PBRマテリアル(Physically Based Rendering Material、物理ベースレンダリングマテリアル)テクスチャーを無料で配布しているPoly Havenのテクスチャー素材を実際に使ってみます。Poly Havenは無料でありながらクオリティがとても高いのが特徴です。Poly Havenについて詳しく見てみましょう。
Poly Haven
https://polyhaven.com/
Poly Havenの読み方は、ポリーヘブン(もしくはヘイブン)でしょうか。Poly Havenは非営利団体で高品質な3Dアセット、テクスチャ、HDRIを無料で提供し、アーティストや業界全体の発展に貢献するというコンセプトのようです。
何よりも凄い点が、すべてクリエイティブ・コモンズのCC0ライセンスで素材が提供されていることです。CC0ライセンスとは、No Rights Reservedとして作品の著作権者は著作権を放棄して、事実上パブリックドメインに近い状態にしています。パブリックドメインを日本語にすると公共領域のことであり、著作権や特許権などの知的財産権が存在しない、またはそれらの権利が失効または放棄された作品や情報のことを指します。
パブリックドメインに属する作品は、誰でも自由に使用、再配布、改変することができ、その利用に際して著作権者からの許可を得る必要がありません。これにより誰でも何の制限もなく、商業的利用を含めてその作品を自由に使用、変更、再配布できます。
つまりPoly Havenのテクスチャー素材を全部DLして、かってに再販することだって可能です。素材配布サイトは再配布を禁止しているところがほとんどなので、すごいことですよね。実際にそのようなことをする場合は、倫理的な問題となります。より詳しく確認したい場合はライセンスを参照ください。またPoly Havenを支援することに興味があれば、早期アクセス有料会員、Blender Add-on、スポンサーなどの支援も可能です。
https://polyhaven.com/license
https://polyhaven.com/about-contact
https://www.patreon.com/polyhaven
Poly HavenからPBRテクスチャーをダウンロードしてUE5で使ってみよう
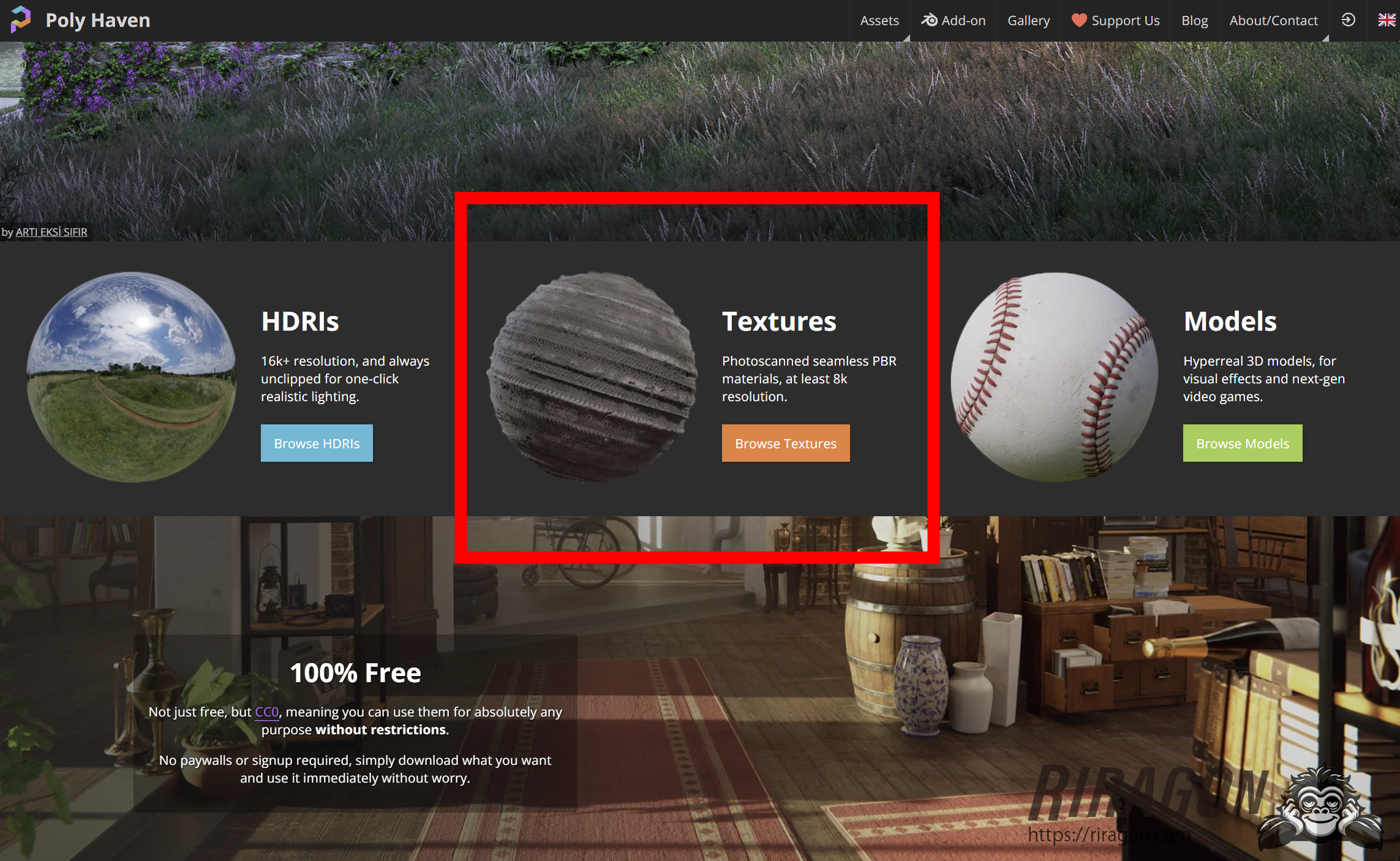
Poly Havenにアクセスして、Texturesをクリックします。
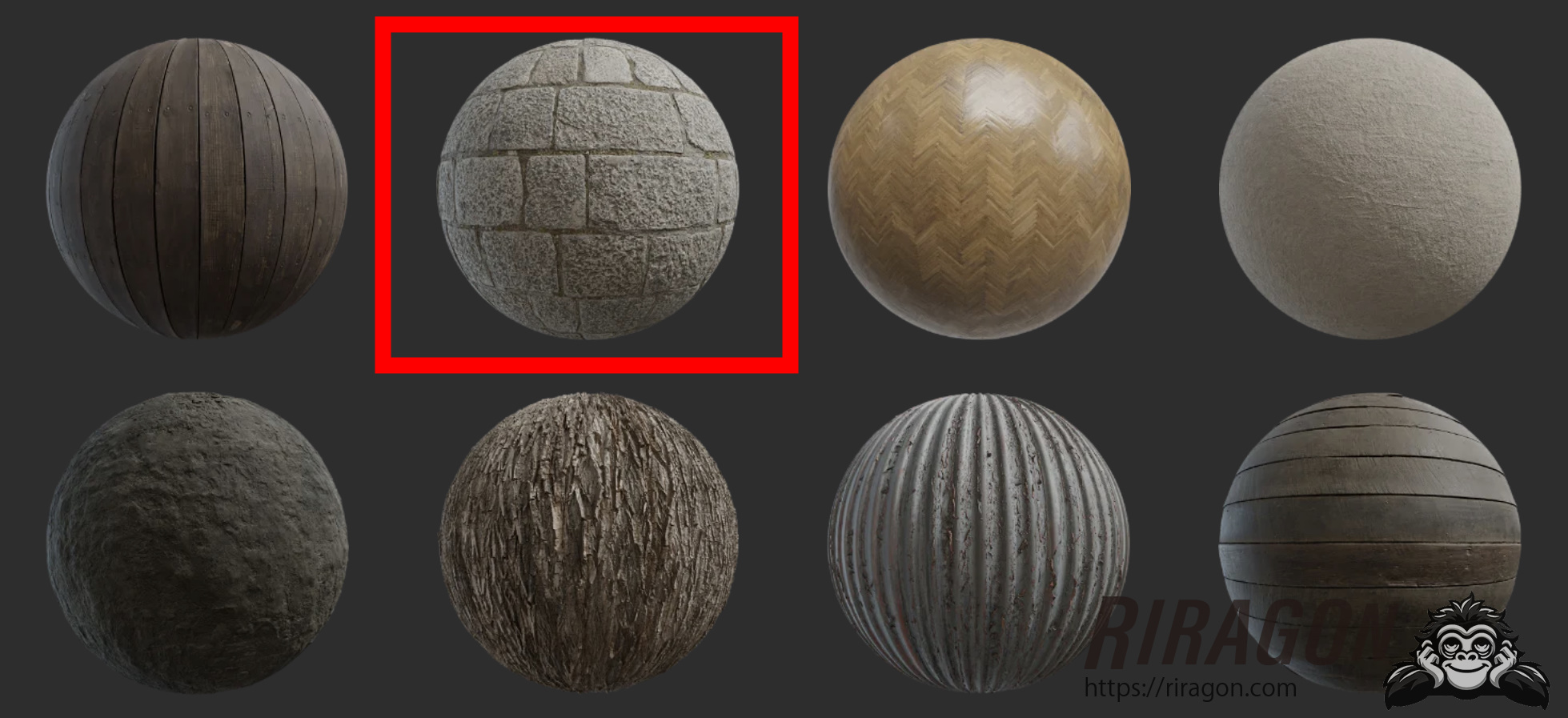
このテクスチャーを壁として使います。
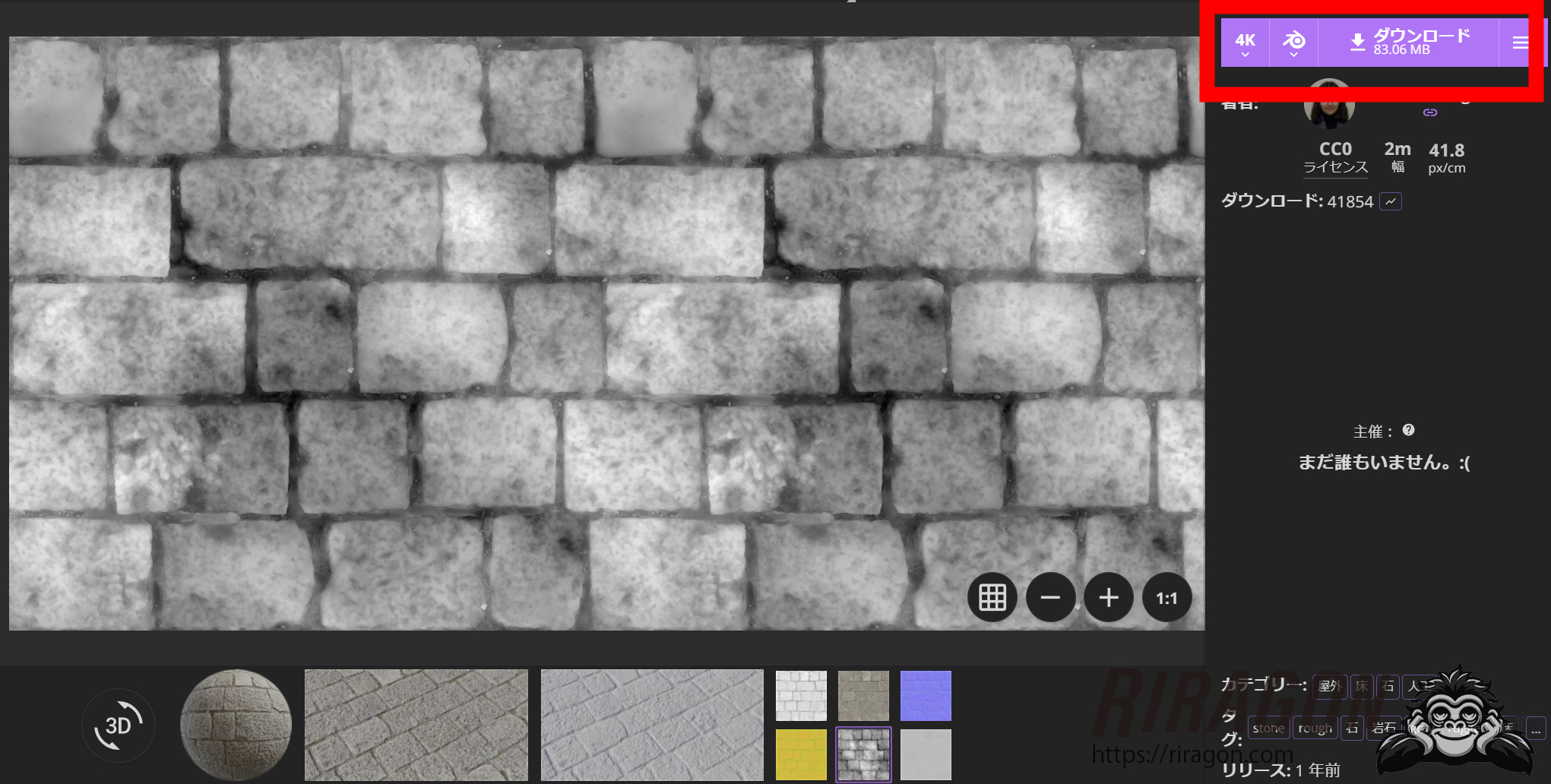
右からダウンロードします。
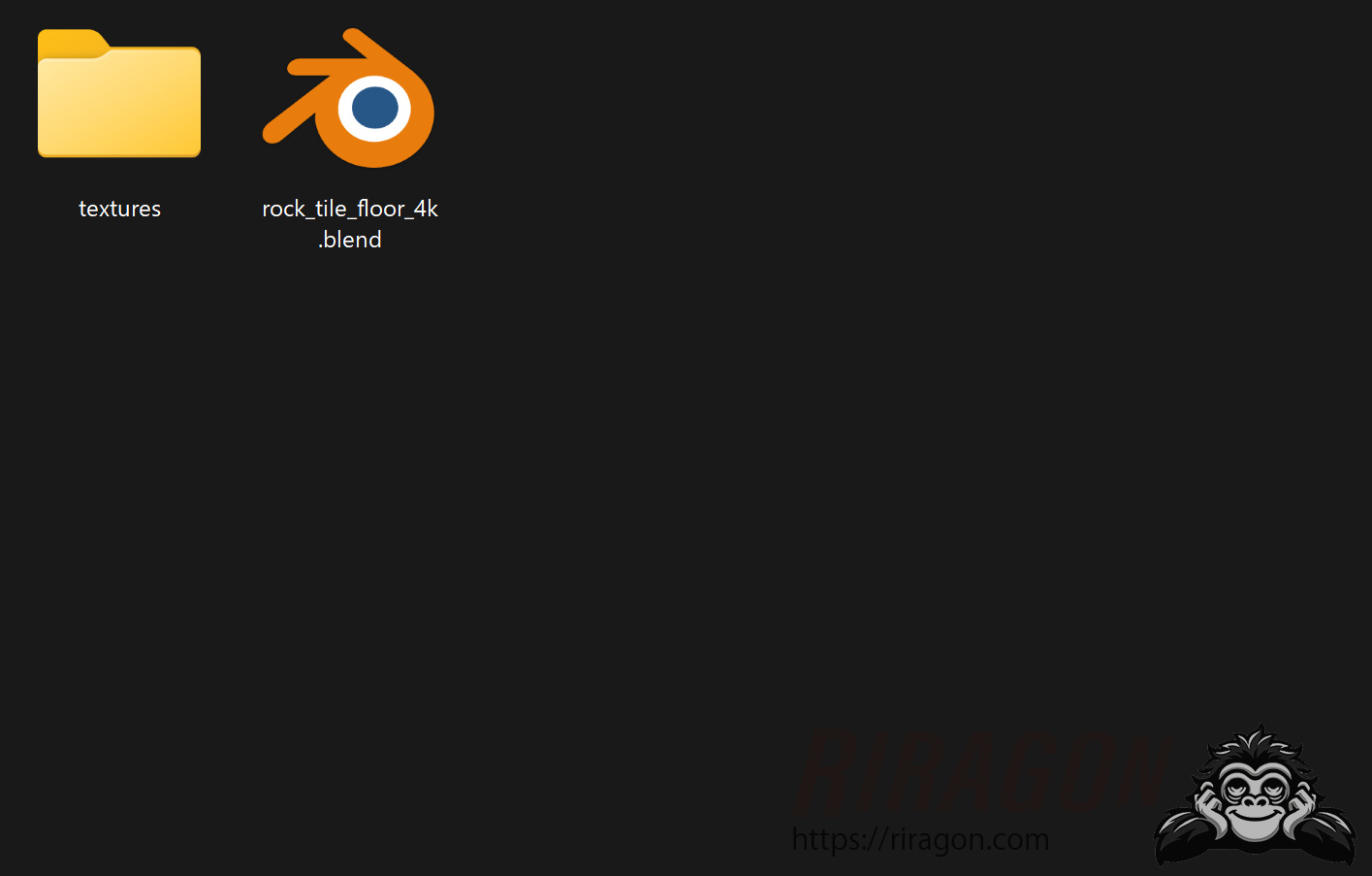
Blenderを基本的に使うみたいですね。まあテクスチャーだけあればUE5上でテクスチャーを自分で設定してもよいでしょう。せっかくですからBlenderで開いてfbxファイルで書き出します。
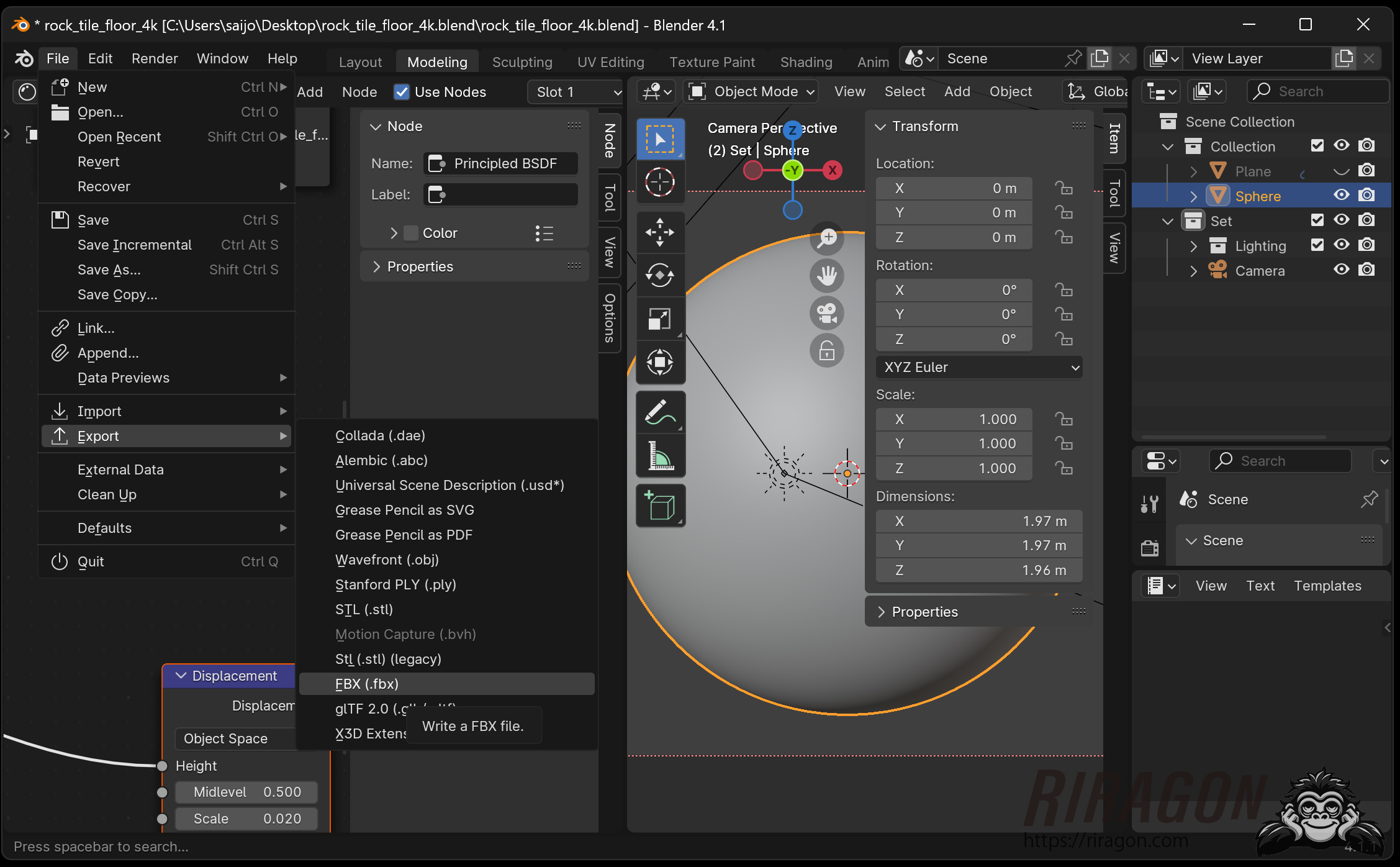
Exportからfbxファイルとして書き出します。fbxならファイルにテクスチャーも含まれるのでシンプルです。
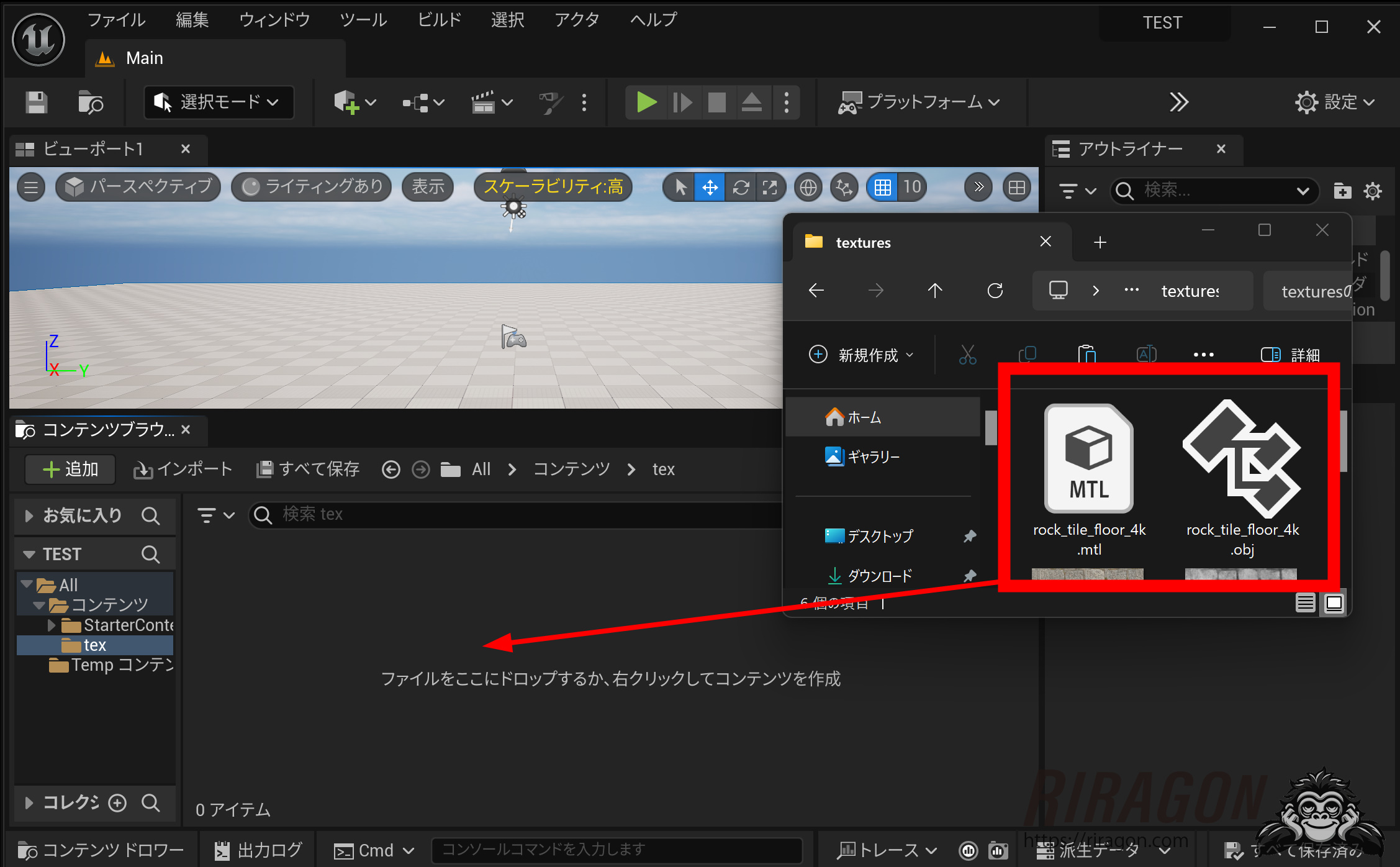
UE5を起動します。書き出したfbxをコンテンツブラウザーにドロップします。
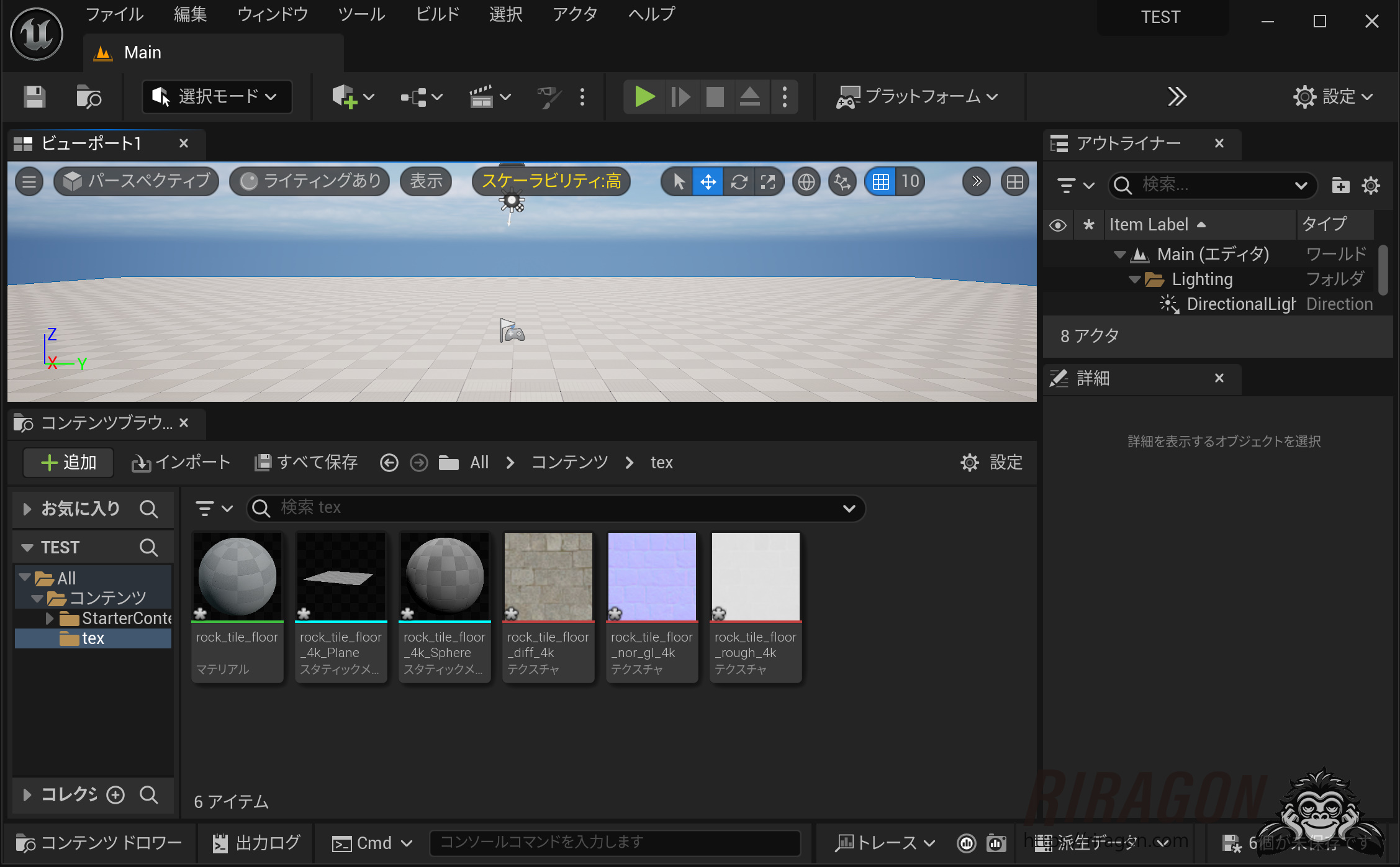
fbxをインポートすると、マテリアルとテクスチャーが取り込まれました。
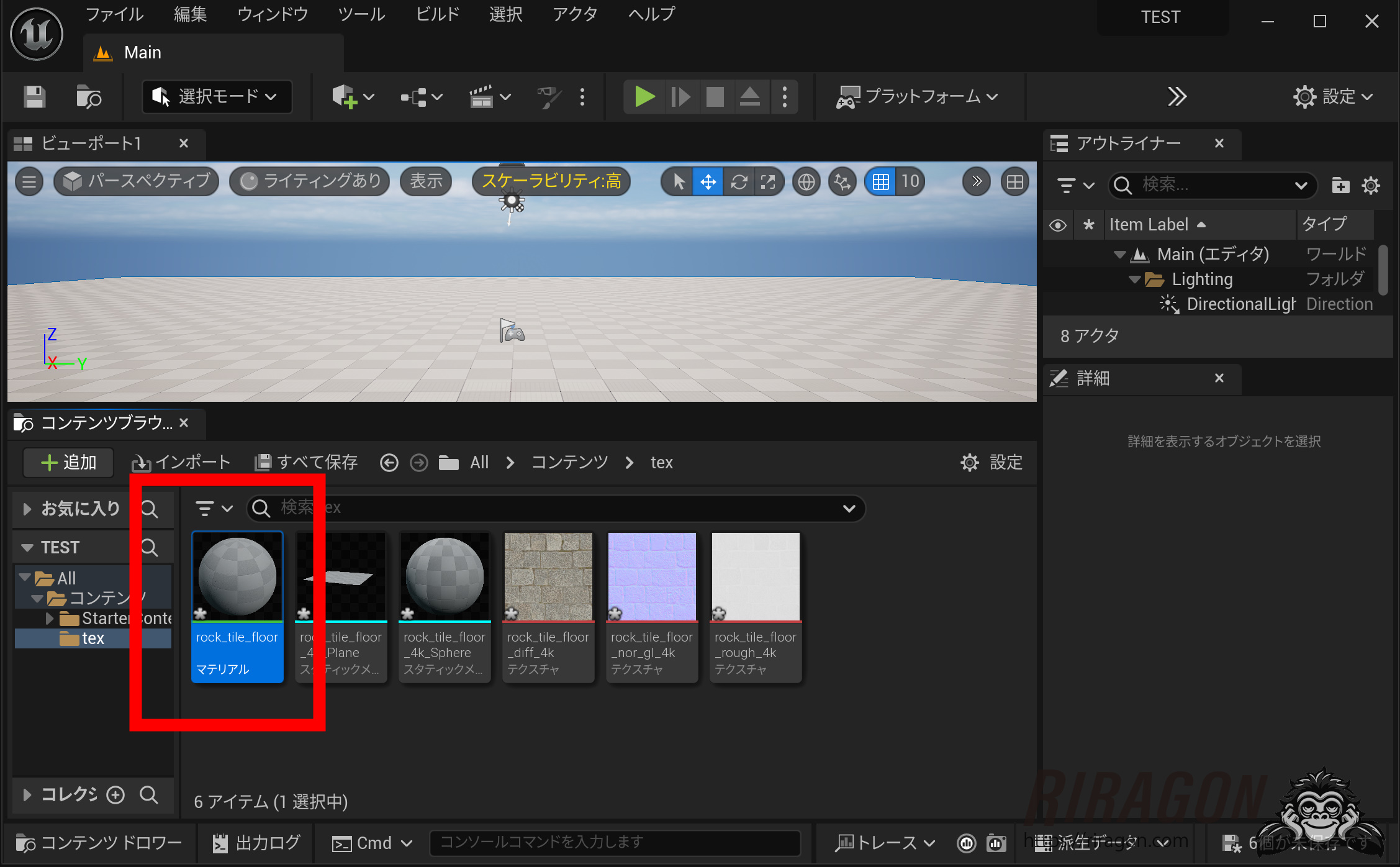
テクスチャーを見ると左からdiff、nor、roughとなります。DLする素材によって、付属するテクスチャーの構成も変わります。今回DLした素材に関してはこの3つで構成されていました。それぞれDiffuse、Normal、Roughnessのですね。
ソフトウェアなどによってマップの名称はさまざまです。Diffuseマップとは、Base ColorやAlbedoともいいます。基本色のことです。
Normalマップは、物体の表面の微細な凹凸をシュミレーションするマップです。リアルなディテールを加えるために使用されます。法線マップともいいます。たぶん同じもの?
Roughnessマップは、表面の粗さを示します。この値が高いほど表面は粗く、光を広範囲に散乱させ、低い値では光をより集中して反射します。
次はマテリアルをクリックします。
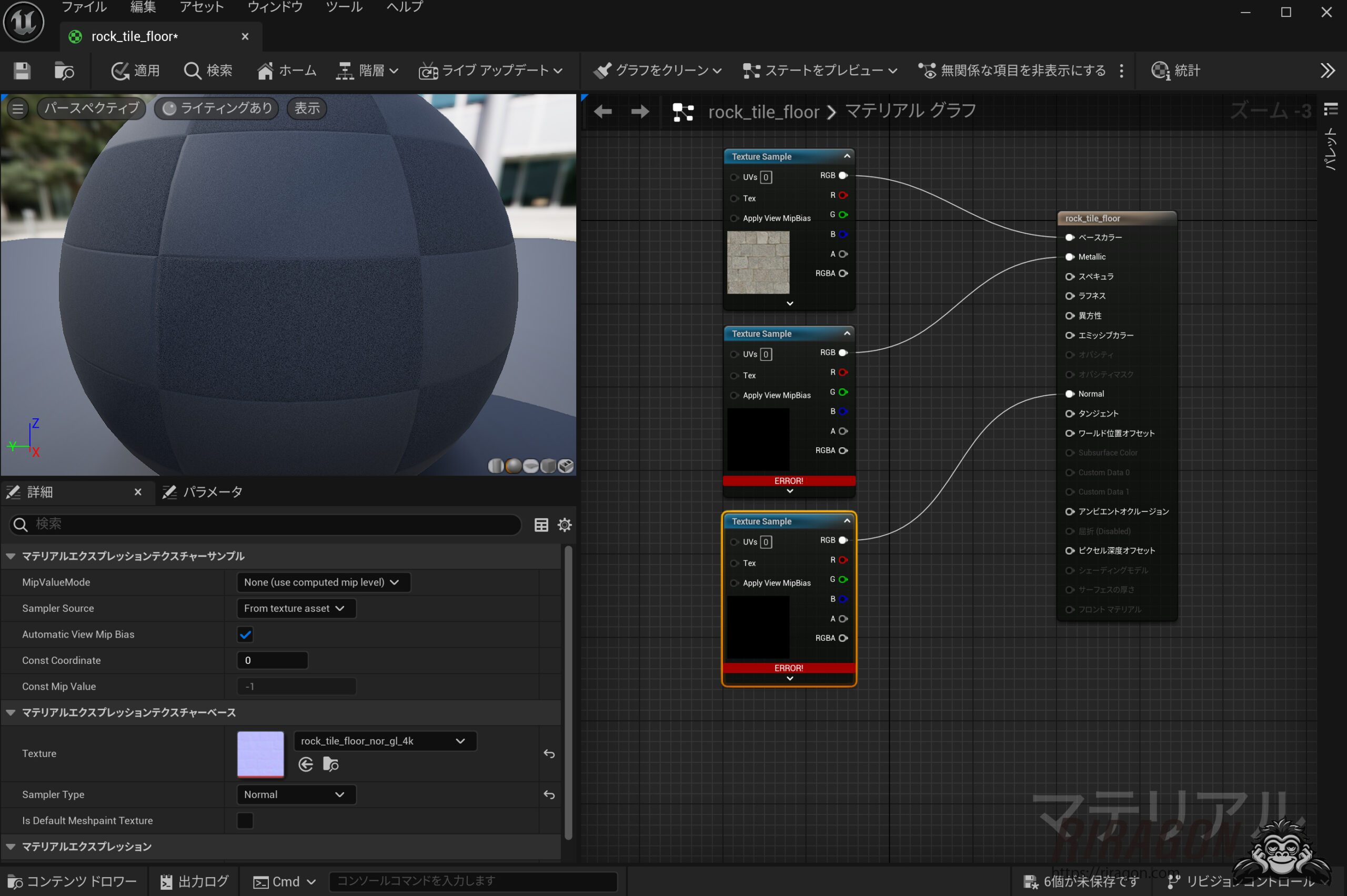
なぜかNormalマップとRoughnessマップがエラーです。Blenderから取り込むとよくあることです。
Roughnessマップがなぜかメタリックにリンクされていたりもしました。
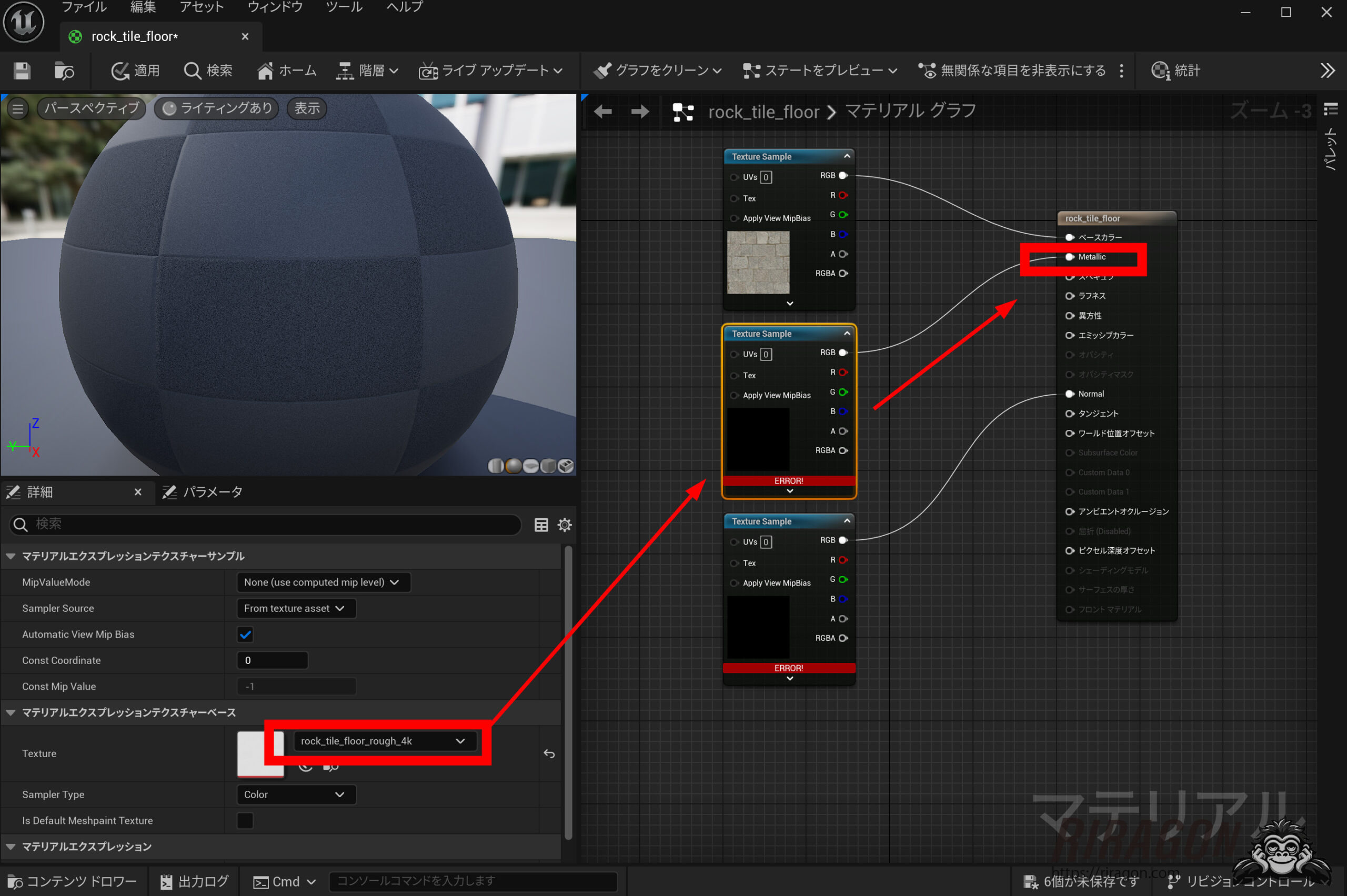
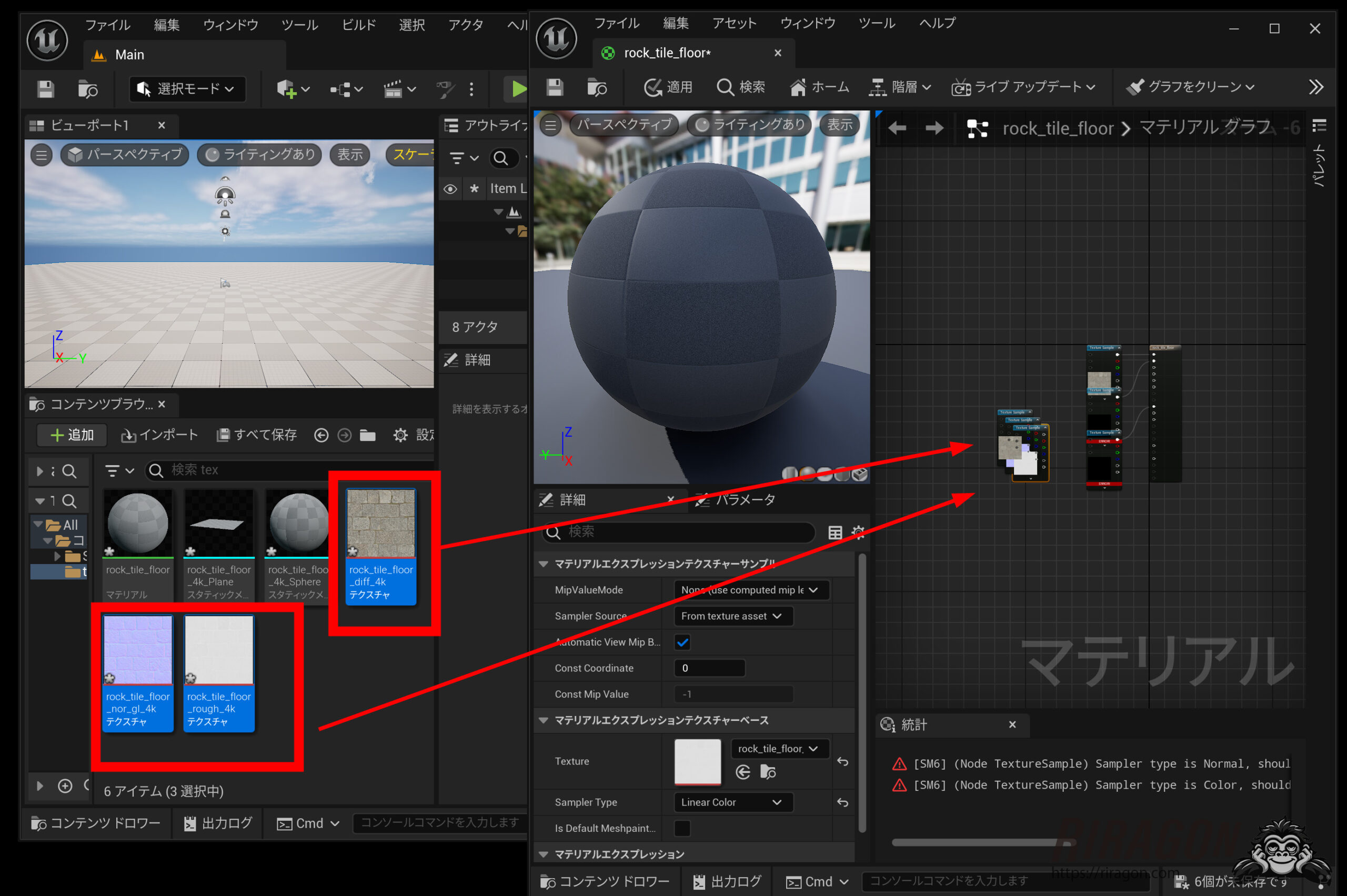
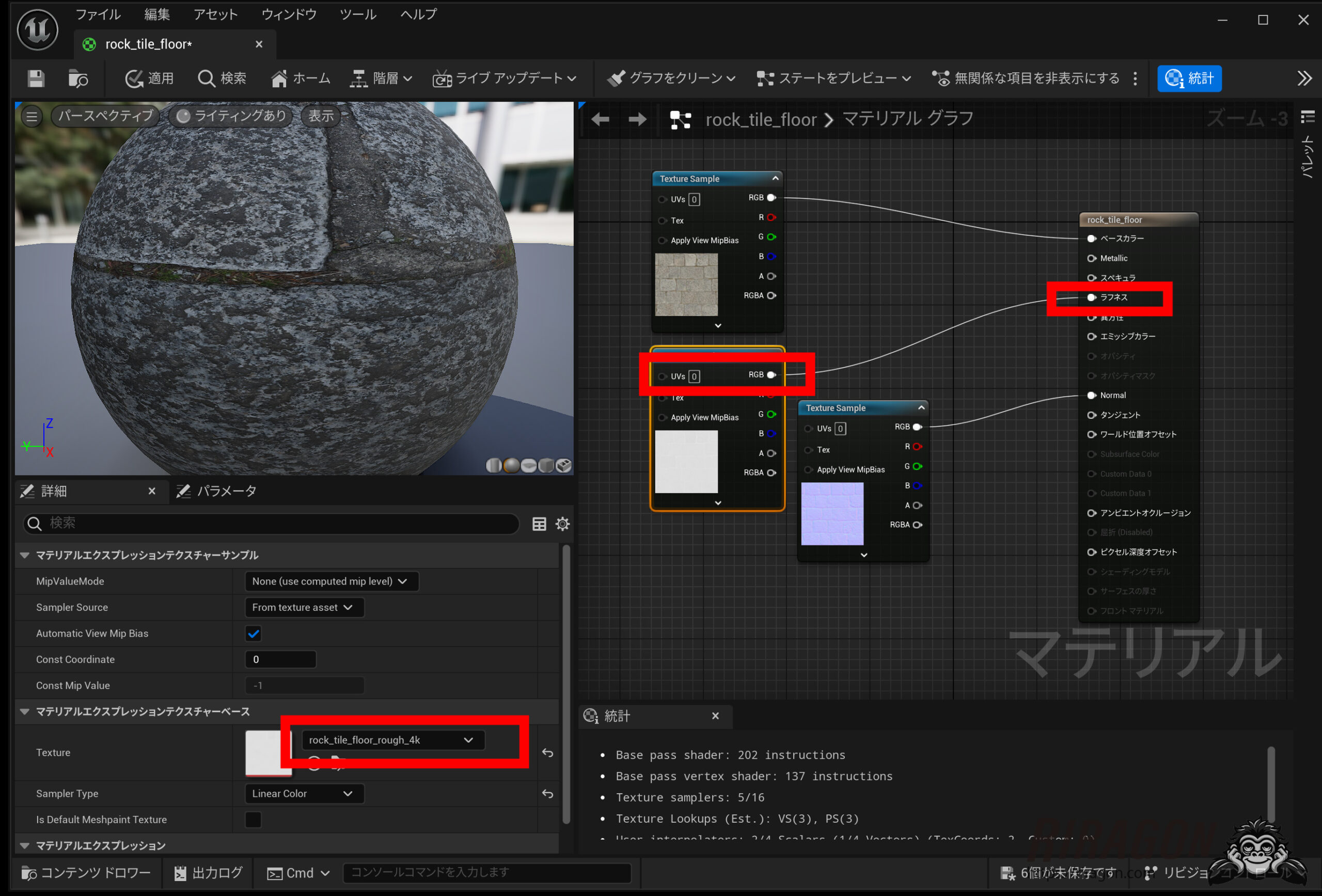
テクスチャーをマテリアルに張り直します。
リンクもやり直します。Roughnessマップをちゃんとラフネスに接続しました。Blenderを経由しないでマテリアルを作って、テクスチャーを取り込む方法でもよいでしょう。Blenderの正しい書き出し方法もあるのかもしれません。マテリアルを保存します。
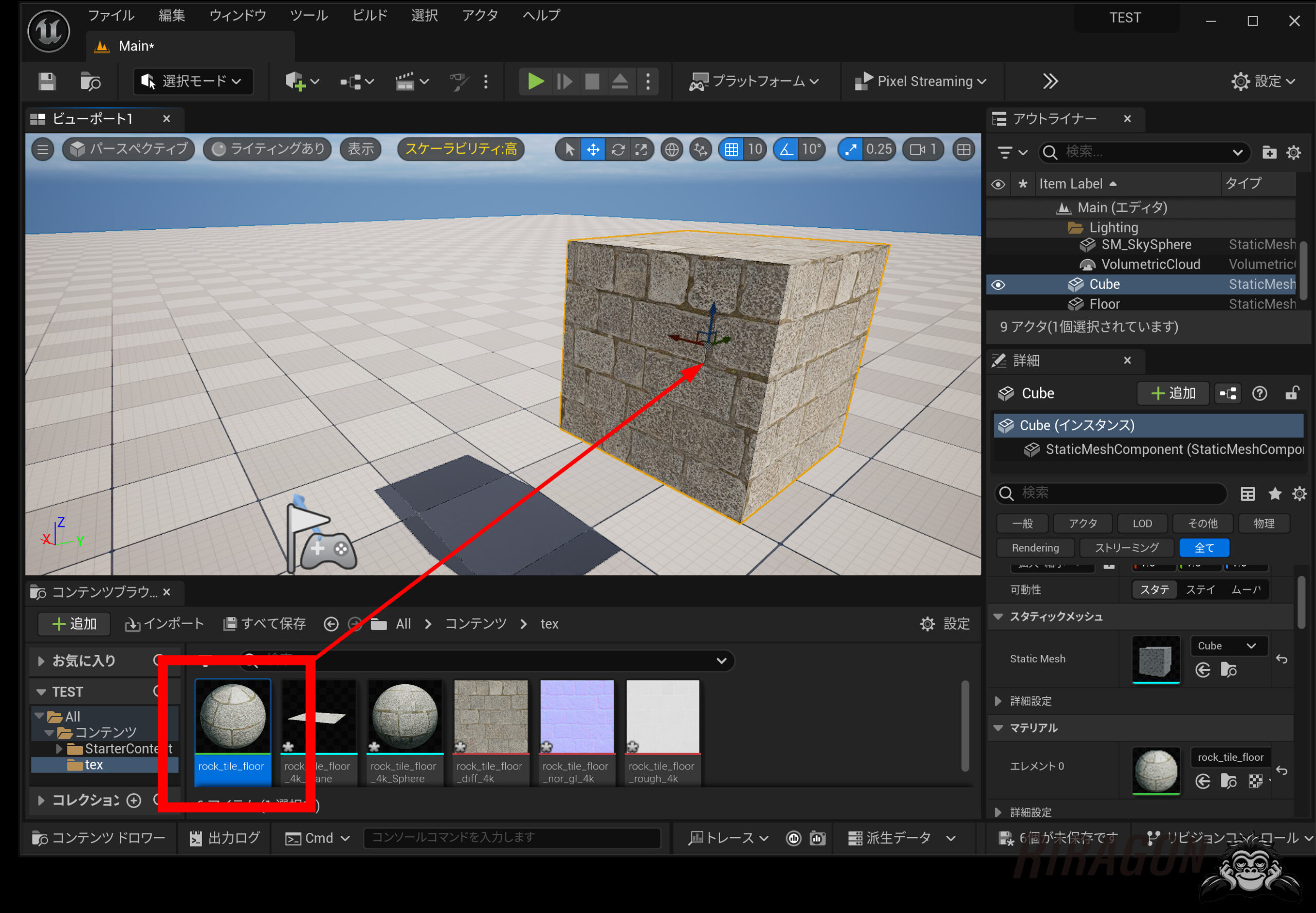
キューブを作ってマテリアルをドロップすれば、テクスチャーが反映されます。
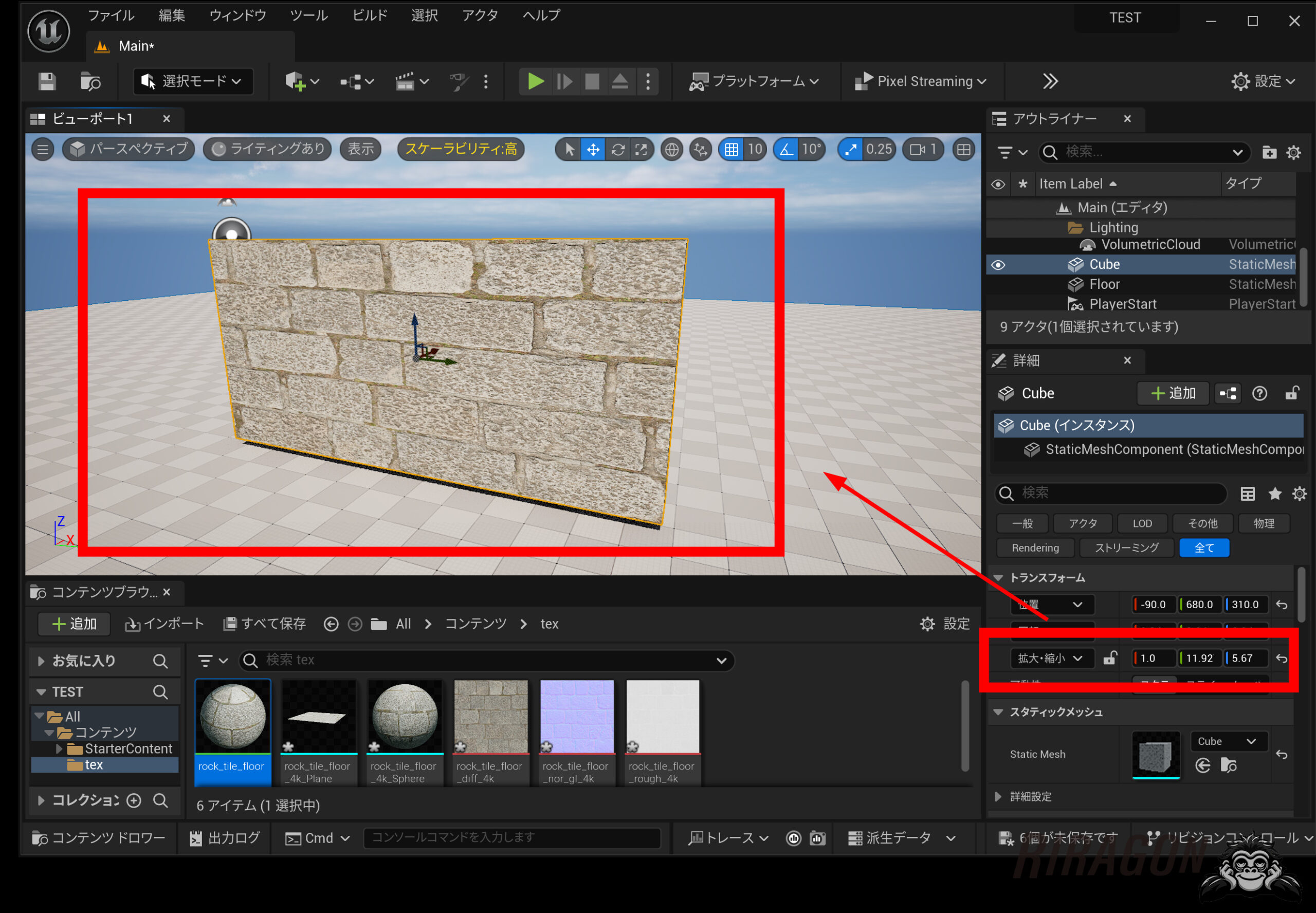
壁を作りたいので横長にキューブを変形します。1:10:5にしました。厚み1m、高さ5m、幅10mの壁です。壁が横に引き伸ばされているのが気になりますね。マテリアルの編集に戻ります。
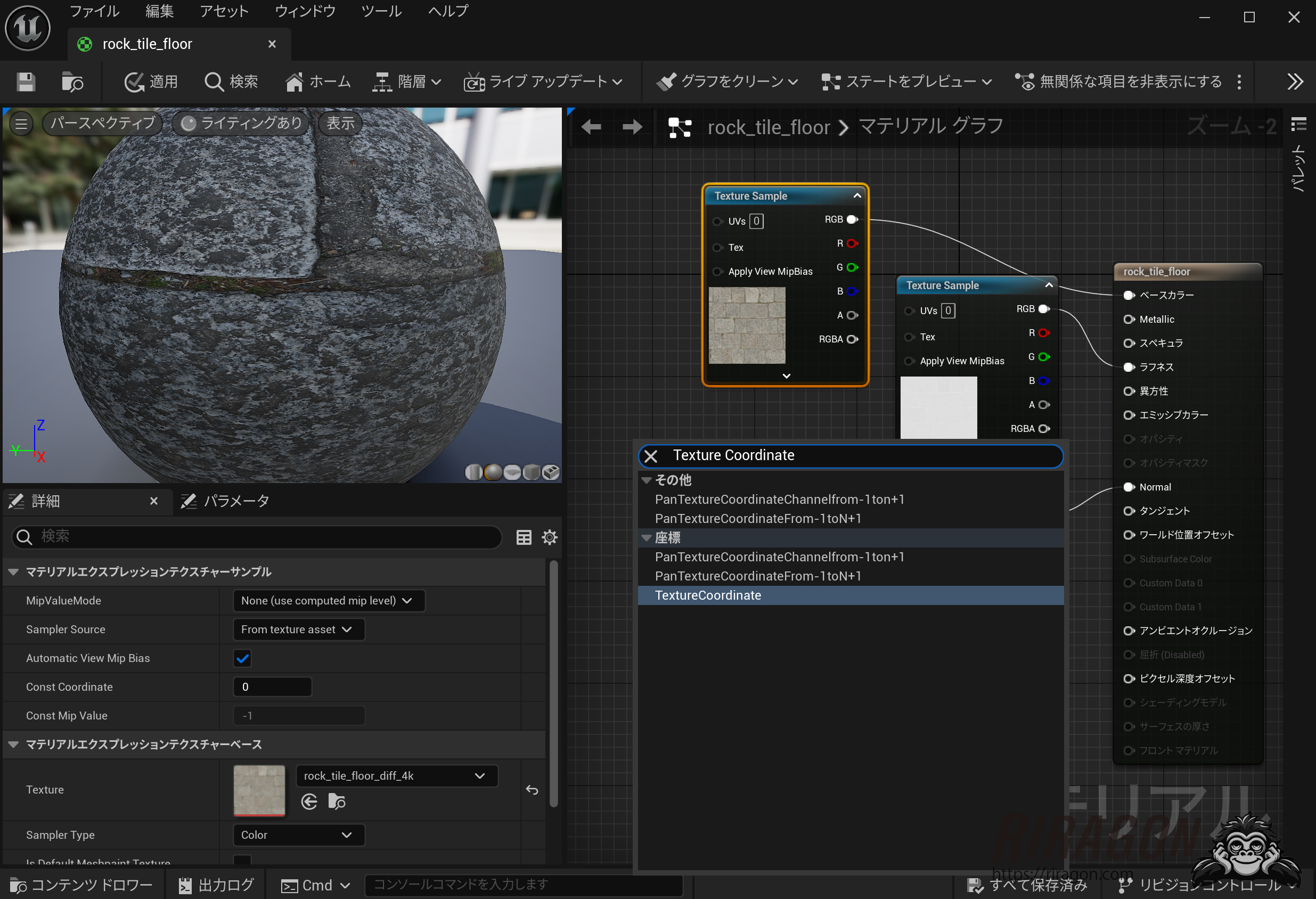
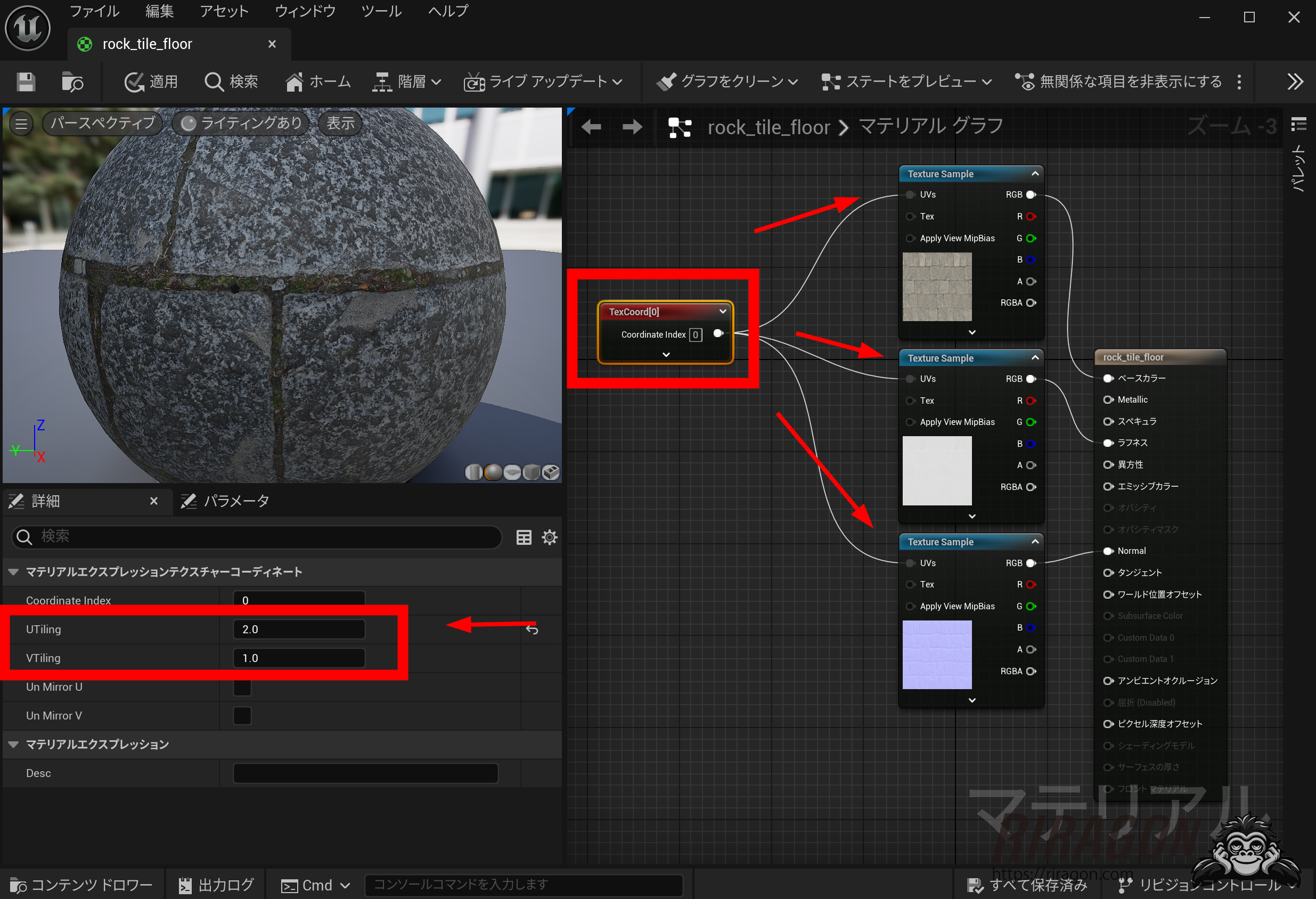
TextureCoordinateを追加します。
テクスチャーのUVsに接続します。TextureCoordinateは、UVの縦と横の比率を設定できます。
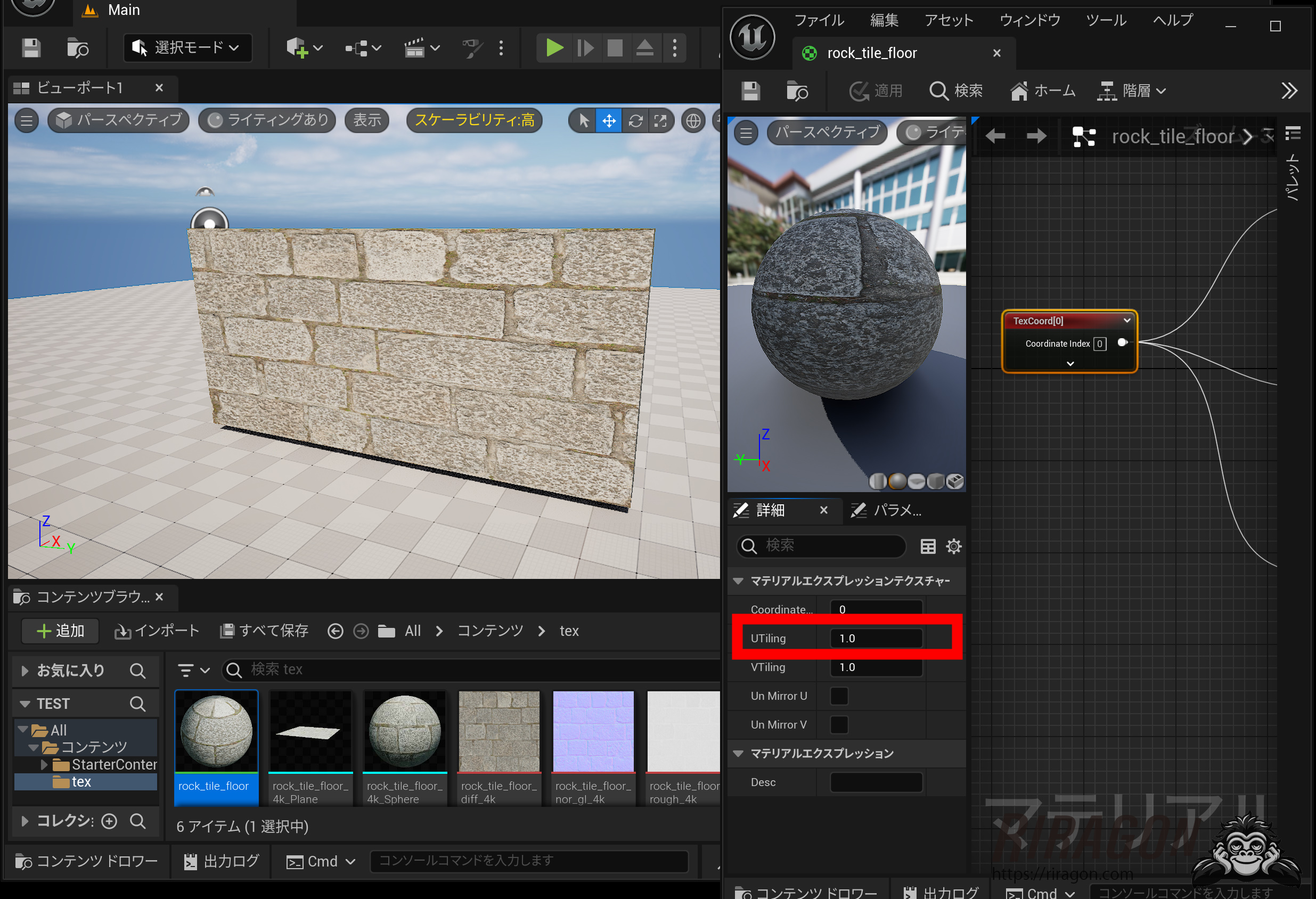
UTilingsを1の場合
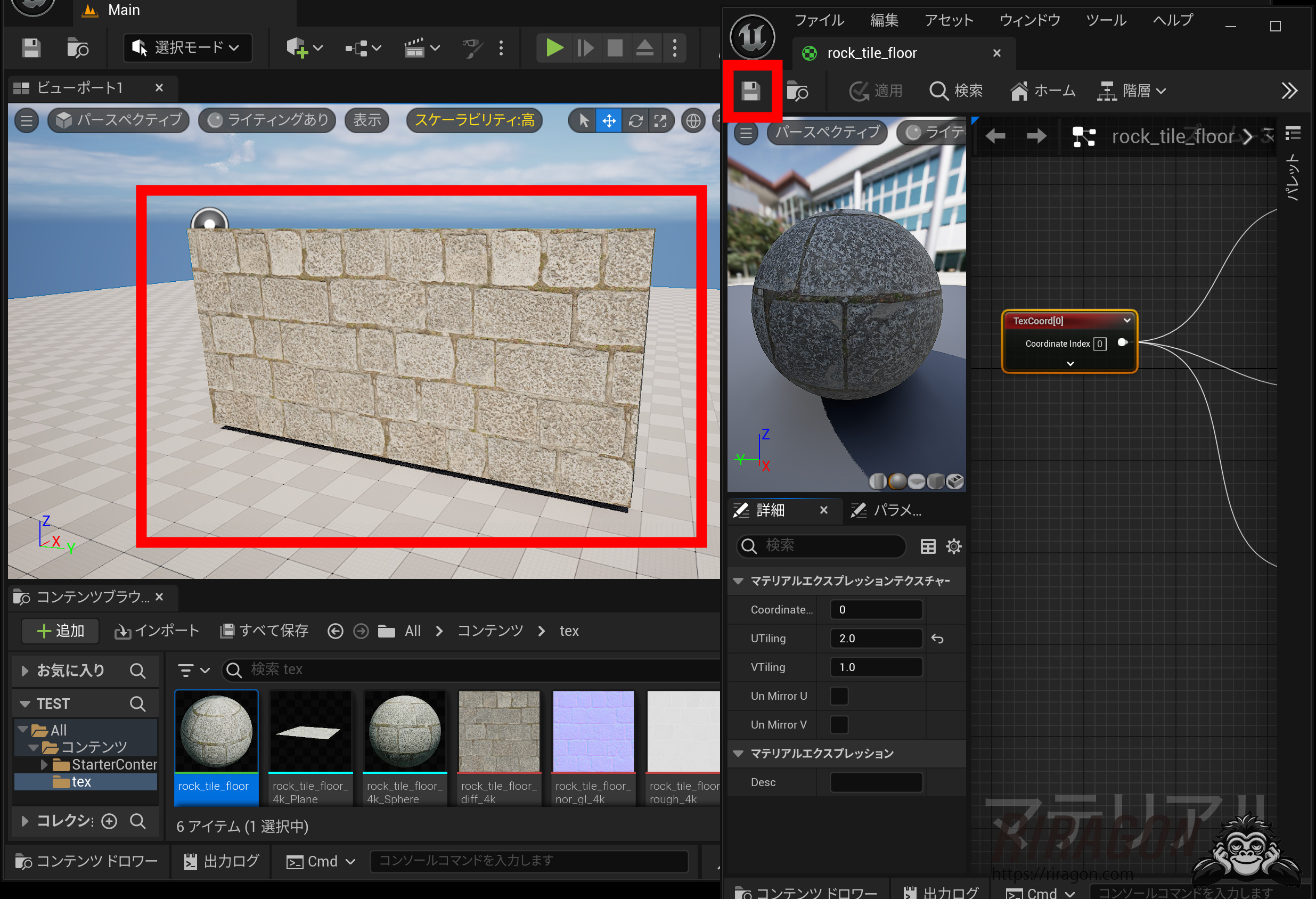
UTilingsを2の場合、横に引き伸ばされました。こんな感じに希望するバランスに調整できます。
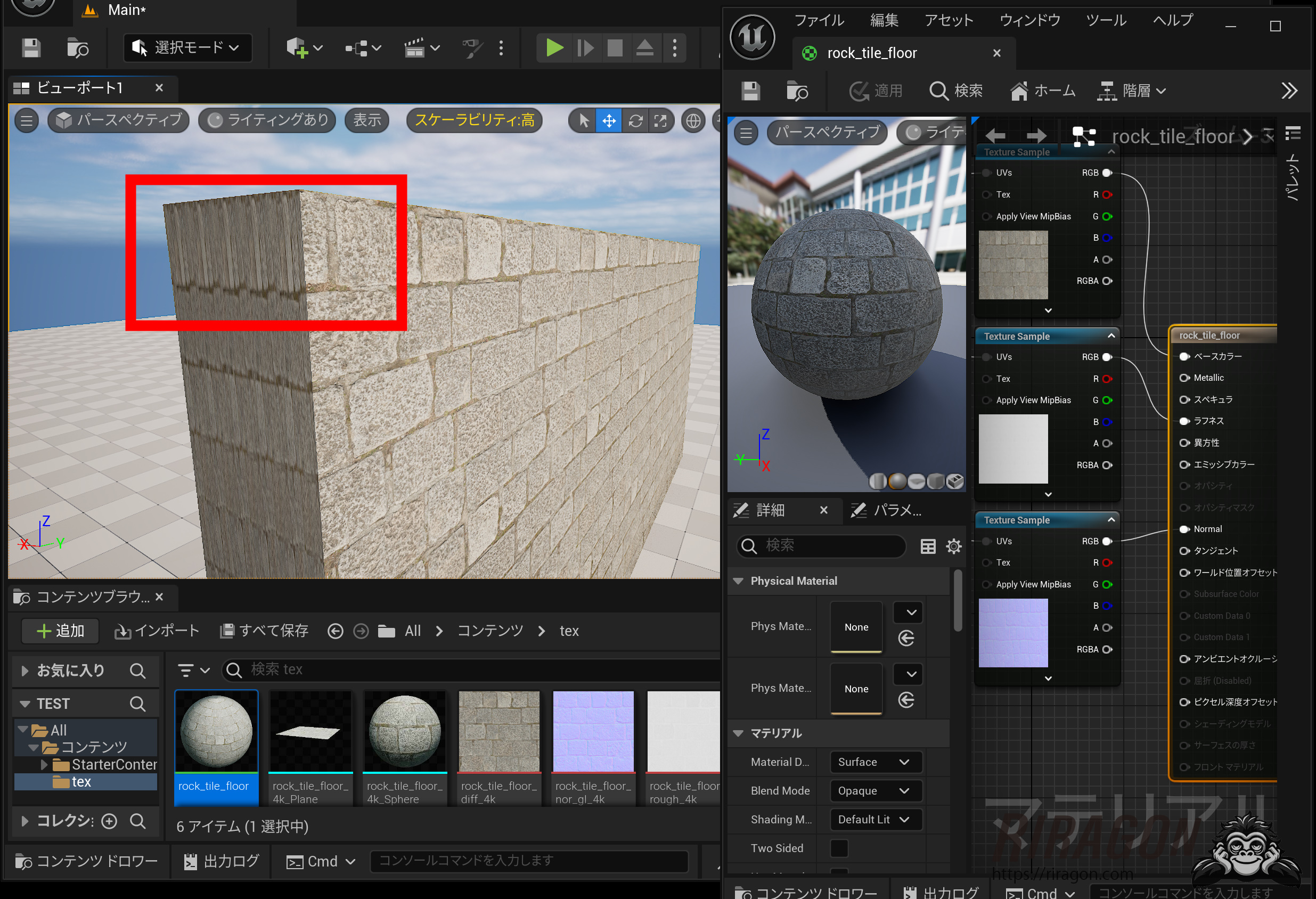
しかし、キューブを無理やり変形しているので、テクスチャーのバランスがおかしいことになっています。これはキューブを変形してもUVマップは正方形の比率のままなので、バランスが悪くなってしまうのです。
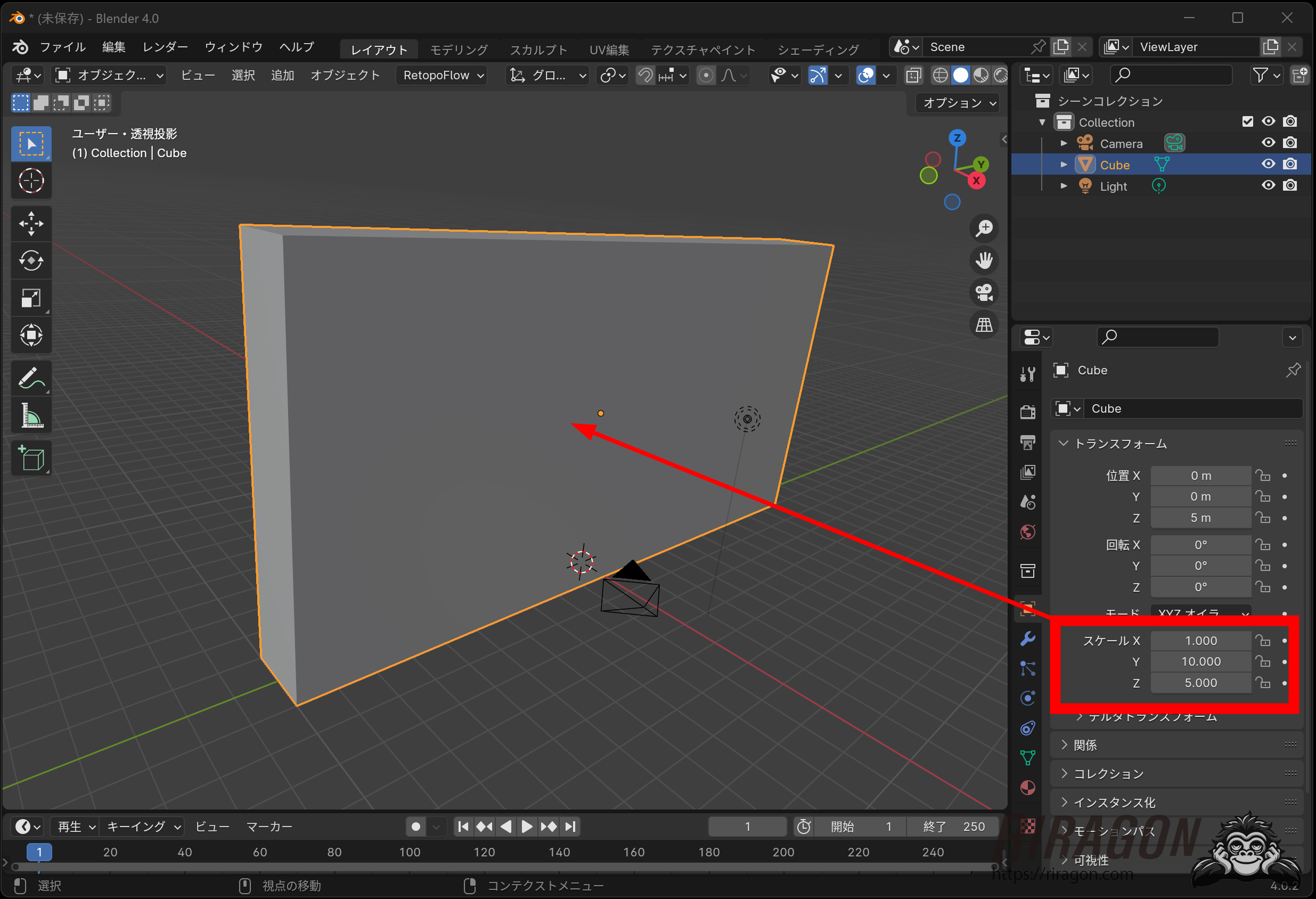
1:10:5に設定してバランスが良かったので、厚み1m、高さ5m、幅10mの壁が欲しいとします。同じようにブレンダーでキューブを配置して、スケールを設定します。
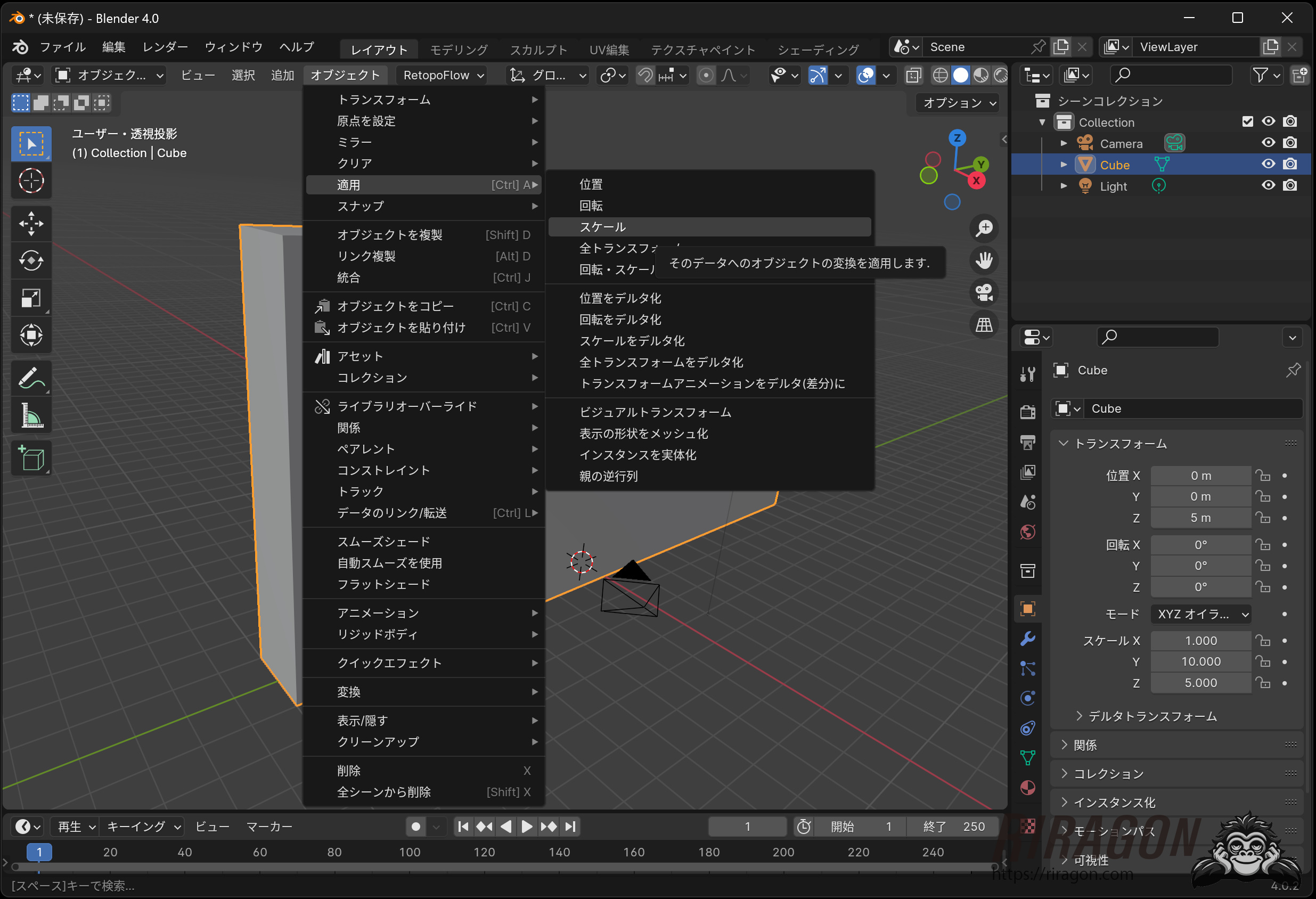
適用からスケールを選択すると、スケールが実際のサイズとして提供されます。
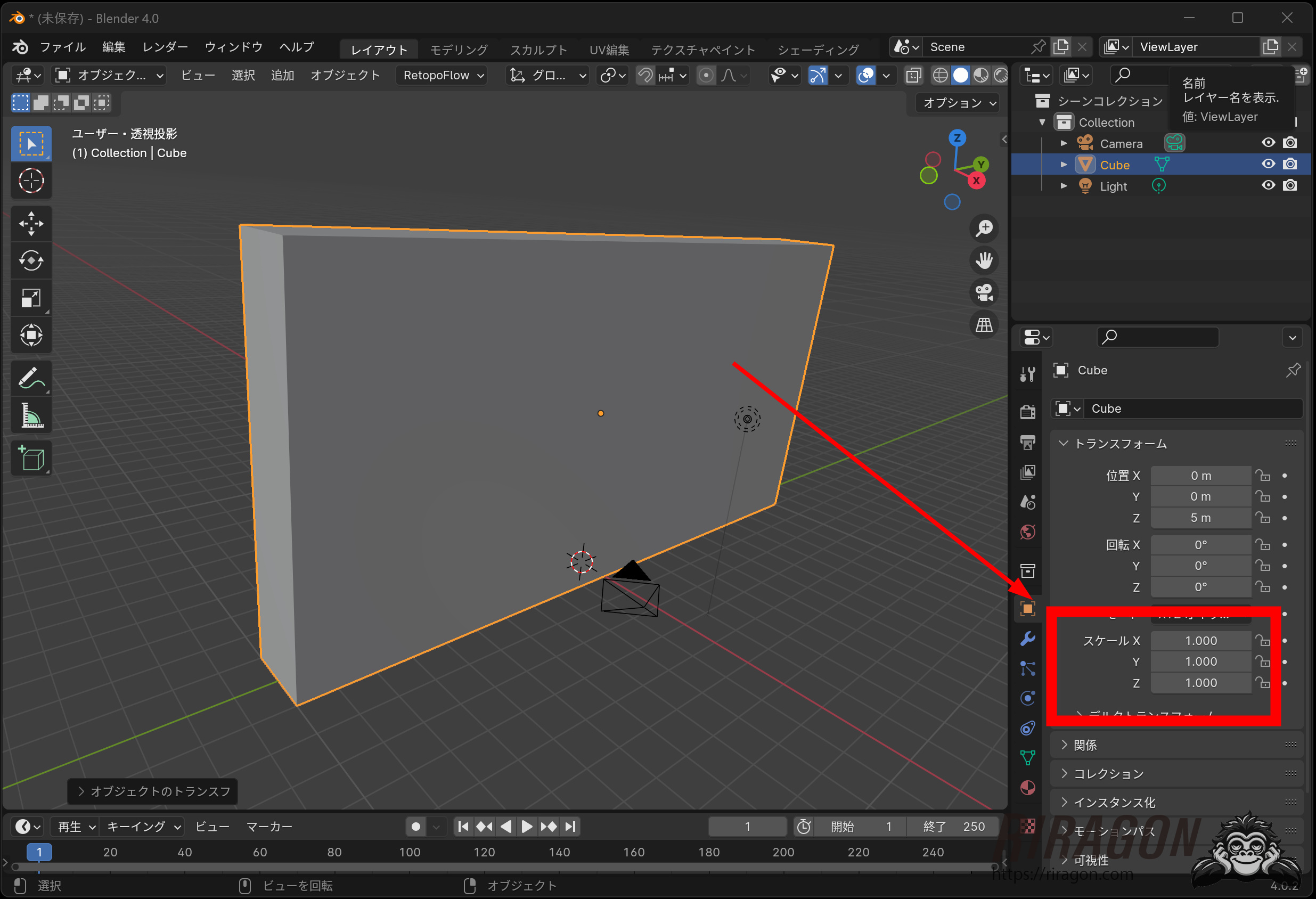
これで厚み1m、高さ5m、幅10mのオブジェクトになりました。
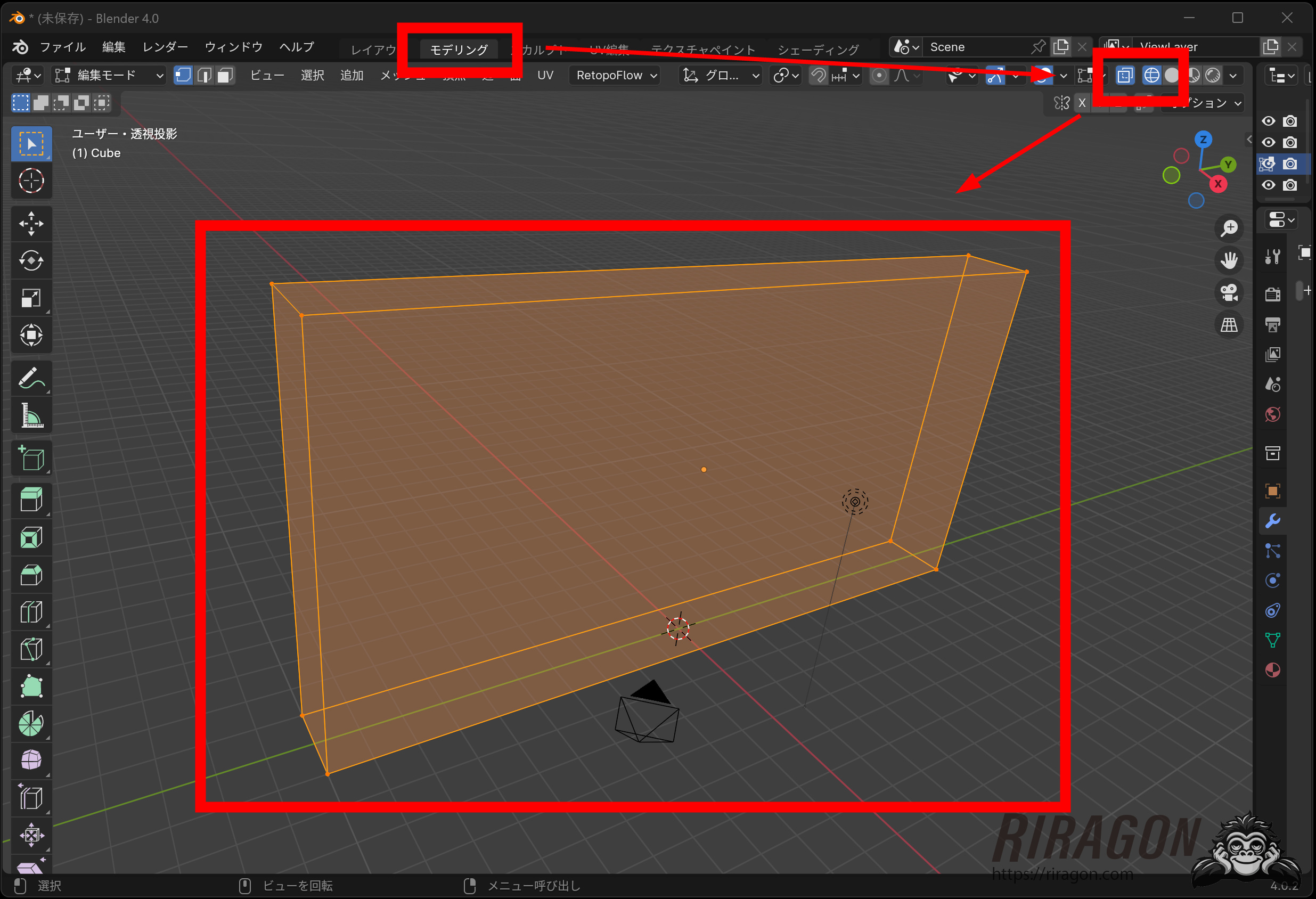
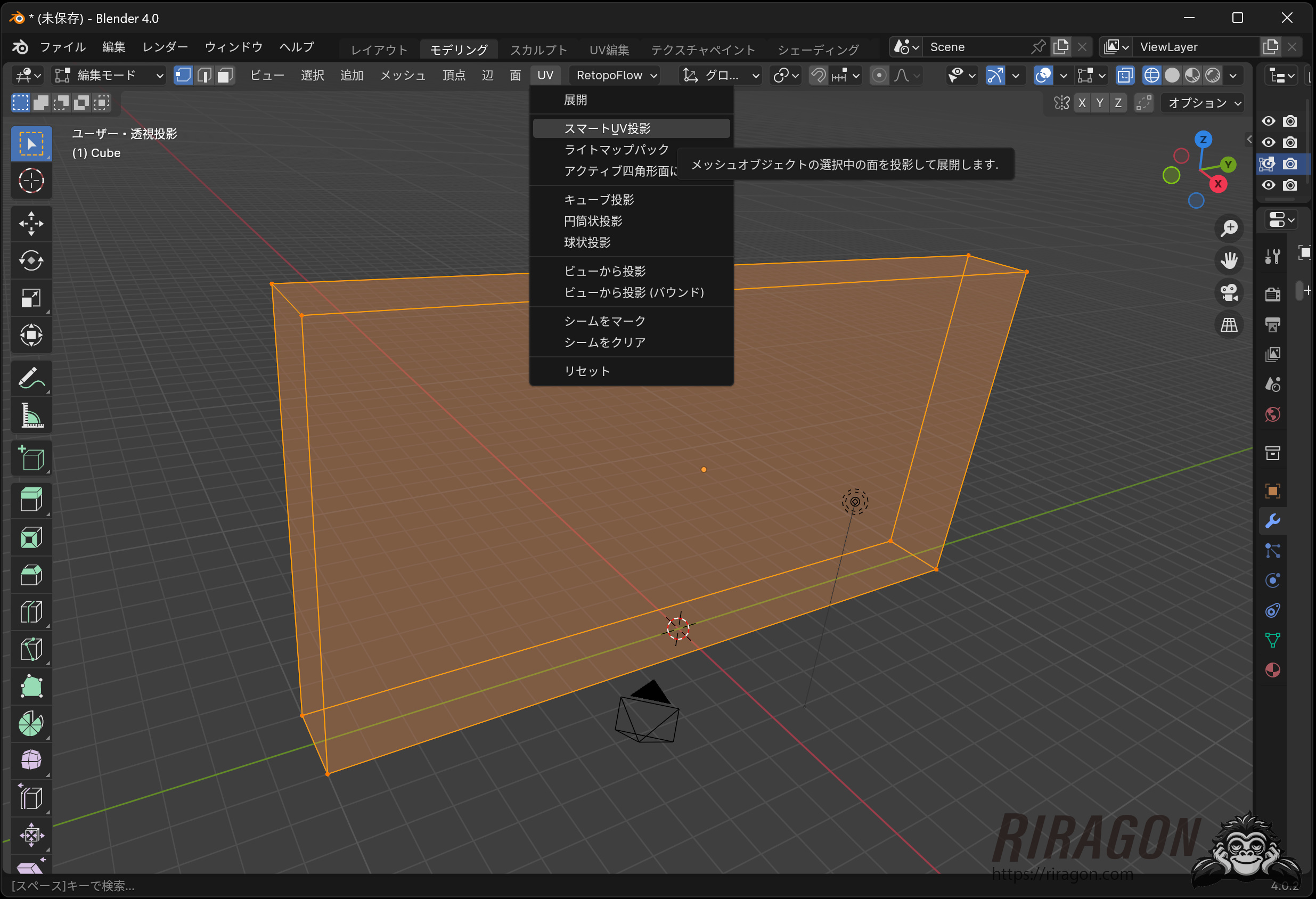
UVマップもそれに合わせて作成します。モデリングで全選択します。
スマートUV投影します。このあたりのやり方は、さまざまな方法があるでしょうから、好きな方法を選んでください。
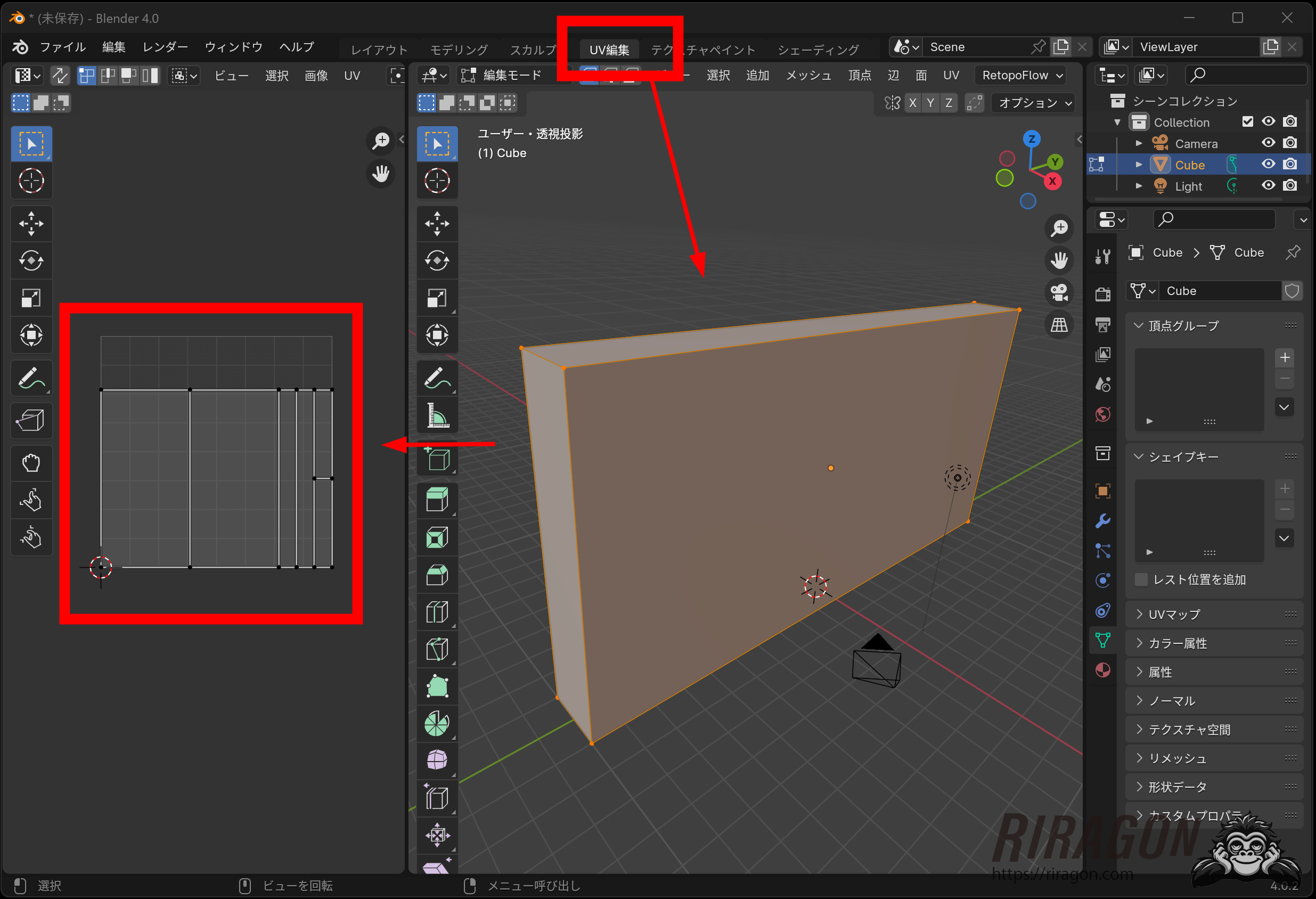
UV編集を見ると、サイズに合わせたUVマップが作成されました。
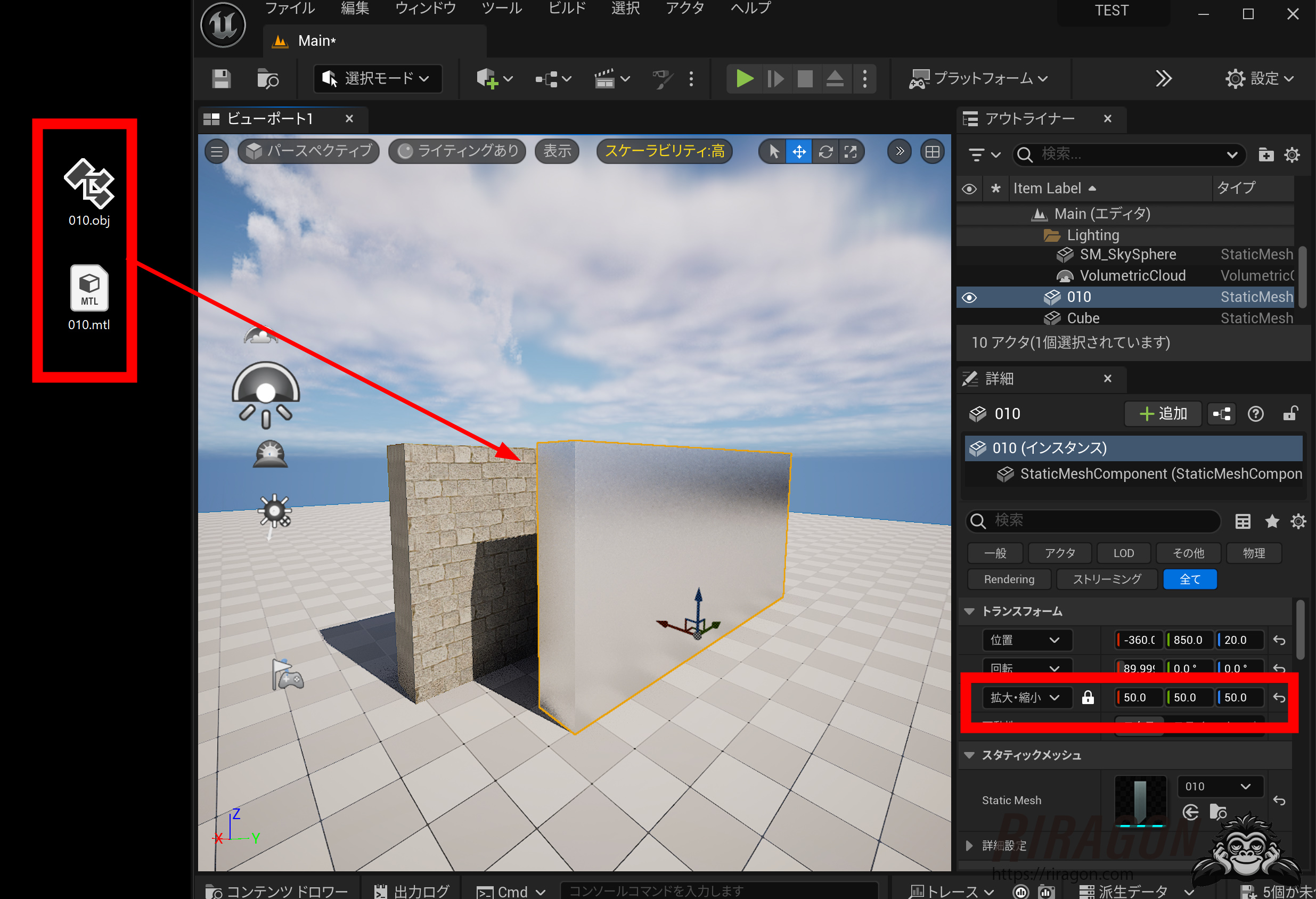
書き出し取り込みました。fbxではなくobjで書き出したので、スケールを50倍にする必要がありました。また90°回転が入っています。fbxと違ってobjはスケールや向きの認識に違いがあることが多いです。
側面も正しい倍率に改善されました。ハッピーですね。
しかし面が90°回転しています。困ったものです。
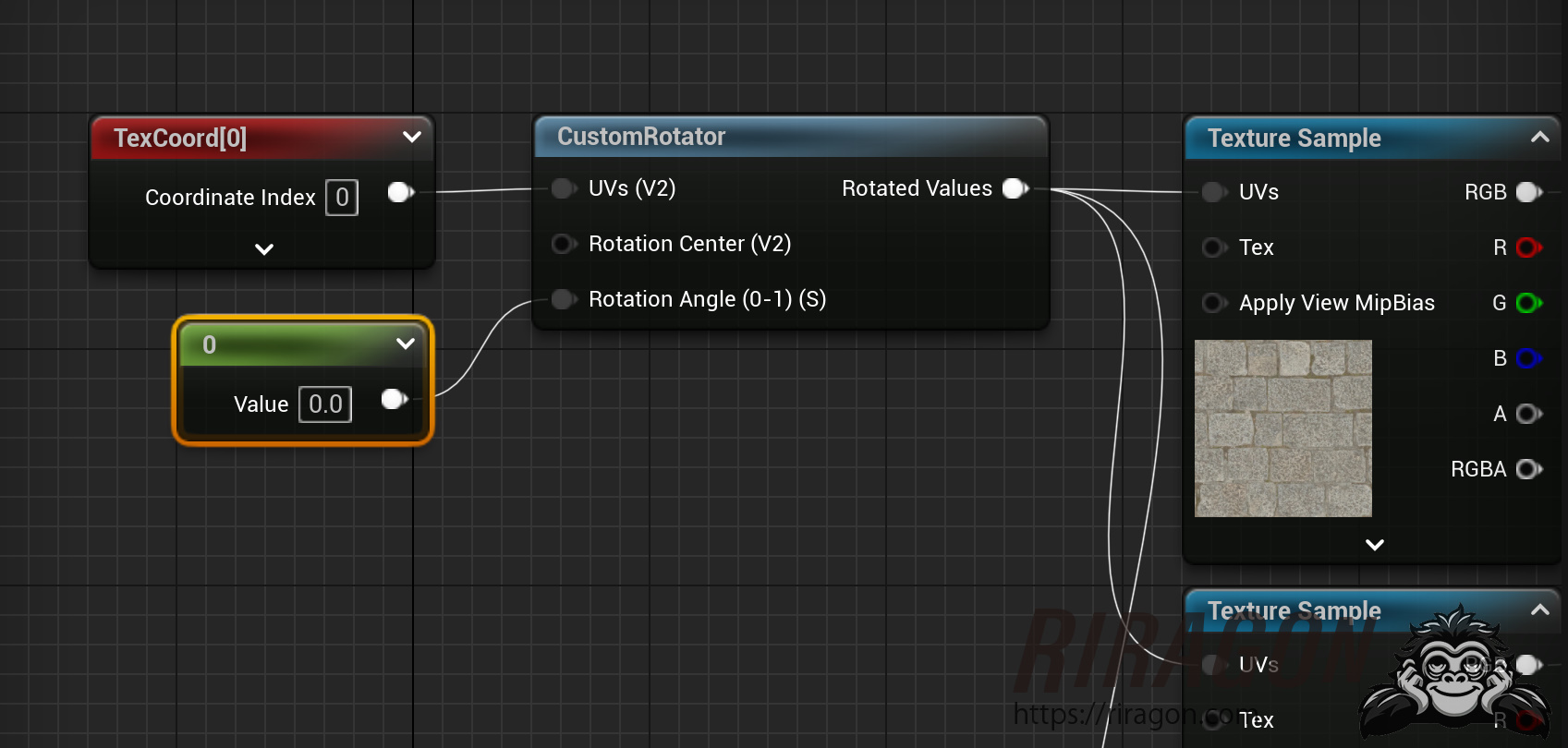
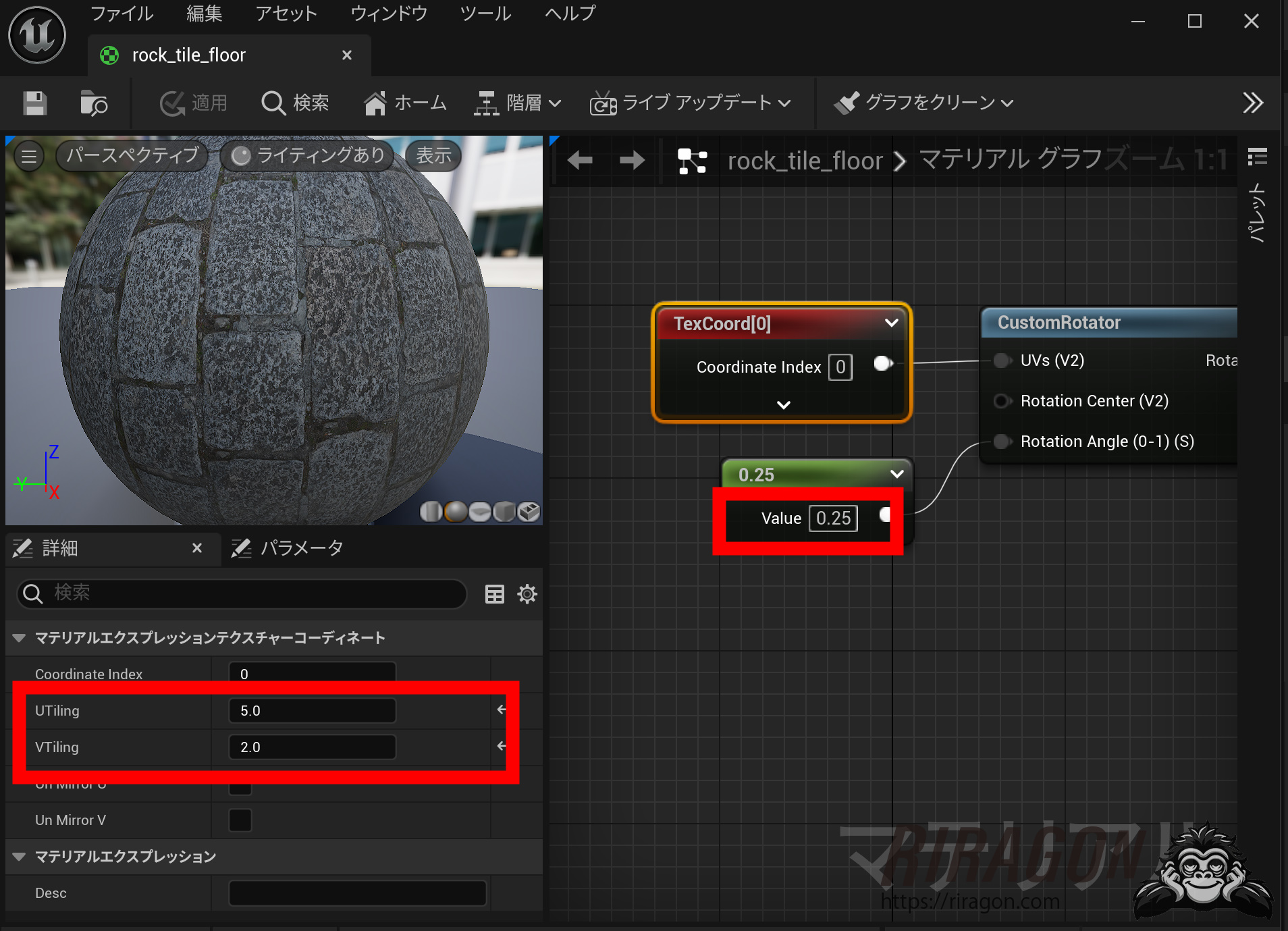
またマテリアルを開いてCustom Rotatorを追加します。これはUVを回転することができます。Constantも追加して以下のようにつなげます。Constant 0が0°、1が360です。0.25入力することで90°回転します。
以下のように数値を適当にいれました。
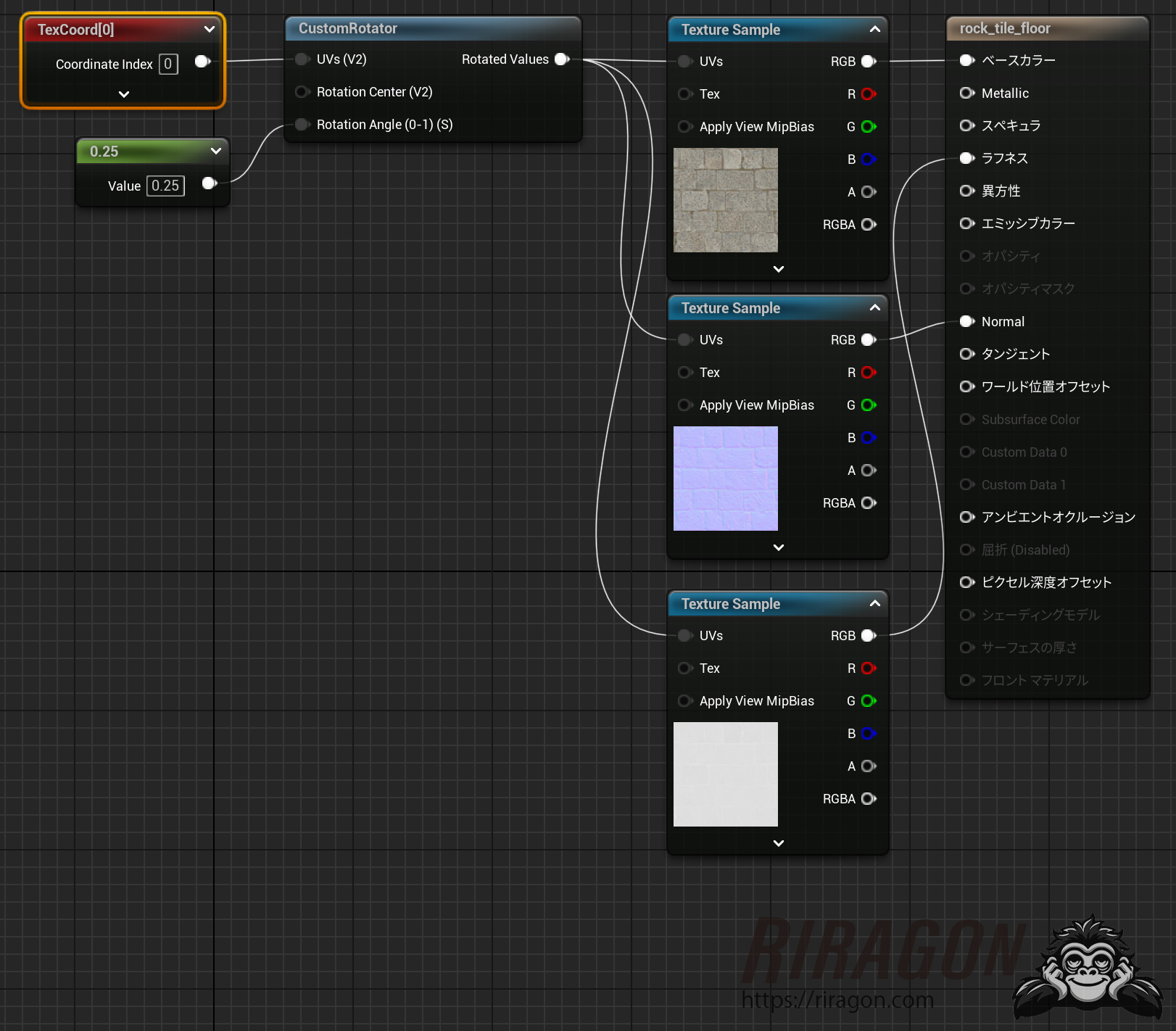
ノードは全体的にこんな感じです。
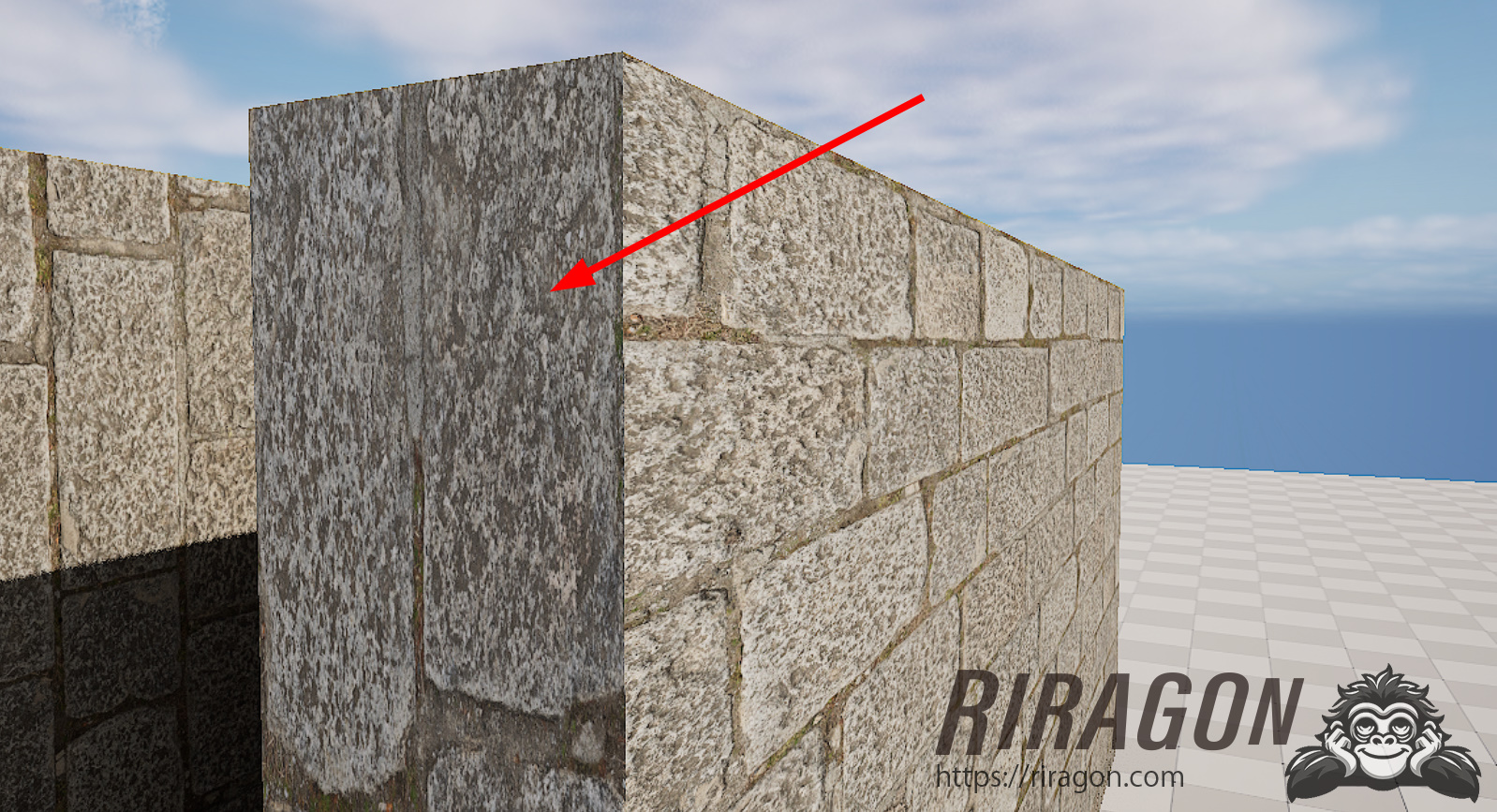
以上で意図するようにコントロールできるようになりました。めでたしめでたし。
でもここを横にしたいです。どうしたらよいんだろう。90°回転したから上にくる部分が横にきてしまい、このような結果に。。