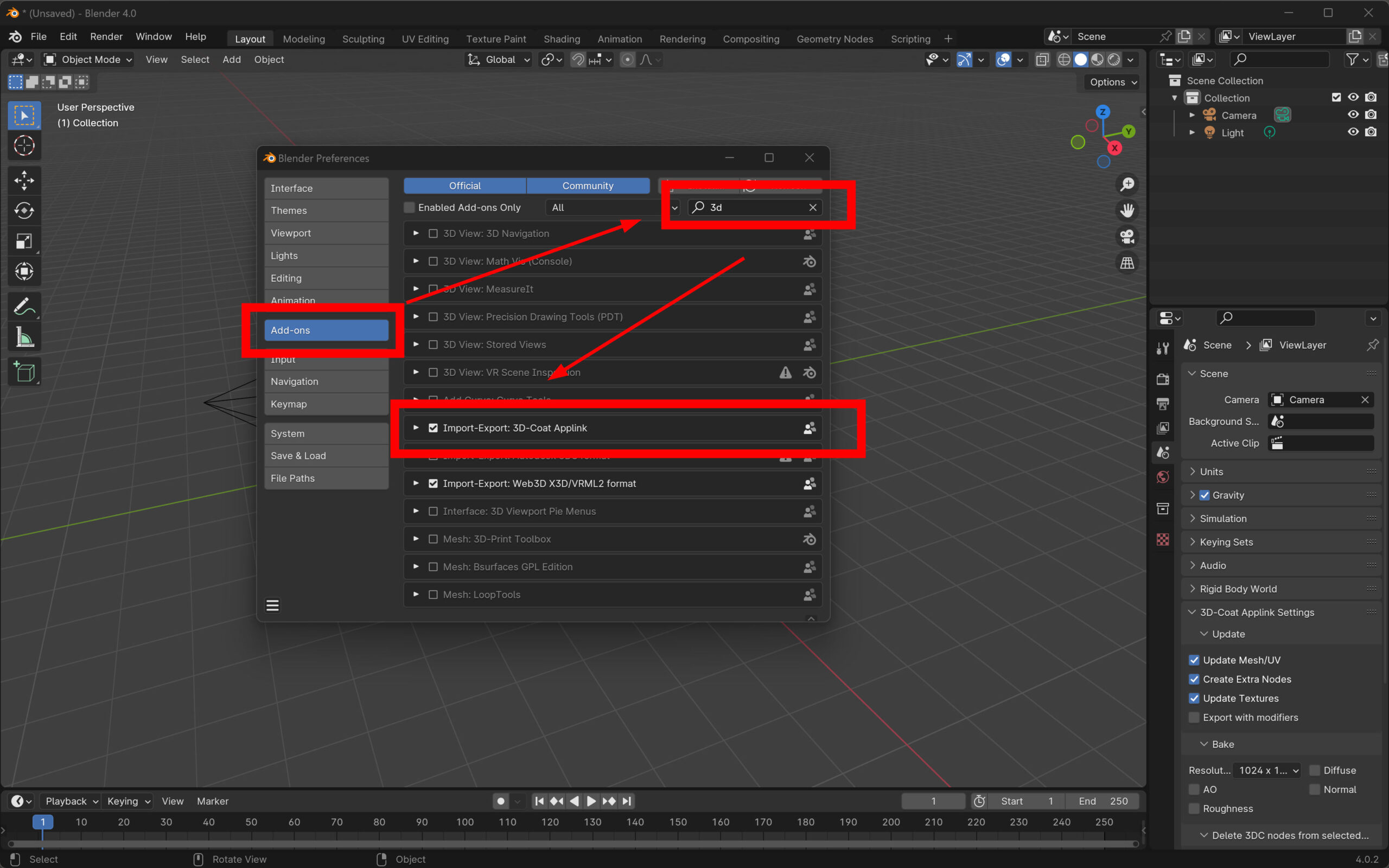
3Dで検索して、3D-Coatを追加です。
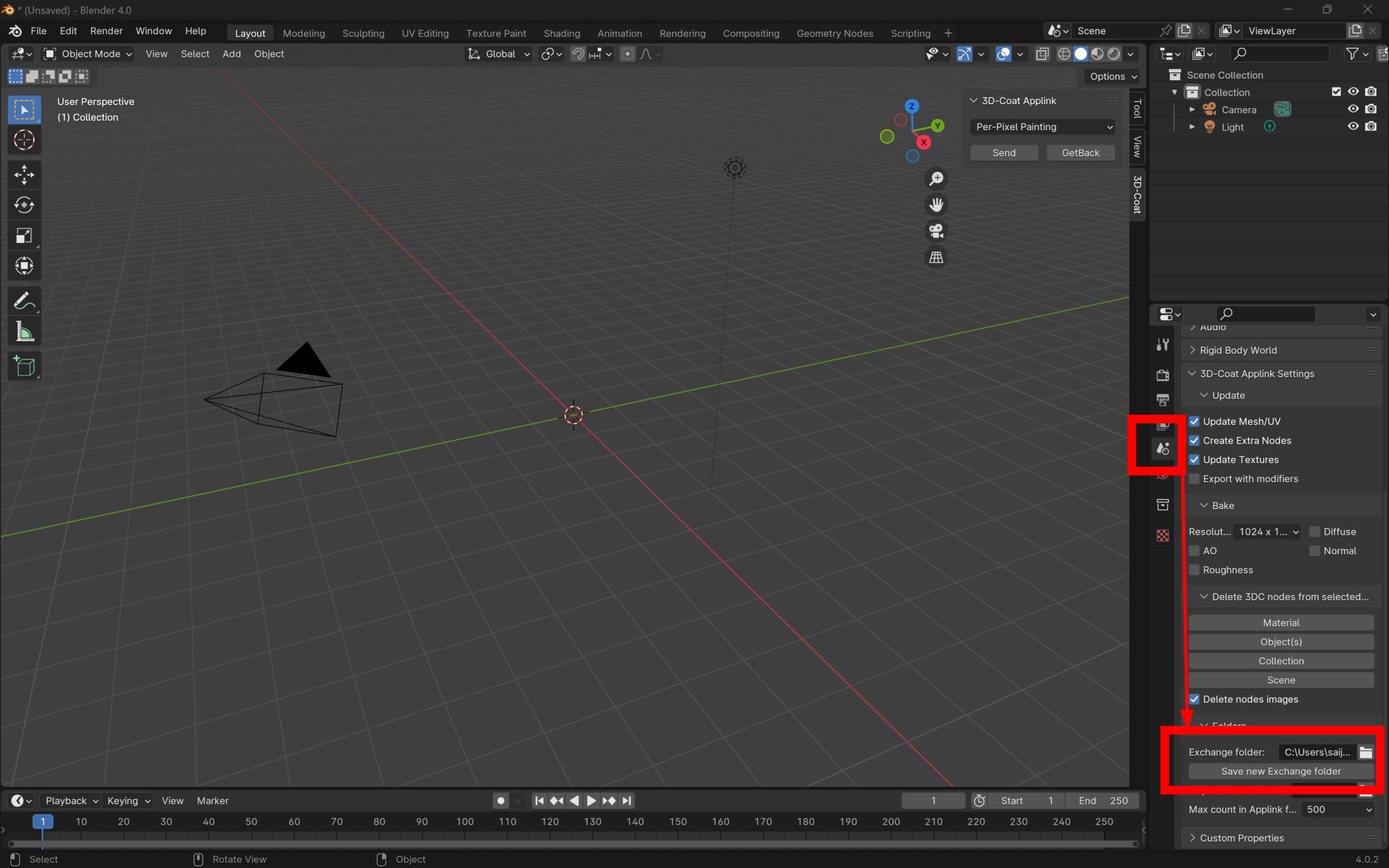
3D-Coatのタブが右側に出てきます。
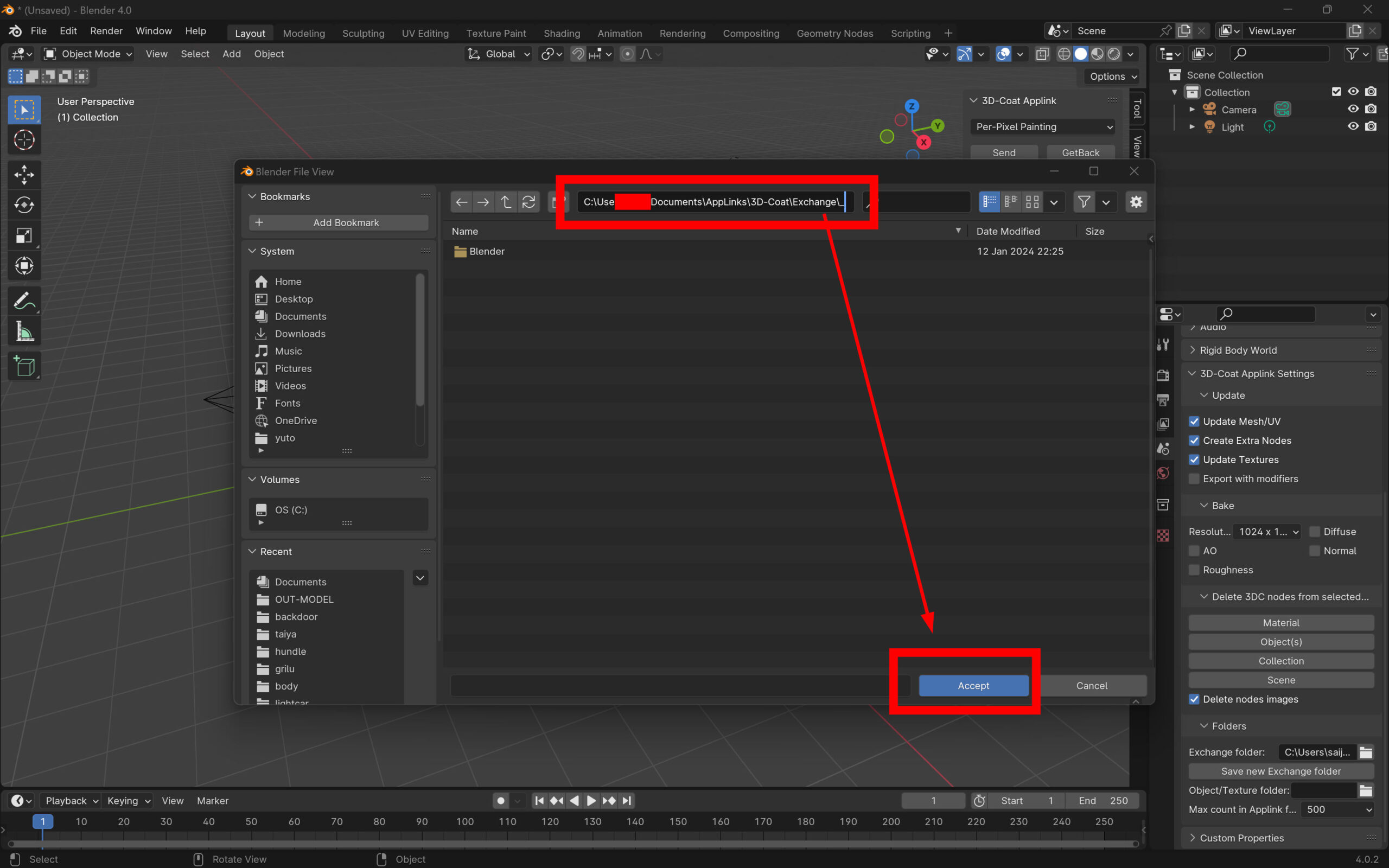
書き出し先のフォルダーを特定のフォルダーを指定します。
EXchangeのフォルダーを指定すればOKです。
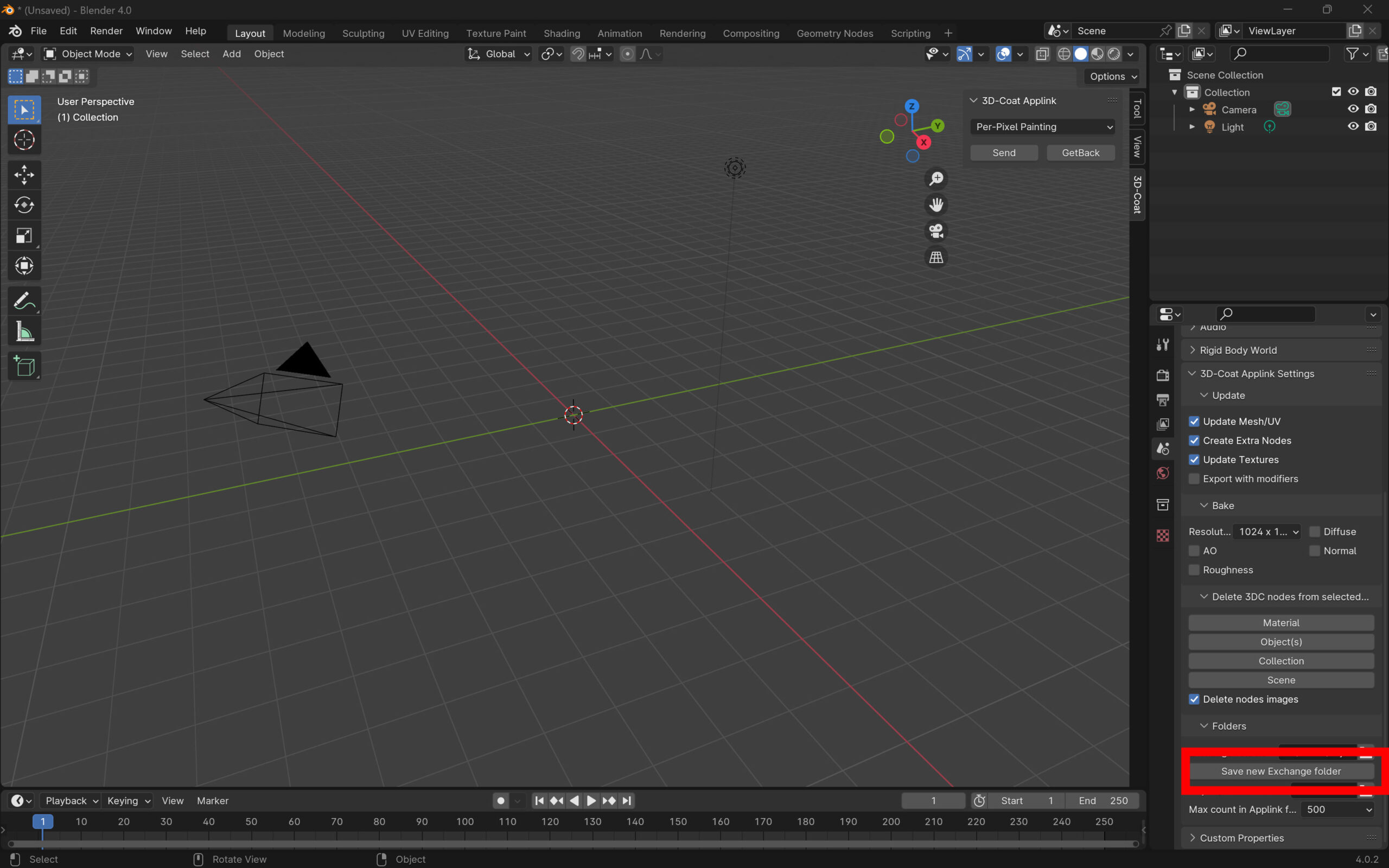
設定を保存。準備完了です。
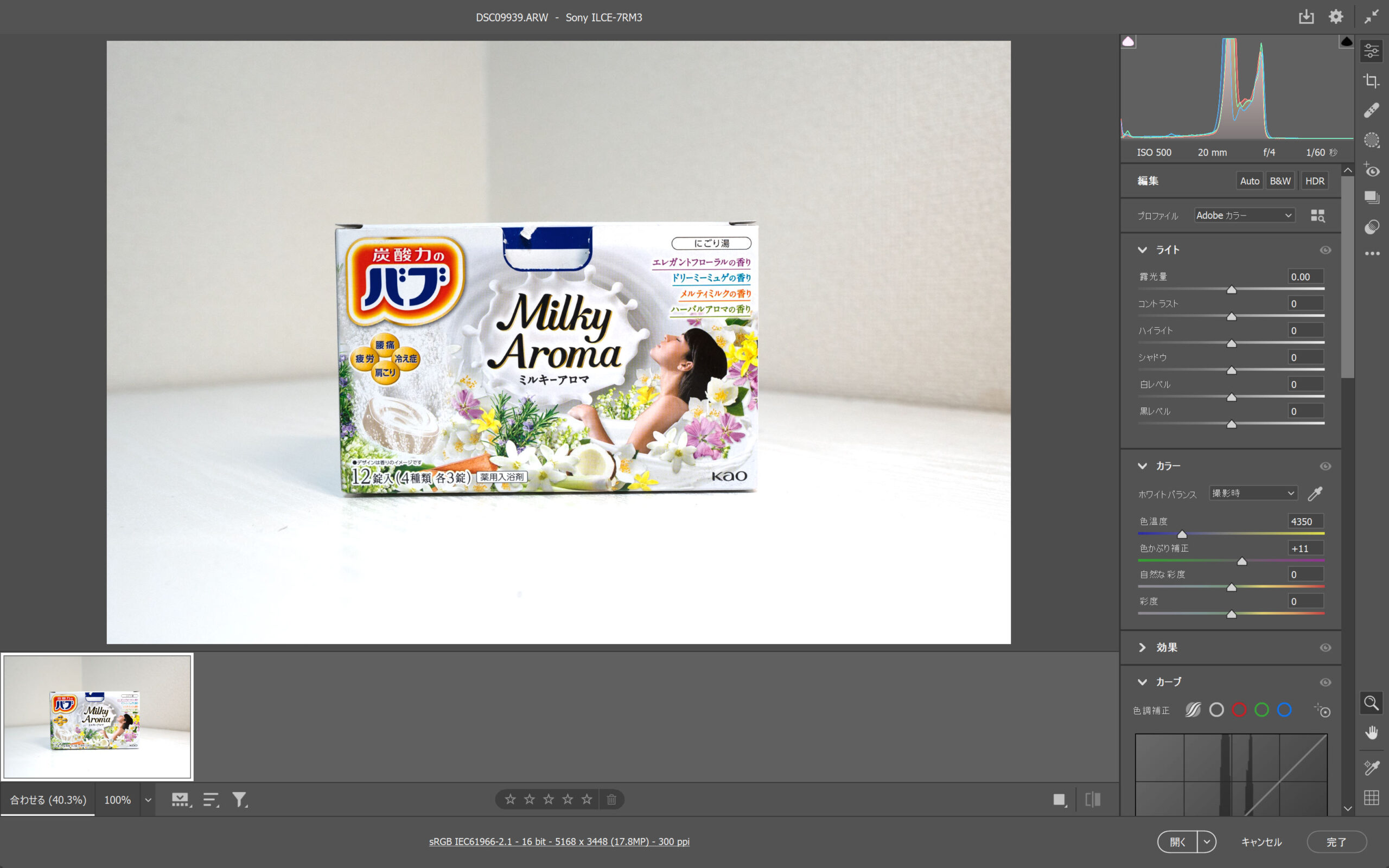
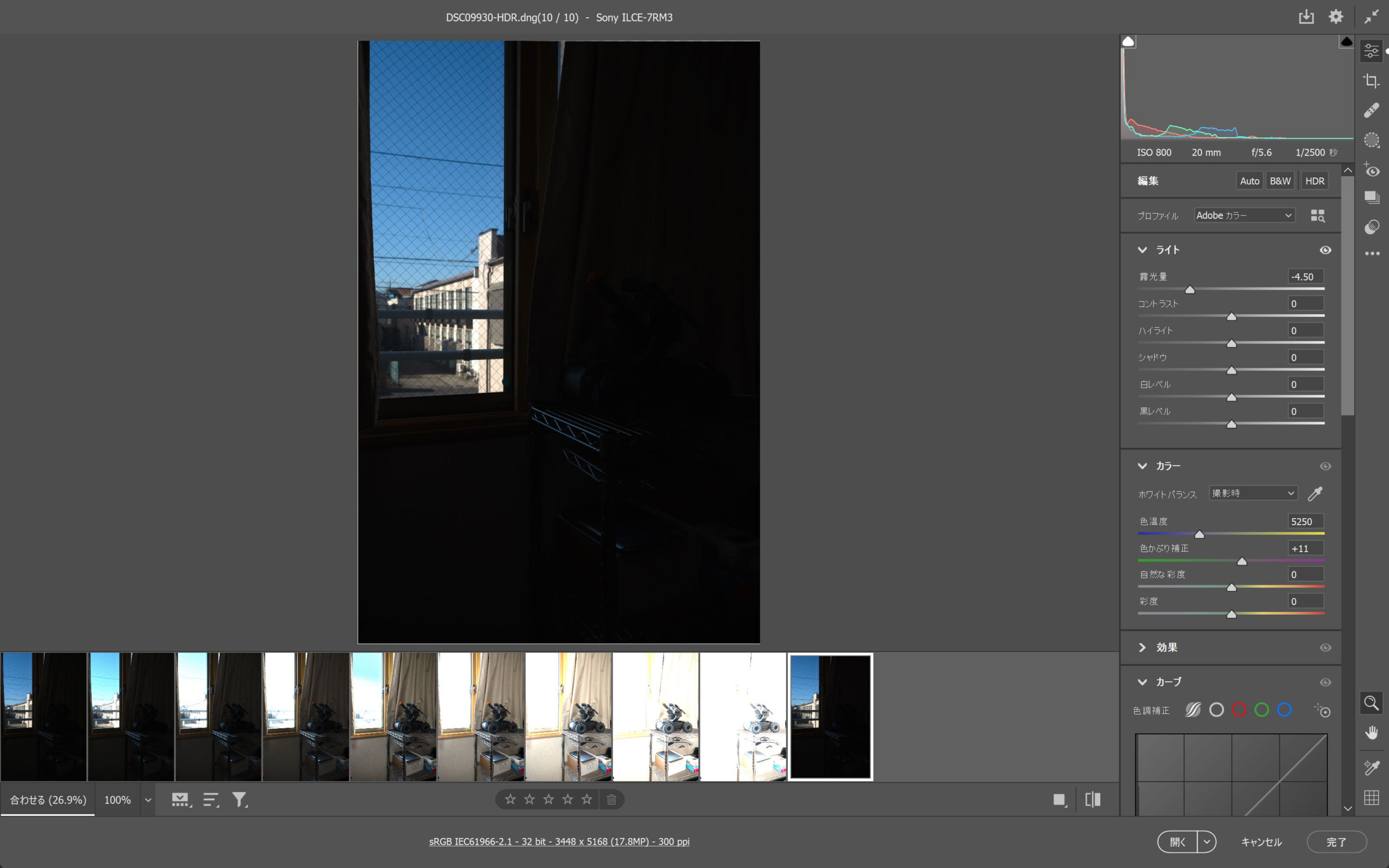
バブのパッケージを撮影します。
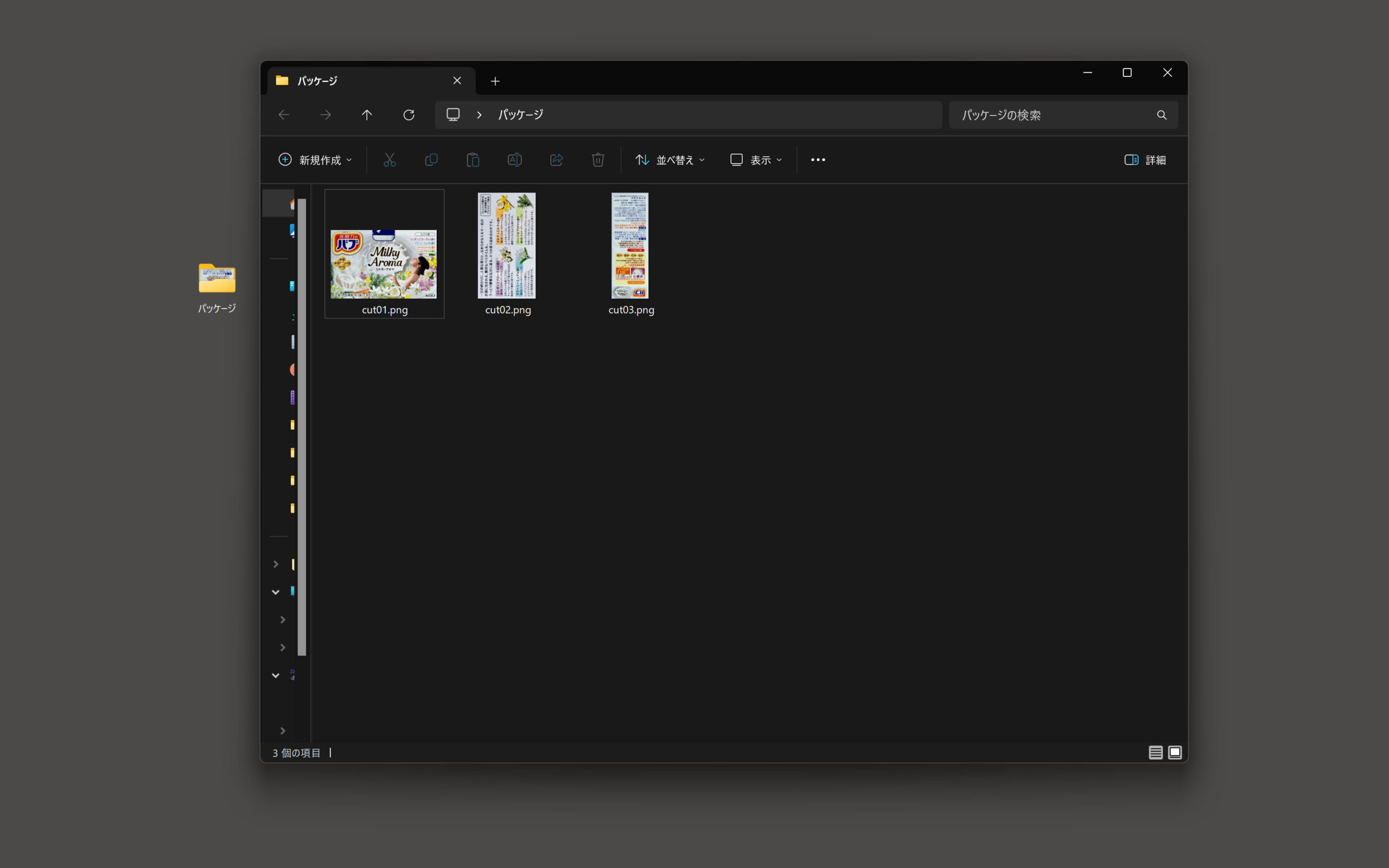
切り抜いてそれぞれの側面を画像にします。
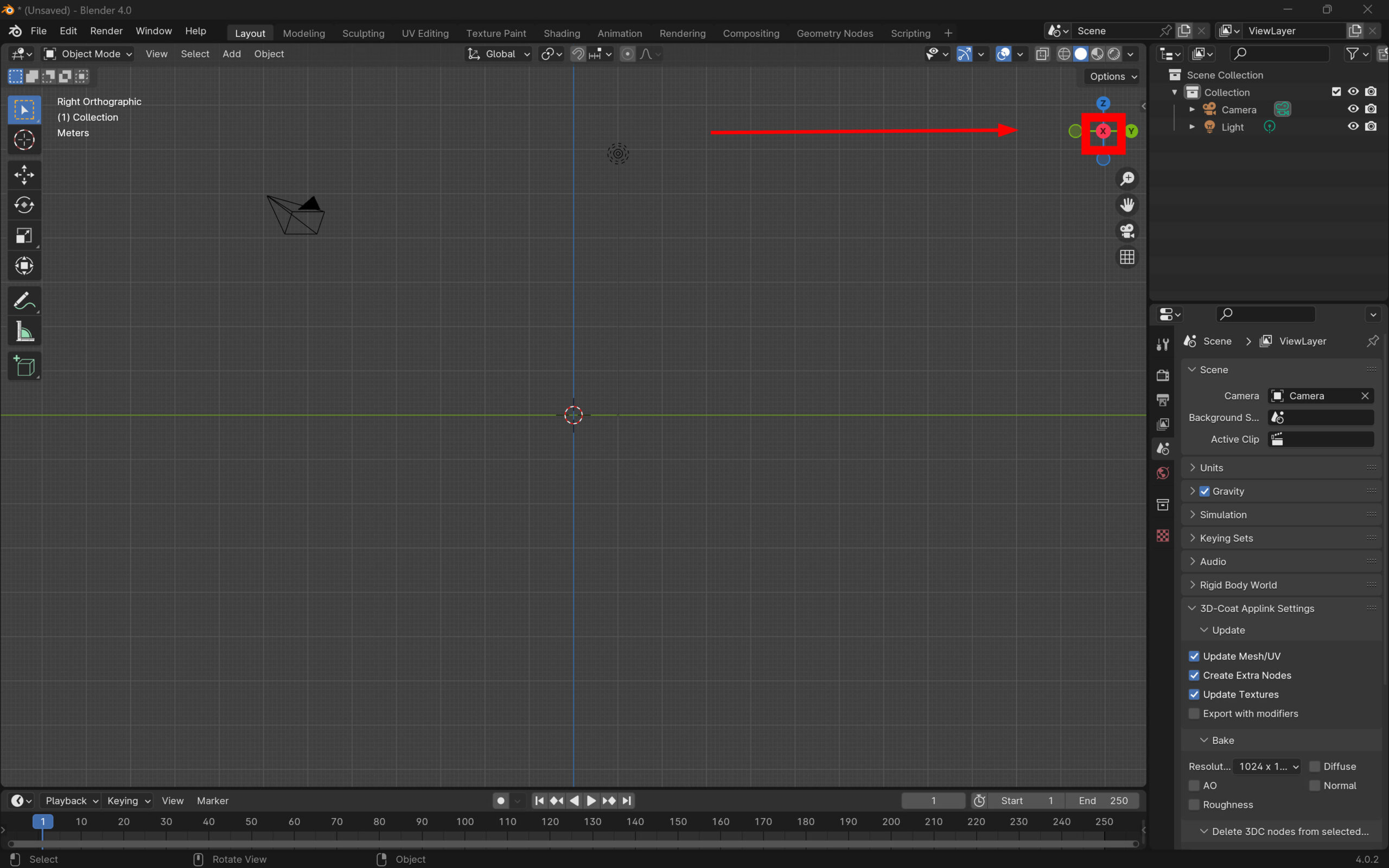
Blednerでガイド画像を差し込むため、方向をまっすぐにします。
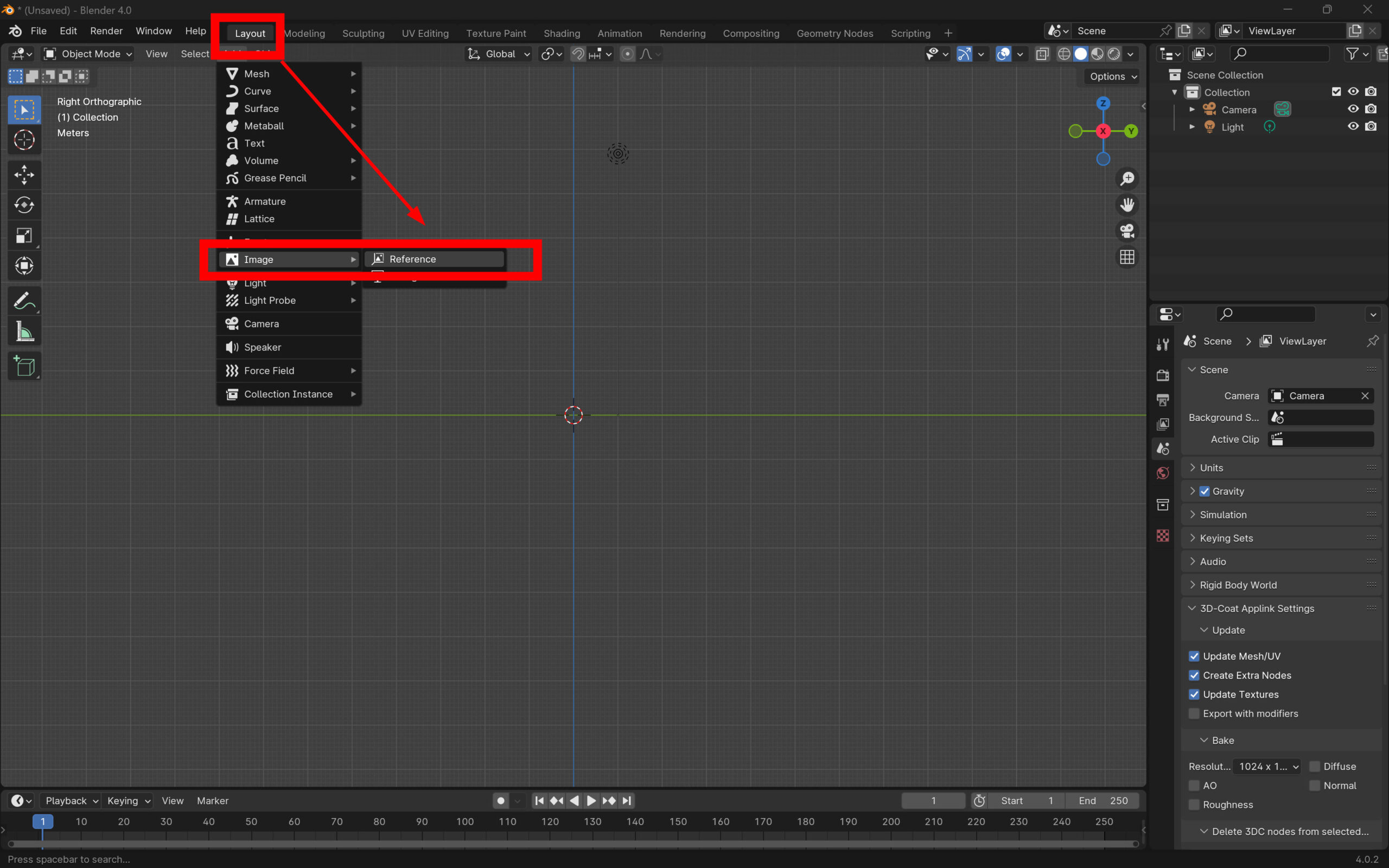
レイアウトのイメージから、リファレンスをクリックします。
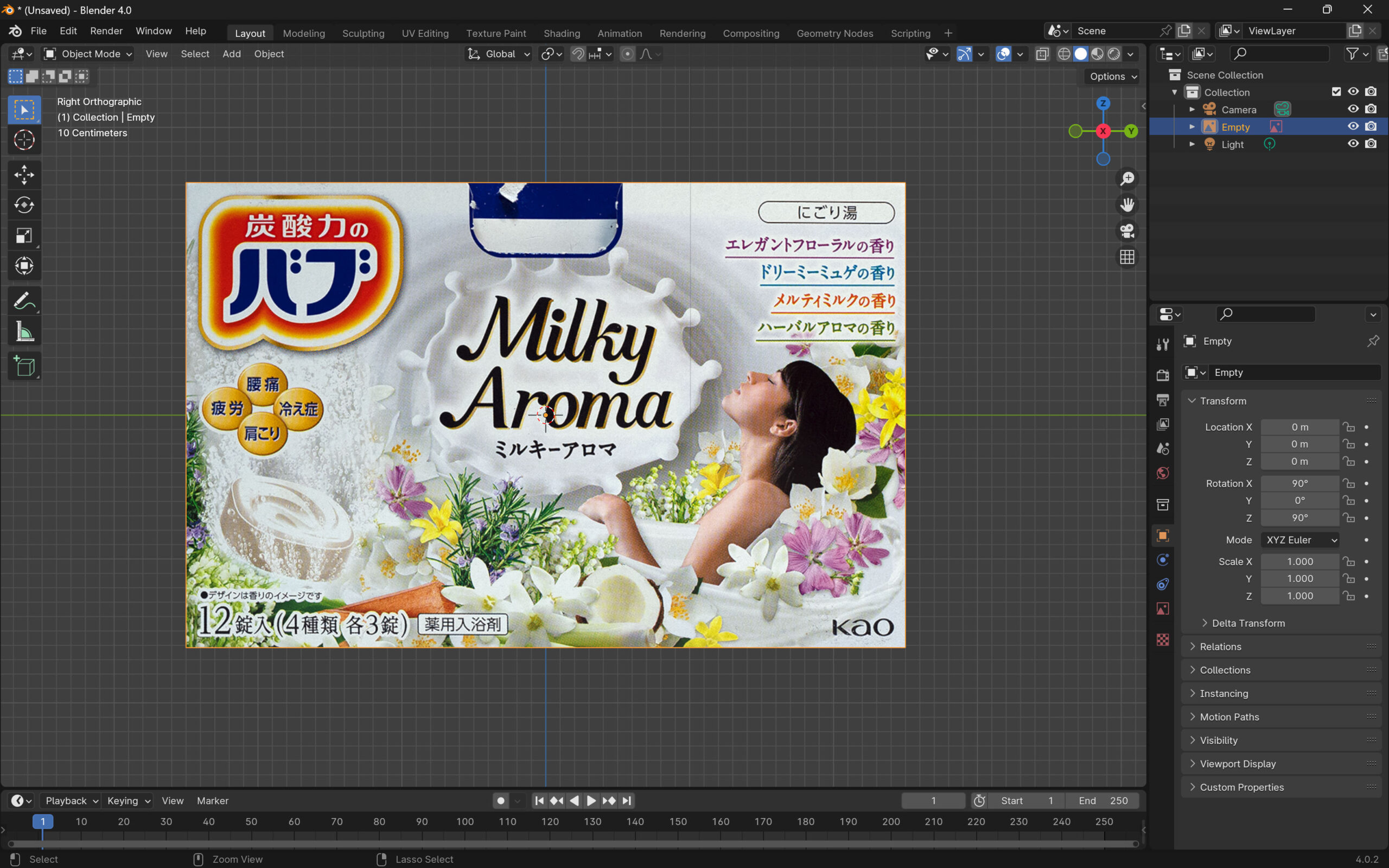
参考画像を選択します。
参考画像が表示されます。
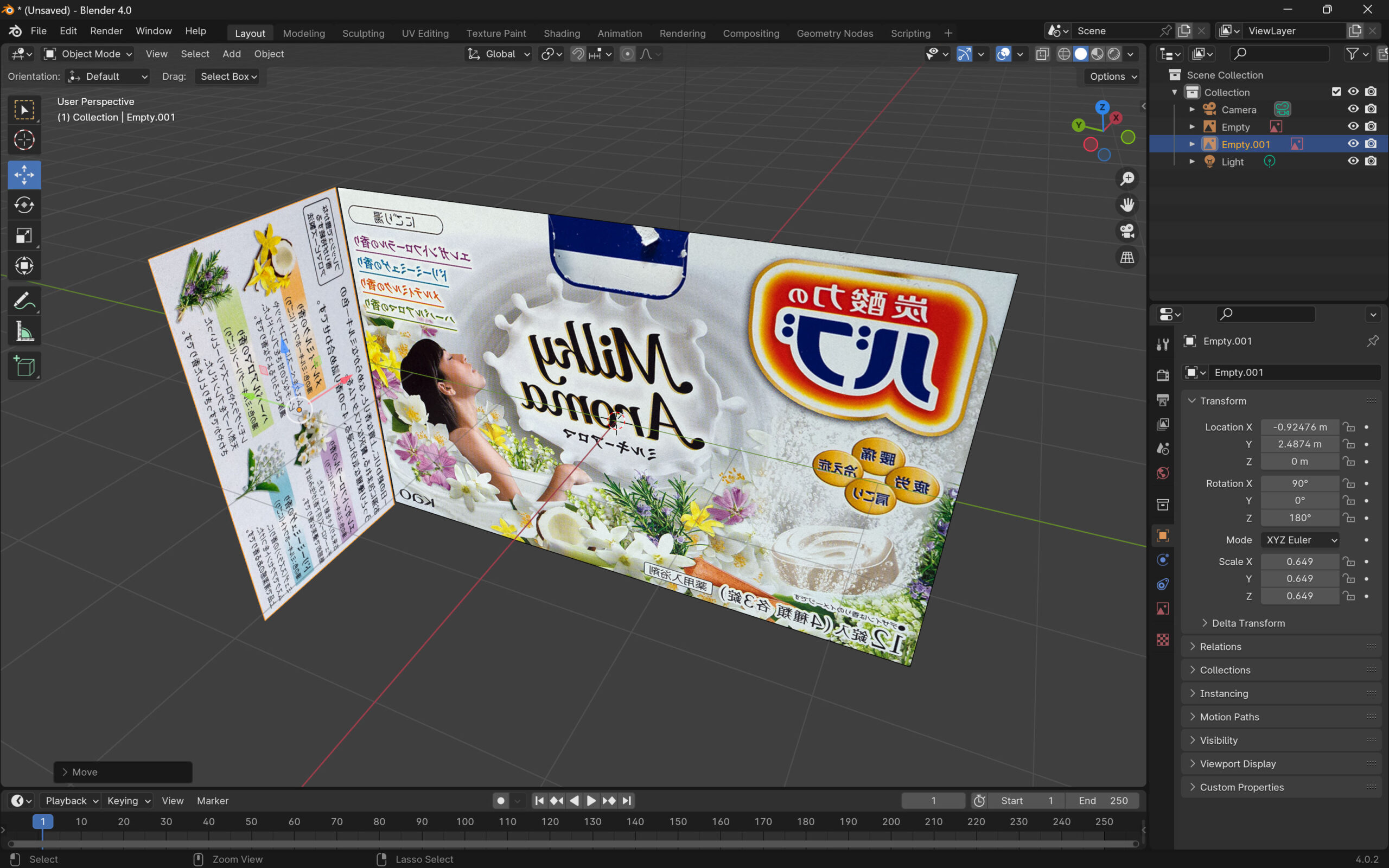
側面も同様にします。上下左右それぞれ正しい方向に設置されたことを確認します。
サイズなど調整して、こんな感じ。
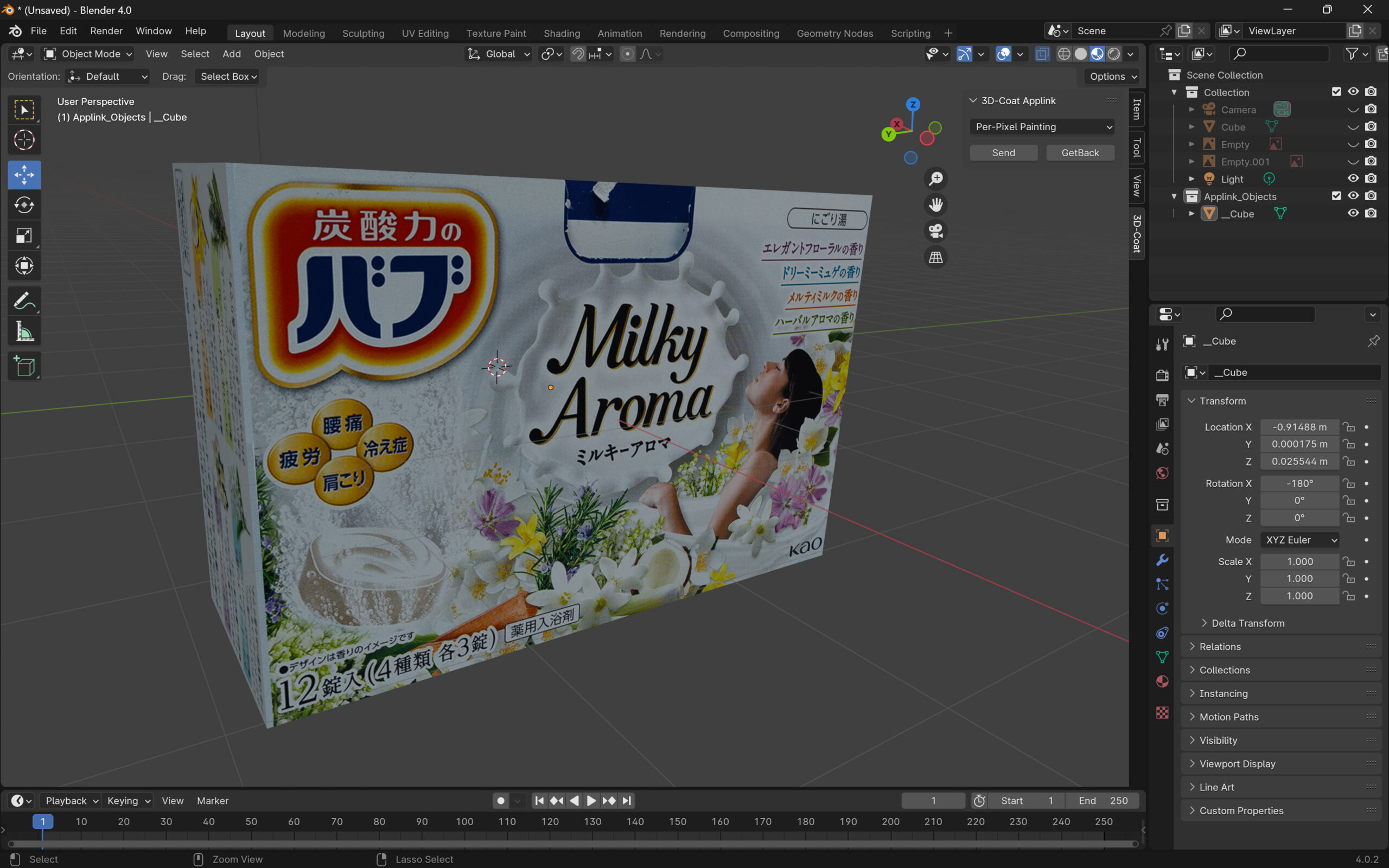
ガイドを参考にキューブを作ります。
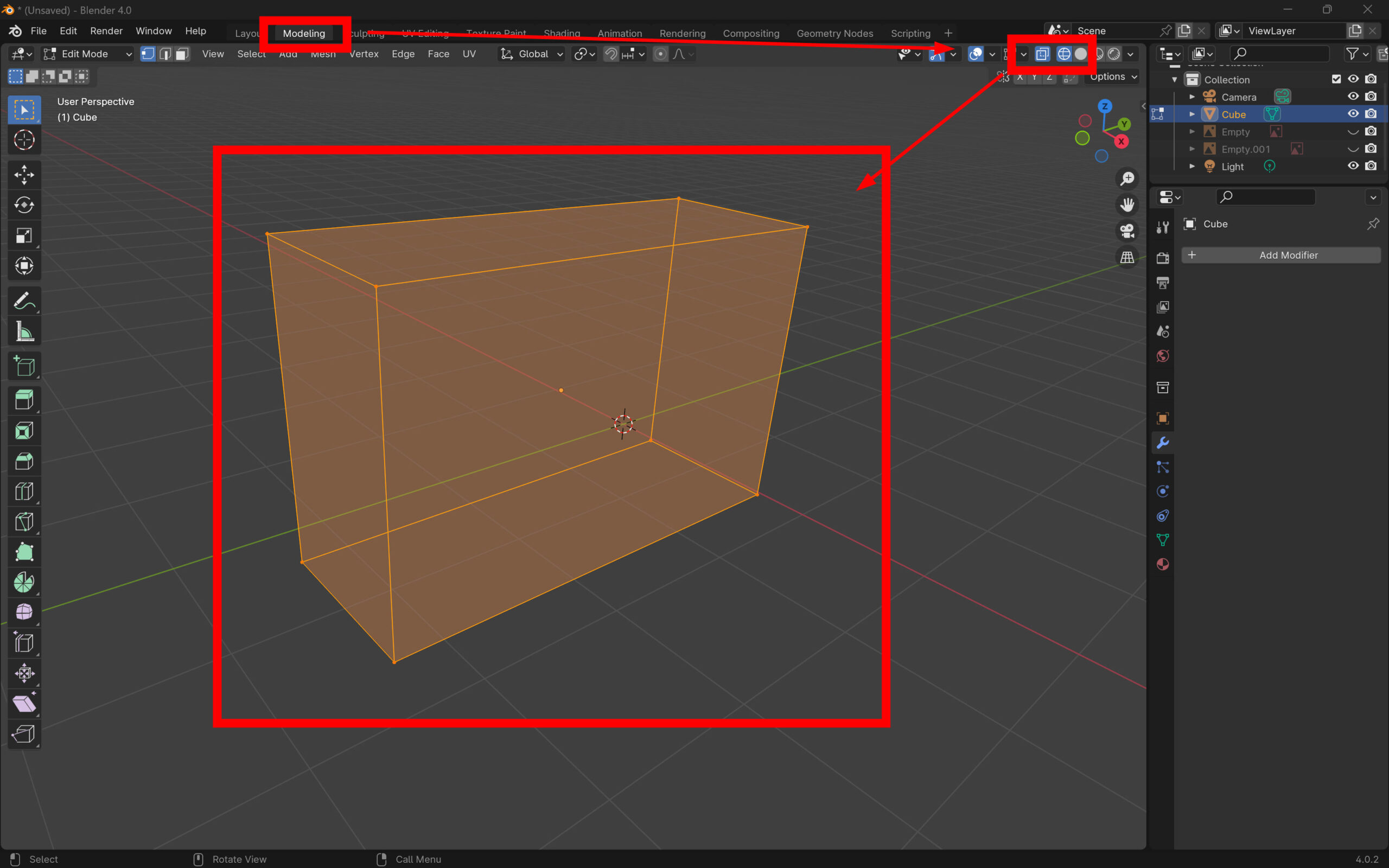
モデリングで頂点を透明にして、すべて選択します。
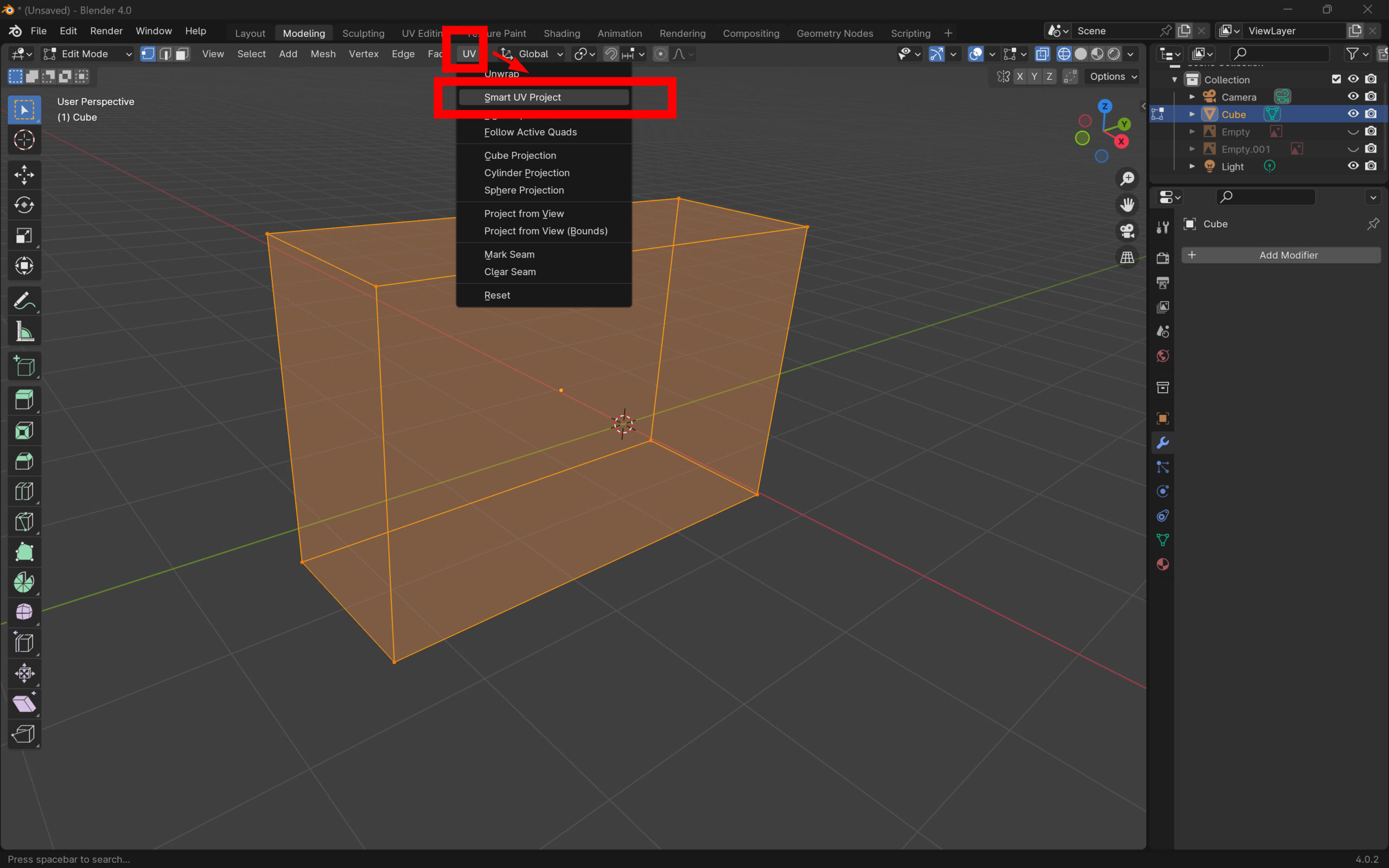
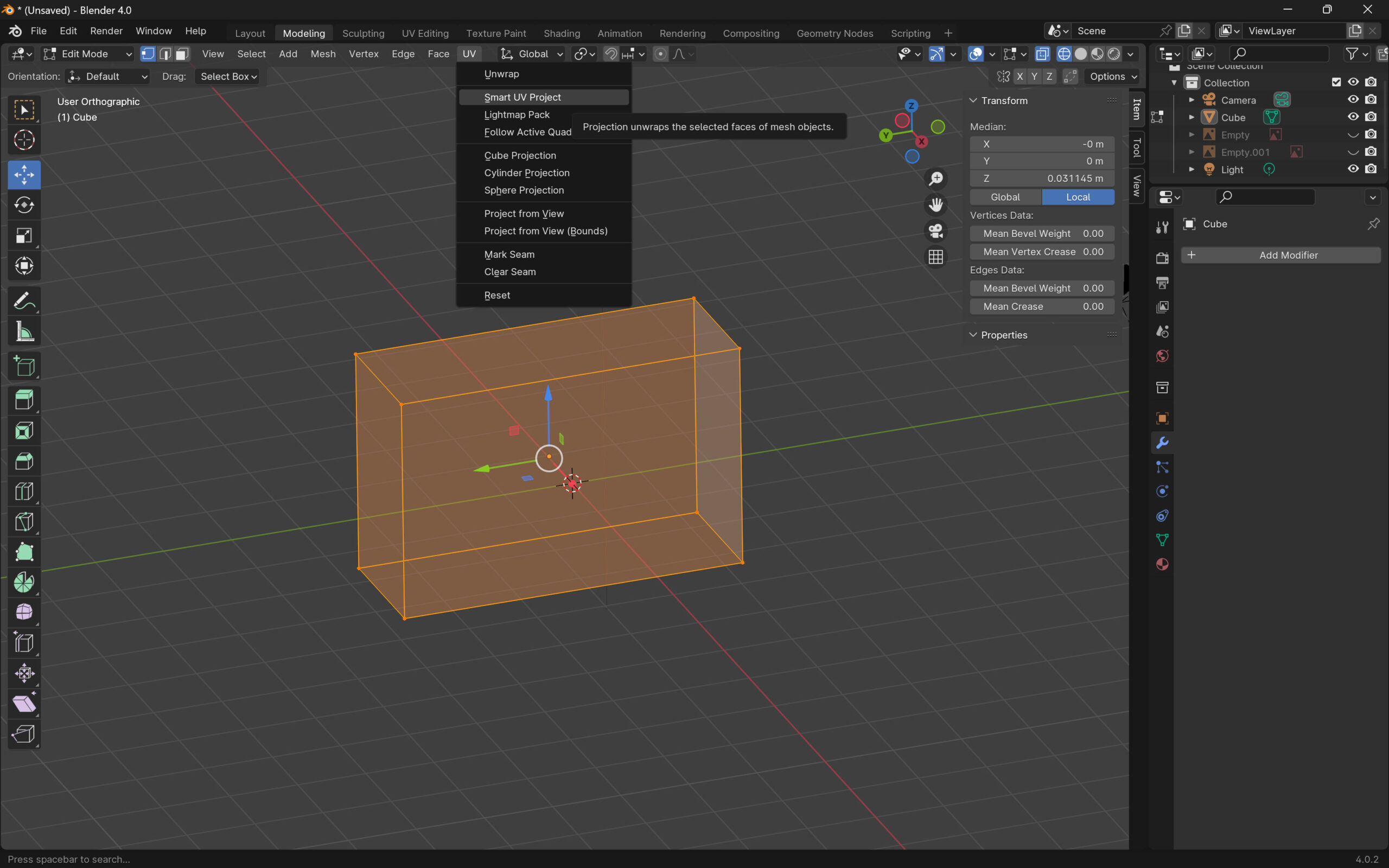
UVからスマートプロジェクトを実行します。
UVマップが作成されます。しかしこれでは面の比率が正しくありません。側面が小さいままです。
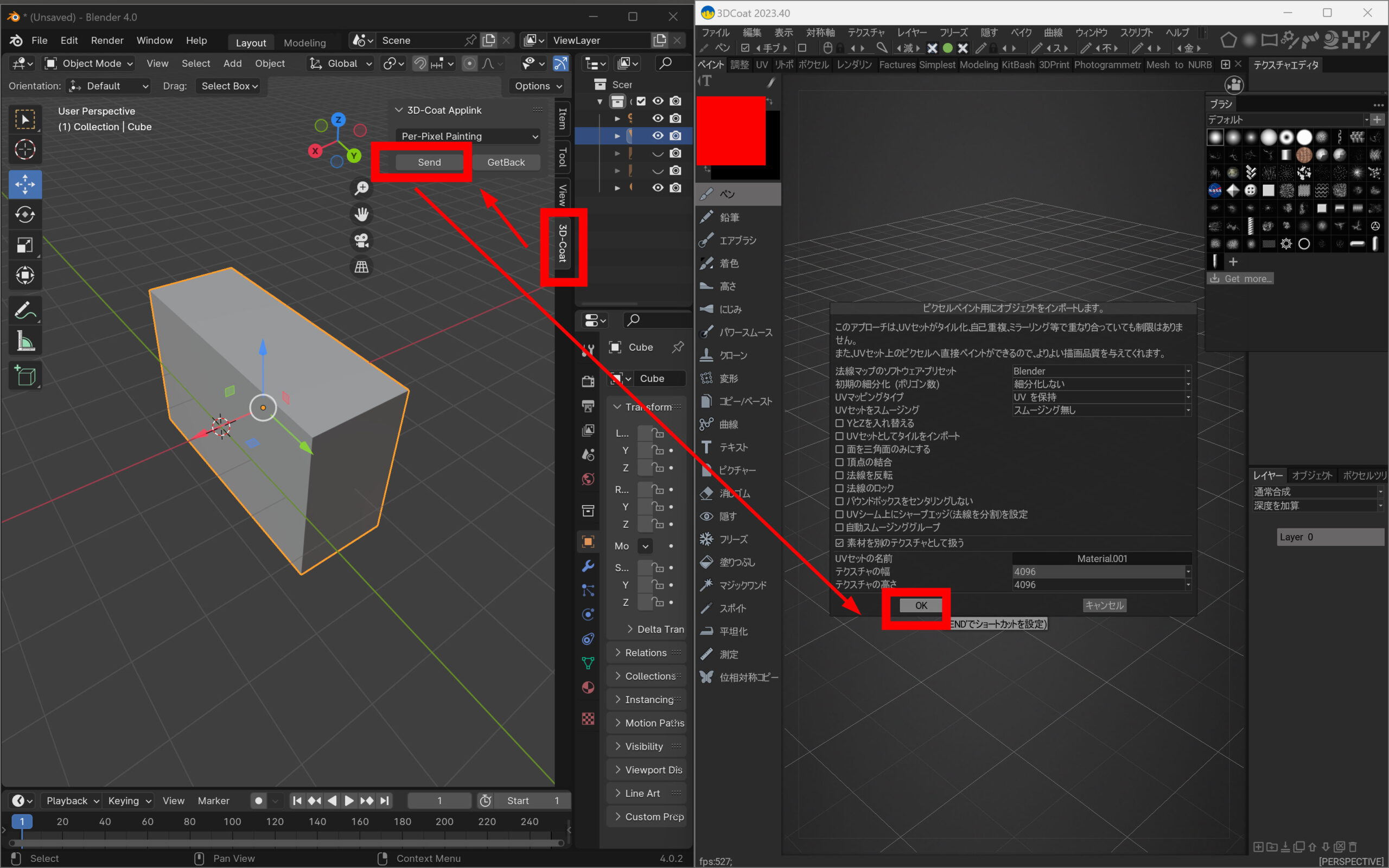
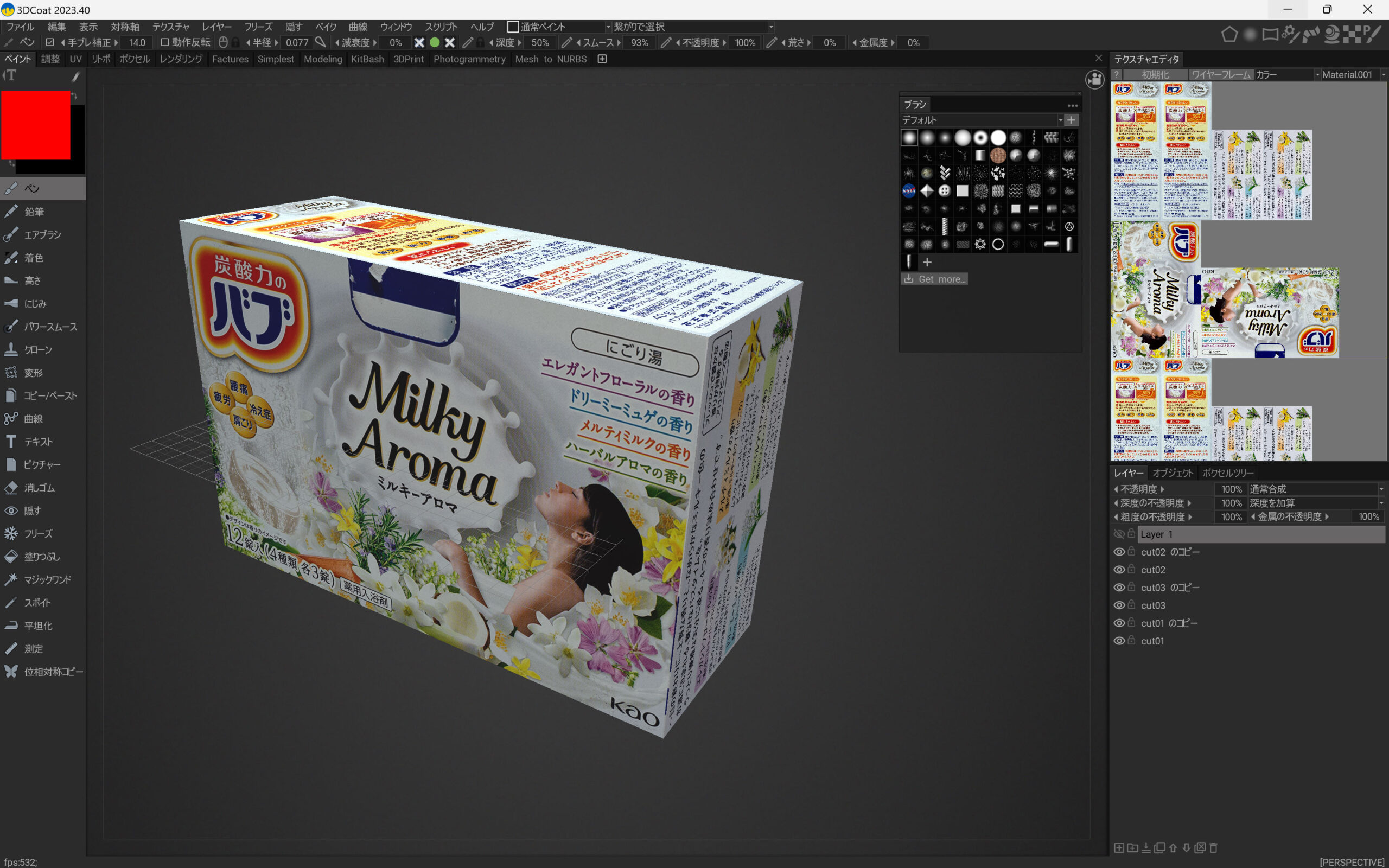
モデルを選択して3D-Coatへ送ります。
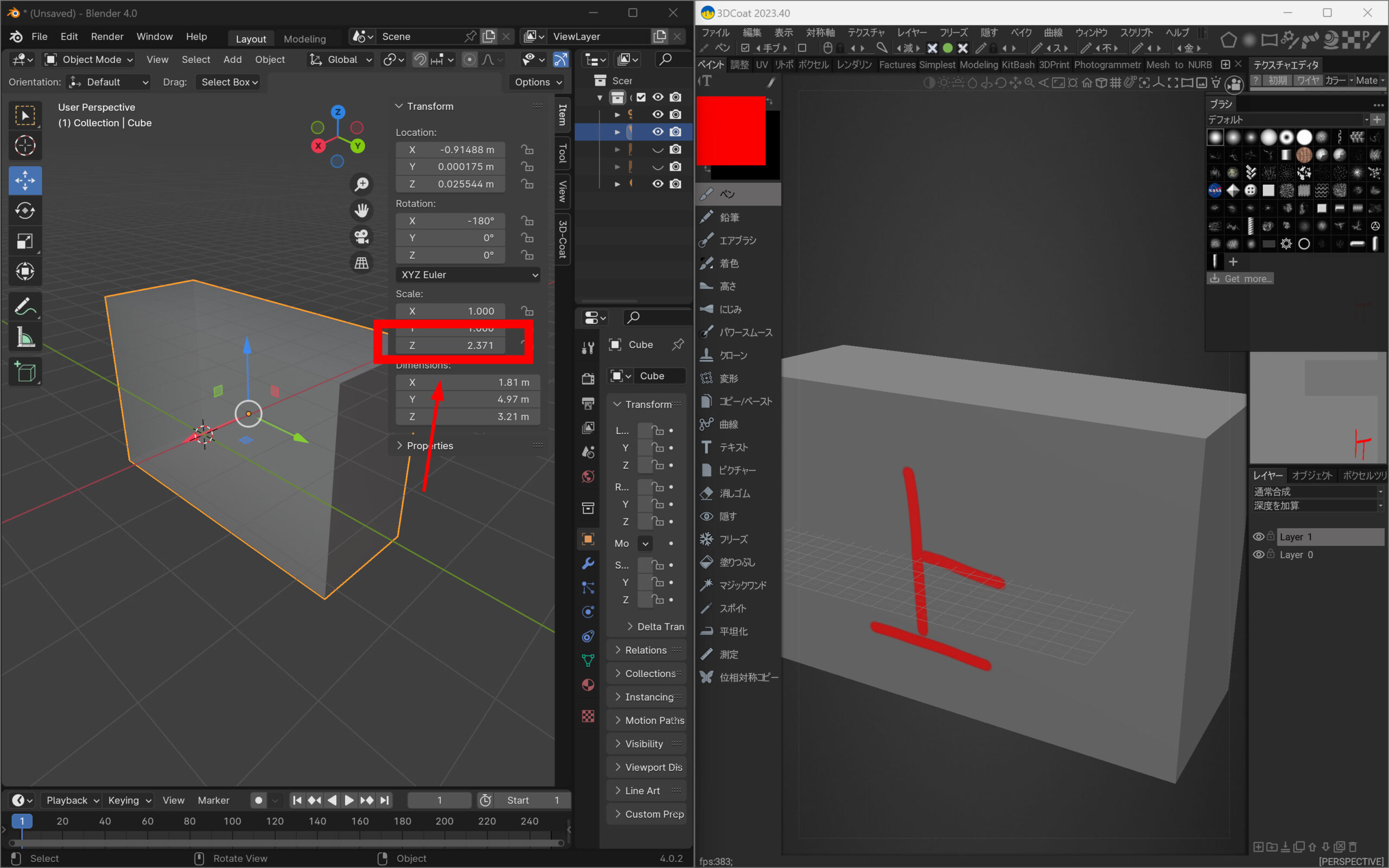
先ほどの比率が違っていたので、テクスチャーの比率がおかしいです。
アイテムのスケールを見て、Zが2倍になっているから、テクスチャの比率が合わないのです。
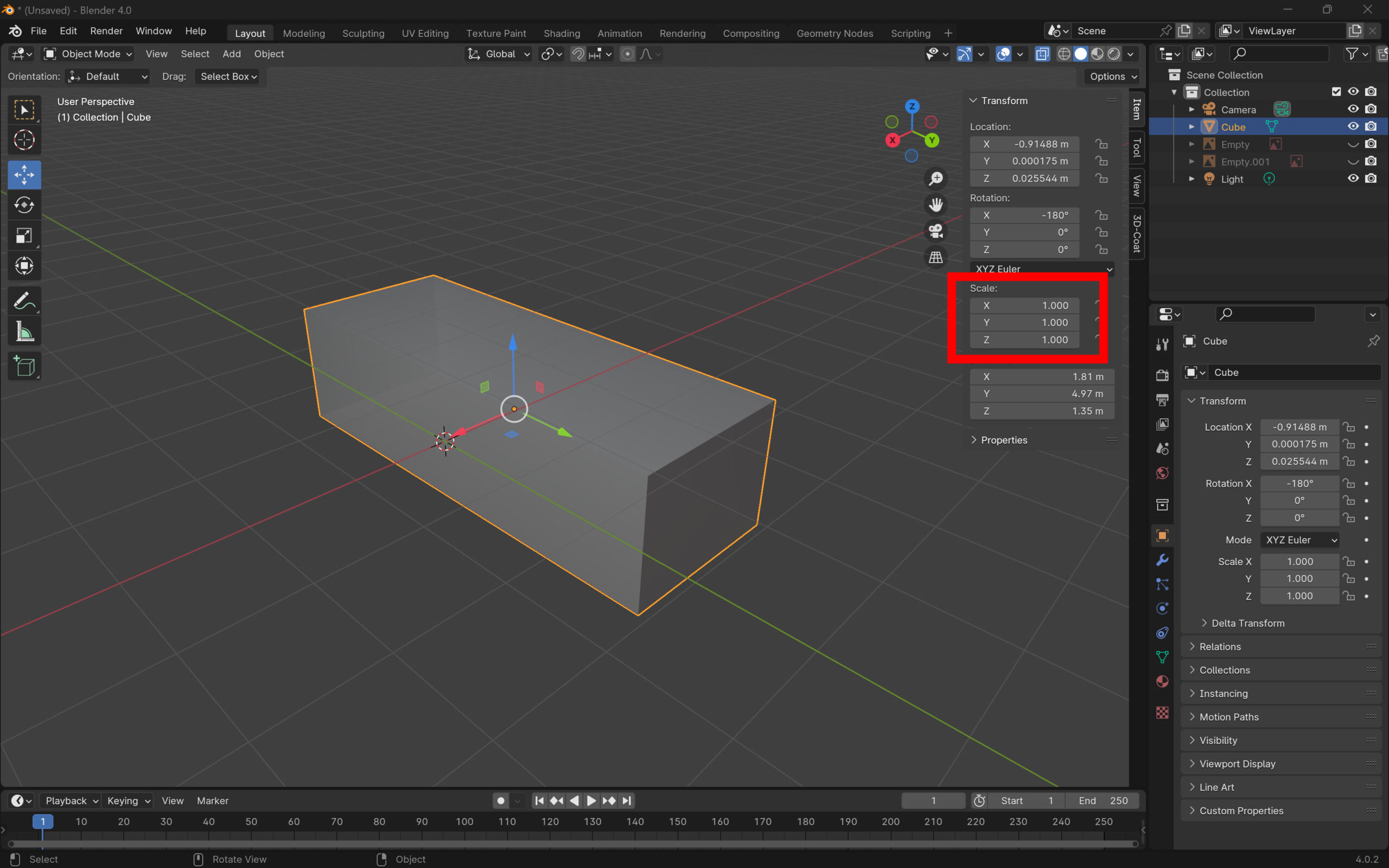
スケールを1倍に戻します。
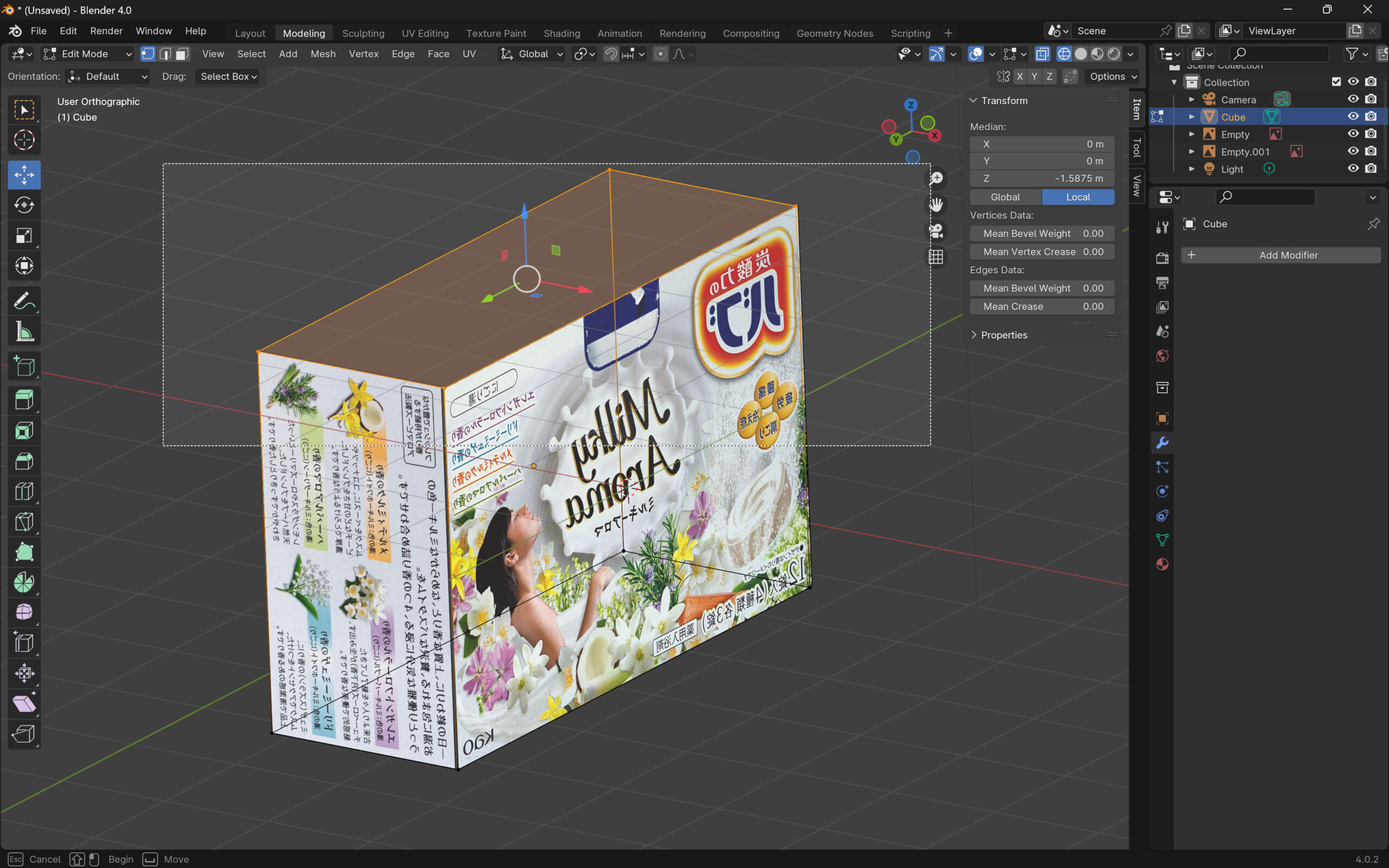
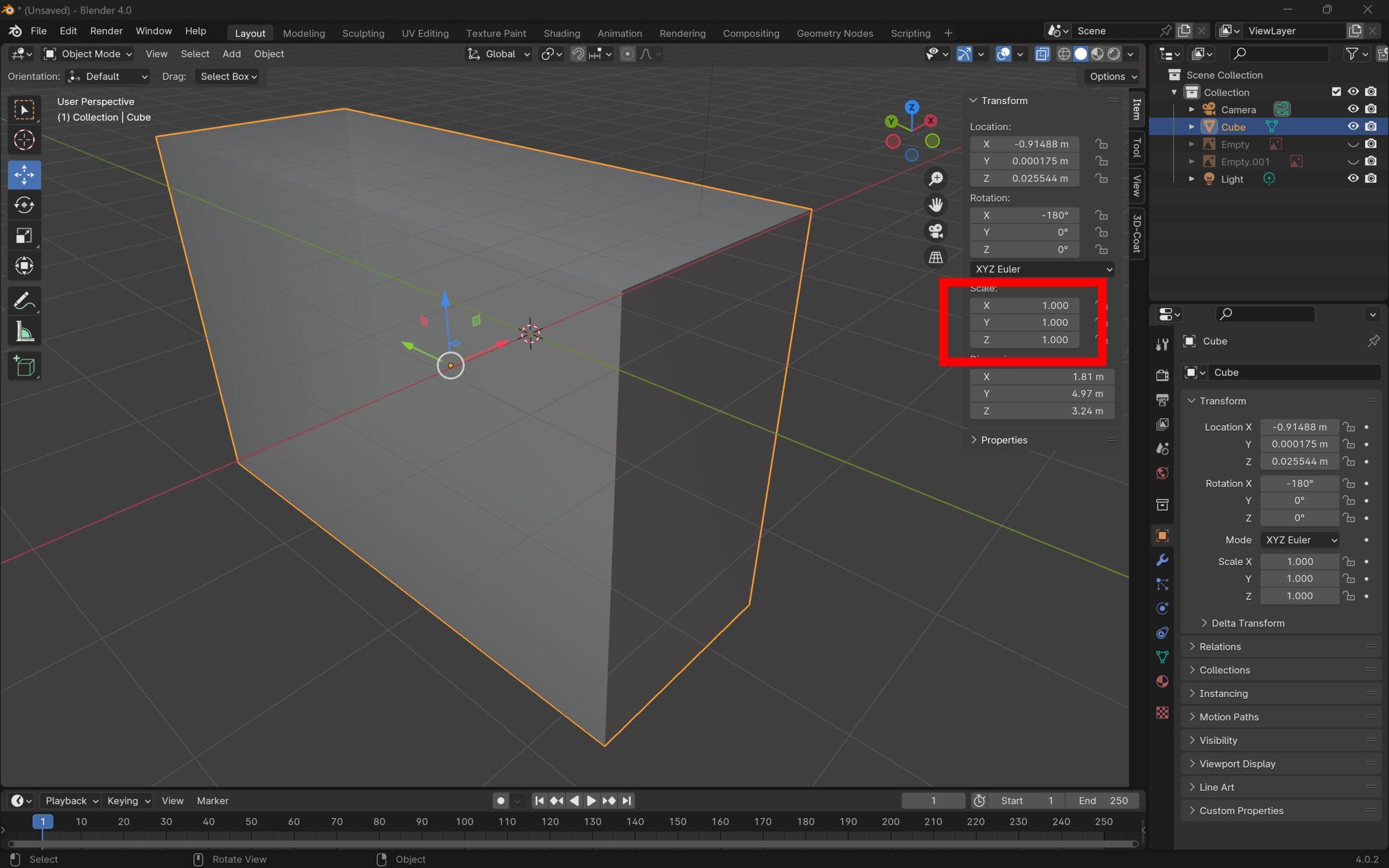
頂点を移動して、サイズを大きくします。
今度は、1倍になりました。
もしくは、オブジェクトからスケールをリセットできます。こちらの方法が簡単でしょう。ショートカットCtrl + Aからも同様にできます。
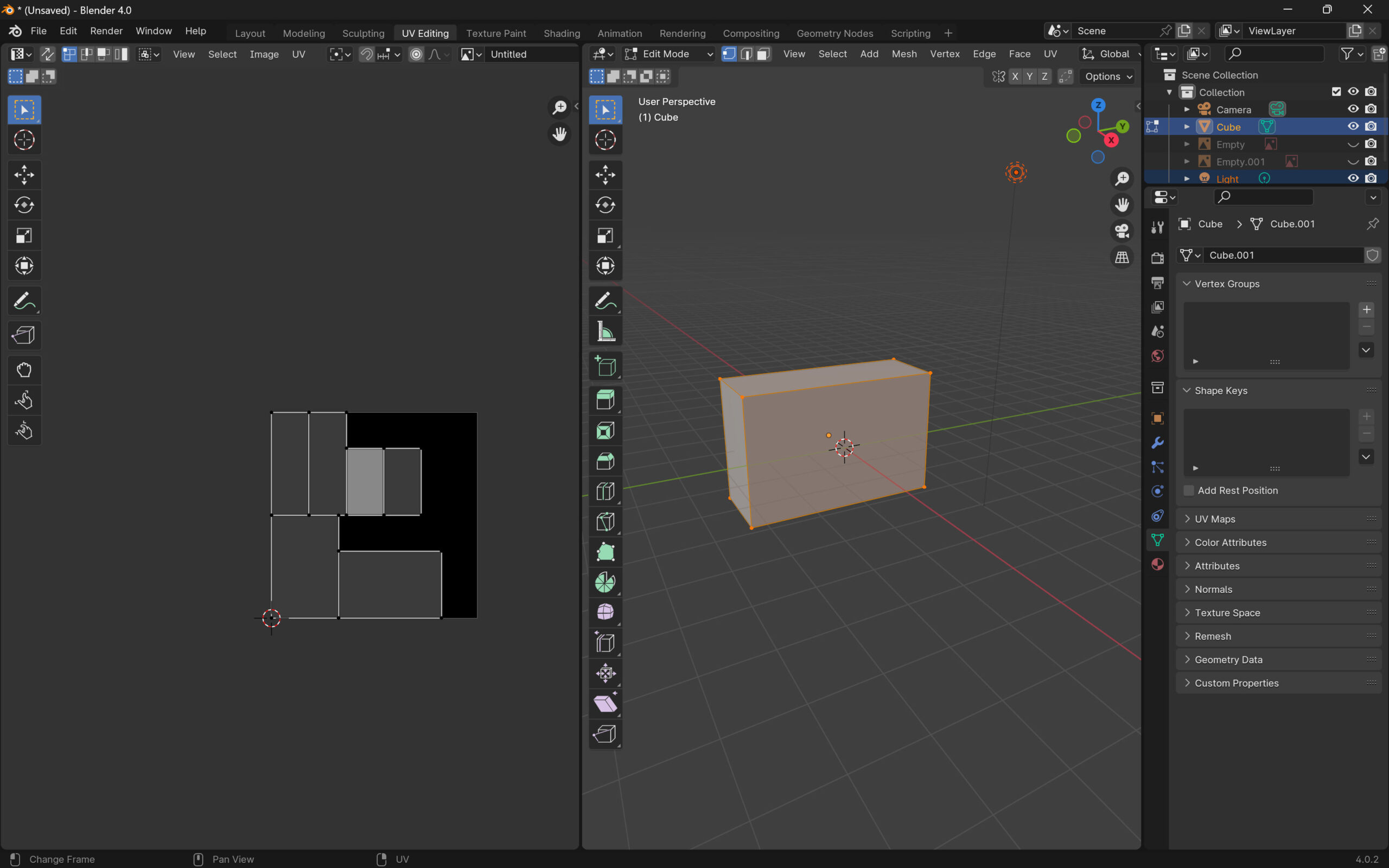
モデルを選択してUVでスマートUVを選択します。
テクスチャーが同じサイズになりました。
データを送る。
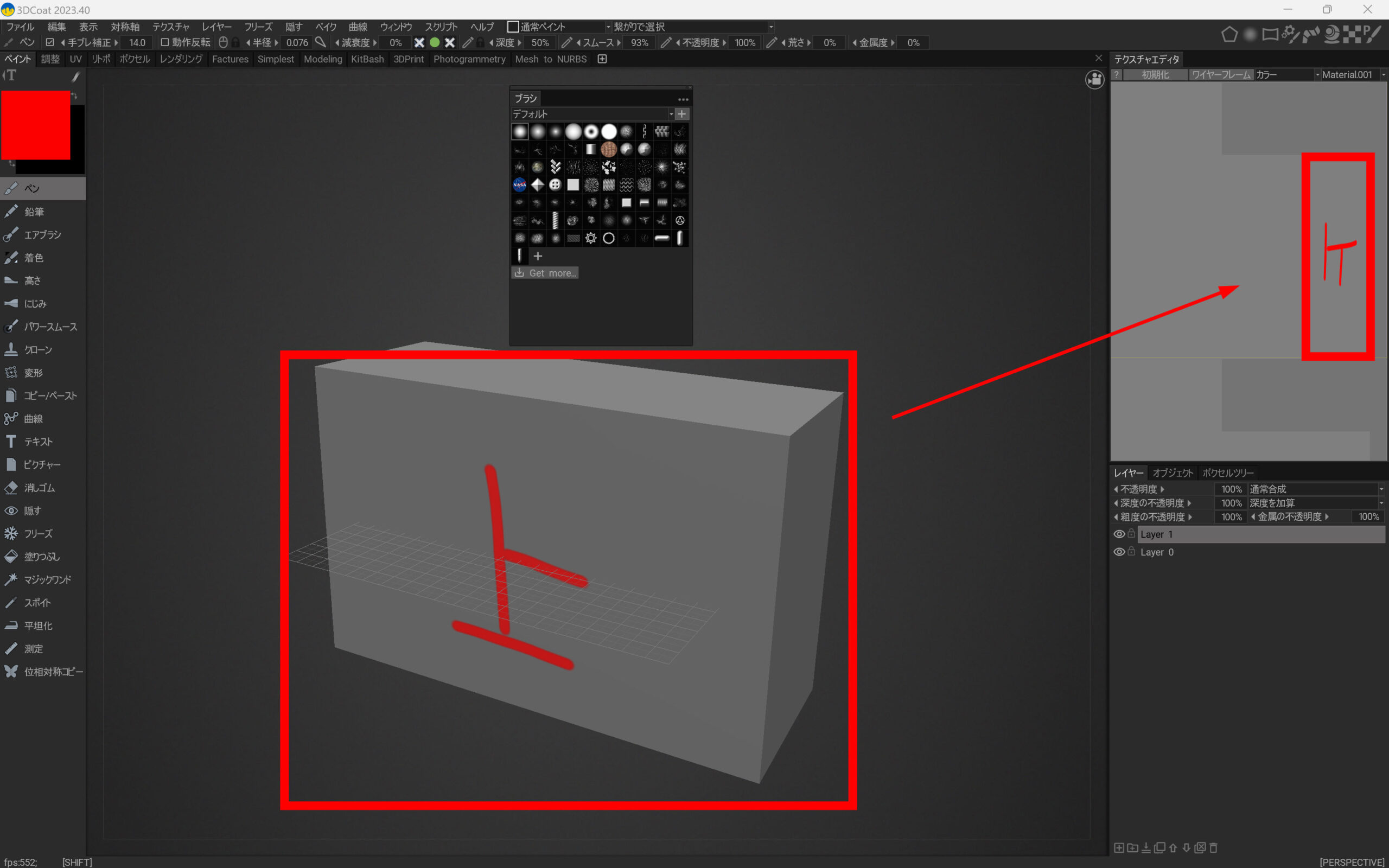
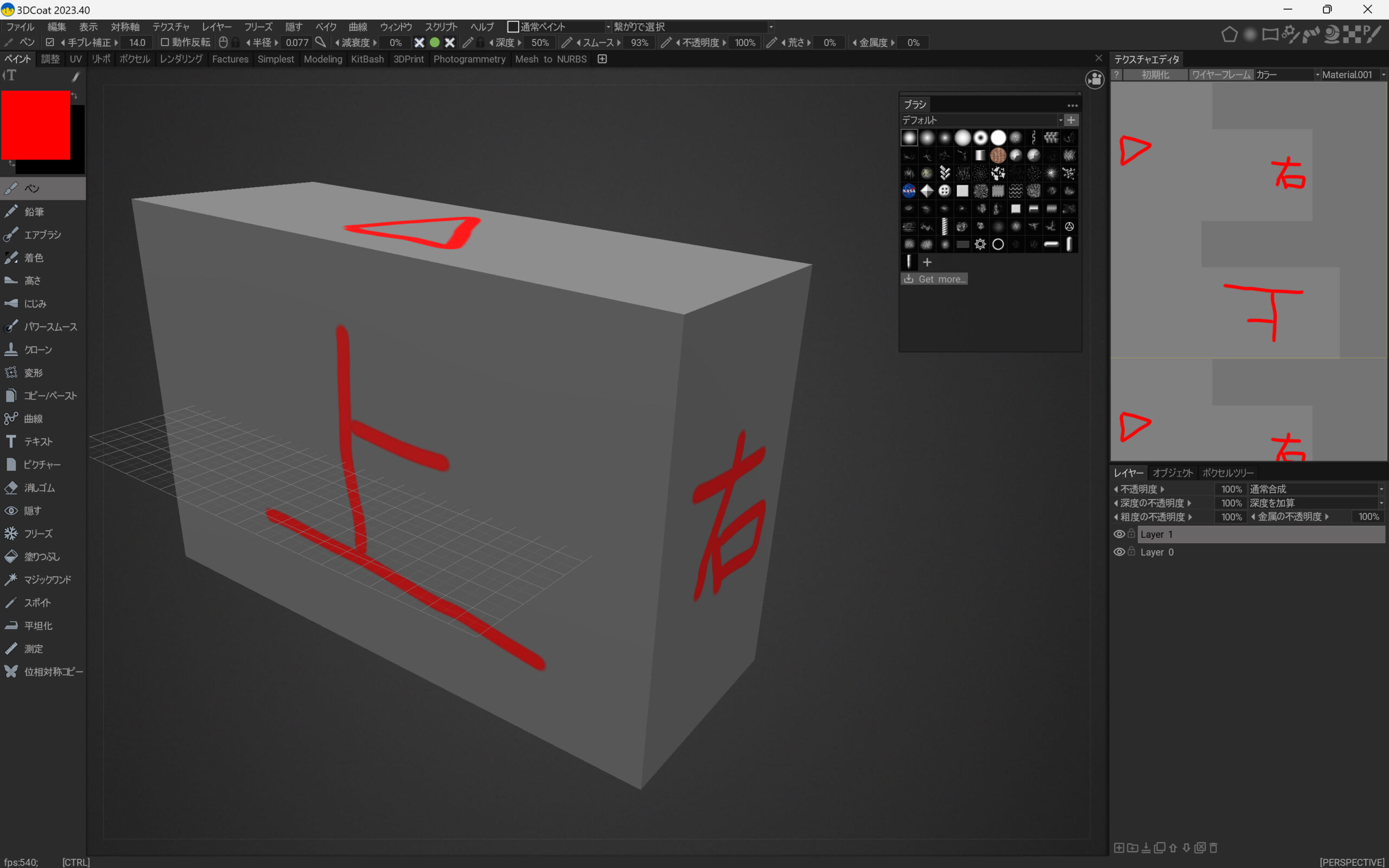
ペイントすると、どこに何が来ているか分かります。
外部エディタで現在のレイヤーを編集することもできます。
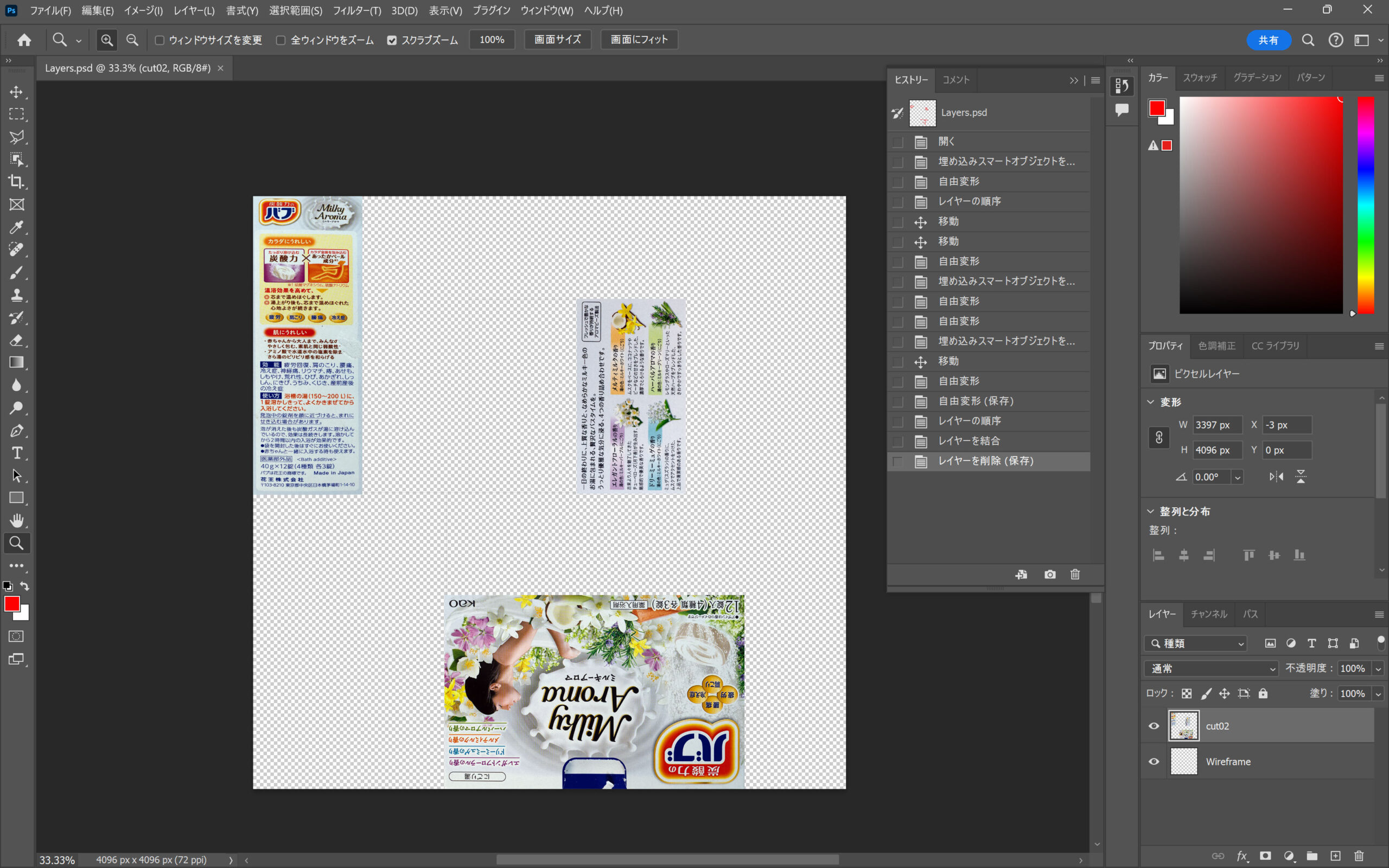
フォトショップでテクスチャーを編集できます。
ワイヤーフレームのガイドが見えるので画像を張ります。
ガイドを元に全面に張り付けます。
完成したら、~へエキスポートを選択します。
Blenderに取り込まれます。OBJやFBXで書き出します。FBXで書き出すとテクスチャーを再設定する必要があったります。OBJだと上手くいきます。
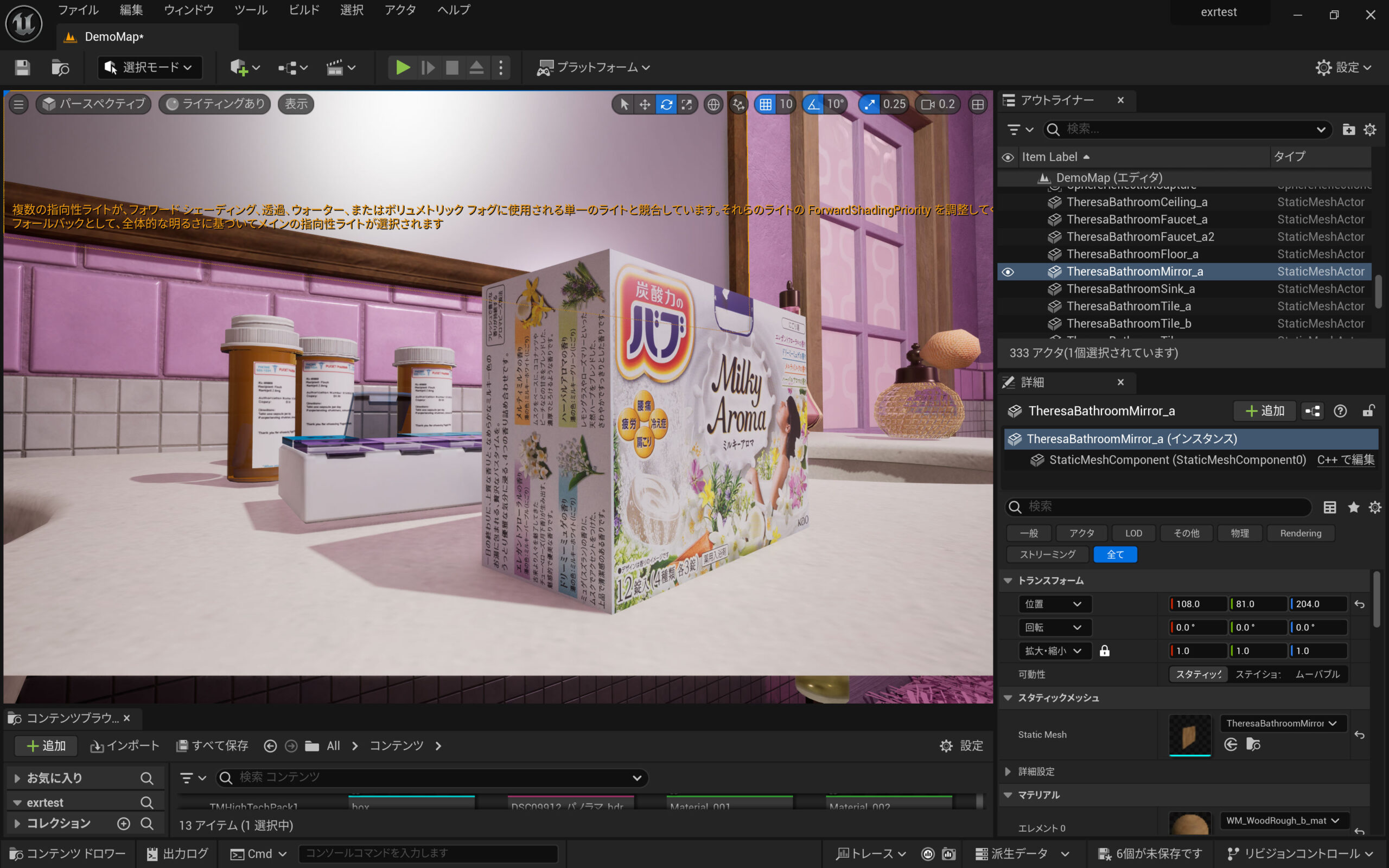
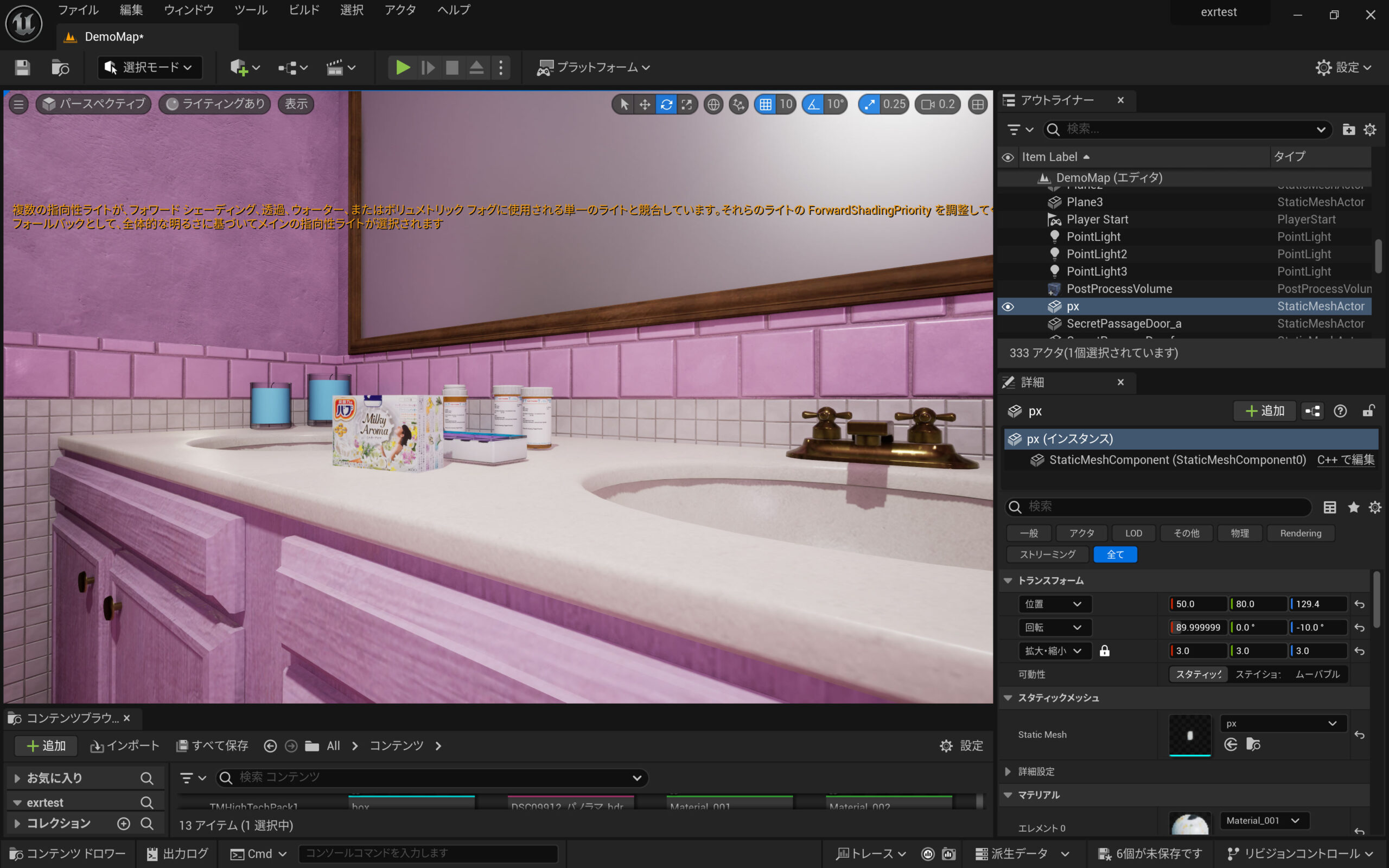
UE5で取り取り込みました。
完成!