2024年1月8日UE5.3.2を使った記事です。UE5のレベル内に動画をアクター(スクリーン)に配置して再生する方法を紹介します。動画を配置して再生する方法は大きく2つあります。古い方法は動画を読み込んでブループリントを設定して再生される方法です。新しい方法はMedia Plateを使う方法です。まずMedia Plateから紹介します。
動画の基礎知識として、コンテナとコーデックがあります。コンテナはmp4やmovなど拡張子っぽい入れ物のことです。コーデックはH265やH264など圧縮方法です。UE5ではmp4を使ったほうがトラブルが少ないのでオススメです。mp4でH265を使うのがよいでしょう。
Media Framework の操作ガイドUnreal Engine 5 で Media Framework を使用するための操作ガイドのリンク集のUE5ドキュメントも参照です。
https://docs.unrealengine.com/5.3/ja/working-with-media-in-unreal-engine/
Media PlateでUE5のレベル内に動画をアクター(スクリーン)に配置して再生する方法
古い方法は、いろいろ面倒な作業をしましたがUE5からMedia Plate アクタを使うと簡単にできるようになりました。とても簡単です。
Media Plate アクタUE5ドキュメントも参照
https://docs.unrealengine.com/5.1/ja/the-media-plate-actor-in-unreal-engine/
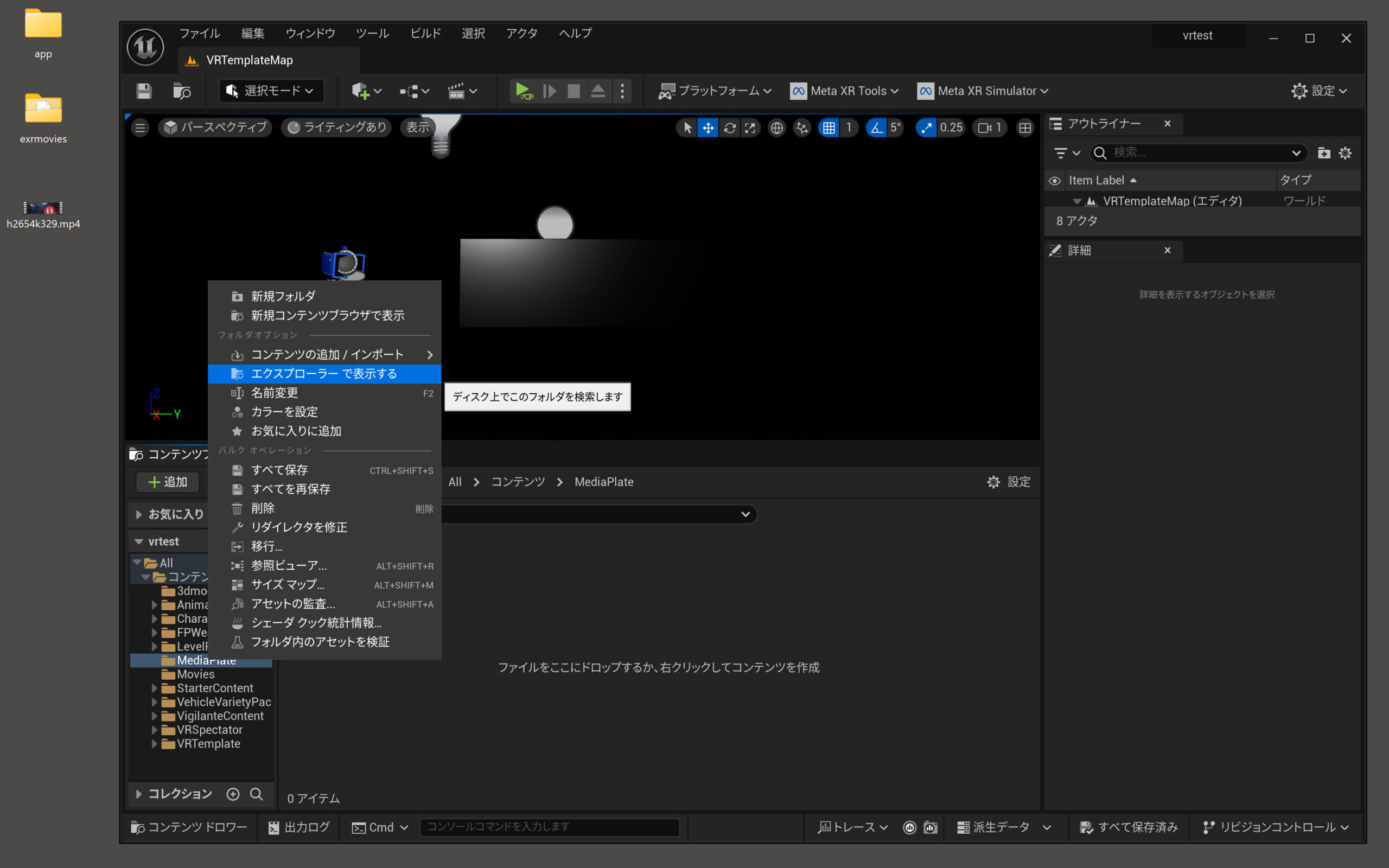
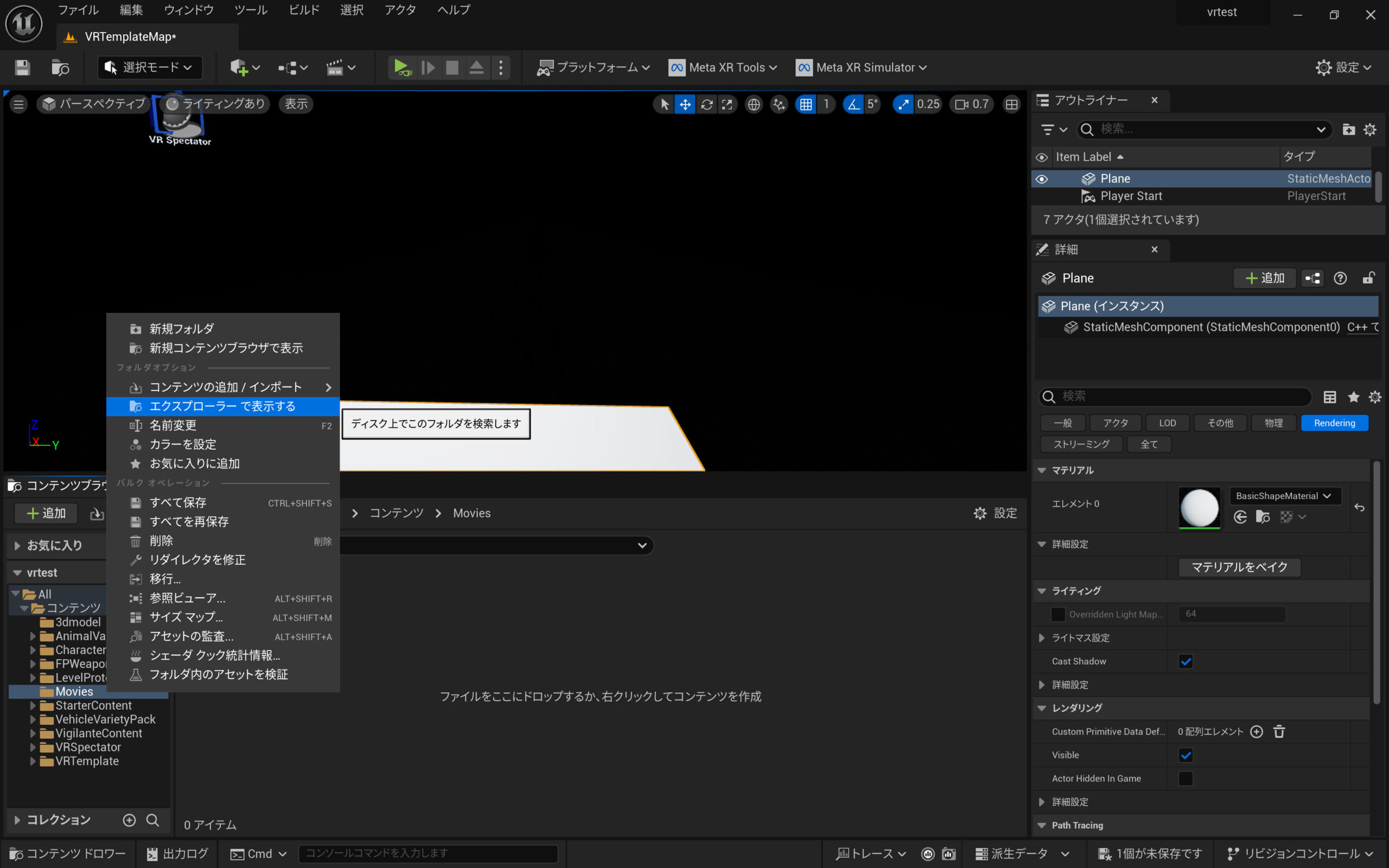
まずUE5のコンテンツフォルダーの中に、適当な動画用のフォルダーを作ります。「エクスプローラで表示する」などを選び実際のフォルダーを表示します。APKファイルで書き出すときにコンテンツフォルダーの中に実際の動画がないとパッケージ化されないのでフォルダーに動画を配置する作業をしています。
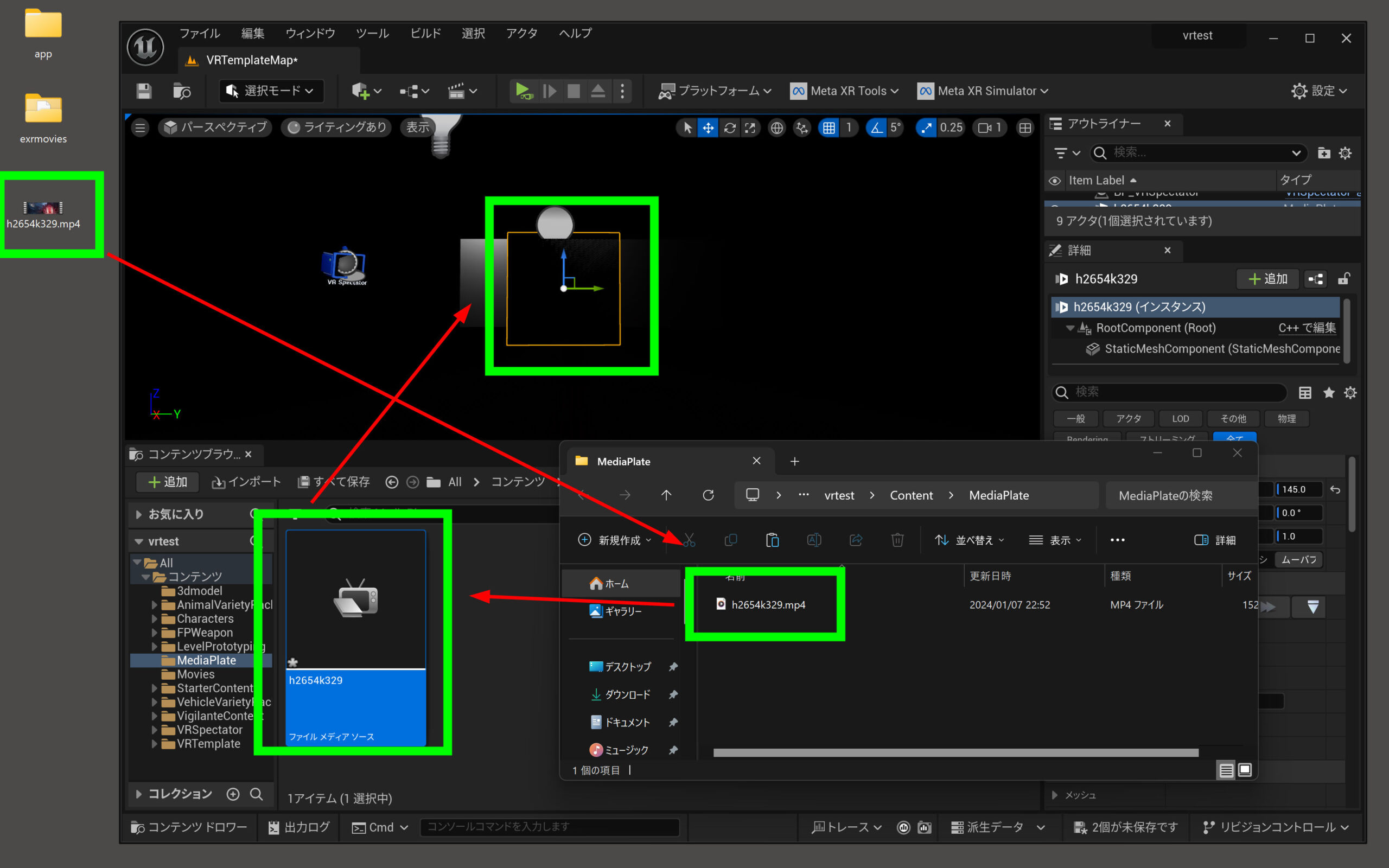
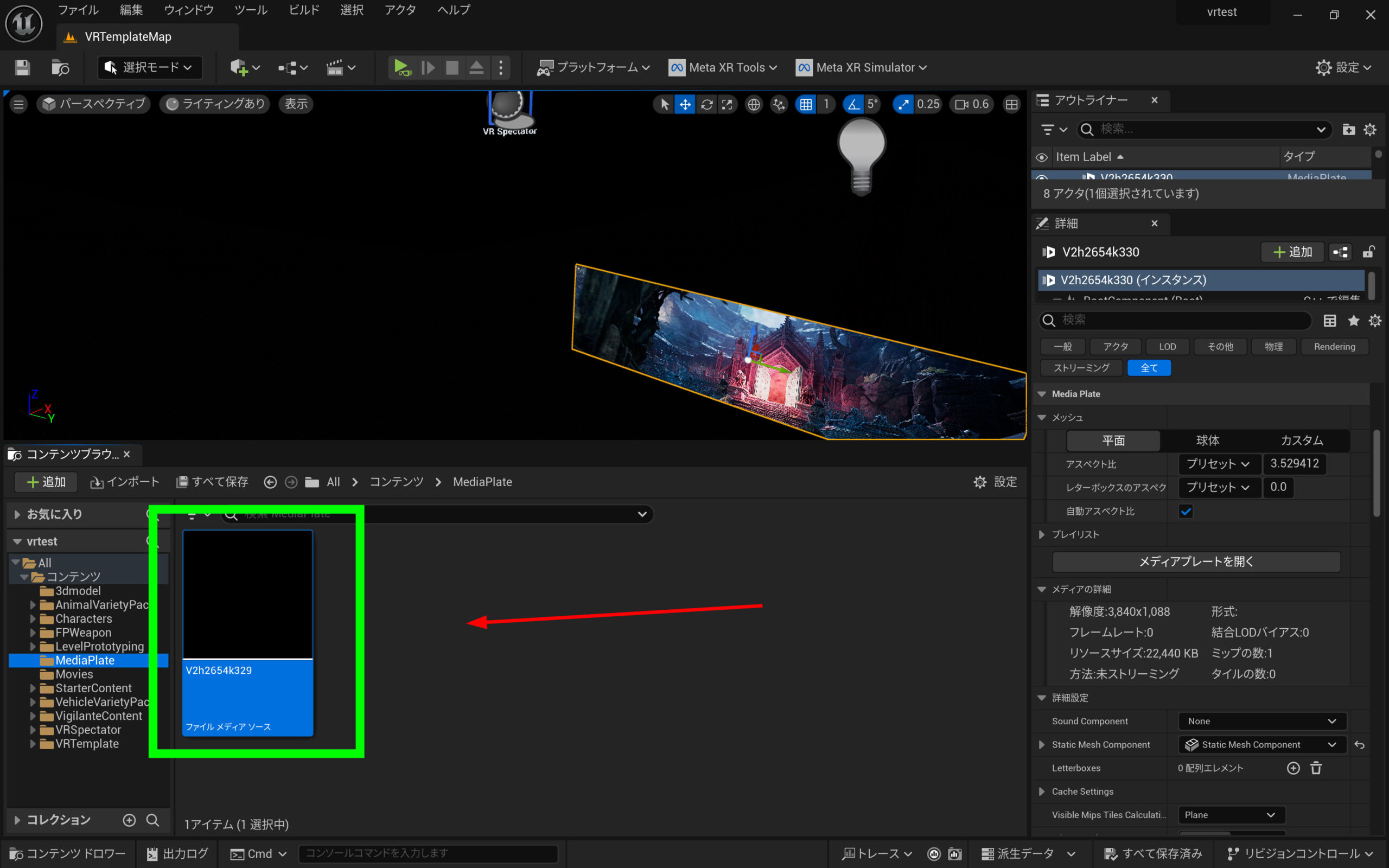
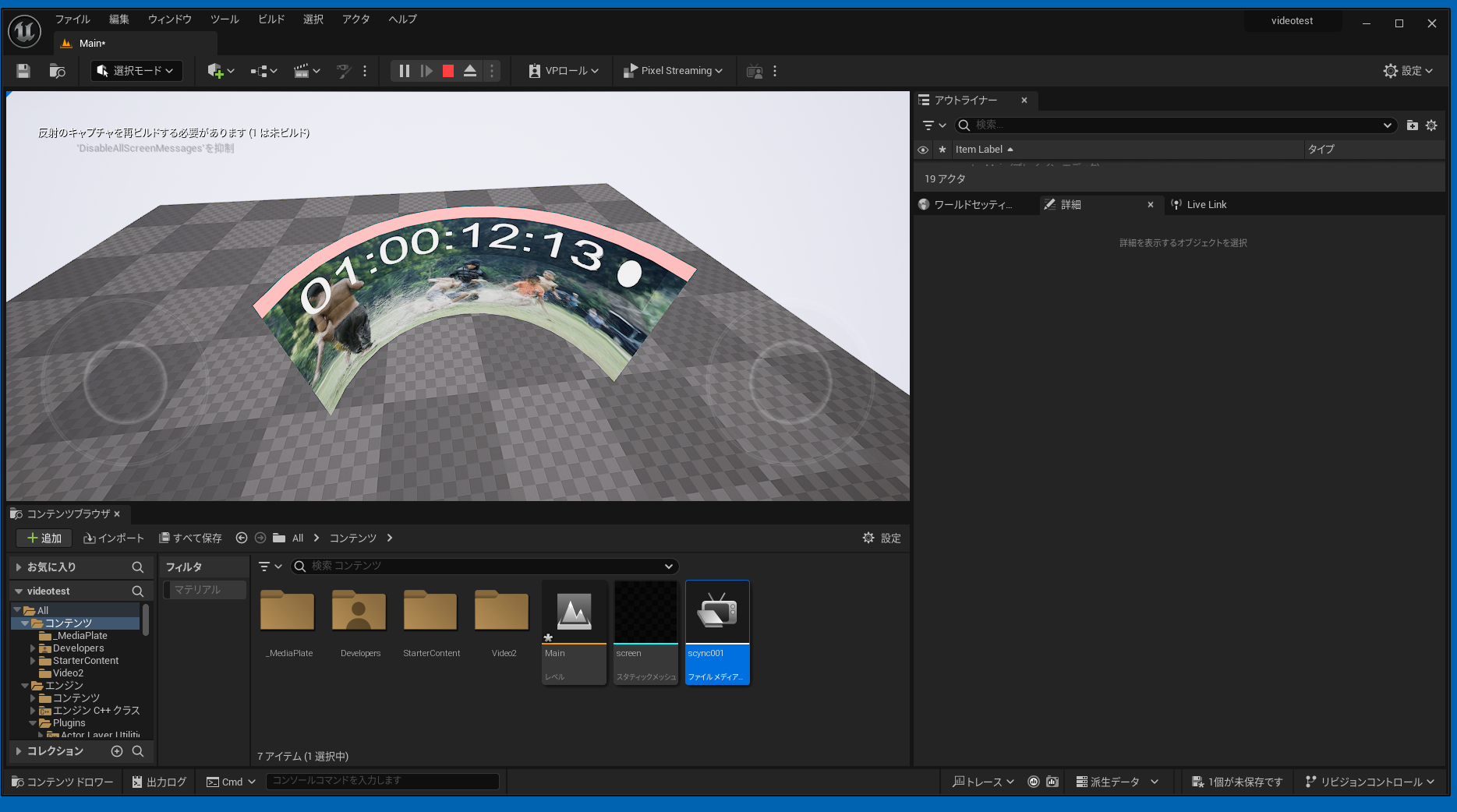
作ったフォルダーに動画をドロップして移動します。ドロップした動画をコンテンツブラウザー内の対象のフォルダーにドロップして、ファイルメディアソースとなった動画をプレビューエリアにドロップするだけです。
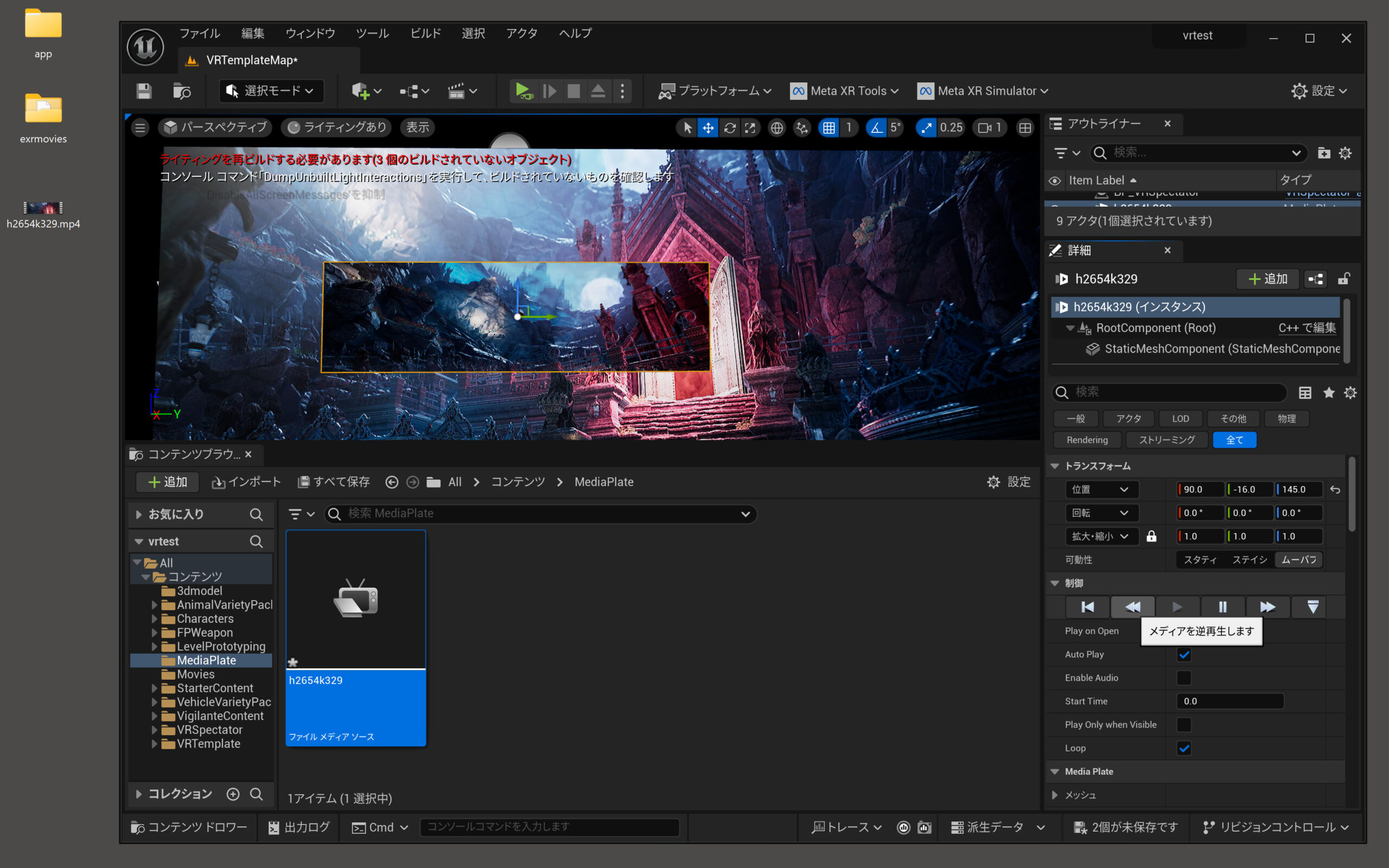
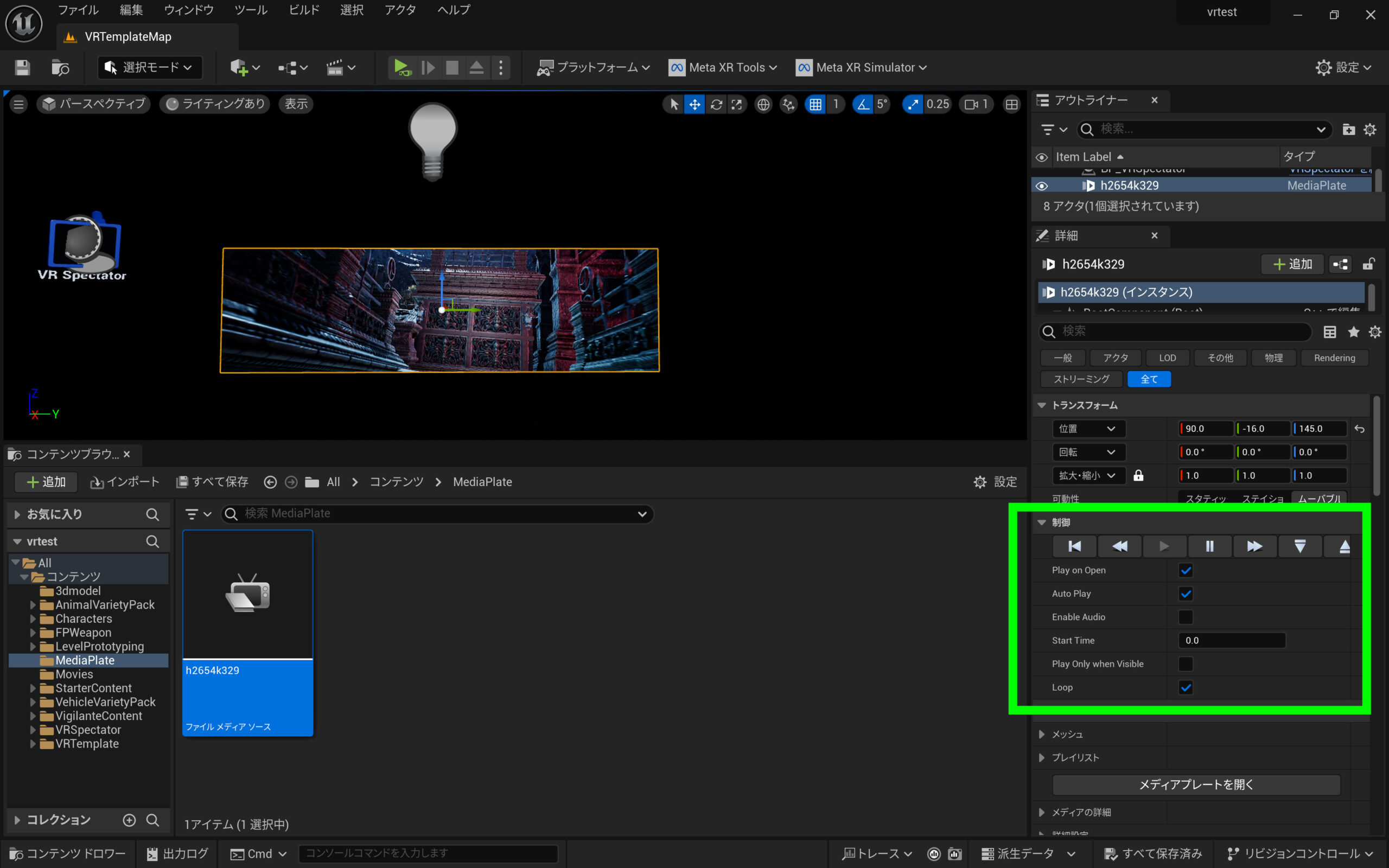
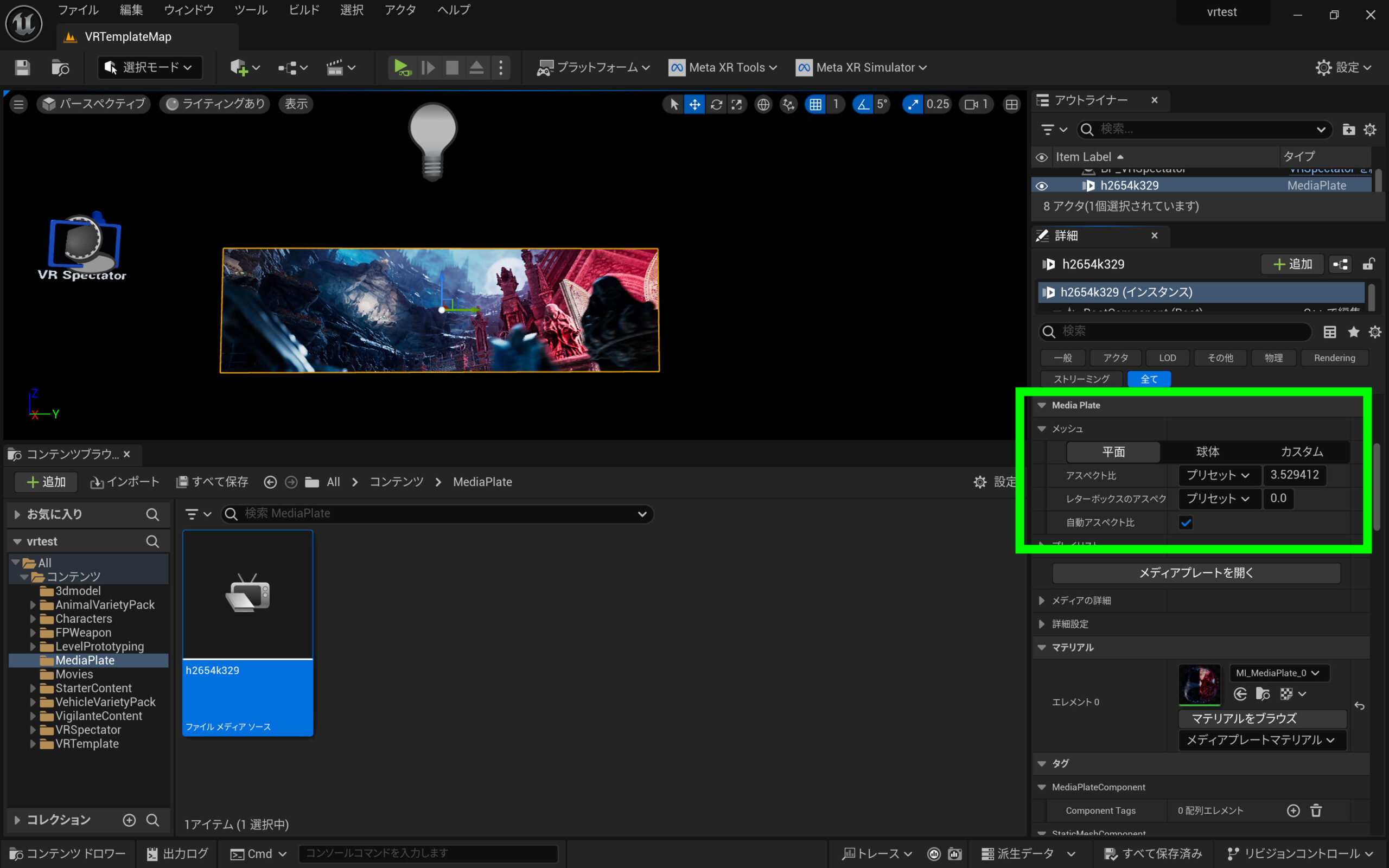
制御関連もブループリントを作る必要がなくなりました。右側のパネルから設定できます。テストで動かすなら初期設定でよいです。
スクリーンの形状もより簡単に調整できるようになりました。自動アスペクト比にチェックが入っていれば、動画素材のサイズに自動で合わせてくれます。簡単ですね。手動で設定もできます。
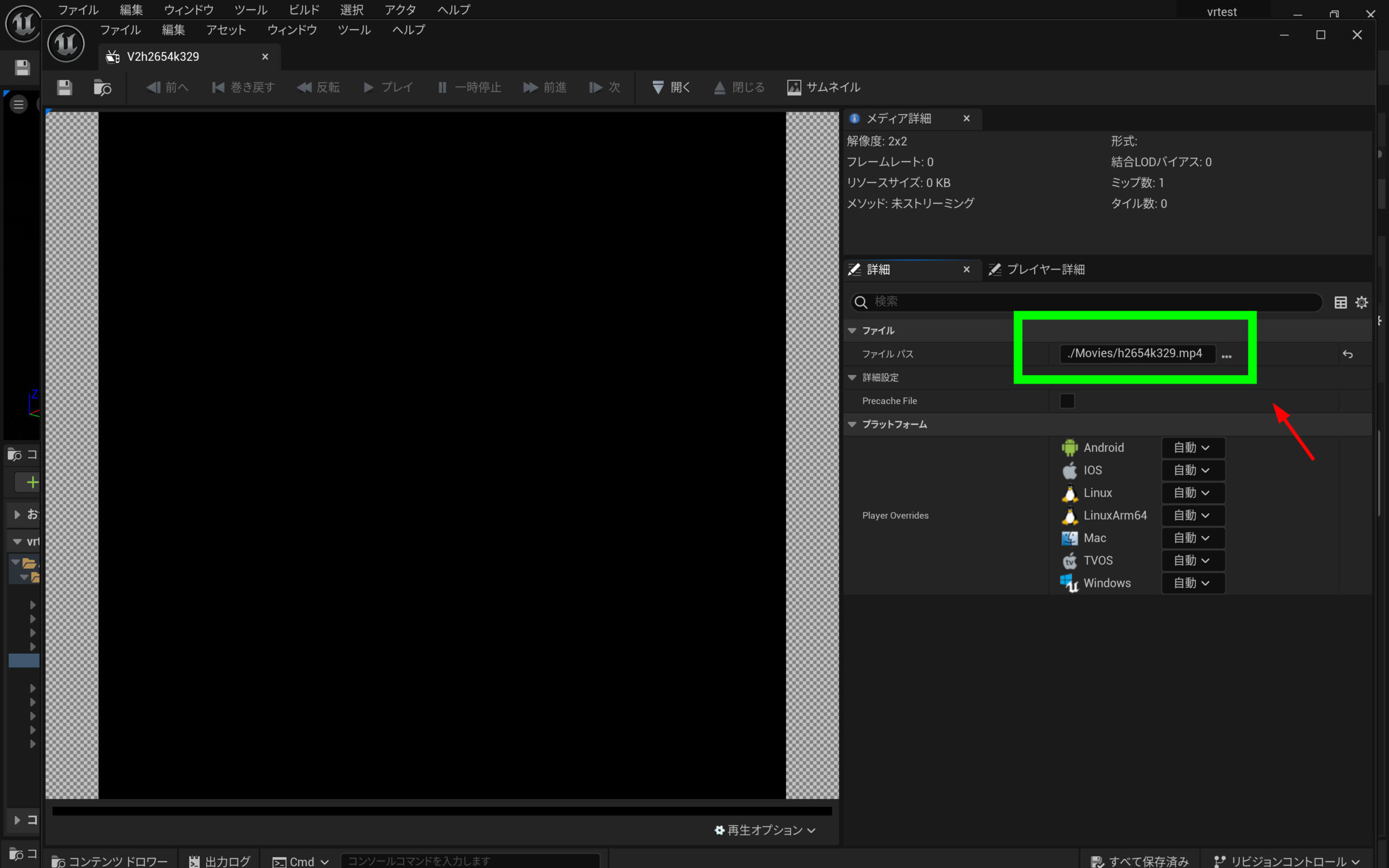
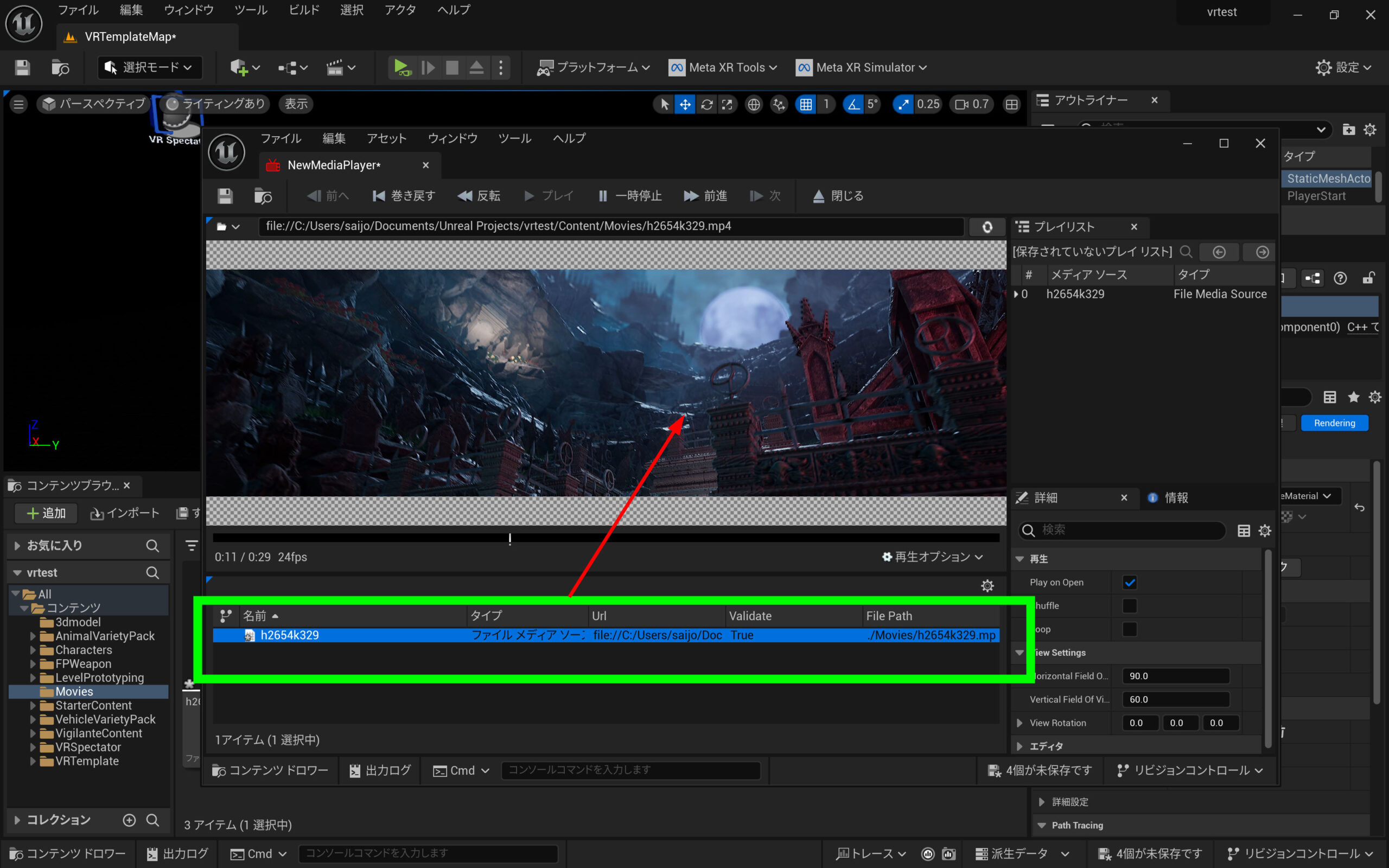
APKで書き出す際に動画として機能させるために動画のURLの設定を確認します。ファイルメディアソースをタブルクリックします。
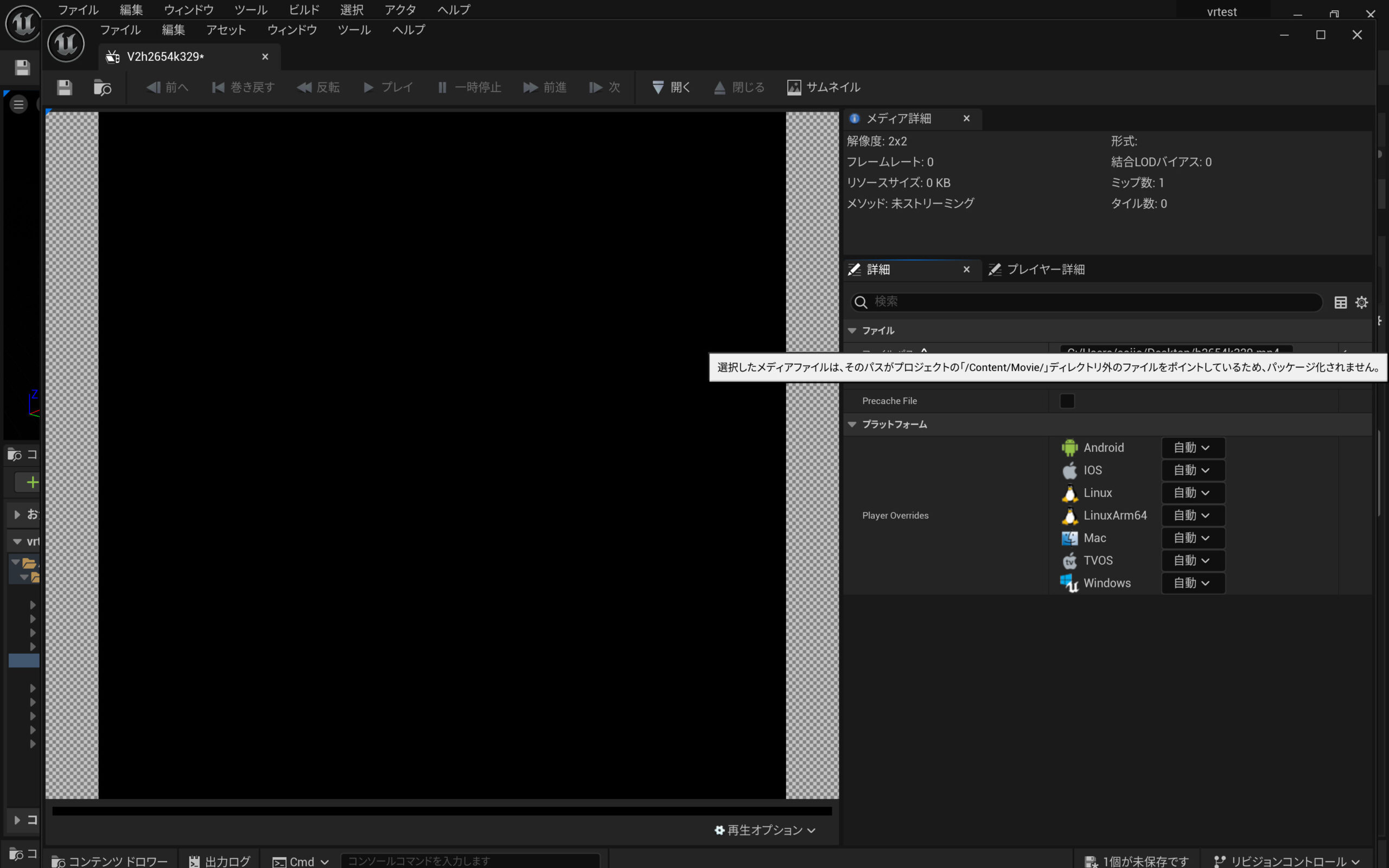
ファイルパスの右に「!」が出ていたら、参照しているURLではAPKに動画をパッケージ化できないことを示しています。UE5のコンテンツフォルダーの中に移動したmp4を参照するようにします。
参照URLが、ディスクトップ上のフォルダー等を参照している場合は、パッケージ化ができないので注意です。
APKに書き出したら動画として見れました。これで完了です。簡単!!
古い方法でUE5のレベル内に動画をアクター(スクリーン)に配置して再生する方法
UE5のレベル内に動画をアクター(スクリーン)に配置して再生する古い方法を紹介します。動画を読み込んでブループリントを設定して再生される方法です。3840×1080の24p動画を作成しました。32:9のワイドな映像です。コンテナはmp4でコーデックはH265です。
Movies等の適当なフォルダーを作ります。
Moviesフォルダーを右クリックして、「エクスプローラーで表示する」を選択します。実際のリアルなフォルダーを開くためです。APKで書き出す場合に、実際のUE5のコンテンツフォルダー内に動画がある必要があります。
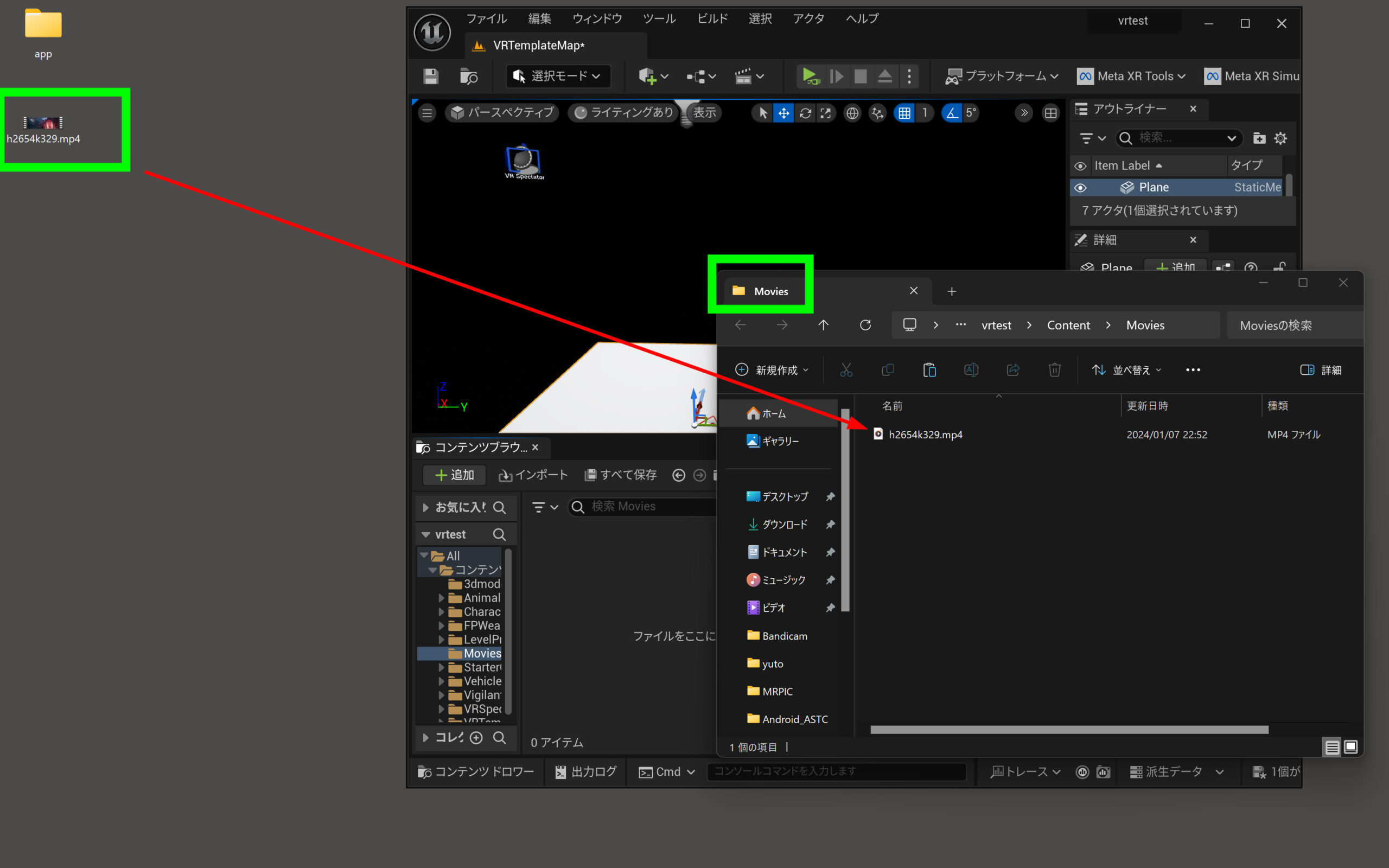
Moviesフォルダーに動画を移動します。
Moviesフォルダーから、動画をUE5のコンテンツブラウザーにドロップします。
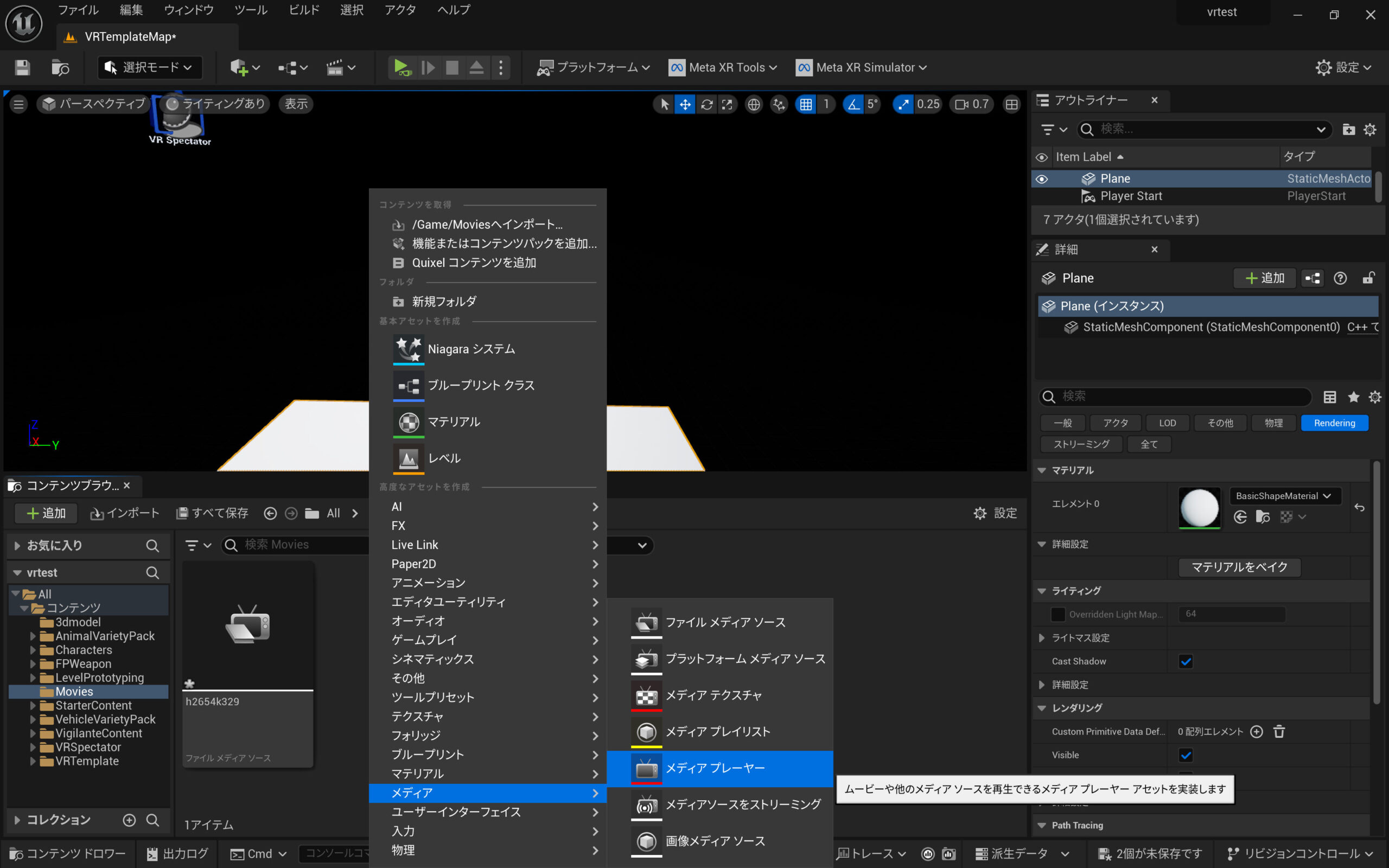
コンテンツブラウザー内を右クリックして、メディアプレイヤーを追加します。
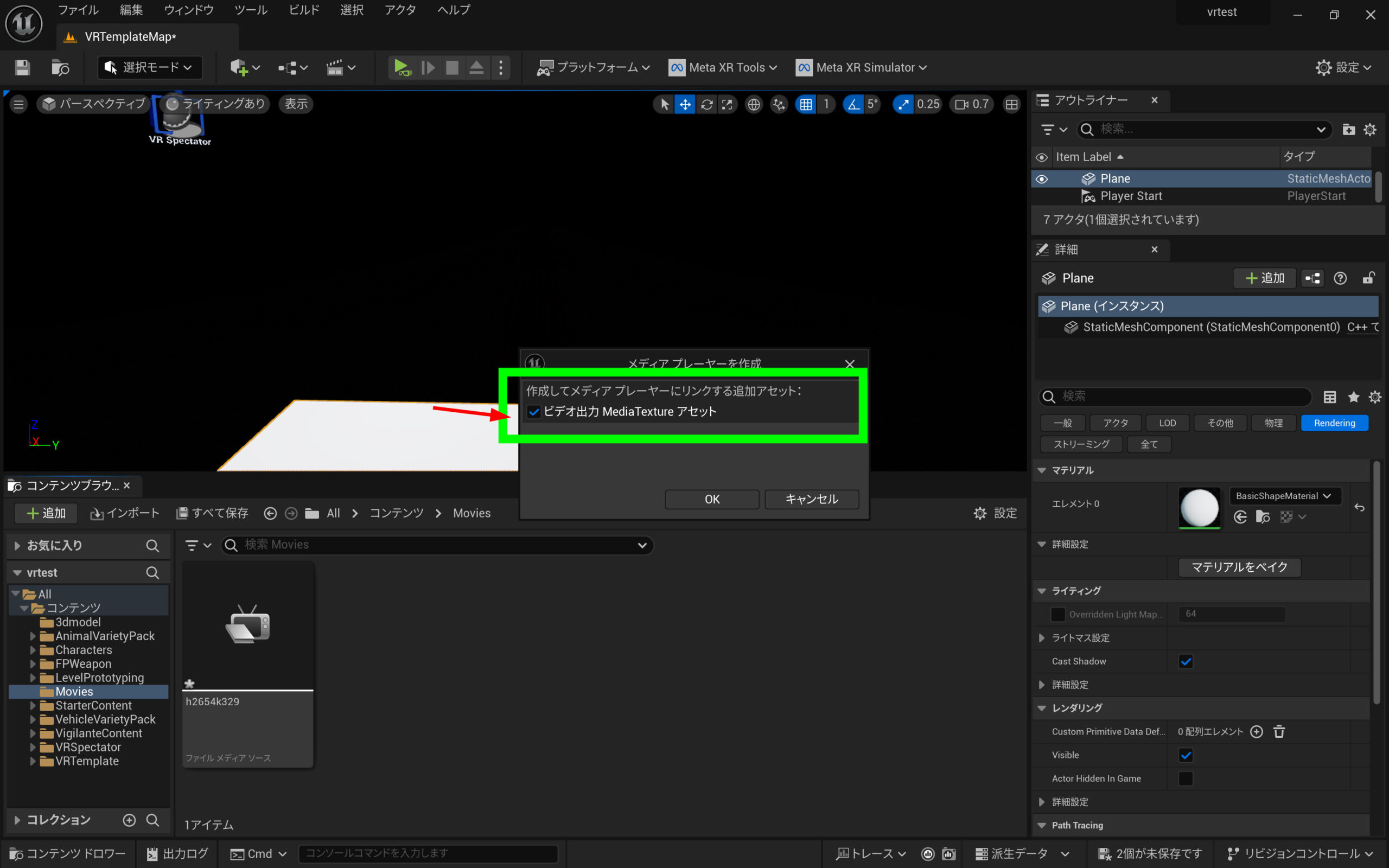
ビデオ出力MediaTextureアセットにチェックを入れます。自動でテクスチャーをつくってくれます。
メディアプレイヤーを開きます。動画ファイルをクリックして、再生されるか確認します。コーデックなど再生できない場合は、Electra Playerなどを使う方法もあります。ここでは説明しません。
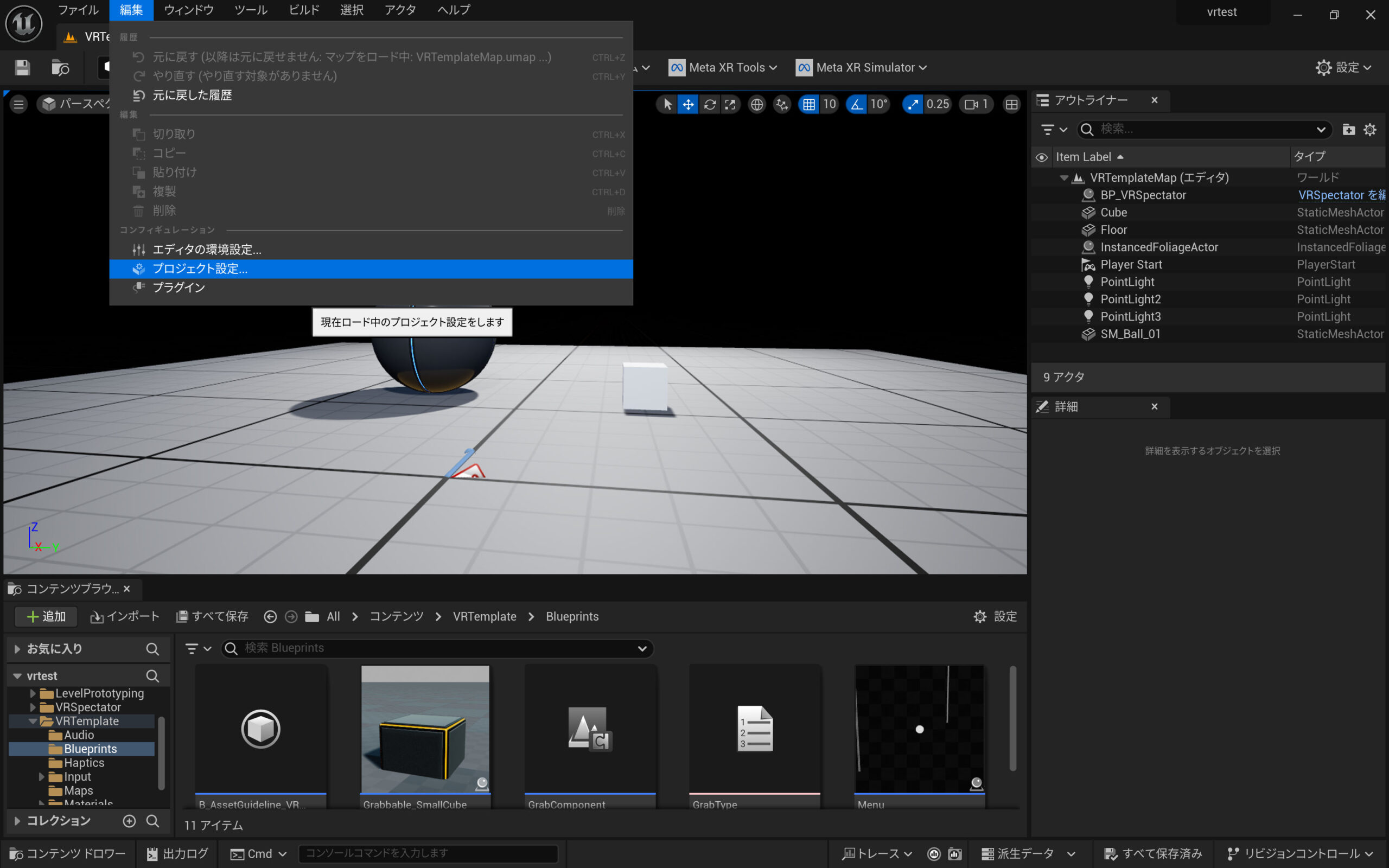
問題なく再生できたらレベルブループリントを開きます。
左下の変数の+を押して、適当な変数名をつけます。
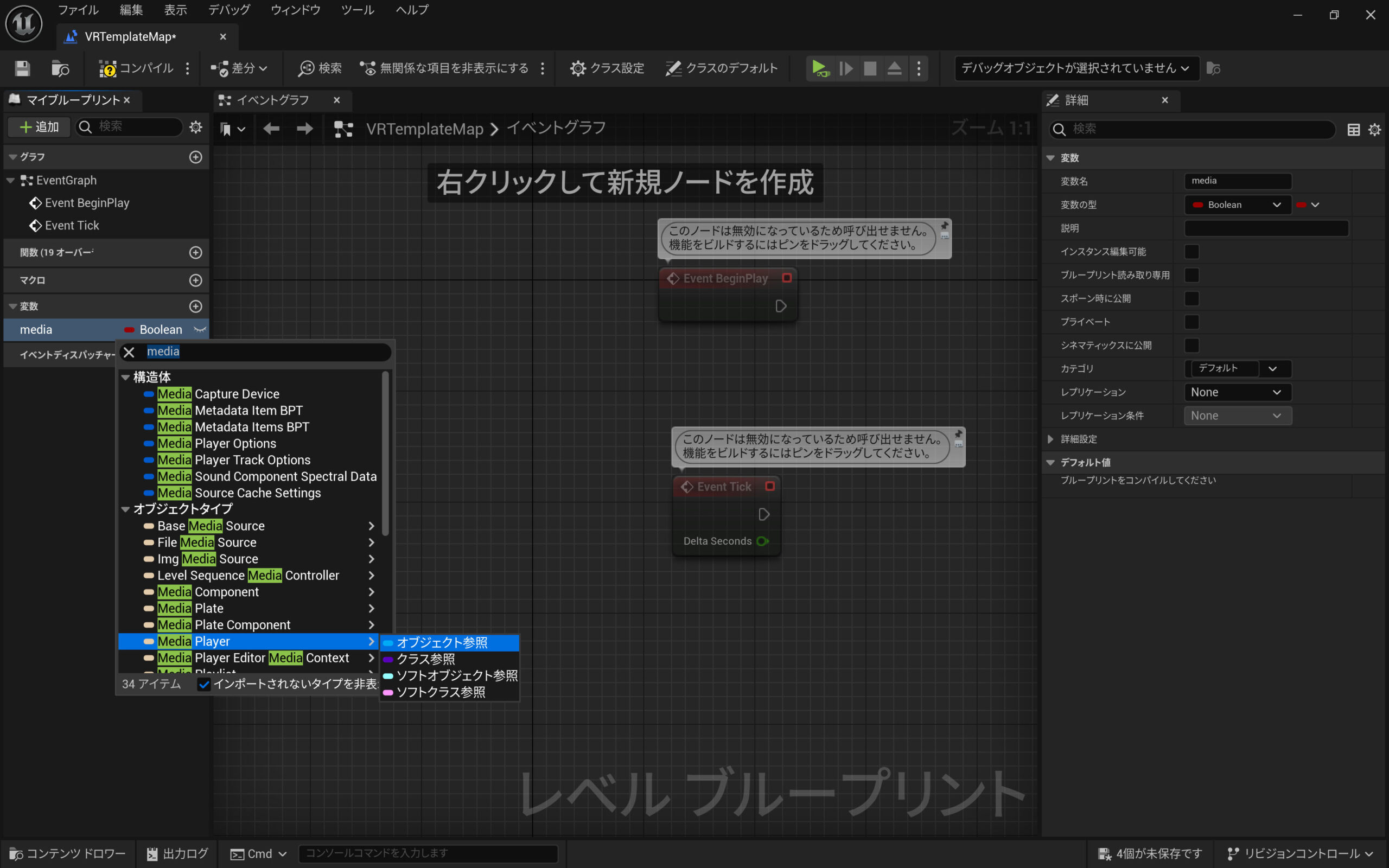
変数の型(Booleanをクリック)をMedia Playerにします。そのままオブジェクト参照型を選びます。
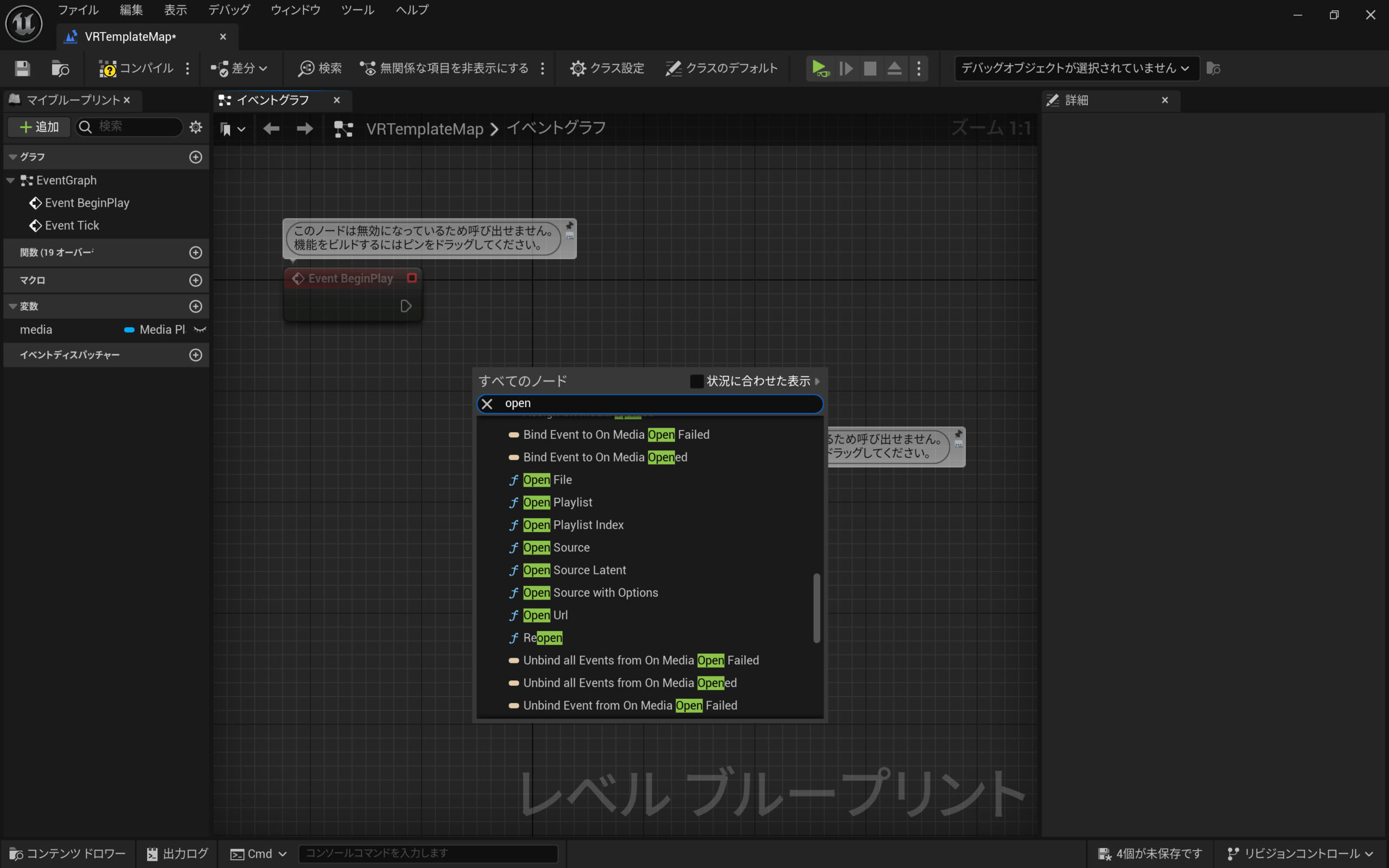
レベルプリント内(イベントグラフ)で右クリックをして、Open Sourceを追加します。※出てこない場合は、状況に合わせた表示のチェックを外します。
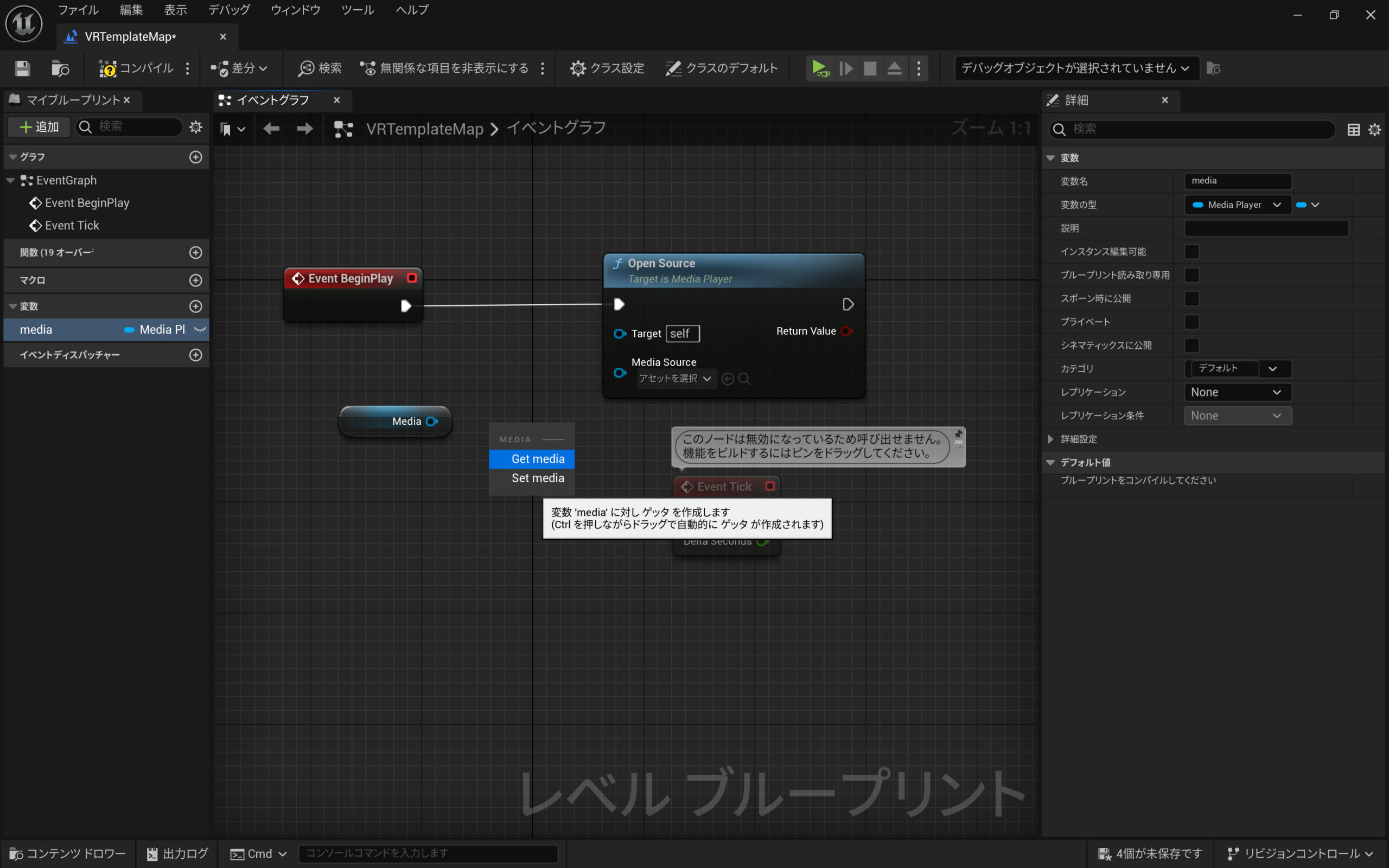
変数のMediaをレベルプリント内にドロップします。Get mediaを選びます。
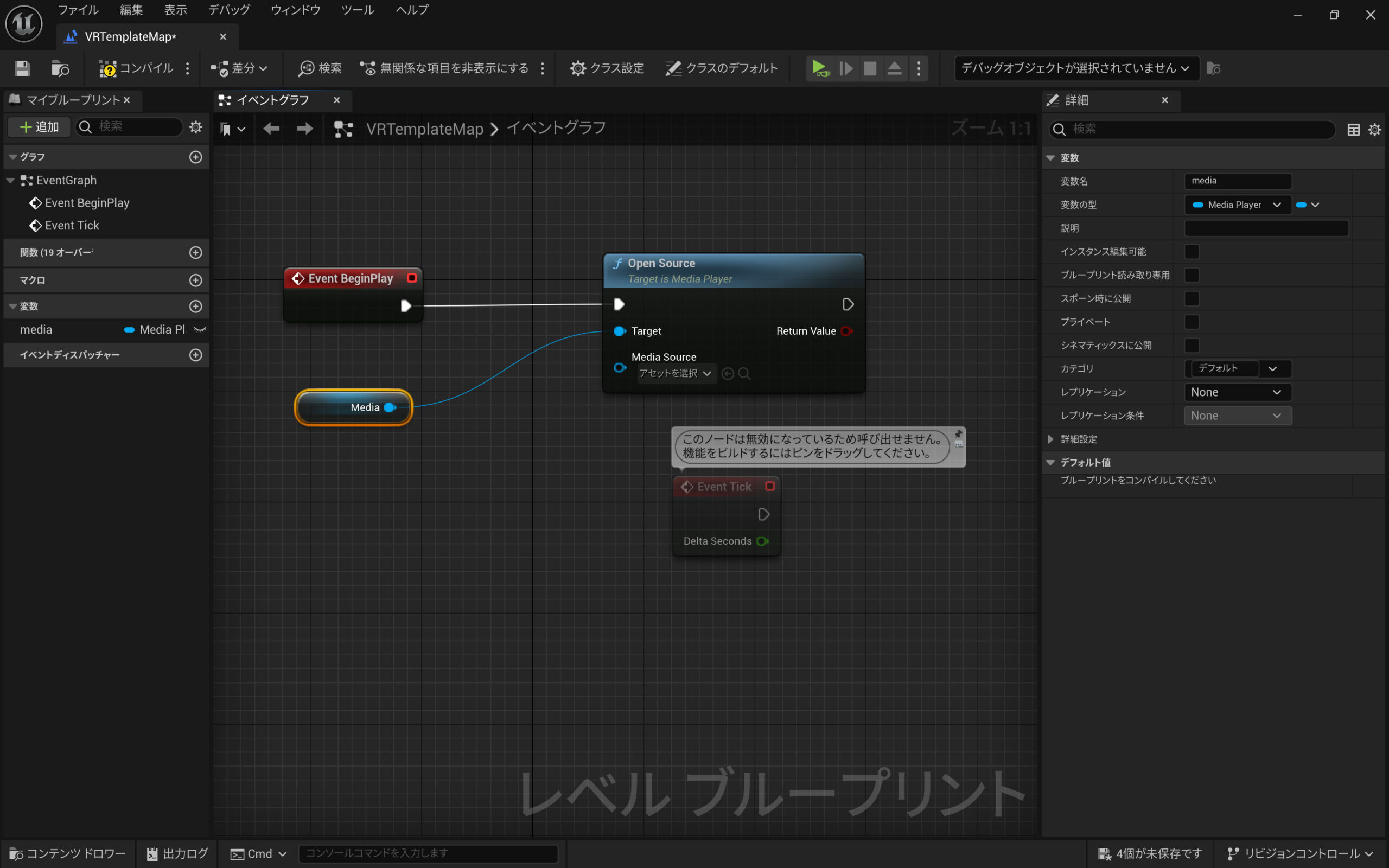
Event BeginPlayとMediaとOpen Sourceを次のように繋げます。
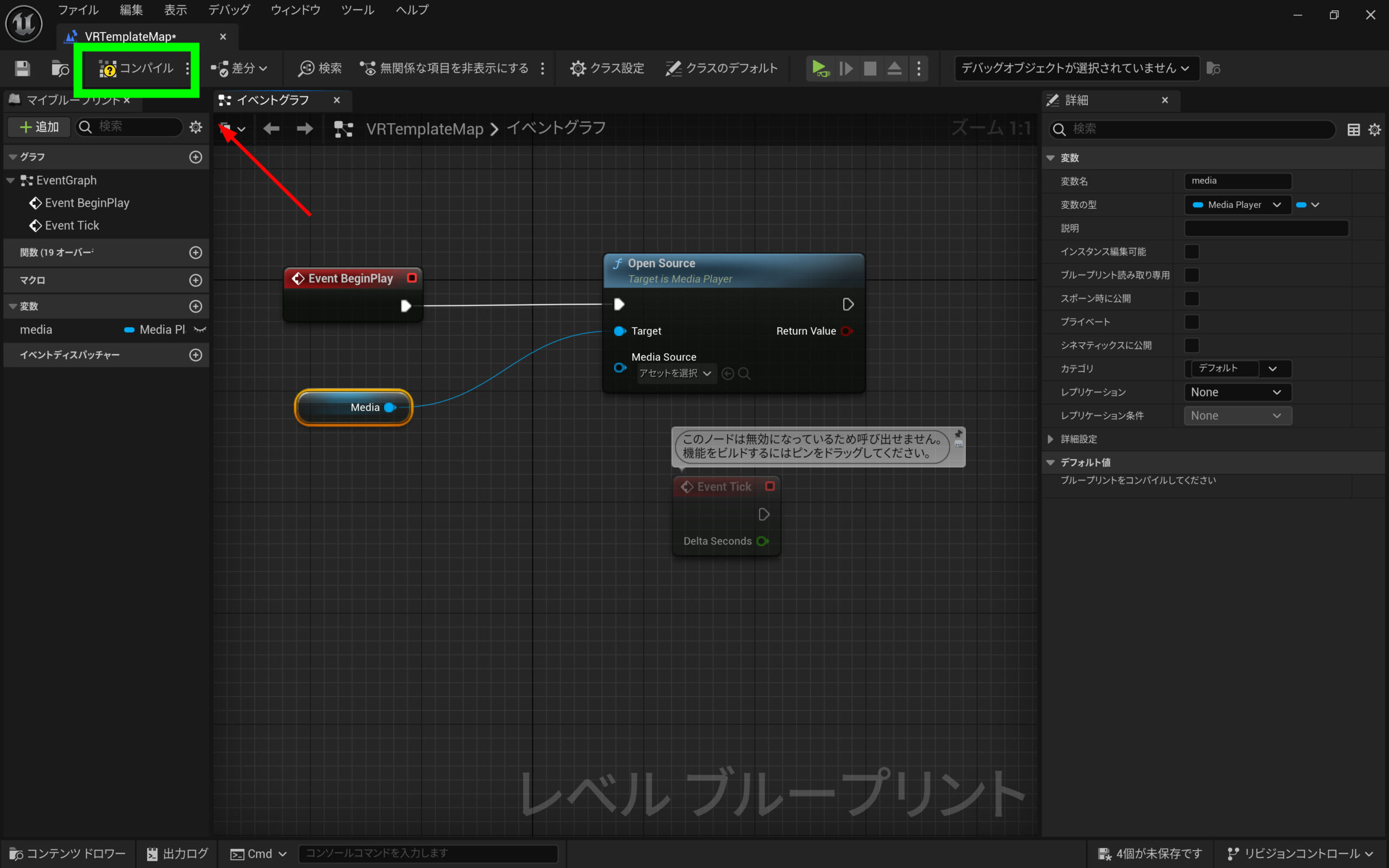
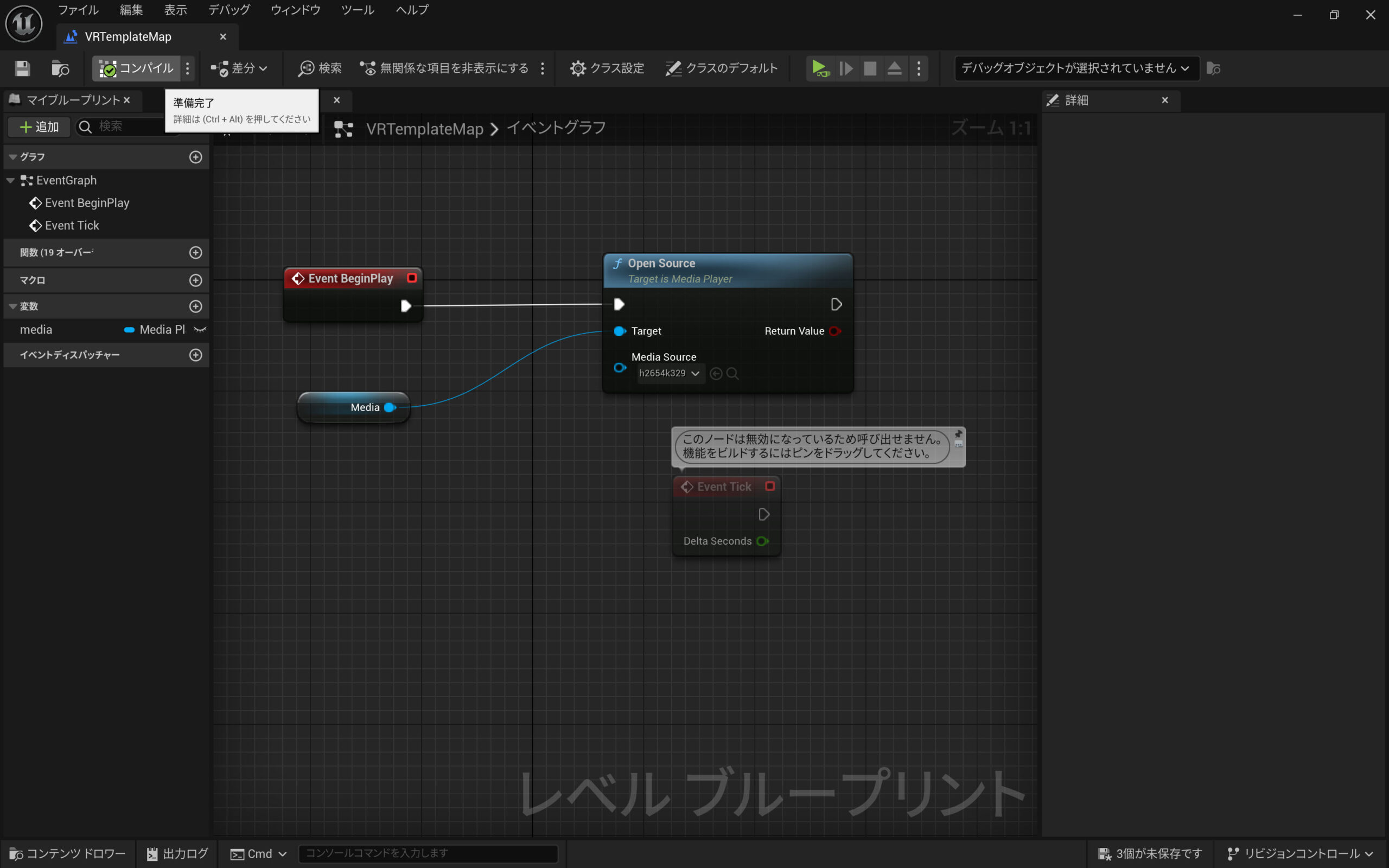
いったんコンパイルを押します。
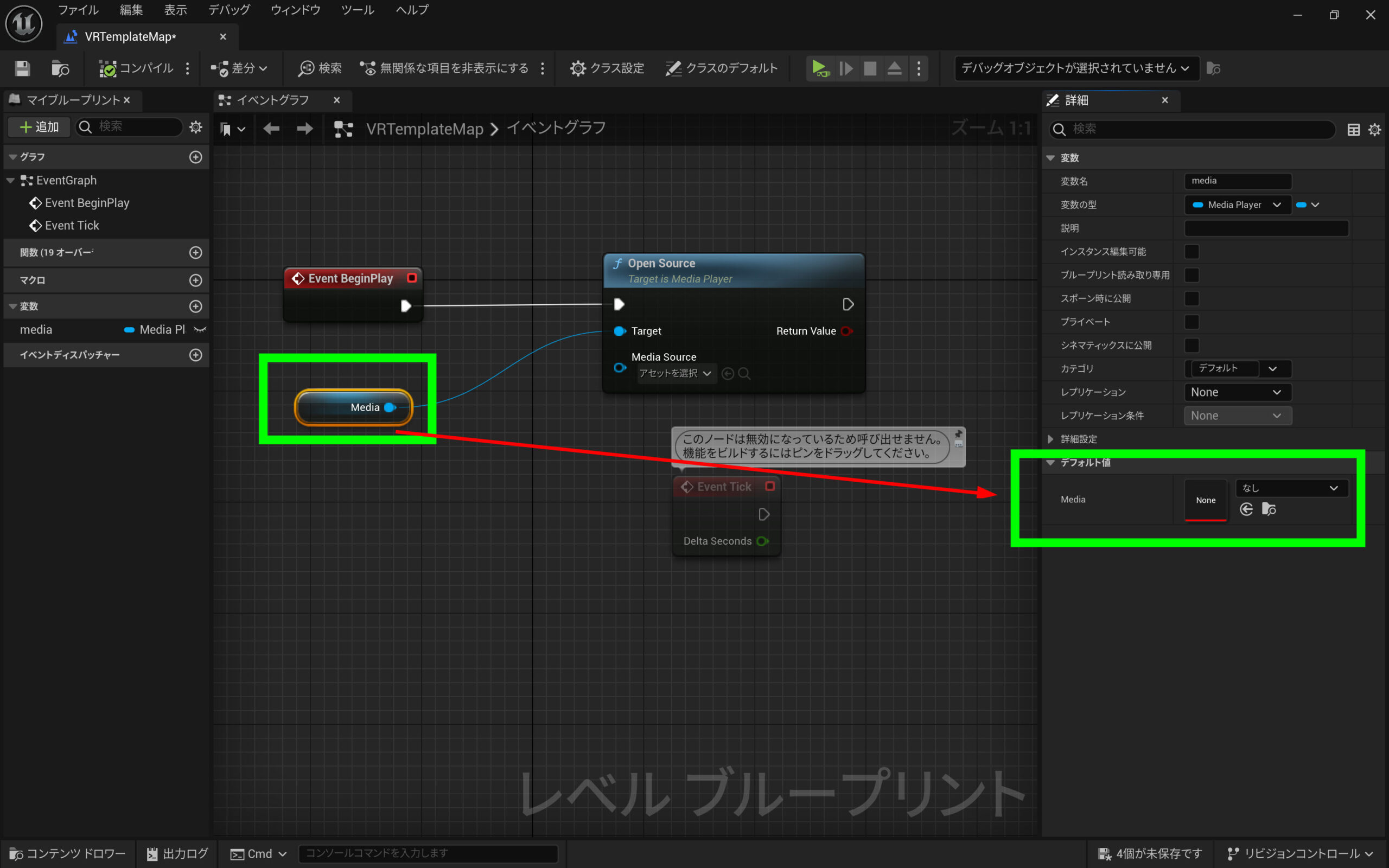
コンパイルを押すと、Mediaの右側のデフォルト値が選択できるようになります。
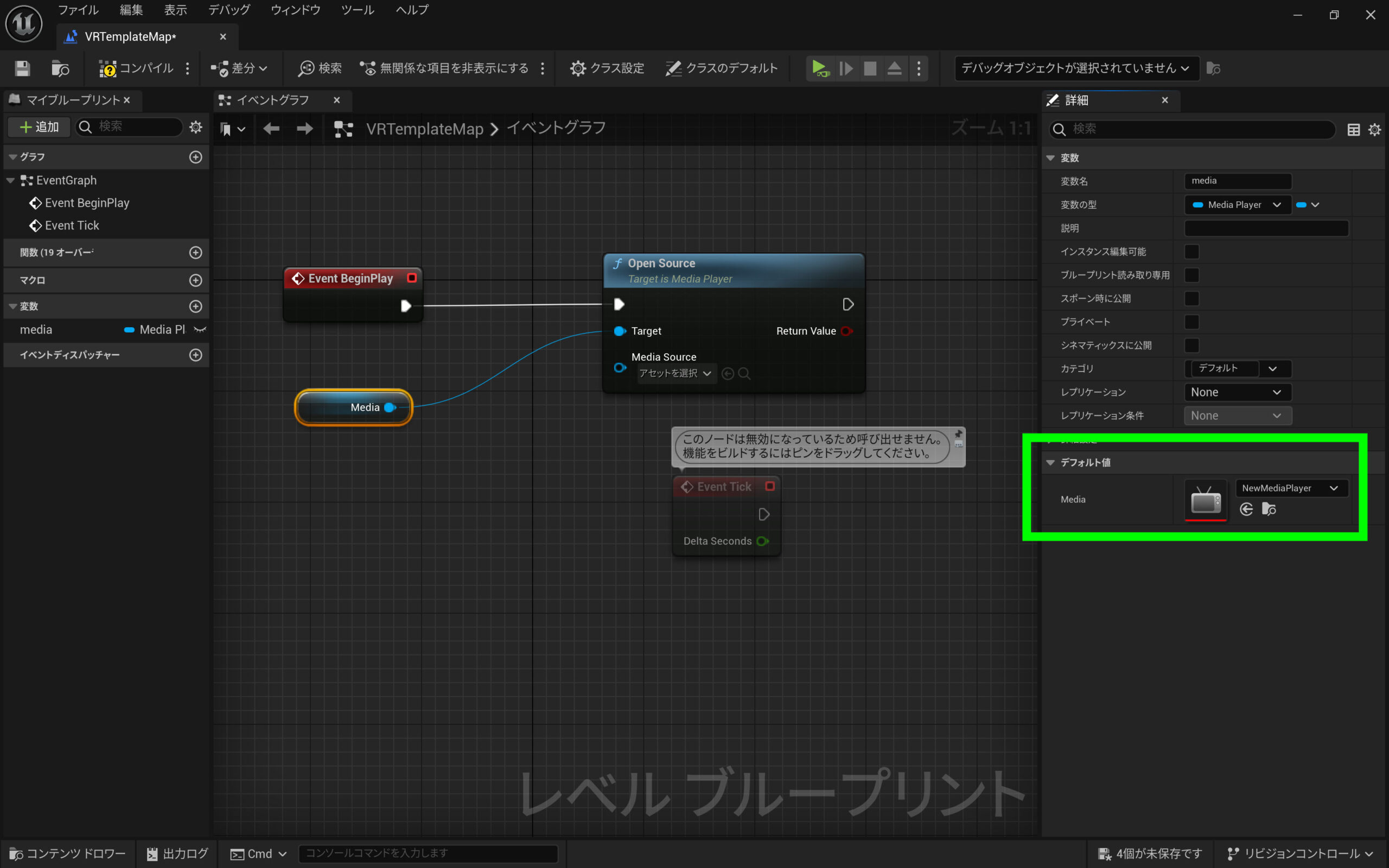
先ほど作ったメディアプレイヤーを選びます。
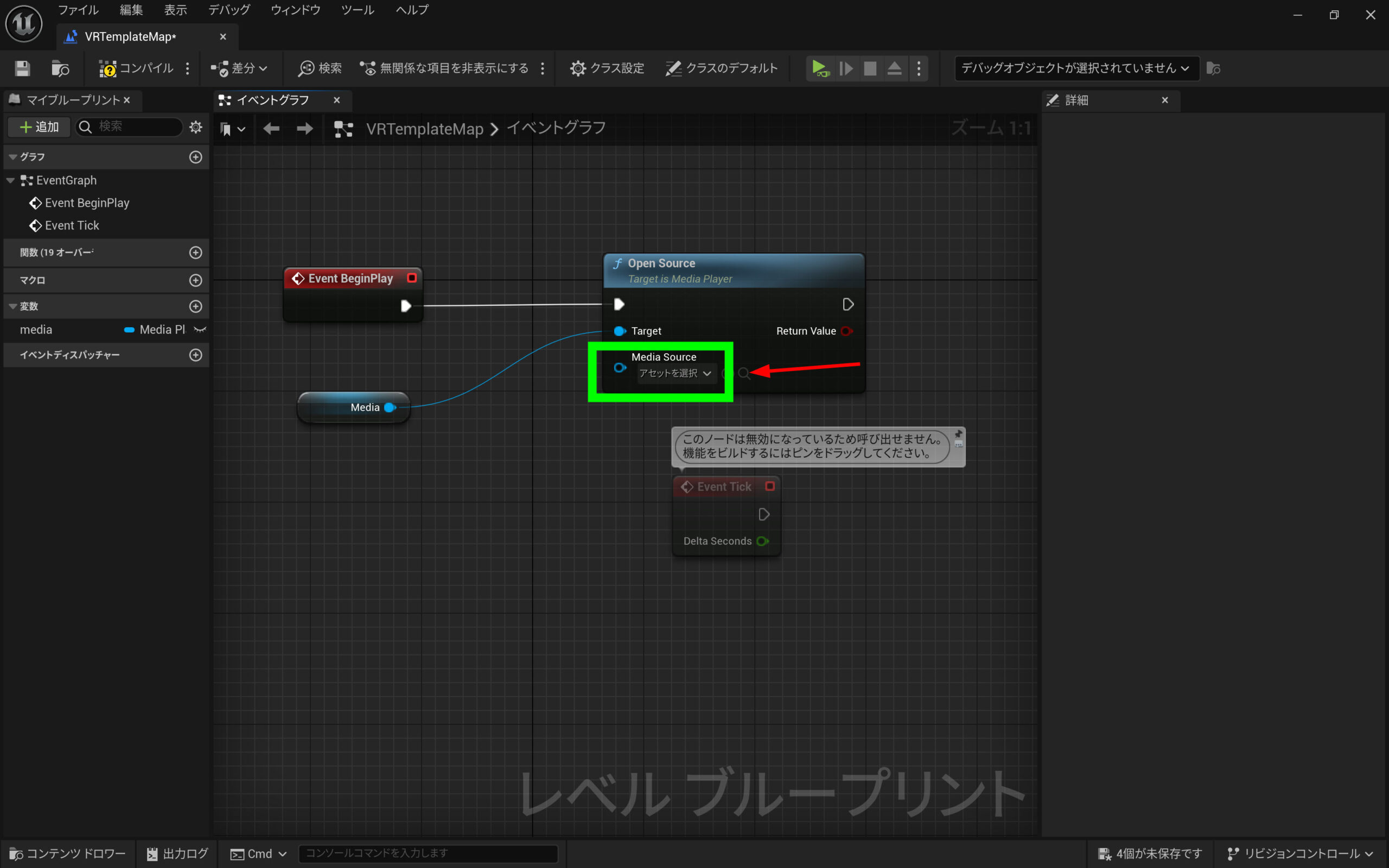
Media Sourceのアセットを選択します。
動画のファイルソースを選択します。
保存、コンパイルをして完成です。
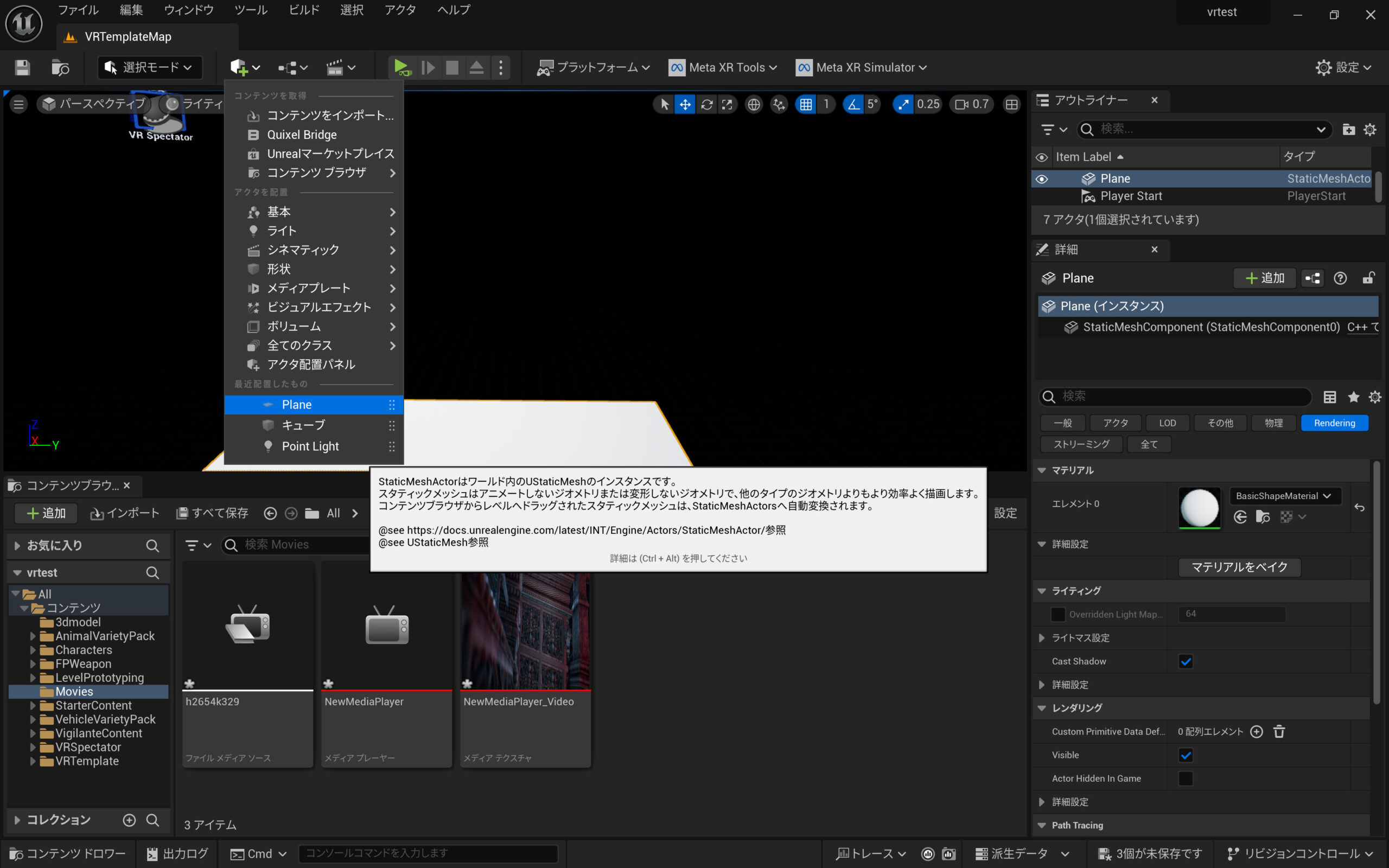
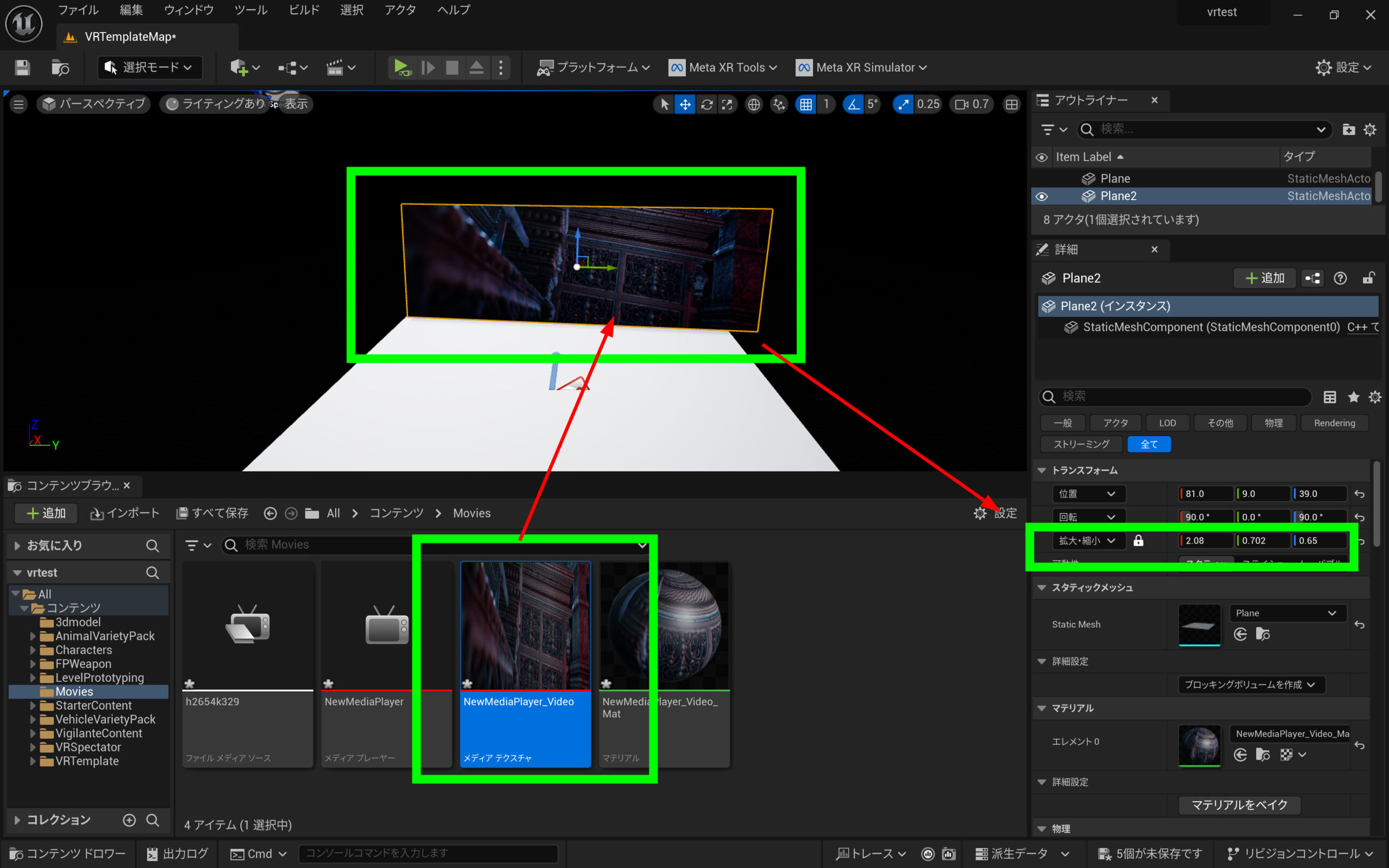
テストのためのスクリーンを用意します。Planeを追加しました。
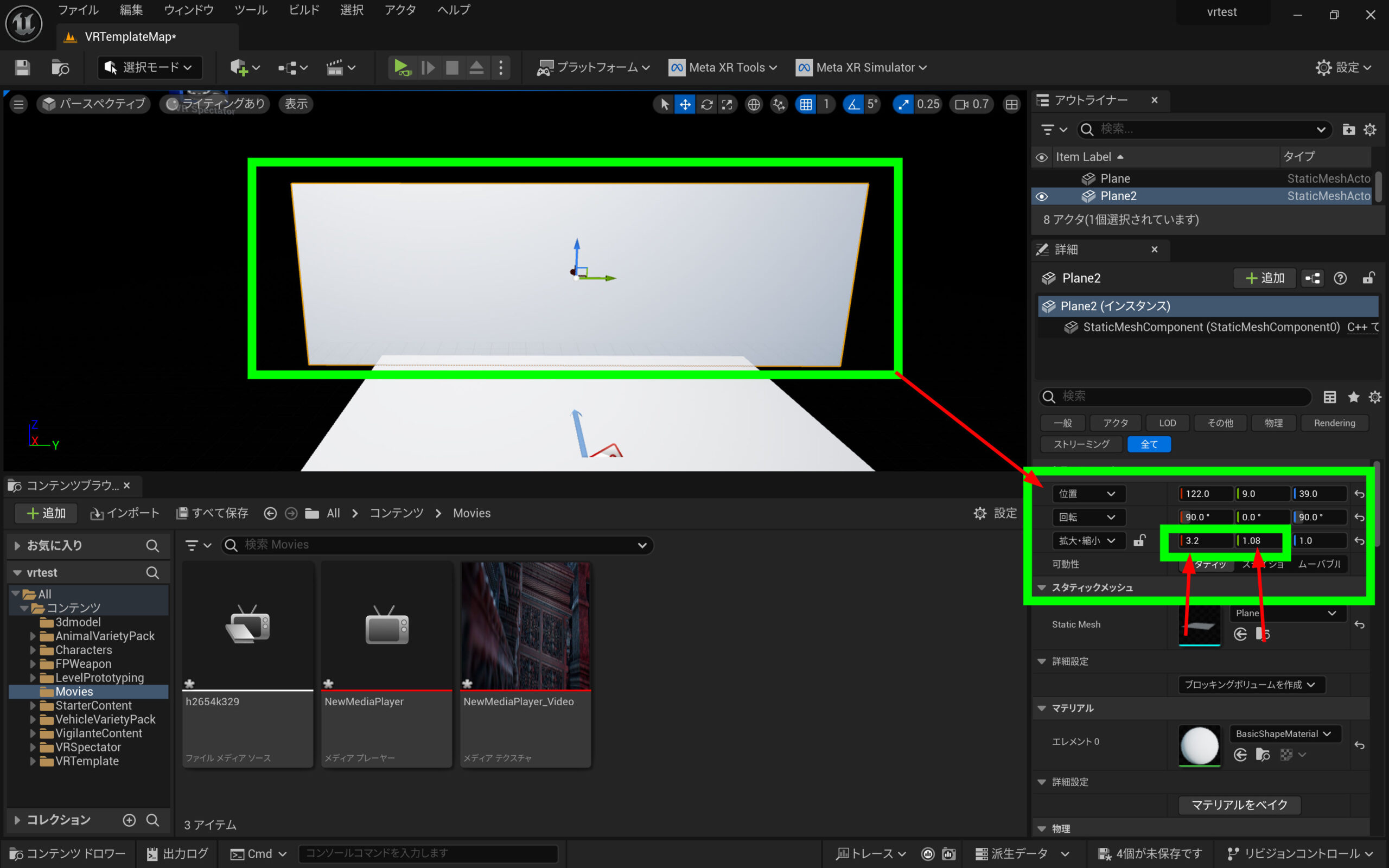
32:9になるように、サイズなど適当に調整します。
メディアテクスチャーを貼り付けます。適宜サイズ調整をします。
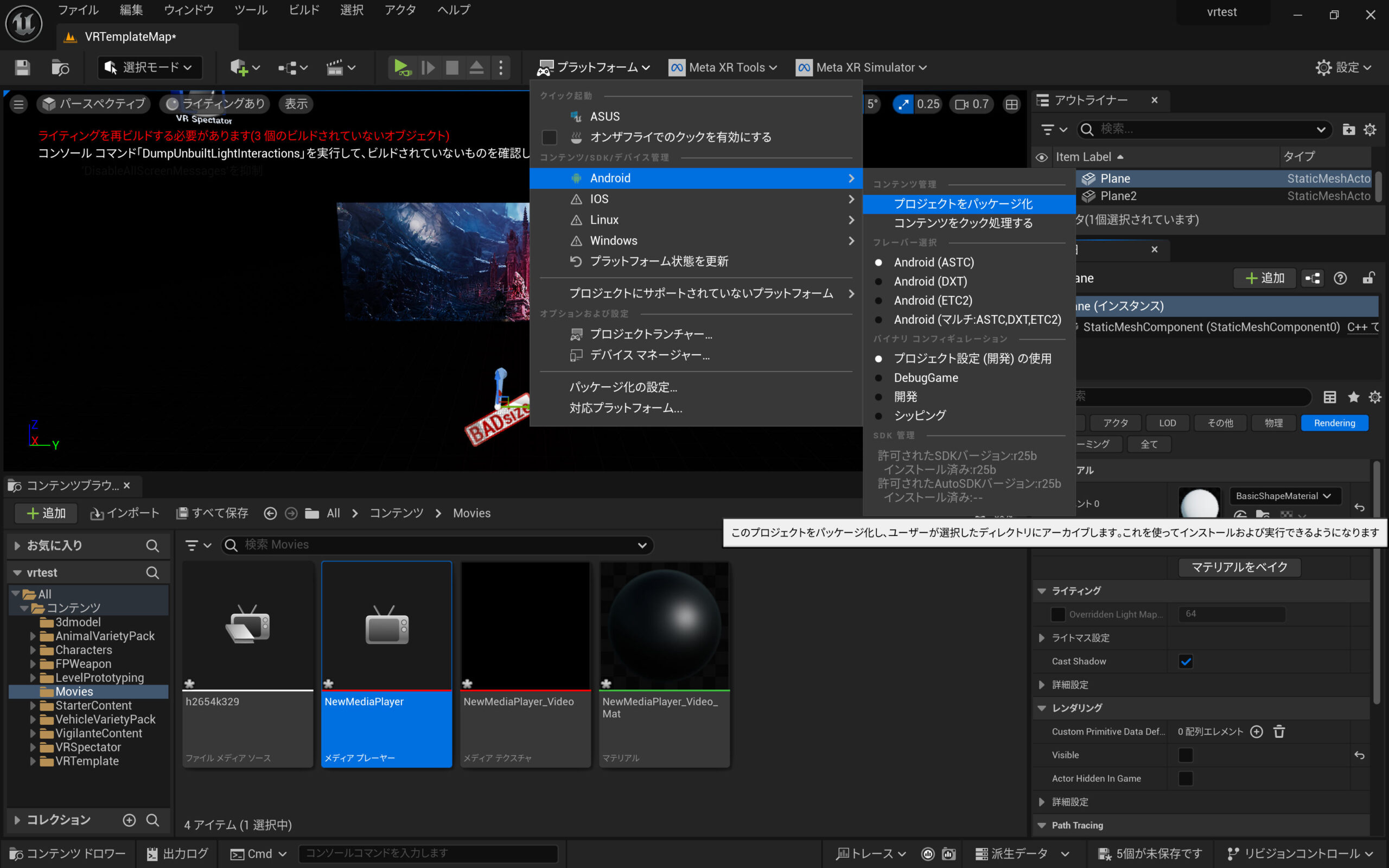
プレビュー…メニューから、Androidの「プロジェクトをパッケージ化」で書き出し完了です。
新しいMedia Plateを使うと簡単に動画を再生できます。その動画を細かく制御したい場合は、古いやり方のようにブループリントで再生等を管理する方がよいのかもしれません。